採用コラム
エンジニアディレクションのサイト「EvoLab.」制作秘話

EVOWORXではエンジニア情報サイトEvoLab.というサイトを運営しています。
こちらのサイトは、EVOWORX エンジニアの認知度を向上させ、Webエンジニアが求める情報を発信することを目的とし作り上げたサイトです。
サイトを作ろうという話が社内であったのを皮切りに、エンジニアの3人がメインとなり企画から制作進行を担当した約4ヶ月のプロジェクト。
今回は、そんな EvoLab.の制作にまつわる話について、リーダーを務めたエンジニアが語ります。
目的はエンジニアの技術を会社内外に発信すること
サイトを作ろうと話が出た時、エンジニアの中で大きく2つの想いがありました。
エンジニアが感じていたこと
- エンジニアの行っていることや成果が外部に伝わりづらい
- 満遍ない技術力を持ったEVOWORXの技術を発信したい
デザインと違い裏側の構築を担当するエンジニア。
Webサイトに欠かせない実装ですが、中々行っていることや成果が外部に伝わりづらい、
EVOWORXの技術がどのくらいあるのかが伝わっていないという想いがありました。
こういった想いをサイト制作で解決・実現するために、エンジニアがプロジェクト全体のディレクションを行うことに。
普段EVOWORXの制作フローでは、ディレクターがプロジェクトの要件定義を行い制作進行の指揮をとるため、最初は不安でしたが、「失敗してもいいから挑戦してみていいよ」と先輩が背中を押してくれたため、精一杯の気持ちで挑みました。
まず最初に、サイト全体の目的を設定しました。
サイトの目的
- EVOWORXのエンジニアの認知度を向上させる
- Webエンジニアが求める情報を発信する
エンジニアとして初めて要件定義をしたことで、全制作工程の軸がここで作られること、最も重要な要素になっていくことを実感。
毎回サイトの軸を考えているディレクターの仕事を身をもって体験したことにより、サイトを見た時に「このサイトが最も伝えたいことはなにか」、「このサイトが最もアピールしたいことはなにか」という、裏側の部分を意識して考えられるようになりました。
想いを実現させるサイトコンセプト
サイトの目的が決まったところで、サイトコンセプトを設定。
設定したコンセプトが「知りたい、学びたい、真似したい」です。
エンジニアの技術を知りたい、 EVOWORX のエンジニアの技術を学びたい、真似したいと思ってもらえるサイトに。
遊び心を持ちながらも、ものづくりに対して真面目で、高度な技術を持つEVOWORXらしさを全面に出すことで、見ているうちにEVOWORX のことが気になるサイトにしていこうという意味がこめられています。
このコンセプトはゴールを達成するにはユーザーにどう思ってもらうことが最適なのかを、制作チームのディスカッションで決定。
サイトのメインビジュアルにも使用されています。
ロゴコンペを主催
サイト制作に移る前に、まずはロゴを作ろう!ということで、エンジニアからデザイナー全員に、これまでのエンジニアの想いやサイトコンセプト、目指したいサイトの方向性をプレゼンテーションし、ロゴを制作していただきました。
実際のロゴコンペで出たデザインがこちら。

社内プレゼンテーション式でロゴデザインをひとりづつ発表。
社長も含め、社員全員が傾聴していたこともあり、緊張感があるロゴコンペに。
事前にしたエンジニアからの説明をデザイナーさんなりに解釈、言語化しそれぞれのデザインに落とし込んでいて、終始感心しました。
そして、コンペの後にエンジニアの投票により選ばれたロゴがこちら。

選ばれたこちらのロゴには、直感的にエンジニアのサイトだと分かるようにEvoLab.をコードで表現し、
「/」や「>」を使うことでコードのようなシンボルロゴにしたというコンセプトが込められています。
このロゴは最もエンジニアらしさを表現しサイトのゴールを表現してくれたロゴであると感じる人が多く、票数が多く集まりました。
こういった社内のデザインコンペは年に数回行われるのですが、エンジニアが主催をしエンジニアだけで投票を行ったことは初めてで、エンジニアならではの視点でコンペを開催できたことは新鮮で、責任感を持ちながら進めることができました。
案件全体を広く見渡すスキル
ロゴが決まったところで、企画やコンセプトの情報に基づいてサイトコンテンツを決めていきました。
エンジニアが求める情報で自分達の技術を発信するには、どんなコンテンツがベストなのかということをディスカッション。
コードソースや豆知識をブログで発信するのがいいのではないか、エンジニア向けのTwitterの情報をPickUpして掲載するのはどうかと模索。
またそのコンテンツを元にワイヤーフレームをエンジニアが制作。
どの順番でどう見せるのがベストなのかを考えました。
エンジニアはワイヤーフレームの制作経験がなかったため、メンバー間でブラッシュアップを繰り返し、自分たちで納得できる構成を手探りで作り上げていきました。

エンジニアの普段の業務とは異なる視点での案件へのアプローチが必要になるので、思うように進まずに苦労することもありましたが、普段ディレクターやデザイナーが担当している工程を自分たちで担当することにより、案件全体を広く見渡すスキルを養うことができました。
ロゴを活かしたデザイン
サイト構造が決まったところで、デザインフェーズに移ります。
デザインは採用されたロゴをデザインしたデザイナーさんに、メインでデザインしてもらいました。
デザインをしてもらうとはいえ、今回のメインはあくまで自分たちエンジニアなので、デザインの段階から互いの認識に差異がでないよう何度も擦り合わせを行いました。
1、2週間に一回全員で集まる機会を作り、デザインの方向性はこれでいいのか、情報の密度や優先度はこれでいいのか等について話し合いました。
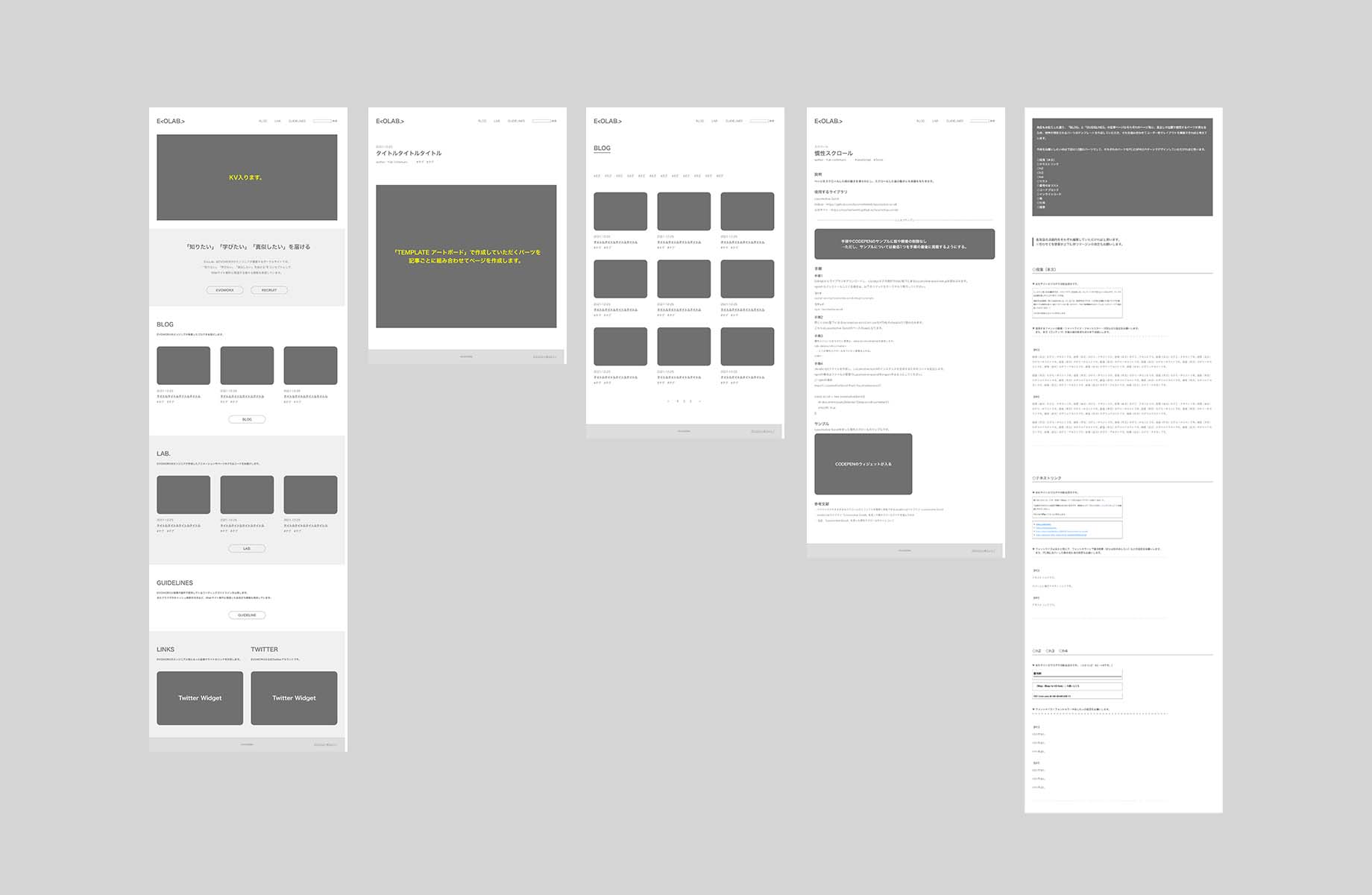
そうしてできたデザインがこちらです。

実装は技術の選定から
最後は実装です。
自分たちで使う技術を選定し、制作メンバーのエンジニア3人で分担をし、それぞれが使う技術についての検証を行いました。
どれも今まで使ったことのない技術だったので、検証の中でできることとできないことを明確にしていきました。
これら実装についての詳しい話は EvoLab.の方でブログにまとめていますので、是非こちらもチェックしてみてください。
- Making of EvoLab Vol.01
https://evoworx.dev/blog/evolab-stories-making-content-01 - Making of EvoLab Vol.02
https://evoworx.dev/blog/evolab-stories-making-content-02
0から制作してわかったこと
企画から公開までをエンジニアが主体で行うという、日々の業務とは全く異なるフローの中で制作してきたEvoLab.ですが、無事に公開することができました。
制作を進めていく中で、それぞれの職種の仕事内容を経験できたことにより、制作に対する視野が広がりました。
制作中は様々な不安や悩みを抱えながら進めてきましたが、こうして形にできたのは一緒にプロジェクトを進めてくれたエンジニアと、周りの方々のフォローがあってこそだと思っています。
これからもサイト自体の調整やコンテンツのアップデート等は行っていく予定ですので、楽しみにしていてください。
こうしてやりたいことを実現できる環境があるのは、EVOWORXの特徴です。
EVOWORXに興味が湧いた方、是非ご応募お待ちしております!