ブログ
wp-blog-header.phpをインクルードしたページが404エラーになった時の対処法


例えばコーポレートサイトを制作する時、ニュースページはWordpressで運用、他のページは静的ページ(HTMLファイル)を直接編集しながら運用、みたいなケースはすごい多いと思います。
その時は静的ページに「wp-blog-header.php」をインクルードすればWordpressのテンプレートタグなどが使えるようになるのでよくこの方法を活用しておりました。
///「wp-blog-header.php」を読み込むことで静的ファイルでWordpressのテンプレートタグ使えるようになる
<?php require('../wp-blog-header.php'); ?>
ですが「wp-blog-header.php」をインクルードした静的ページはちゃんと表示されているのに、ステータスが404エラーになってしまう問題に遭遇してしまいました。
この状態だとサイトがない状態と同じなので、google等検索エンジンでインデックスされません。
今回はその対処方法をご紹介します。
404エラー確認方法
今回はGoogle Chromeを使って説明します。
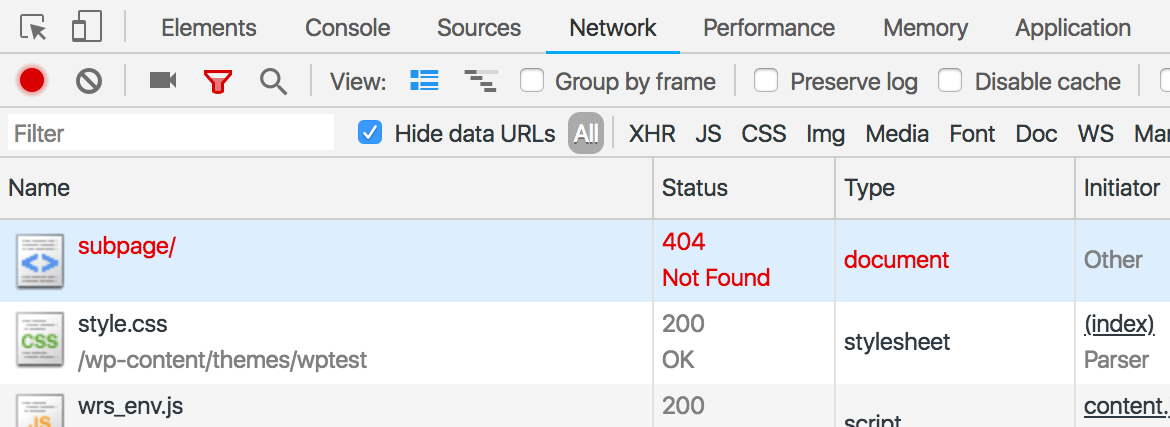
Google Chromeの右上の設定から「その他ツール」→「デベロッパーツール」を選択して、表示されたデベロパーツールのタブから「Network」をクリック。

Networkタブを開いたらブラウザをリロードします。
Statusが「404」と赤字で表示されていると、ページが存在していない事になります。
原因
原因はtemplate-loader.phpの構造にありました。
「wp-blog-header.php」の中では以下のようにwp-load.phpとtemplate-loader.phpの2ファイルを読み込ませる処理が書かれてます。
///「wp-blog-header.php」の中身
if ( !isset($wp_did_header) ) {
$wp_did_header = true;
// Load the WordPress library.
require_once( dirname(__FILE__) . '/wp-load.php' );
// Set up the WordPress query.
wp();
// Load the theme template.
require_once( ABSPATH . WPINC . '/template-loader.php' );
}
「template-loader.php」は「投稿ページ = single.php」「固定ページ = page.php」「一覧ページ = archives.php」といった現在表示中のページに合わせたテーマファイル(テンプレート)を選んで表示させる役割があります。
そのため、WPの外にある静的ページはテーマファイルではないと認識され、WPとしてはそんなものは存在してないよ!となるため404エラーが発生するようです。
ちなみに、「template-loader.php」についてはこちらの記事で詳しく書かれております。
ワードプレスが動くとき、どんなphpが動いているか1:ルートのindex.php
解決策
wp-load.phpだけ読み込む
「template-loader.php」が原因なので「wp-blog-header.php」はインクルードせず、シンプルに「wp-load.php」だけ読み込みましょう。
<?php require('../wp-load.php'); ?>
この方法だけでステータスも変わり検索エンジンにもしっかりインデックスされます。
以上!