ブログ
ワイヤーフレームを作る上で、意識すべきこと12選

今回は、Webサイト制作の基盤となる「ワイヤーフレーム」を作る上で意識すべきことを、ご紹介します。
ワイヤーフレームは、掲載する情報を整理し、メンバー同士のコミュニケーションを円滑にする、Web制作にとって重要な役割を持つものです。
EVOWORXではディレクター陣が情報設計を担当することが多いのですが、これまでのワイヤーフレーム作成経験から、先輩に指摘されたこと、また自分自身で意識していることを厳選してご紹介します。
ワイヤーフレームの役割
そもそもWebサイト制作において、ワイヤーフレームの役割って何だと思いますか?
ワイヤーフレームは、「サイトの目的を整理した情報設計を可視化するもの」であり、また「認識を合わせるコミュニケーションツール」として機能します。
ナビゲーションメニューやコンテンツ、導線などをワイヤーフレーム上で可視化することにより、情報設計が整ったサイトを構築することができます。情報設計が整うと、ターゲットに刺さりやすい、サイトの目的を達成しやすいサイトになります。
逆に、設計を決めない状態で、デザイン作業に入ると、最終的なサイトの目的に迷いが生じ、サイトの軸がブレてしまいます。「軸をぶらさない=サイトの目的を達成する」ためにも、ワイヤーフレームはWeb制作において重要なものです。
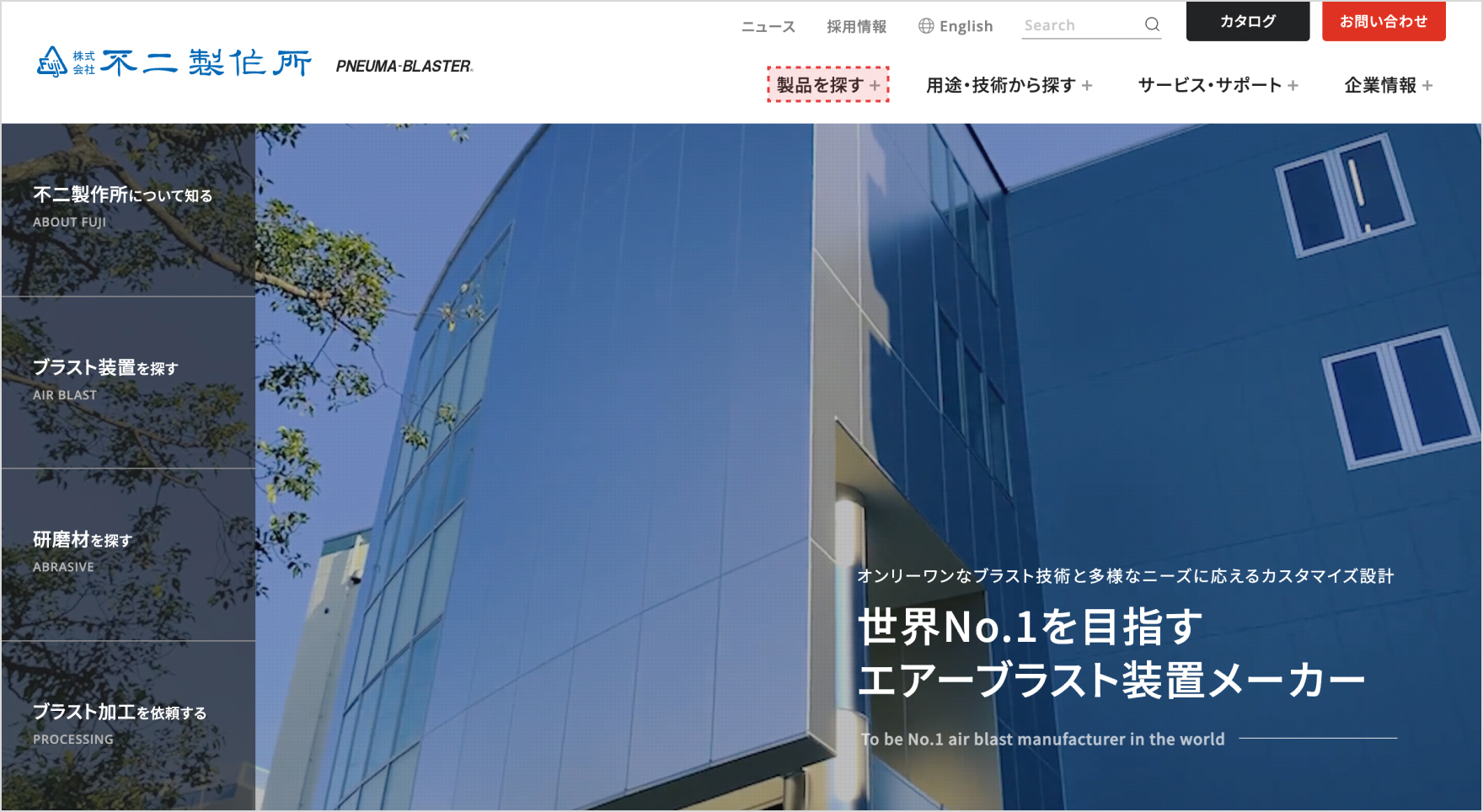
例えば、担当した不二製作所の案件では、「目的の製品に辿りつけるようにしたい」というクライアントの要望がありました。そこでメガメニュー名を、ただ「装置一覧」とするのではなく、ユーザーが製品を探したくなる表現「製品を探す+」として製品をまとめることで、ユーザーが情報を探しやすくする情報設計を行いました。

もう一つの例として、外国人留学生向けのサイト「Study in Shizuoka」では、あえてTOPページに下層ページのメニューを表示させることで、気になる情報が掲載されているページにすぐに辿り着ける構成にしています。

このようにワイヤーフレームは、デザインのためではなく、情報設計を表現するために重要な役割を果たします。
また、ワイヤーフレームがあることで、改めてクライアントの要望を制作陣ですり合わせすることができ、コミュニケーションツールとして活用することができます。
ワイヤーフレーム作成する上で意識すること
1.PCを触る前に紙とペン
構成を作る際、どうしてもXDやFigmaで作成をし始めたくなりますが、最初は紙にどの要素をどこに置くべきか?ということをじっくりと考えます。そうすることで、俯瞰して構成を考えることができ、深く思考することができます。実際に私も紙に書いて考えを整理していますが、紙でアイデアが固まった後にPCで作業すると、満足感のある構成を素早く作り上げることができます。
2.サイトの目的を考えながら作成
Webサイトが「何を目的としているのか」を理解し、その目的を達成するために必要な要素を洗い出し、優先順位を考慮してワイヤーフレームを作成します。制作者側が伝えたいことだけでなく、ユーザー目線で考えることでターゲットに刺さるサイトになっていきます。
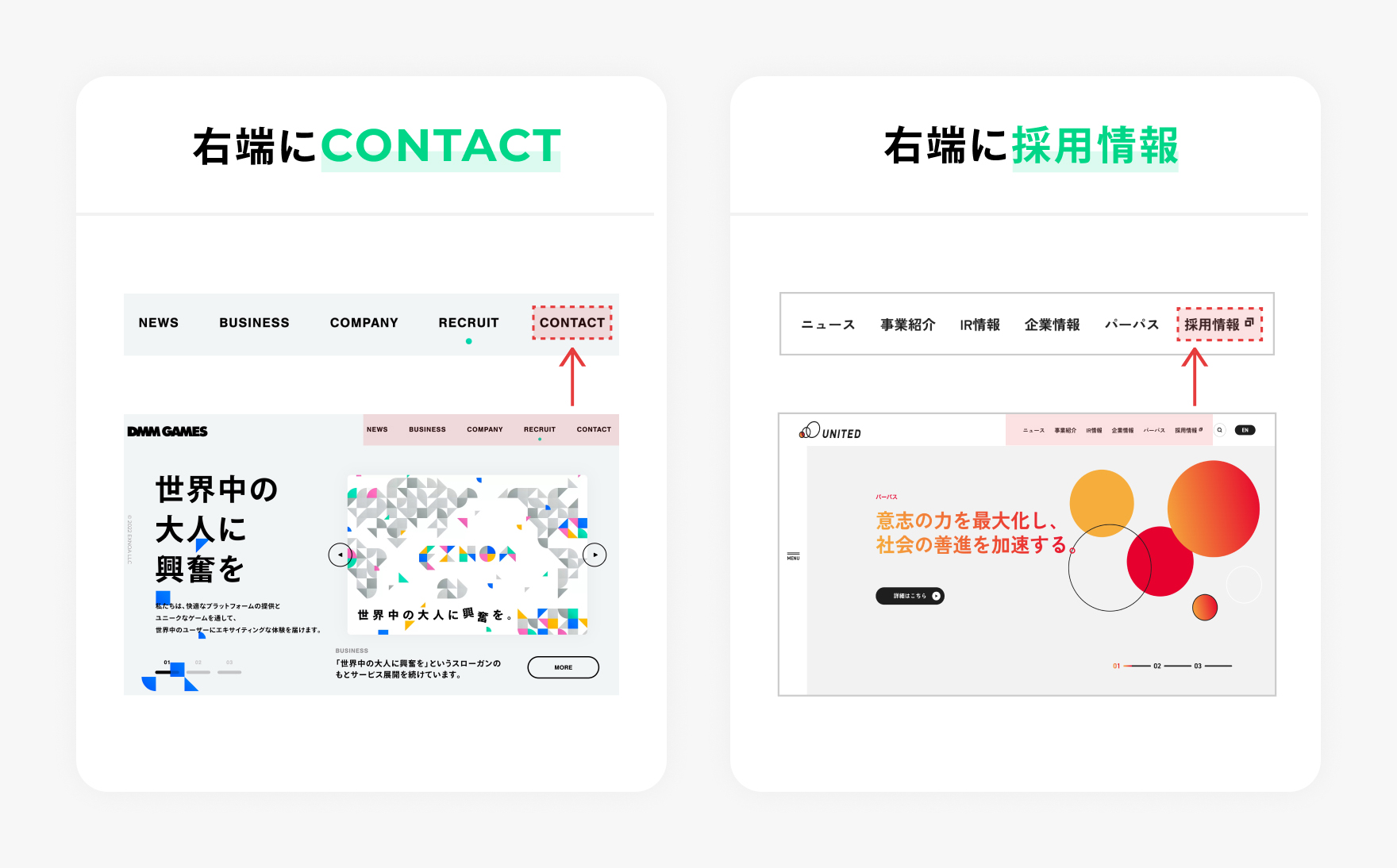
例えば、弊社で担当したコーポレートサイト、2サイトを比較してみます。

メガメニューですが、左のサイトでは「CONTACT」が右端に配置されていますが、右のサイトのメガメニュー右端には「採用情報」への導線が配置されています。左のサイトは、企業へのお問い合わせや接点を積極的に増やしたいという目的がわかります。一方、右のサイトは、採用に興味を持って欲しいユーザーや採用に関心のあるユーザーをターゲットにしていることがわかります。
このように、同じジャンルのサイトでも目的に応じて情報の配置が異なるため、要件を理解した上で設計する必要があります。
3.参考サイトを分析
ワイヤーフレームに着手する前も、着手してからも参考サイトを分析します。「このサイトはここにコンテンツ置いてるな〜。なんでだろう?私の作ってるサイトではそれは通用するのかな?」など、ひたすらに考えをめぐらせます。そうすることで、アイディアに繋がったり、納得感のいくサイトになっていきます。しかし参考にし過ぎて、同じサイトになっては意味がないので、あくまで分析をするために使うことを心がけています。
4.下層のページの構成もイメージする
ワイヤーフレームを作成する前に、サイトマップを考えると思うのですが、その際に下層ページをどんなページ構成にするか?ということをざっくり頭の中でイメージしておく必要があります。そうしないと、下層への導線の見せ方をどうするか、コンテンツの配置やどのくらい情報を出すかという判断ができません。もちろん下層ページがないLPなどのサイトでも、導線の先がどのようなページなのか把握しておく必要があります。頭の中で、イメージしておくことが大切です。
5.デザインをしない
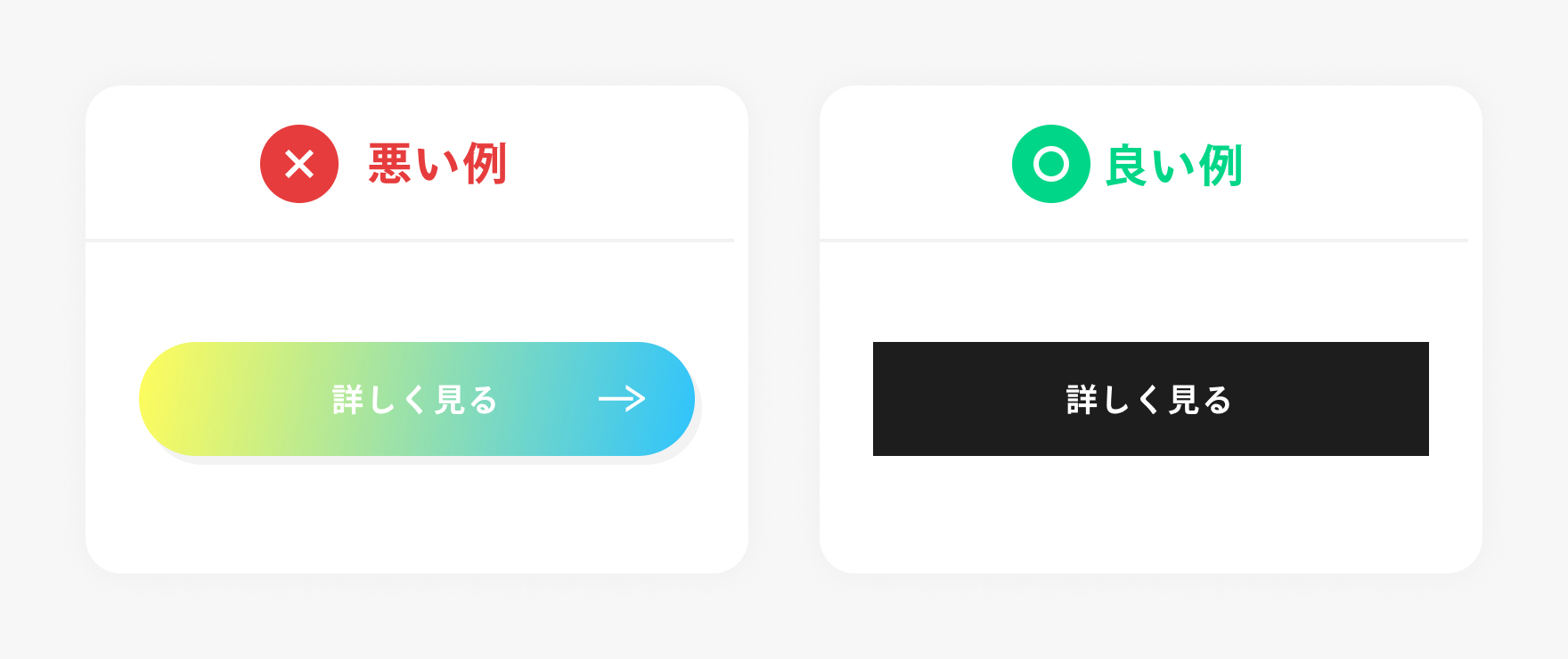
ワイヤーフレームを作る際のコツは、「デザインをしないこと」です。というのは、ボタンを角丸にしたり、フォントを変えたり、色を過剰につけたりしないということです。構成を作っていると、見栄えを良くするためについデザインに手を加えたくなるものですが、ここでは我慢します。
なぜなら、ワイヤーフレームは情報設計のためのものであり、デザイン要素を加えてしまうと、デザイナーさんにイメージを少なからず与えてしまうからです。また、デザインされていると、本来のワイヤーフレームの役割である情報設計に目が向きにくくなってしまいます。基本的には、角を丸くせず、白・黒・グレーの色で構成していくことが重要です。これは、私が入社した頃、先輩ディレクターに指摘されたものであり、それ以降、意識して作業を行っています!

6.共通の要素は同じ配色で作る
構成をしていく上で、共通の要素は同じ色で統一します。例えば、画像が配置されるエリアはグレーにし、ボタンは黒にするなど、統一することで情報を一覧できるようになります。
7.図形に何が入るのかを記入
図形にした箇所に何が入るのか、支給されるのか、購入の必要があるのか、明確に記入するようにしましょう。写真・イラスト・アイコン・グラフなどです。

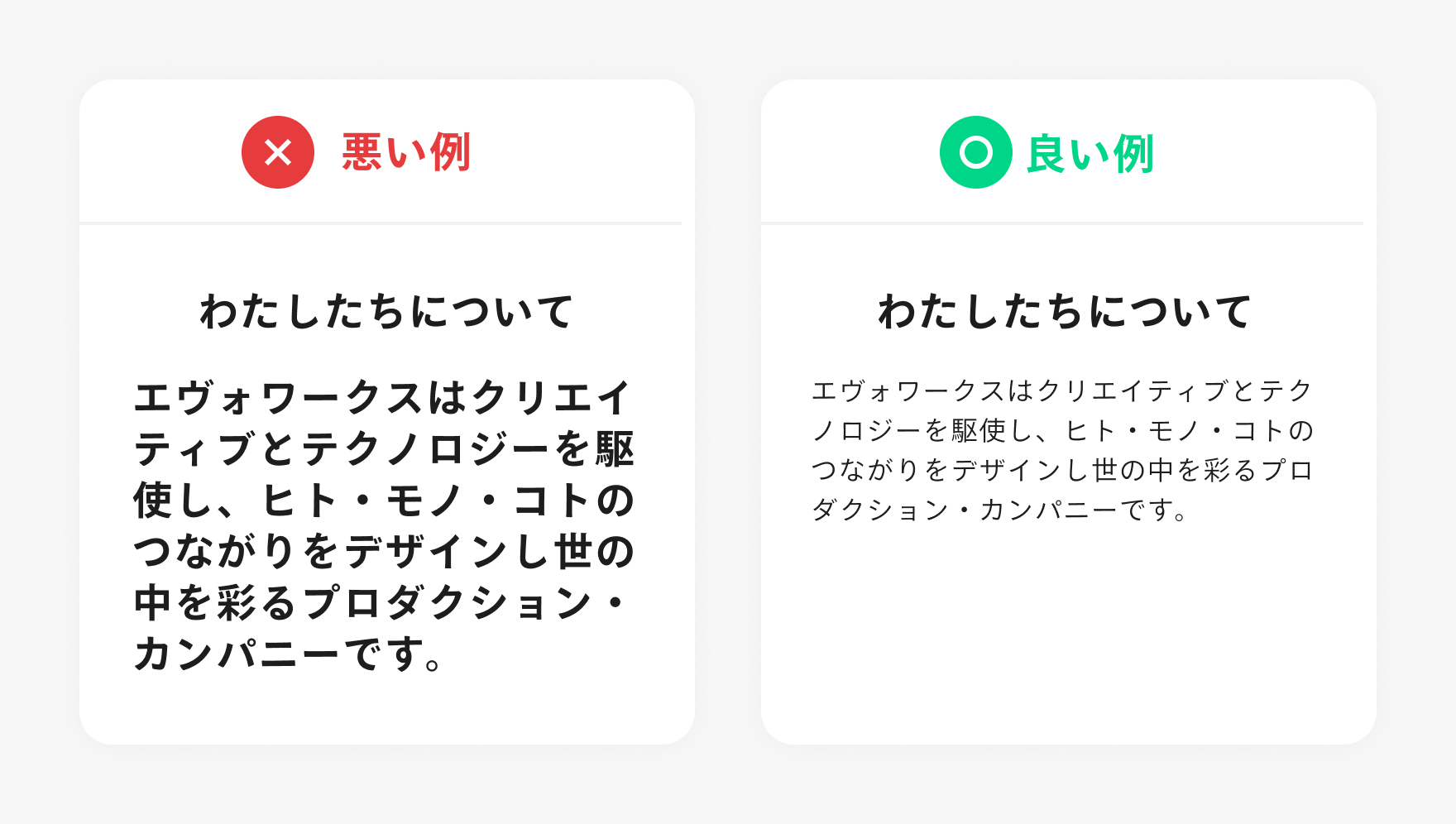
8.大きさは大袈裟に
フォントの大きさや、コンテンツの配置の大きさは、伝わるように大袈裟に配置することをおすすめします。なぜこのタイトルを大きくしたいのか、なぜこのコンテンツを大きく配置してアピールしたいのか、ということを視覚的に説明するためです。フォントサイズをワイヤーに倣ってデザインしてもらう場合はその旨を申し送りで記載するようにしましょう。

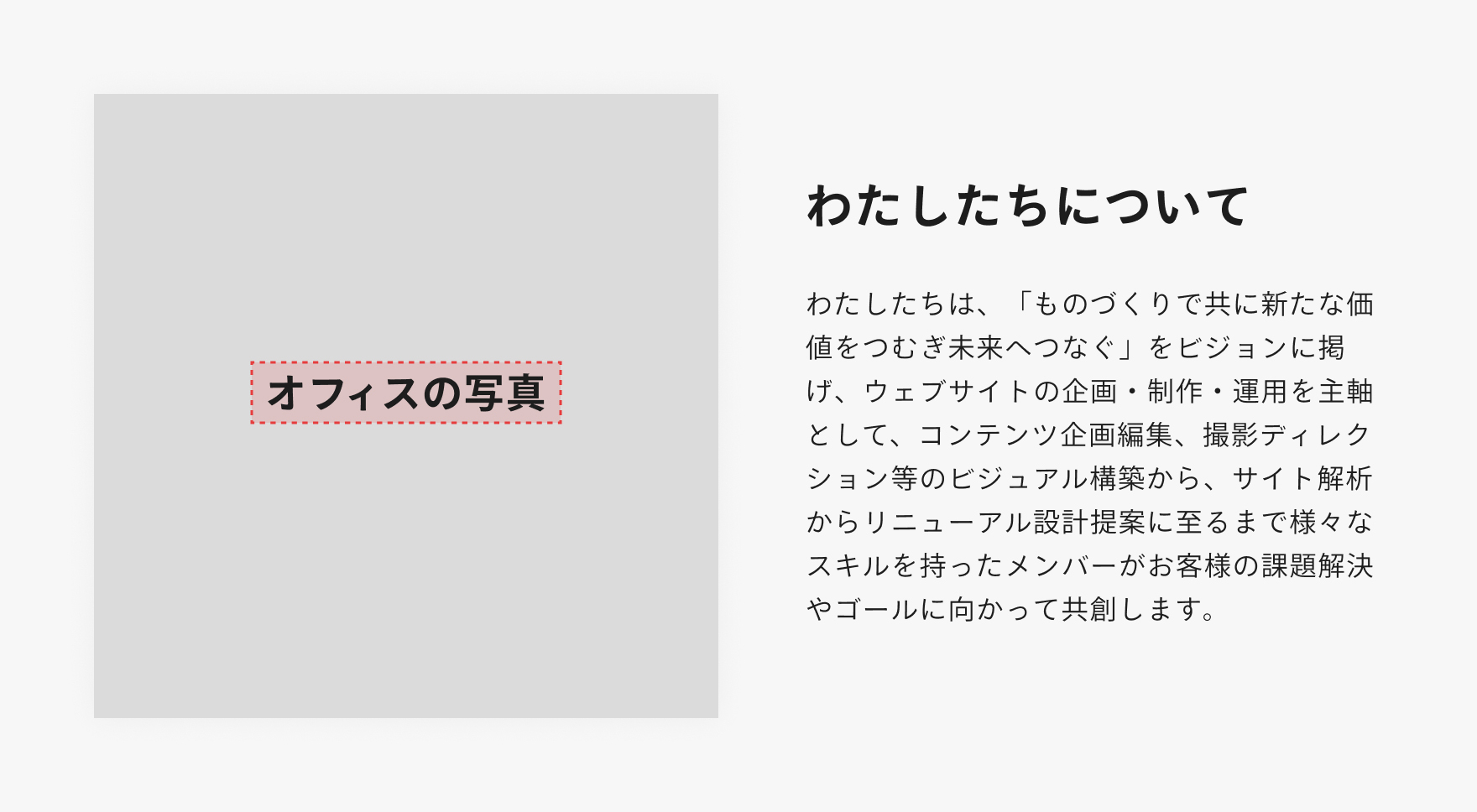
9.テキスト情報はなくても自分で考えて入れる
新規サイトの構成を作る際、クライアントから何も情報がきてない状態で構成を作ることがよくあります。その時にテキスト情報を「ダミーテキストダミーテキスト」とするのではなく、自分なりにテキストを考えて入れることをおすすめします。
テキストを入れることで、クライアントのテキスト作成の負担を減らすことができます。また、もし実際にそのまま使われる場合、コピーライターとしてもサイト制作で活躍することができます。
実際の案件で、自分が考えたテキストがそのまま使われるケースも多くあり、「よし、使われたぞ!」とやりがいに繋がっています。また、デザイナーさんにとっても、どんなトーンの言葉が入るかがイメージしやすくなります。誰にも気付かれないかもしれないですが、相手のためにも役立ち、自分の糧にもなると嬉しいですね。
10.ワイヤーの横にその意図をコメントで残す
ワイヤーフレームの横にコメントを残すことで、デザイナーさんとの意思疎通の誤解を減らすことができます。EVOWORXでは、案件の制作に入る前にキックオフMTGですり合わせを行うのですが、その時に話し合ったことをメモで残します。
コメントをテキストとして残しておくことで、自分自身にとっても構成の整理ができるのでおすすめです。
11.レスポンシブデザインを意識
構成を作成する際は、レスポンシブデザインを意識して作成します。何も考えずに構成を進めてしまうと、スマートフォンでの表示はどうなるのか、ということがデザイナーやコーダーにとって負担になってしまいます。考えた上で情報を設置するようにしましょう。
12.情報全ての意味を説明できるようにする
ワイヤーフレームをある程度制作したら、一つ一つの要素をなぜここにこの大きさで配置したのか?ということを説明できるようにします。
一度振り返ることで、具体的に落とし込むことができます。
入社した当初に作成したワイヤーフレームで、「いい感じに見えるからここに置いておこうかな」と作成したら、先輩ディレクターに「なんでここに置いたの?」「背景を交互にさせてる理由ある?」「どうしてテキストが右にくるの?」などとたくさんフィードバックを受けました。そこからさらに深く考える癖を持つことができました。
以上、12個の意識すること、いかがでしたでしょうか?
サイト全体のことを俯瞰して考えなければならないことがたくさんあり、意外と大変です。私も実際に入社前は、ワイヤーはデザインの下書きなのかな?と思って深い思考をせず作っていたところがありましたが、入社してから実際の案件で携わるとそんなものではなく、思考すればするほど、奥が深いものです。また、最初の段階でつまづくと、サイト制作全体に響いてしまうため、責任も大きいです。分析・要件定義したものを体現するワイヤーフレーム、まだまだ未熟ですが、これからも、納得のいくものを作成できるように、日々、精進していきたいです。
ご覧いただきありがとうございました!