ブログ
ウェブアクセシビリティとは?
知りたいあなたへ簡単解説。

ウェブアクセシビリティって聞いたことありませんか?この業界でお仕事をされている方は必ず1度は耳にしたことがあると思います。
最近ではより一層耳にする機会が多くなっていると個人的に感じています。ウェブアクセシビリティの認知度が高まっている背景には、大手企業をはじめとして重視する企業が増えていること、政府が推進を進めていることが挙げられ、今後どんどん重要視されていくと考えられます。
ですが、実際に調べてみると難しい言い回しや情報の幅広さに拒否反応が出てしまう方も多いかと。しかし、アクセシビリティを実現するためには、知っておくべきことが多くあるのも事実。 そこで本記事では、ウェブアクセシビリティの重要性や実践例、達成基準などの基本的なことを紹介していきたいと思います。
ウェブアクセシビリティとは何か
定義と目的
ウェブアクセシビリティと聞くと、障害を持つ人がウェブサイトやアプリを利用しやすくするための技術的な規格やガイドライン、方法論を指すイメージを思い描くと思います。
当然、上記にも配慮する必要性は高いのですが、当初は障害者を対象としていたものが、時を経てより様々なユーザーやシーン・コンテキストに対する配慮が求められるようになっています。
例えば、高齢者や外国人など、一定の技能や知識を持たないユーザーにも使いやすいウェブサイトの作成が求められています。 これを踏まえると、ウェブアクセシビリティの目的は、「ウェブを使うすべての人」がウェブコンテンツにアクセスでき利用可能な状態を実現すること、と言えます。
■ Point 昨今、ウェブアクセシビリティは対象を障害者限定としたものではなくなっています。
ウェブアクセシビリティが重要な理由
ウェブアクセシビリティが必要性が高まった背景には、インターネットの普及に伴い、情報を取得する手段としてウェブサイトが重要な役割を果たすようになったことが挙げられます。 ですが、ウェブサイトの多くは、特定の人々への使いやすさしか配慮されておらず、障害を持つ人や高齢者など、一定の能力に制限がある人々が情報にアクセスすることが困難であるという課題がありました。
この課題に対して、ウェブアクセシビリティを実践することで、誰もがウェブサイトにアクセスしやすくなり、情報格差の解消、社会的包摂性を高めることが可能となります。 昨今ですと、SDGs(持続可能な開発目標)の中の「誰一人取り残さない」(Leave No One Behind)という目標にも強く関連していると言えます。
また、日本国内においても、高齢化社会の進展に加え、政府や自治体、大手企業などがウェブアクセシビリティに力を入れていることもあり、ウェブアクセシビリティに対する認識が広がっていると言えます。
そのような背景から将来的に、ウェブアクセシビリティの重要性はより高まることが予測され、ますます求められることになるのではないでしょうか。
■ Point インターネットの役割が大きい現代社会において、ウェブアクセシビリティを高めることで社会的包摂を促進できます。
達成基準や具体的な取り組み例
達成基準について
ウェブアクセシビリティにはレベル判定が存在し、代表的な定めはW3Cが策定した「ウェブコンテンツアクセシビリティガイドライン(WCAG)」です。
以下のWCAG 2.1 解説書は、WCAG 2.1の各ガイドラインや達成基準に関する説明や解釈を提供しています。それぞれのガイドラインや達成基準の意図や要件、対応方法、関連する技術やテクニックについて説明されています。 情報量が多くやや難解ではありますが、開発者、デザイナー、コンテンツ作成者、アクセシビリティ担当者など、ウェブアクセシビリティに関わる人々にとって貴重なリソースとなっており、レベル判定についても記載されてますので、興味のある方は見てみてください。
参考:WCAG 2.1 解説書
達成基準には、レベルA、レベルAA、レベルAAAの3つの階層があります。
- レベルA:最低限のアクセシビリティ要件が満たされていることを示す基準。
- レベルAA:レベルAの要件をすべてクリアし、さらにより高度なアクセシビリティ要件が満たされていることを示す基準。
- レベルAAA:レベルAAの要件をすべてクリアし、最も高度なアクセシビリティ要件が満たされていることを示す基準。
レベルAは最低限の基準、レベルAAはより高度な基準、レベルAAAは最も厳しい基準となります。
ただし、完全なレベルAAAの達成は非常に難しいと考えられています。
実現を目指す場合、コストとリソースが多く必要となることや、一部の機能やデザインに制約が発生するため、UXの低下が懸念されます。
そういった要因もあり、一般的にはレベルAおよびレベルAAの達成が推奨されています。 ですが、アクセシビリティを高めるためにレベルAAAを目指すことが間違いというわけではありませんので、プロジェクトの目標や利用者のニーズに応じて、適切なレベルを決めていくと良いでしょう。
■ Point 一般的にはレベルAおよびレベルAAの達成が推奨されています。
具体的な取り組み事例
達成基準について簡単に説明させていただきましたので、次はレベルAとレベルAAのアクセシビリティ要件に基づいた具体的な取り組み例をいくつか紹介させていただきます。
レベルA
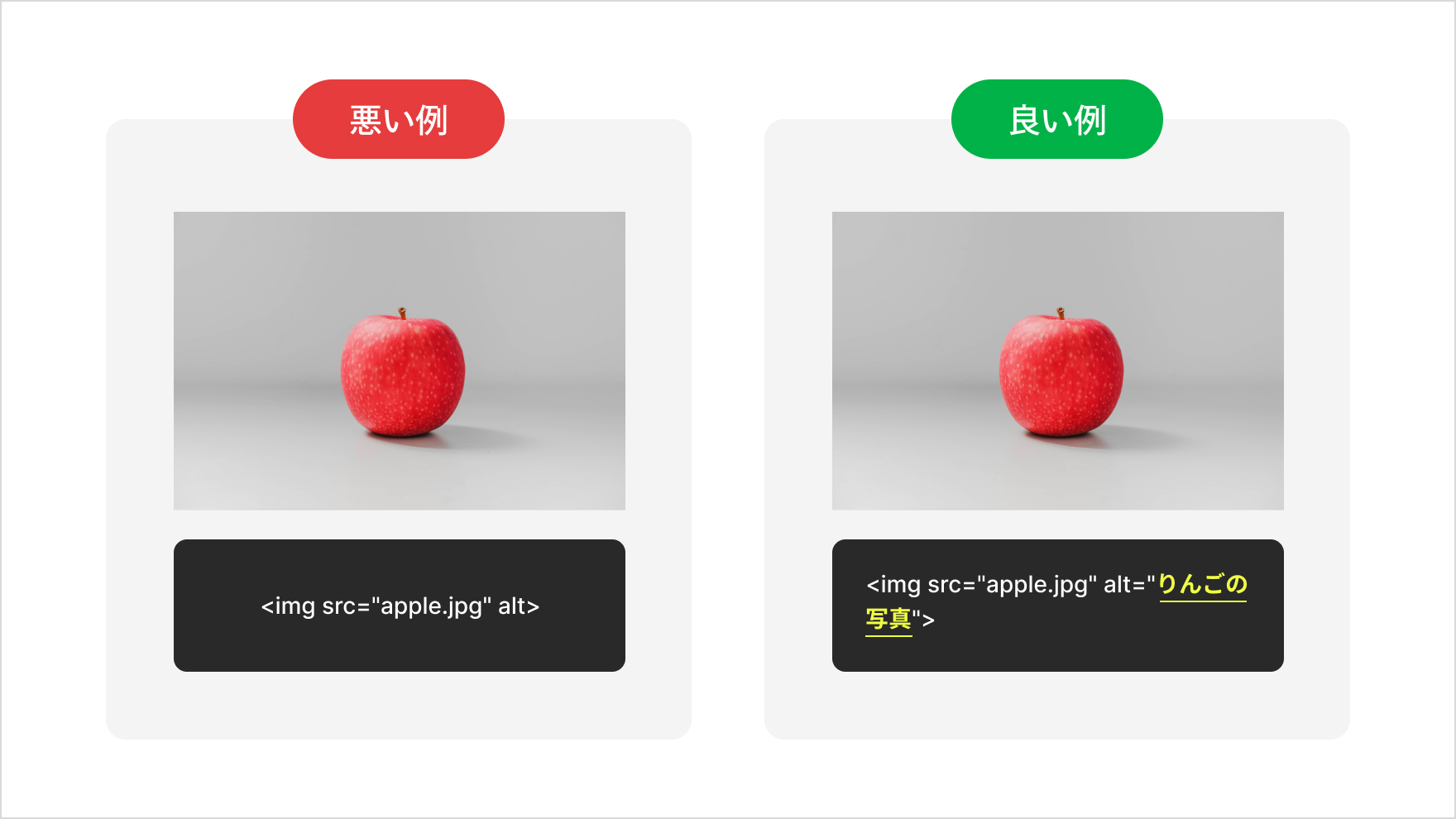
■ イメージに代替テキストを提供する
画像には意味や内容を伝える代替テキストを付けます。例えば、商品の写真には「りんごの写真」といった具体的な説明を追加します。

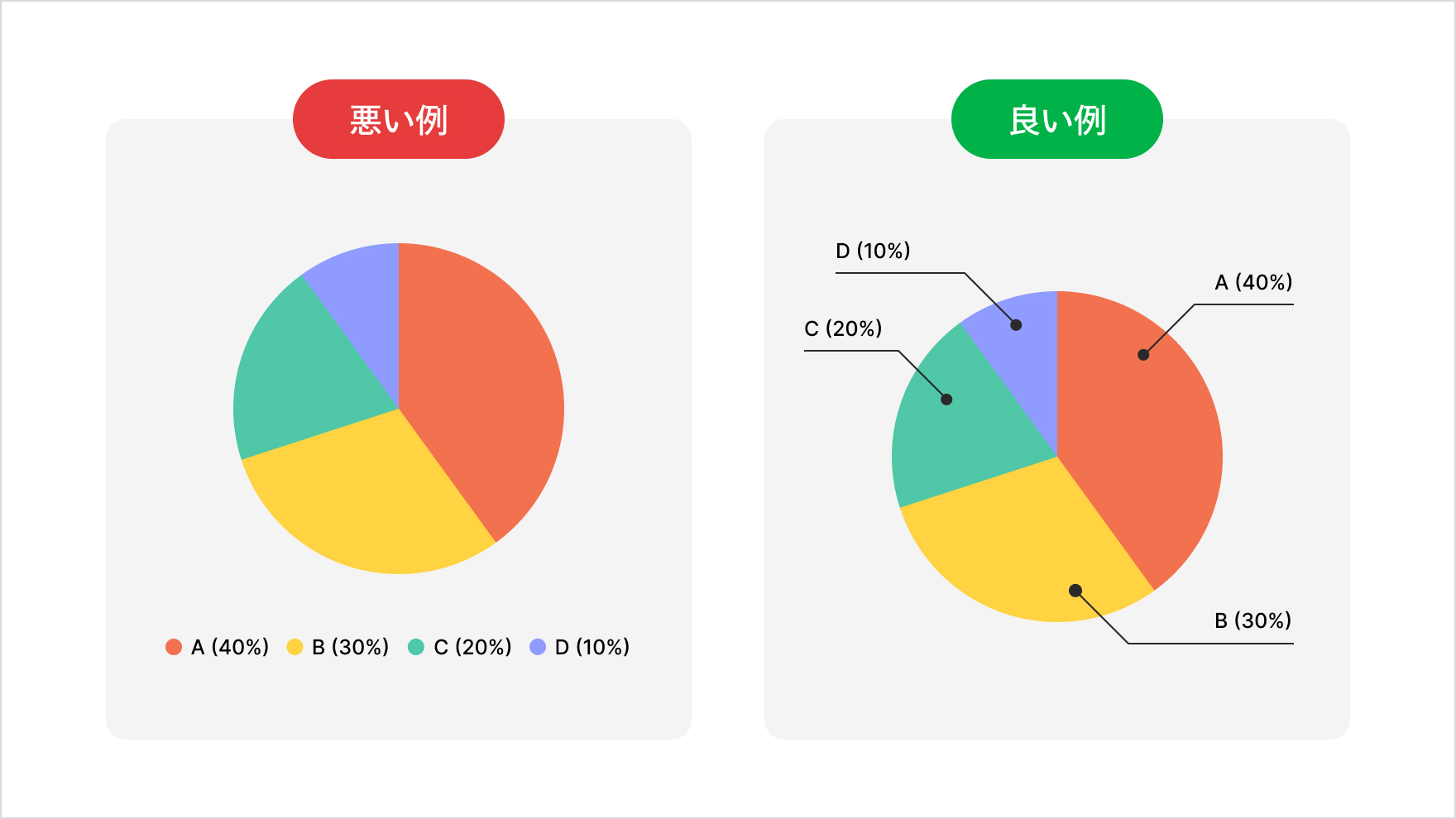
■ 色だけで伝えない
色だけで情報や動作を促すような表現はせず、テキストやアイコンなどでも伝わるような情報設計とする。
色の識別が難しい方もいるので、配色に配慮するのはもちろんですが、ラベルなどを分かりやすく指し示しましょう。

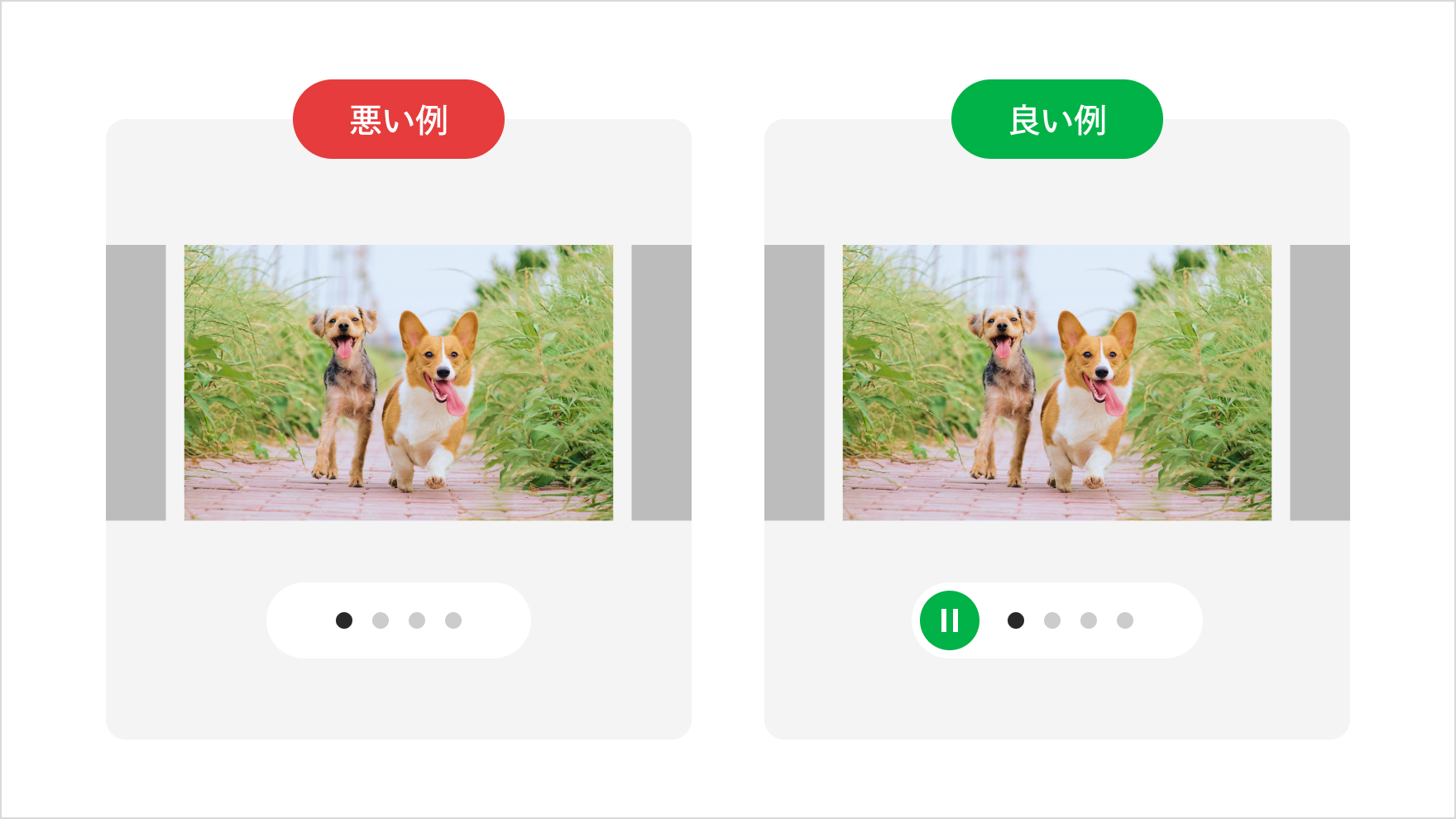
■ 移動するコンテンツの一時停止
テキストや画像が自動的にスクロールやスライドする場合、ユーザーがコンテンツを読む際に一時停止するオプションを提供します。これにより、ユーザーが読み進めるための適切な時間と制御を得ることができます。

レベルAA
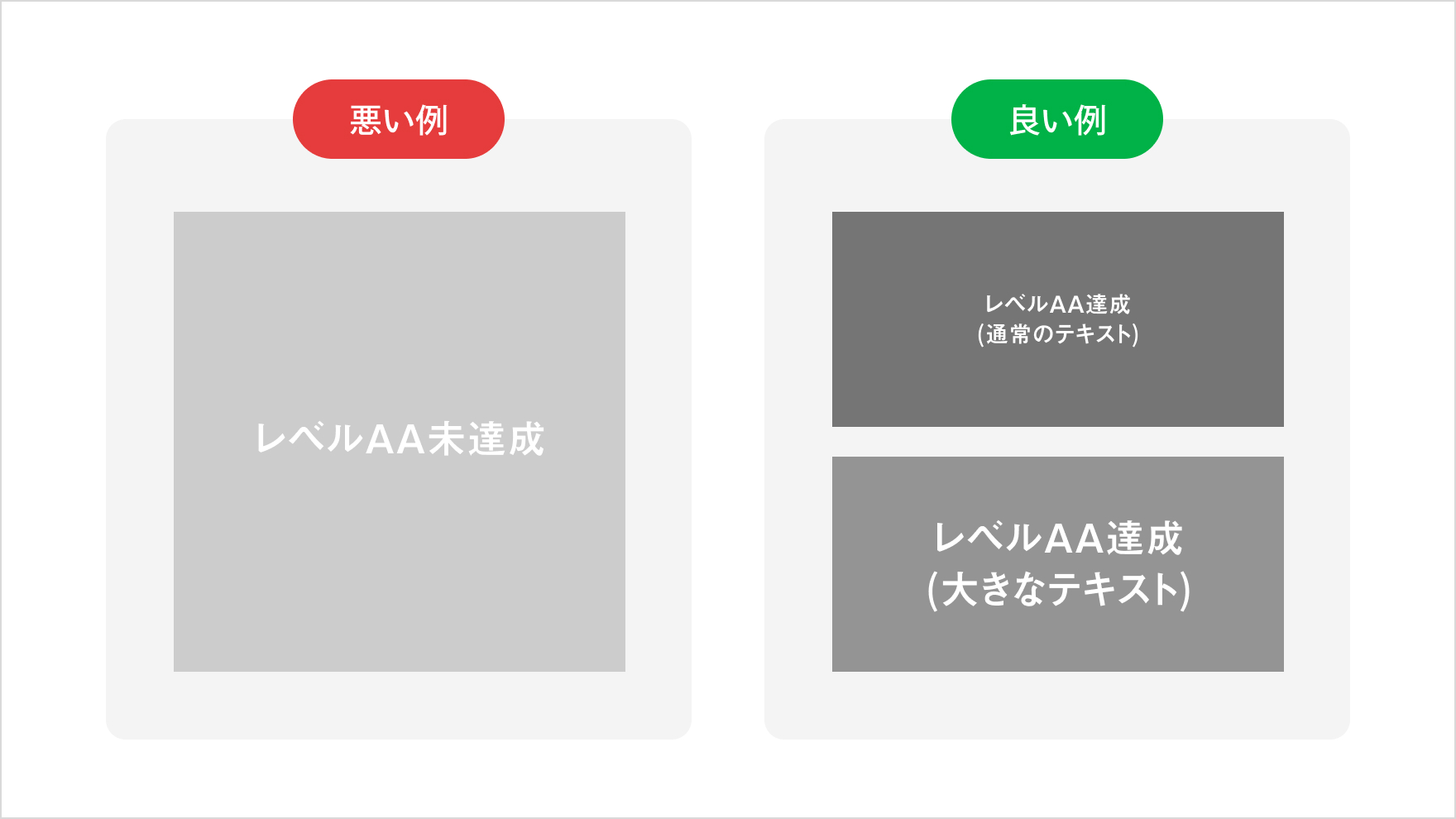
■ テキストや画像文字のコントラストを確保する
視覚障害を持つユーザーや、見づらさを感じるユーザーでも見やすい色を使用する。
例えば、テキストと背景色のコントラストを十分に高くすることで見えにくさを回避し、視覚的に読みやすく配慮します。
レベルAAの達成を目指す場合は以下の基準となっています。
- 通常のテキスト(14px以上、または太字の場合は約18.5px以上):コントラスト比「4.5 : 1」以上が必要
- 大きなテキスト(24px以上)または14px以上の太字の場合:コントラスト比「3 : 1」以上が必要
テキストと背景色のコントラストチェックツール:WebAIM’s Contrast Checker

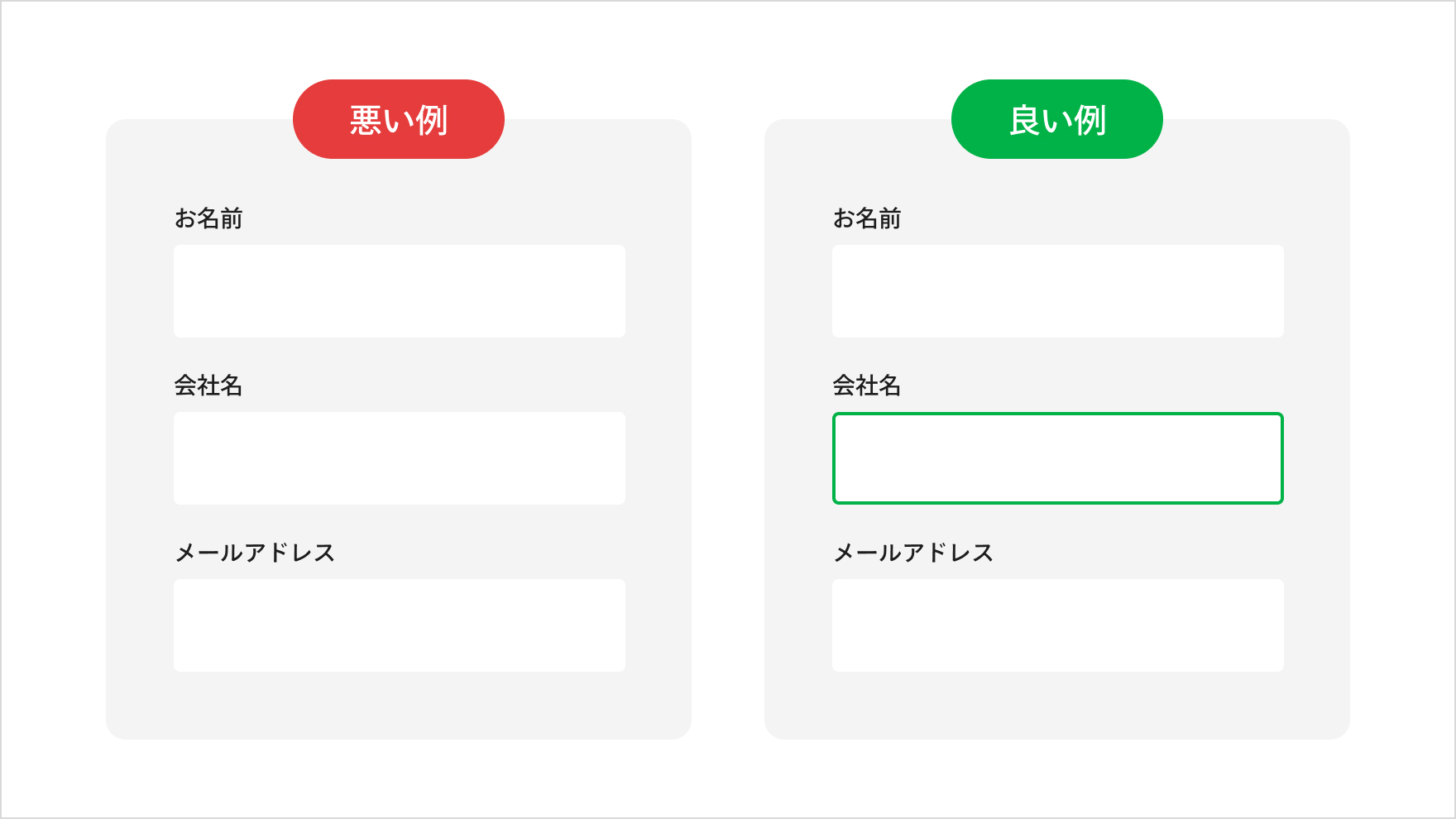
■ フォーカスの視覚的な強調
フォーカスが当たっている要素を視覚的に強調表示します。キーボード操作によるナビゲーションやフォーム入力時に、ユーザーがどの要素にフォーカスしているかを明確に示します。

今回ご紹介した取り組み事例は視覚的にわかりやすいものを、ほんの一部ご紹介させていただきました。
実際にウェブアクセシビリティに対応していく場合には、目標とする適合レベルに合わせて、広範囲にわたる要件に適合していく必要があります。
参考資料など
ウェブアクセシビリティ導入ガイドブック
デジタル庁が公開しているウェブアクセシビリティの考え方、取り組み方のポイントを解説する、初心者向けのガイドブックです。
とても分かりやすくまとめられており、ぜひ初めに目を通していただきたいガイドブックとなっています。
JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)
JIS X 8341-3:2016は、日本産業規格(JIS)の一部であり、Webコンテンツのアクセシビリティに関する指針を定めたものです。WCAG 2.0をベースとして、日本国内でのウェブアクセシビリティの要件や基準を具体化しています。
上記の早見表は、特にレベルAとレベルAAの達成基準に焦点を当てており、開発者やデザイナーが実装すべき具体的な項目やガイドラインを素早く確認できるようになっています。
JIS X 8341-3:2016 試験実施ガイドライン
Webコンテンツのアクセシビリティ試験方法や手順に関する指針を提供しています。このガイドラインは、Webアクセシビリティの評価やテストを行う際に参考となる情報がまとめられています。
まとめ
ウェブアクセシビリティはインターネットが私たちの生活に欠かせない存在となっている現代において、誰もがデジタル世界で平等に参加できる社会を築くために、とても重要な概念となっています。 また、私たちデザイナーや開発者は、ユーザーの多様なニーズを考慮し、アクセシブルなウェブ体験を提供する責任があります。
私自身もまだまだ勉強不足ではありますが、その責任を果たすためにも、引き続き学んでいきたいと思います。
最後まで読んでいただきありがとうございます。