ブログ
スプレッドシートをtableに表示したい

こんにちは。tsubouchiです。
今回は、はじめてVue.jsに触れたことを。
スプレッドシートをJSON出力してVue.jsで表示します。
経緯
弊社では、ページ数が多いサイトを構築する時にスプレッドシートでページ一覧を管理することがあります。
また、ページ一覧をhtmlにも表示してお客さまとのやりとりに使っています。
実はこれまで、html版も手作業でtableタグを組んでいました。
これをスプレッドシートと一緒に一括管理にしたい。
「せっかくだからVue.jsにしなよ」の鶴の一声でVue.jsでつくりました。
流れとしては
1.スプレッドシートをJSON形式で出力する
2.Vue.jsでhtmlに表示する
です。
1.スプレッドシートをJSON形式で出力する
実は、ここまでは鶴・・・okoshiさんが紹介してくださいました。
こちらの記事を参考に、スプレッドシートとGoogle App Scriptを作成します。
2.Vue.jsでhtmlに表示する
(1)スクリプト読み込み
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
axiosはVue.jsでjsonを読み込む時に使います。
(2)json読み込み
公式を参照します。
new Vue({
el: '#app',
data () {
return {
info: null
}
},
mounted () {
axios
.get('https://script.google.com/macros/s/AKfycbxBzb-mvxcuUgH19ILr76vZUm577Ka-ouTwSvkWq_f3D5ta2Mk/exec')
.then(response => {
this.info = response.data
})
}
})
<div id="app">{{info}}</div>
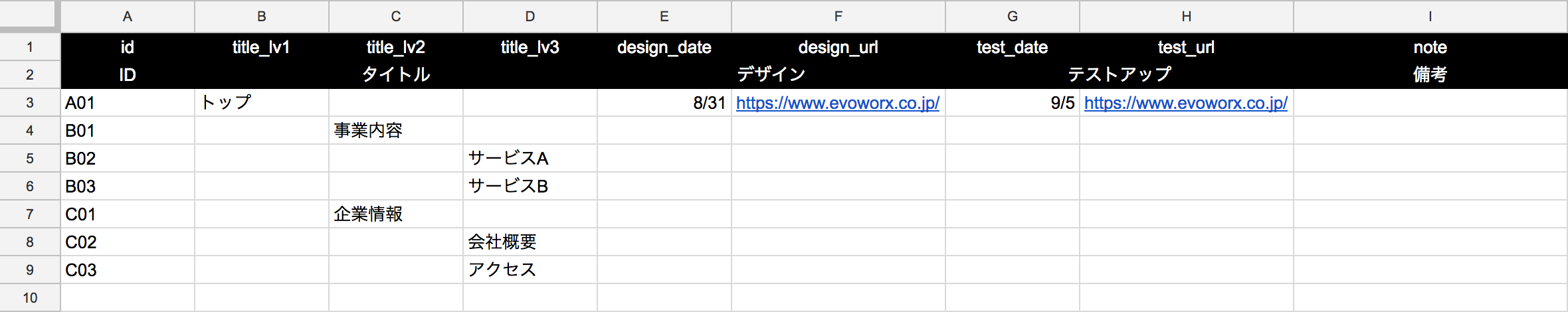
スプレッドシートが↓だったとして、

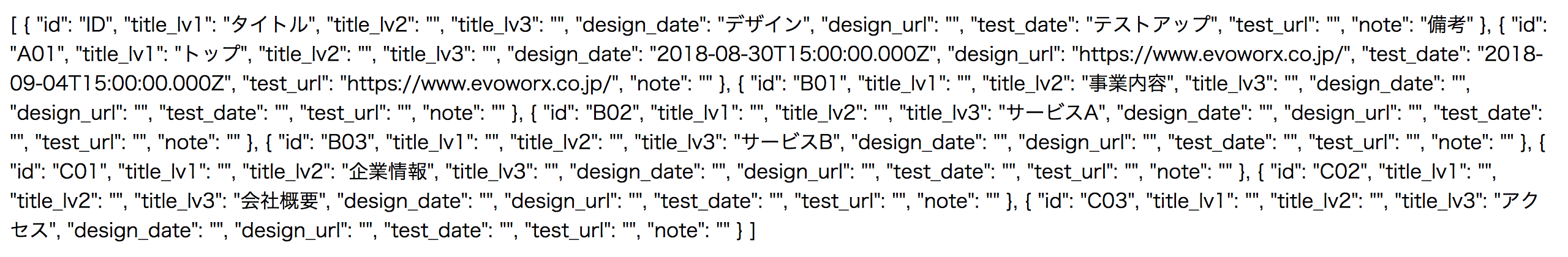
出力結果はこちら。

あとはこれをループにして取り出します。
if文きったりしたものがこちら。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width">
<title>サンプル</title>
<style>
table {
width: 100%;
max-width: 100%;
border-collapse: collapse;
border-bottom: 1px solid #ccc;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
table th,
table td {
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
}
table td.id {
width: 4rem;
}
table td.title {
width: 20rem;
}
table td.title.lvl2 {
padding-left: 2rem;
}
table td.title.lvl3 {
padding-left: 4rem;
}
table td.design,
table td.test {
width: 8rem;
}
</style>
</head>
<body>
<div id="app">
<table>
<thead>
<tr>
<th>ID</th>
<th>タイトル</th>
<th>デザイン</th>
<th>テストアップ</th>
<th>備考</th>
</tr>
</thead>
<tbody>
<template v-for="item in info">
<tr>
<td class="id">{{item.id}}</td>
<td class="title lvl1" v-if="item.title_lv1">{{item.title_lv1}}</td>
<td class="title lvl2" v-if="item.title_lv2">{{item.title_lv2}}</td>
<td class="title lvl3" v-if="item.title_lv3">{{item.title_lv3}}</td>
<td class="design">
<a :href="item.design_url" target="_blank" v-if="item.design_date">{{item.design_date | moment }}</a>
</td>
<td class="test">
<a :href="item.test_url" target="_blank" v-if="item.test_date">{{item.test_date | moment }}</a>
</td>
<td class="note">{{item.assigned_c}}</td>
</tr>
</template>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.1/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.1/moment-with-locales.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment-timezone/0.5.21/moment-timezone.min.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data () {
return {
info: null
}
},
mounted () {
axios
.get('https://script.google.com/macros/s/AKfycbxY7rSv8Mw3qRoZQRdaZ_3GPyc1JKClkz1rIcZt9Y6rjQGyRrY/exec')
.then(response => {
response.data.shift();//スプレッドシートの1行目は日本語の列名だから除く
this.info = response.data
})
},
filters: {//日付をフォーマットする
moment: function (date) {
return moment(date).format('M/D');
}
}
})
</script>
</body>
</html>