ブログ
UI/UXについて学ぶ Vol01「UI/UXとは」

昨今、UI/UXという言葉をよく聞くようになってきた中でざっくりとしか分かっていない自分がいるのでこの場を借りて自分なりに学んでいきたいと思います!どうもデザイナーのマキノです。
今回は第一回ということでまずは言葉の意味など基本的なことを学んで行きたいと思います!
UIとは?
「UI」とはユーザーインターフェイス(User Interface)の略です。「Interface」とは「接点、接触面」という意味ですので、「UI」とはユーザが製品・サービスなどの接触する機能すべてのことをいいます。
UXとは?
「UX」とはユーザーエクスペリエンス(User Experience)の略です。「Experience」とは「体験・経験」いう意味ですので、「UX」とはユーザーがサービス等に触れて感じたこと、その結果生じた感情のことをいいます。
シチュエーションで考えてみる
わかるようでわかっていないきがしているので……
イメージがつきやすいようにシチュエーションで考えてみます。
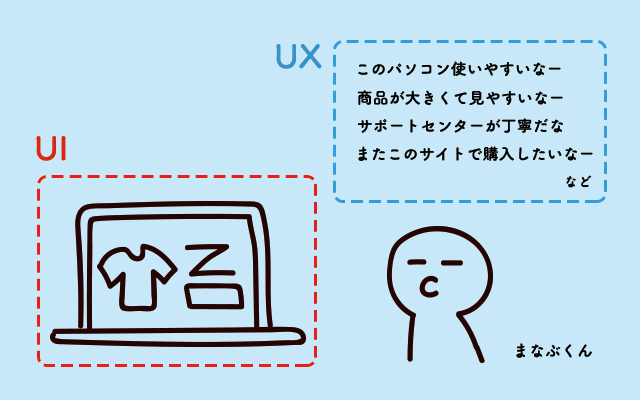
ユーザー(まなぶくん)がTシャツをWebで購入

まなぶくんが購入する際に使用した
- キーボード
- マウス
- 画面
- Webサイト
などはすべて「UI」といえるでしょう。
一方で購入する一連の流れの中でまなぶくんが感じた
- このパソコン使いやすいなー
- 商品が大きくて見やすいなー
- サポートセンターが丁寧だなー
- またこのサイトで購入したいなー
などは「UX」ということですね。
次に「UX」視点でその感情はなにが原因で起きているのかを考えてみます。

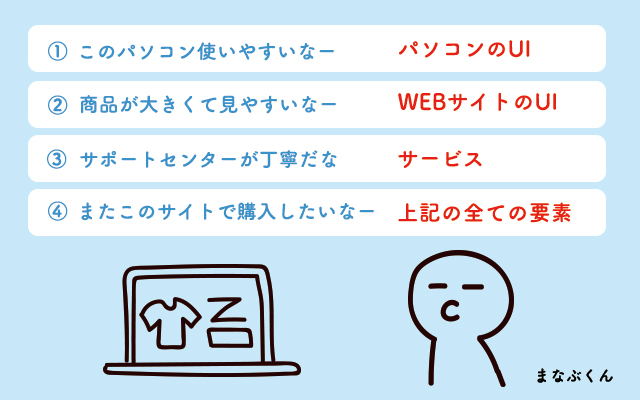
まなぶくんが感じた4つのことのうち、「UI」が主に関係しているものは
- ①このパソコン使いやすいなー
- ②商品が大きくて見やすいなー
の2つになります。
③はサービスの質が大きく関係していて、④は全てのことが関係しています。
このことから、「UI」と「UX」はよく並列で記載されますが、まったく別物であり、「UI」は「UX」を高めるための1つの要素であるということです。
ですので、他の要因のことも頭に入れて「UI」を実装していくとより良いものになるのではないかと思います。
例えば、サポートセンターが優秀だから問い合わせがガンガン来るようにする「UI」を考えようなど。
まとめ
「UI」を実装する際には先に「UX」を考え。ユーザーにどのように感じさせたいのかなどを明確にしておく必要がありますね。
「UX」を考える前提としてユーザー(ペルソナ*)とゴールを明確に設定しておくことがまずは大切ではないかと思います。
※「ペルソナ」=サイトを使う(サイトに掲載されている製品を使う)ターゲットユーザーと、使って欲しいターゲットユーザーを明確にするための架空の人物像
まなぶくんが購入したから良い「UI」のサイトかというと一概にはそうとは言えないということです。そもそもまなぶくんって誰だよ!!どんなやつだよ!!まなぶくん以外だったらどうおもったのだろう?というところを毎回しっかり考えなければいけないということですね。
さいごに
自分なりの解釈をまとめているので、おかしなところもあると思いますがUI/UXについて少し学べたかなと思います。
特にWebサイトを主に制作している身なので、ユーザーもどんどん成長していっていることを感じています。
一例でいうと「UX MILK」さんの記事にあるように「ユーザーはスクロールが必要なサイトを好み、評価するようになってきた」だとか。
ユーザーになりきりユーザーを知り、日々色々な情報を入れ勉強して行くことが大切ですね!!
次回は「UX」の方により注目して学んでいきたいと思っています。
お付き合いありがとうございました!!