ブログ
パラメーター調整用ライブラリTweakpaneを使ってみる

2019年2月に入社したエンジニアのiwabuchiです、
初めてブログの記事を書かせていただきます。
今回はパラメーター調整ライブラリの「Tweakpane」を使ってみようと思います。
パラメーター調整ライブラリとは?
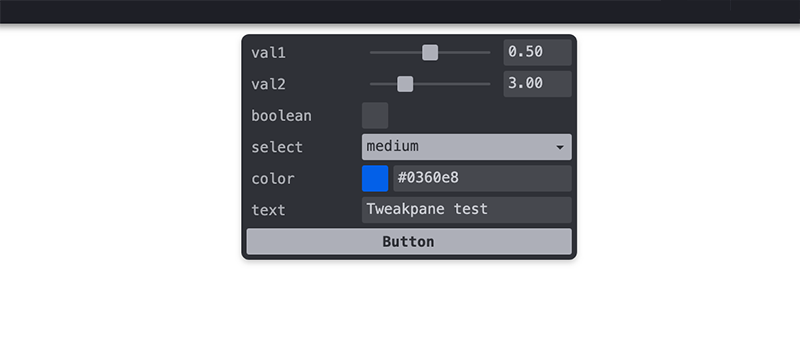
JavaScriptのサンプルプログラムなどで、こちらのスクリーンショットのようにパラメーターを調整出来るパネルを見かけたことはないでしょうか?

このようなパネルを簡単に実現できるライブラリがTweakpaneです。
3D系のサンプルデモや物理演算のシミュレーションなどで使われることが多いようです。
他の場面でもアニメーションの調整などで便利に使えるのではないかと思います。
JavaScriptで制御していて、デベロッパーツールで変更できないパラーメーターをリアルタイムで調整してみたり、エンジニア以外でも調整ができるのでデザイナーさんにアニメーションのタイミングなどを調整してもらうなど、便利な使い方ができるのではないかと思います。
同系統のものではdat.guiなどが有名な様ですが、Tweakpaneはdat.guiを踏まえて、改善されて開発されているようなので今回は、Tweakpaneを使ってみようと思います。
読み込み
読み込みは3種類の方法があります。
scriptタグで読み組む場合はこちら
// 普通に読み込む
<script src="path/to/tweakpane-1.0.4.min.js"></script>
// cdnで読み込む場合
<script src="https://cdn.jsdelivr.net/npm/tweakpane@1.0.4/dist/tweakpane.min.js"></script>
npm install する場合はこちら
$ npm install --save tweakpane
const Tweakpane = require('tweakpane');
初期化
読み込んだら変更したいパラメーターを用意し初期化します。
//変更したいパラメーター
const PARAMS = {
opacity: 0.5,
};
const pane = new Tweakpane(); //パネルの初期化
pane.addInput(PARAMS, 'opacity'); //パラメーターをパネルにセットする
これでパネルが表示されてGUIで値が変更できます
See the Pen
Tweakpane sample1 by iwabuchi (@iwabuchi_)
on CodePen.
イベント処理
このままでは変数が変更されるだけで変更しても見た目ではわからないので変更時のイベントで何か処理をさせてみましょう。
boxのopacityを変えてみます。
イベントに処置をバインドするにはjQueryなどと同じようにonを使います。
pane.on('change', (val) => {
box_el.style.opacity = val
});
See the Pen
Tweakpane sample2 by iwabuchi (@iwabuchi_)
on CodePen.
インプットの種類
Tweakpaneには他にも色々なインプットタイプがありますのでいくつか試してみました。
See the Pen
QRGOqv by iwabuchi (@iwabuchi_)
on CodePen.
他にも色々なインプットタイプや値を監視するMonitor、jsonへのエクスポート・インポートなど、便利な機能がありますので、Tweakpaneの公式ドキュメントを参考にぜひ試してみてください。