ブログ
Webデザインする際に意外と便利なツール【数値編】

どうもデザイナーのマキノです。
デザイナーとしてWeb制作をしていく上で、いろいろな便利なツールがありますし、いろいろなサイトが無数に存在しています。
その中で個人的によく利用するものを少しご紹介したいと思います。
特に今回は私が建築学科出身というのもあるのかないのか..いろいろな数値がすきなので、そんな数値に関するサービスを紹介できたらと思います。
グリッド計算
web制作をする際に考える必要があるものの一つにグリッドという概念があるかと思います。
個人的には電卓と紙で計算するのも好きですが、時間をかけずに計算してくれる便利なオンラインサービスを紹介します。
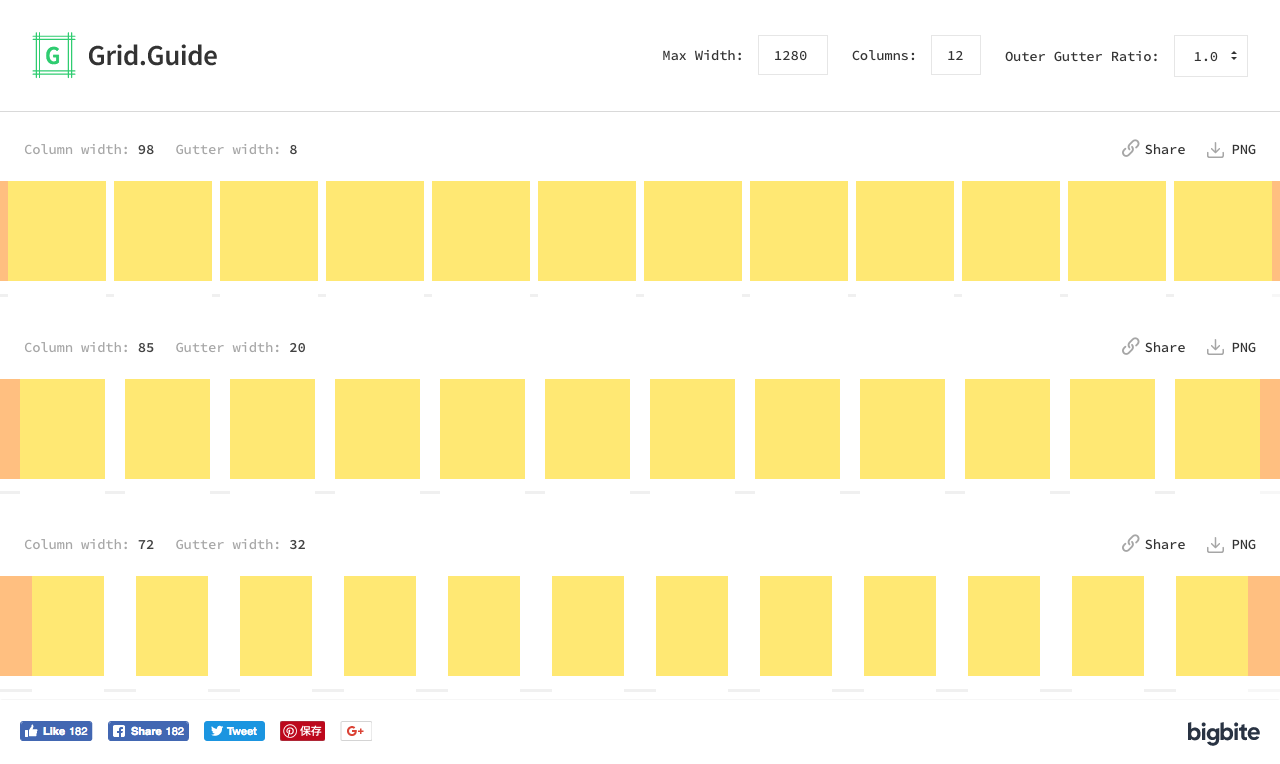
Grid Guide

こちらは
- 全体の幅
- カラム数
- 両端のスペースの値
を入力するだけで、数種類のパターンを作成してくれます。
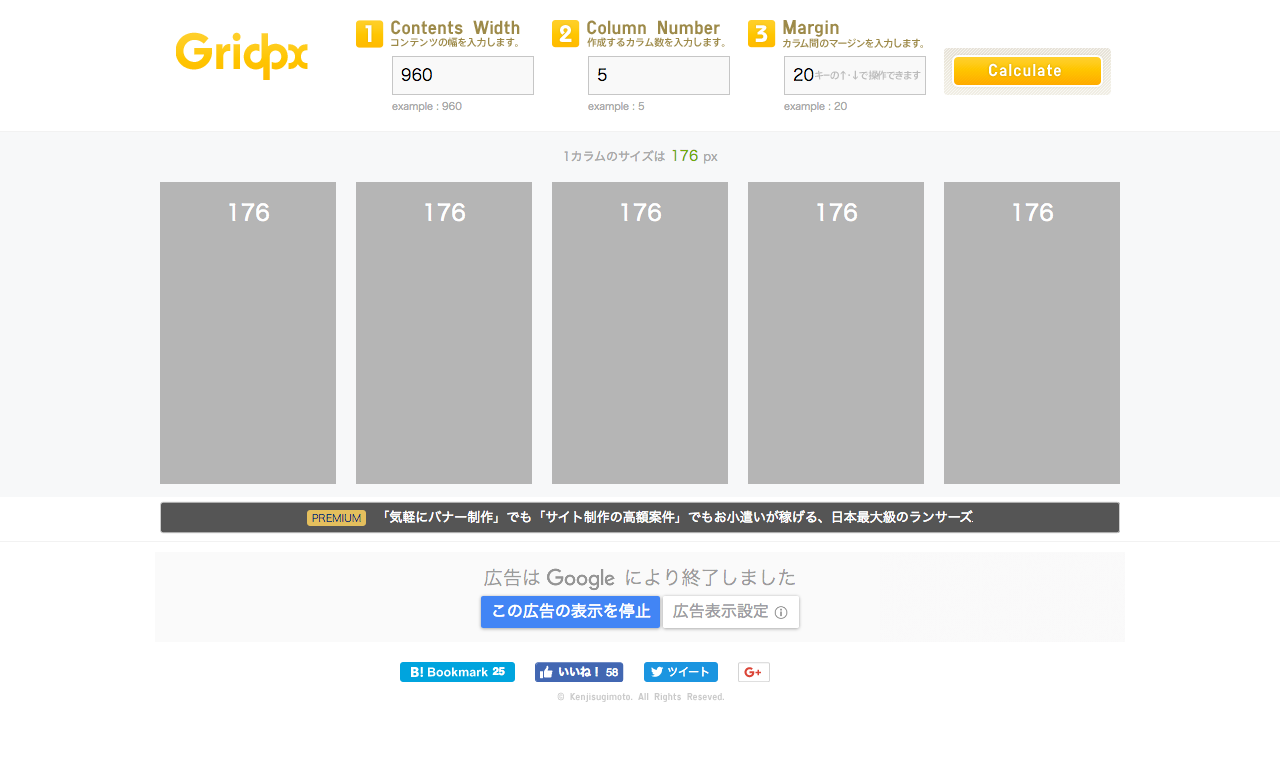
Gridpx

http://www.kenjisugimoto.com/gridpx/
こちらは
- 全体の幅
- カラム数
- マージン
を入力することで計算をしてくれます。
Grid Guideと違ってマージンを指定する形になるので、両端の余白は全体の幅から引いて使用する必要があります。
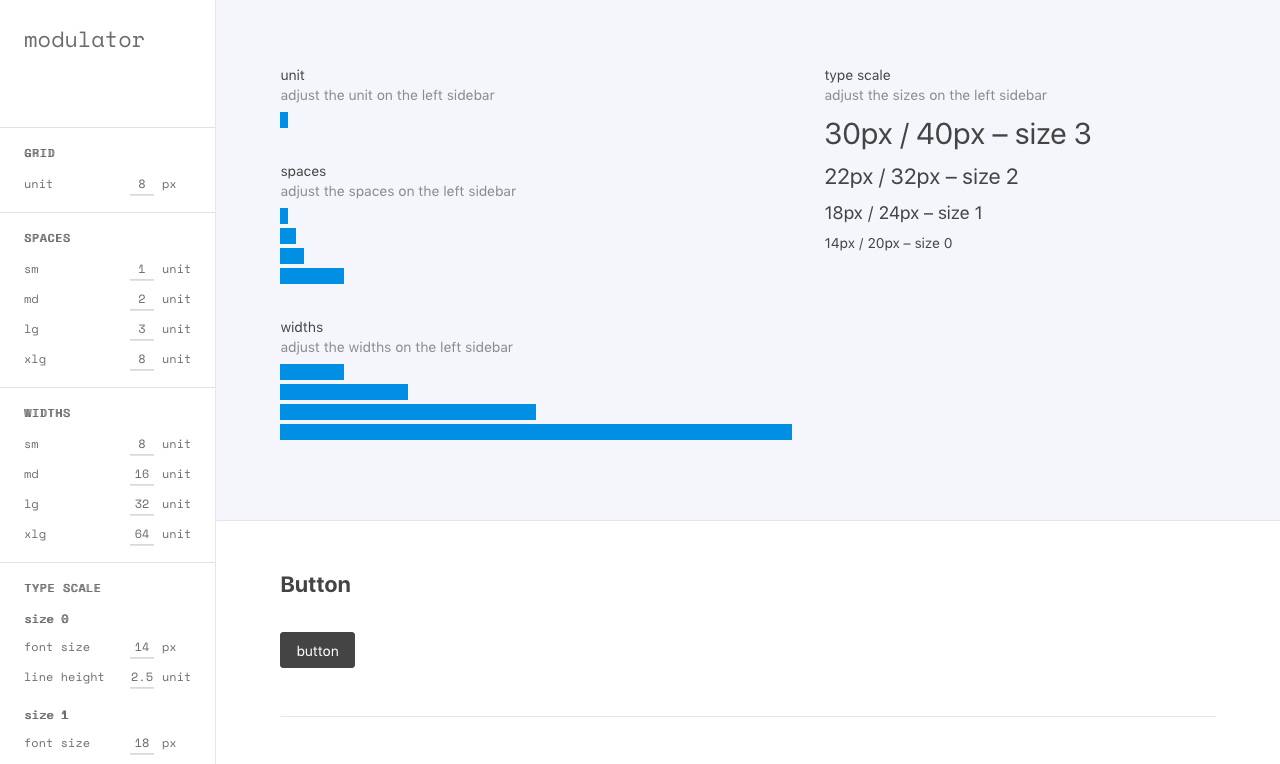
modulator

https://hihayk.github.io/modulator/
こちらはグリッドに加えてベースとなるWebデザインを設計する際に必要となる数値を最小のユニットから導き出すオンラインツールです。
少し考え方が難しいですが慣れれば便利かと思います。
比率計算
レスポンシブデザインが主流になってきた現在ではこの比率という考えはより大切になってきたかと思います。
そんなときに便利なオンラインサービスを紹介します。
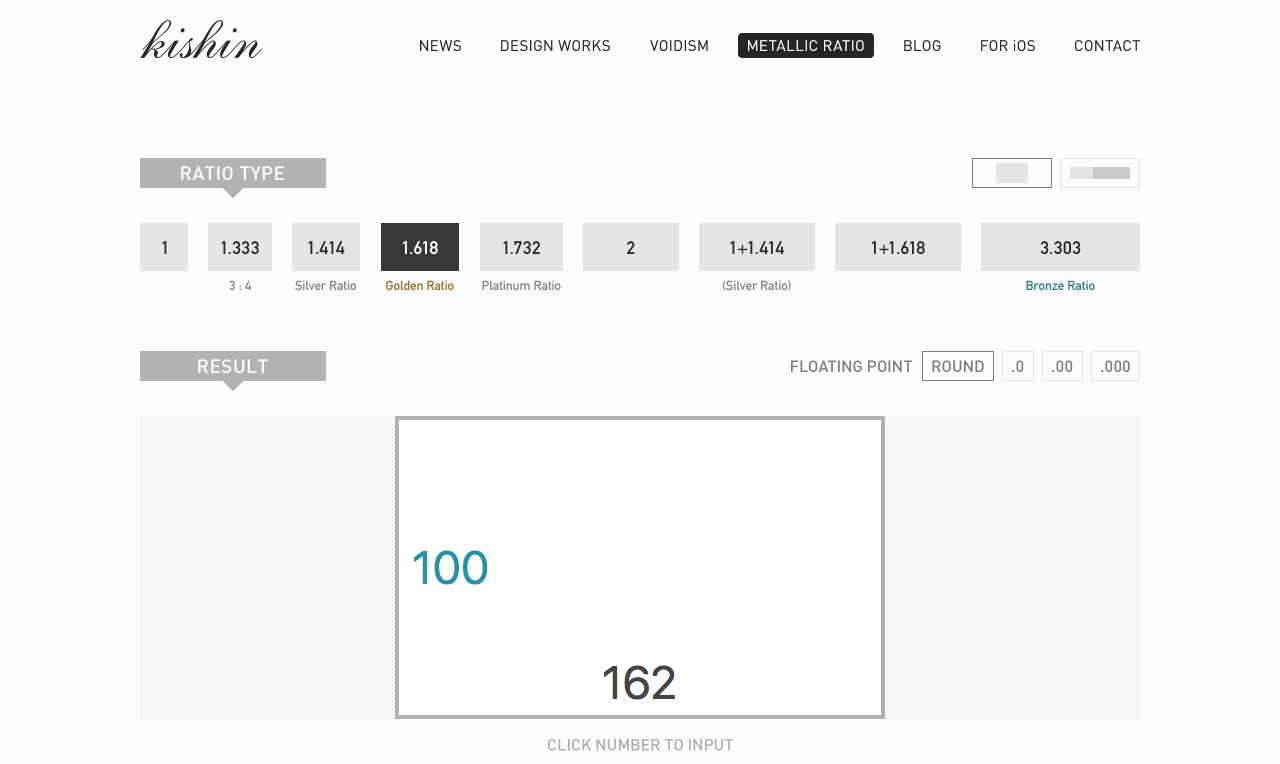
metallicratio

http://voidism.net/metallicratio/
こちらでは、
- 2:3
- 黄金比
- 白銀比
などを幅or高さを入力することで計算してくれるというものです。
美しいとされている黄金比などの「貴金属比」も計算してくれるのはありがたいです。
まとめ
Web制作において数値というのはどうしても切り離せないかと思いますので、是非いろいろなサービスやツールを使って理解や効率化などに役立てていきたいですね。
他にもいろいろなツールやサービスがあると思いますので、日々勉強やリサーチしていきたいと思います!
ありがとうございました。