ブログ
After Effectsを使用してSVGアニメーションを作る

目次
はじめまして。2021年11月に入社したデザイナーのuemuraです。
近年、新しいデザインツールが続々と誕生し、デザイナー自身で簡単にアニメーションを作ることが出来るようになり、アニメーションを活かしたUIデザインを多く見かけます。
そこで今回は、AfterEffectsを使用してちょっとしたSVGアニメーションを作成する方法をご紹介します。

こちらのチェックアイコンのSVGアニメーションを作成していきます。
準備するもの
- Bodymovin(SVGアニメーションをjsonファイルとして書き出すためのAfter Effects拡張機能)
- Illustratorで作成した素材
- After Effects
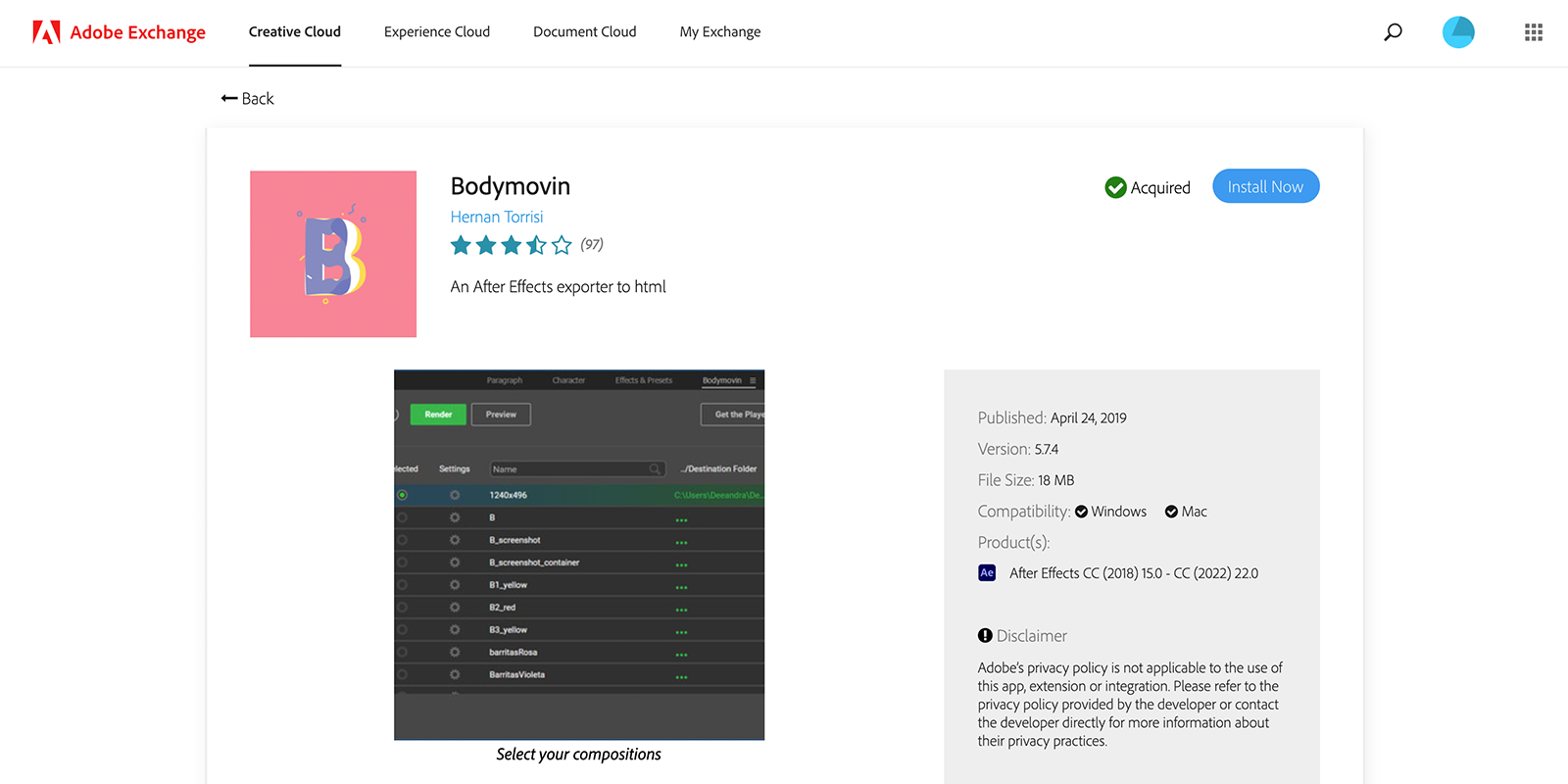
「Bodymovin」のDL
After Effectsで作成したSVGアニメーションをjsonで生成するためのAfter Effects拡張機能「Bodymovin」を事前にDLします。

インストール後、
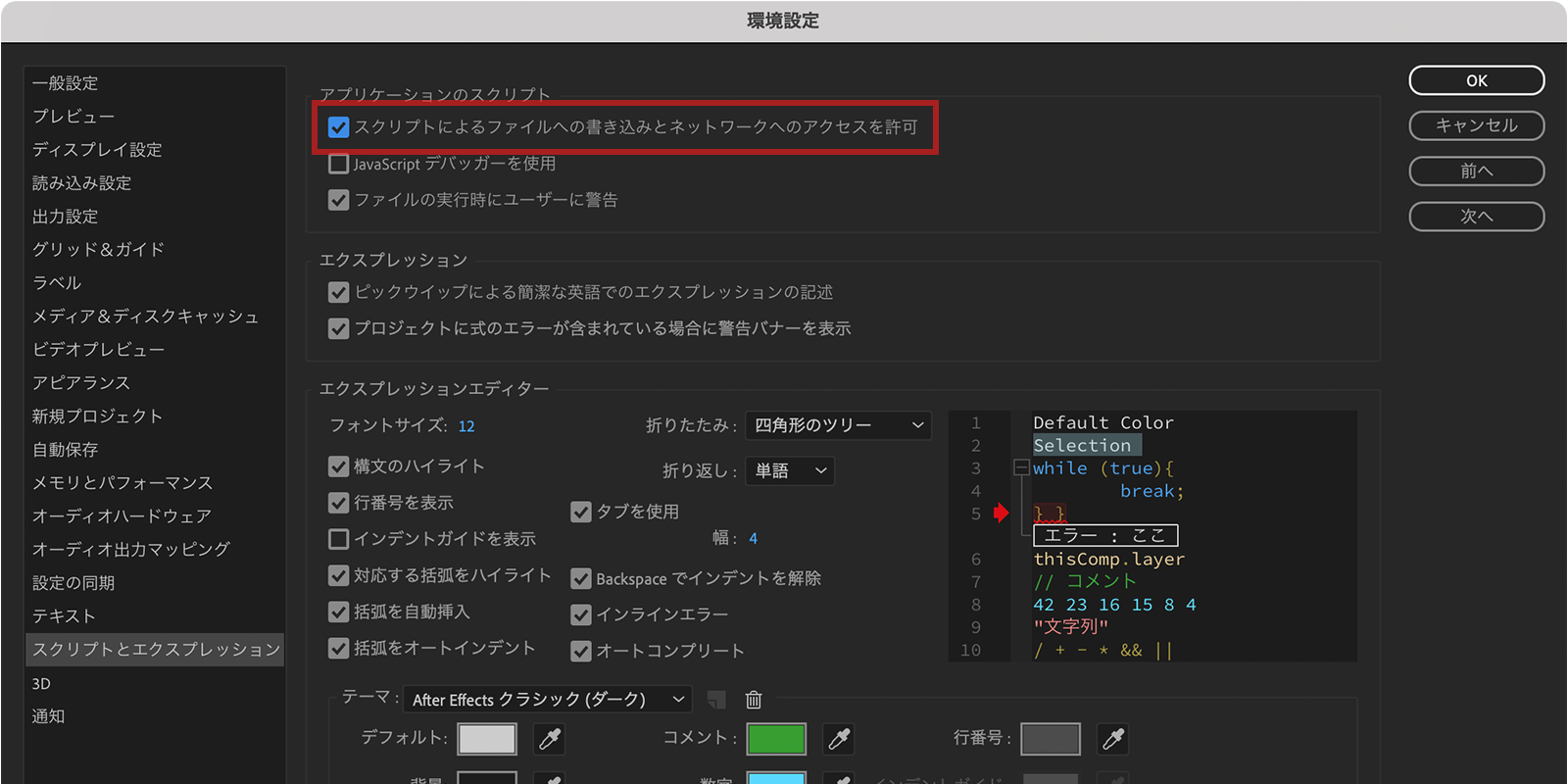
- After Effectsの「環境設定」選択
- 「スクリプトとエクスプレッション」選択
- 「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェック

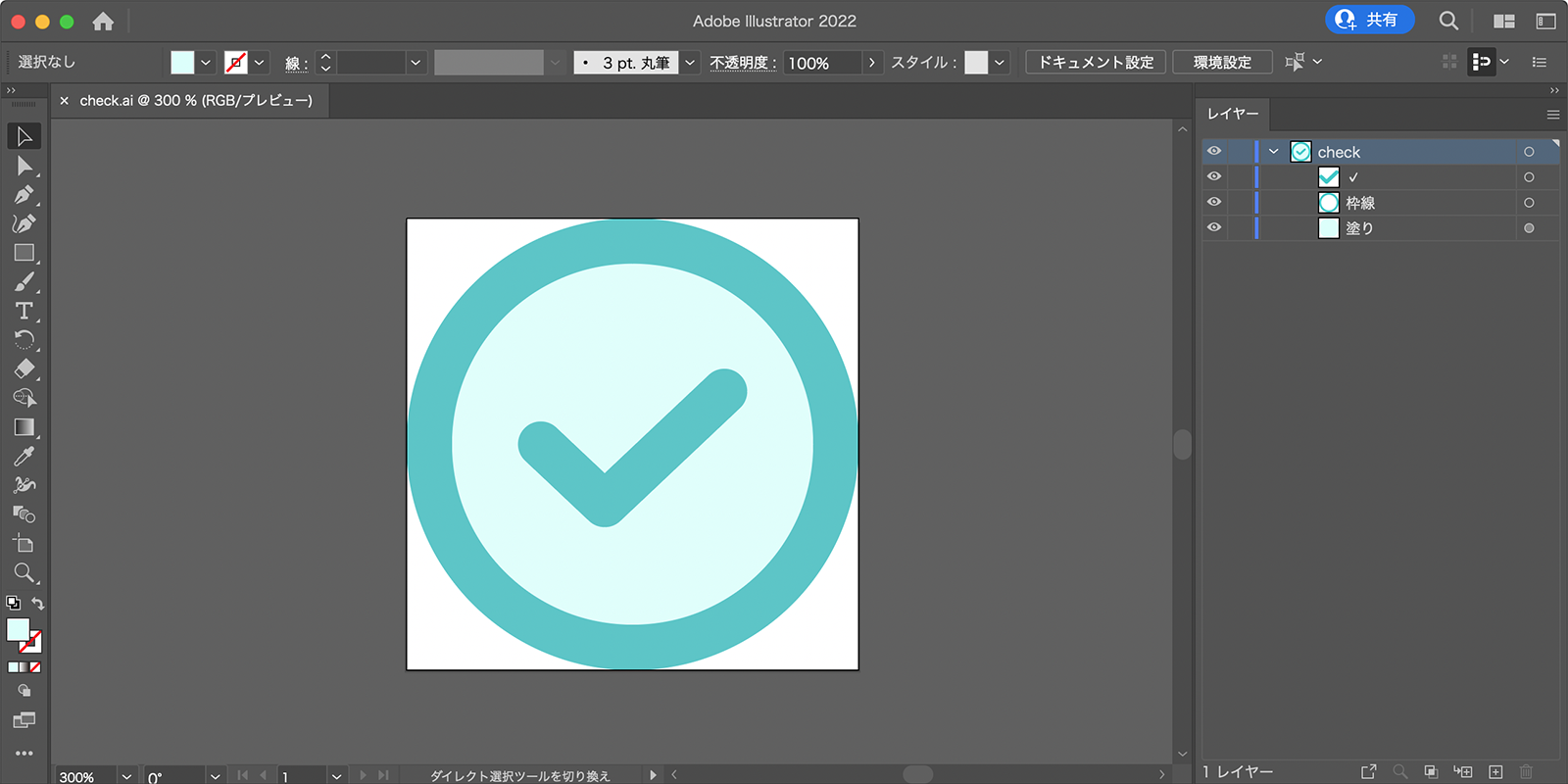
Illustratorで素材の作成
こちらのアイコンをIllustratorで作成します。

- Illustratorで、「✓」「枠」「塗り」の3つのレイヤーに分ける
- 線のアウトラインのアニメーションを付けるために、「✓」と「枠」の線の位置は中央で作成
- アウトラインしないでaiで保存

After Effectsにaiファイルを取り込む
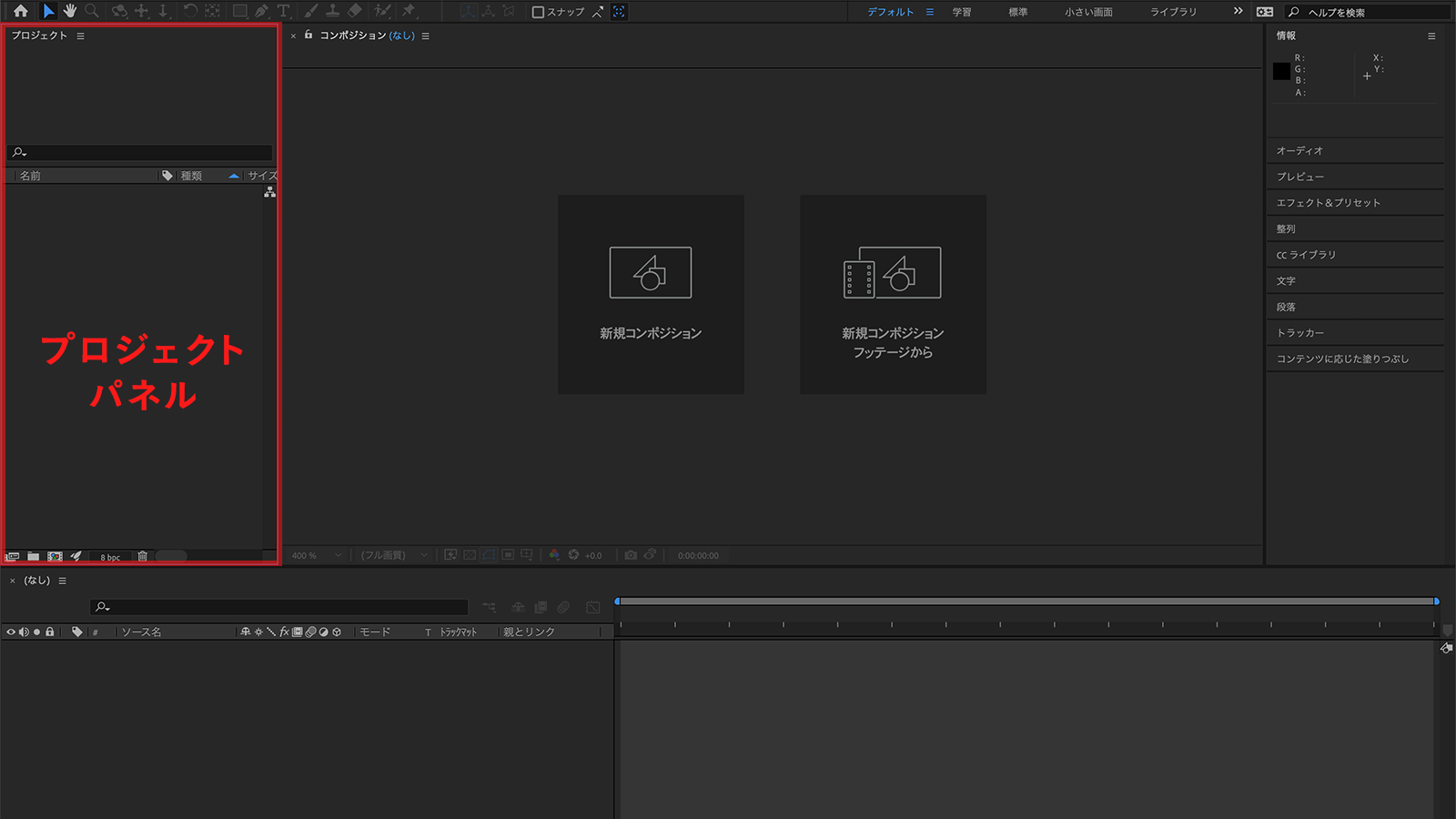
- 「プロジェクトパネル」に作成したaiデータをドラッグ&ドロップ
- 読み込みの種類を「コンポジション」、フッテージのサイズ「レイヤーサイズ」で取り込む

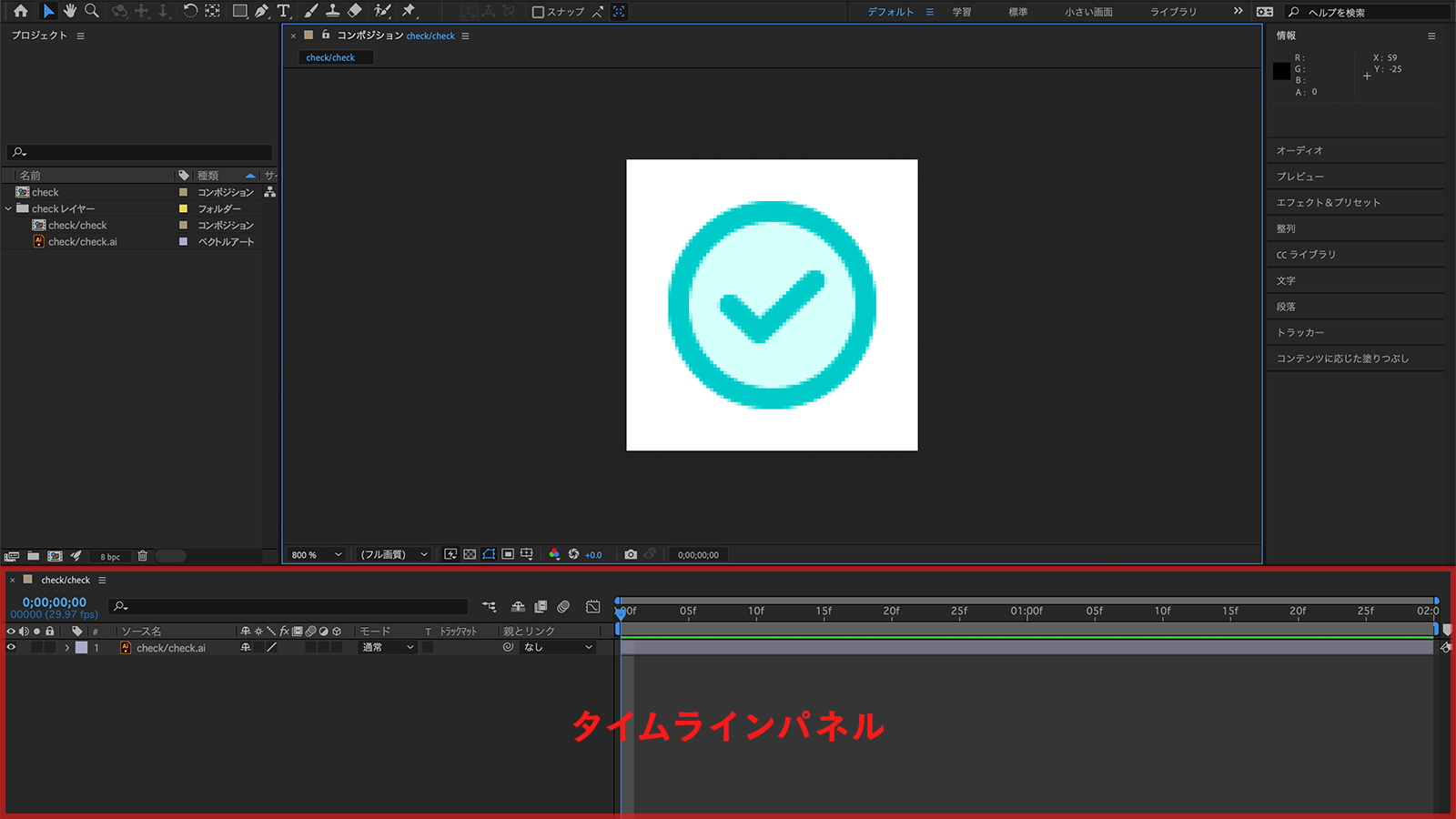
- 取り込んだフォルダの中にあるaiデータを「タイムラインパネル」にドラッグ&ドロップ
コンポジションが作成されます。

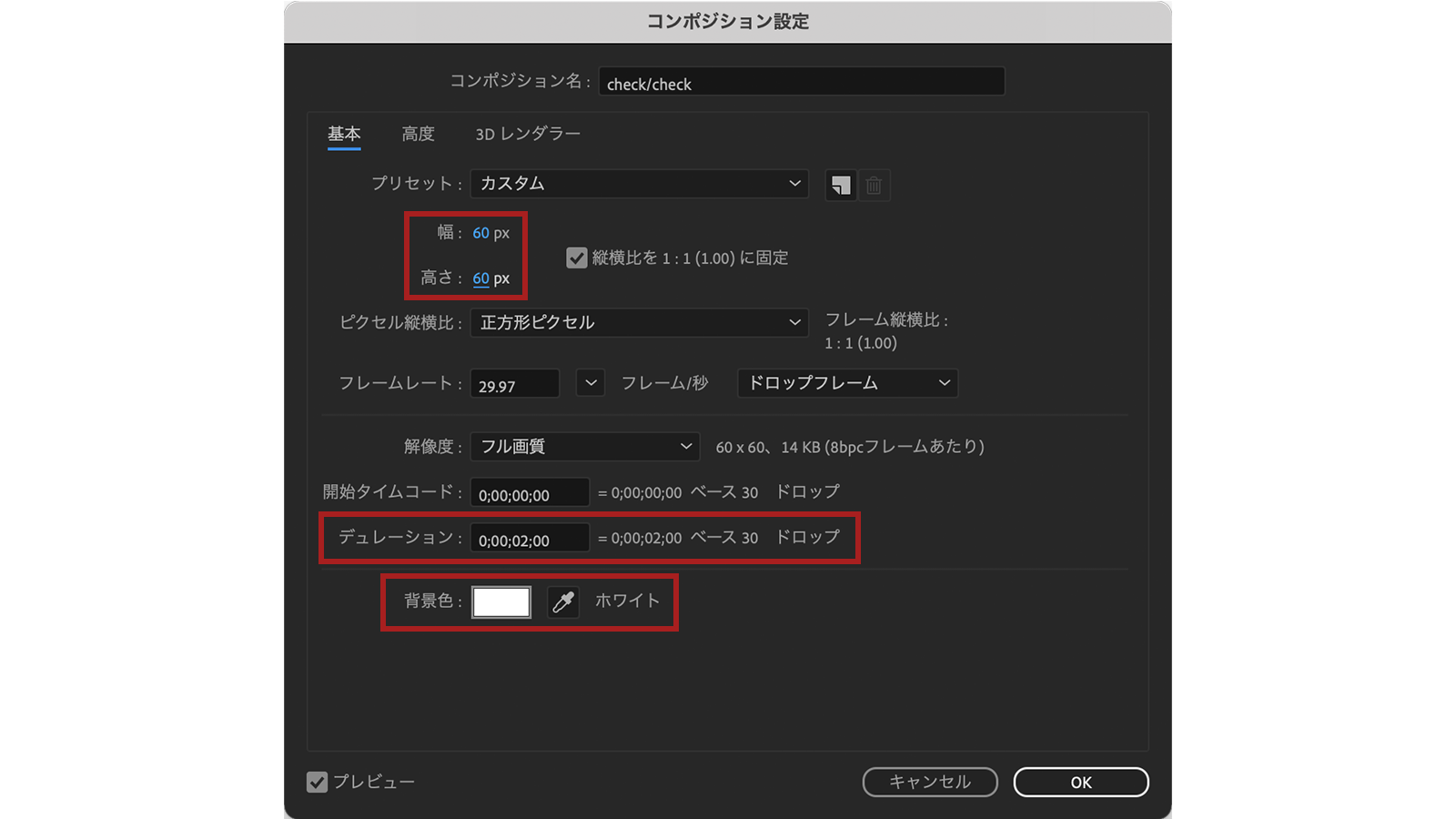
- メニューバーの「コンポジション」から「コンポジション設定」選択
- 任意のアイコンのサイズ、デュレーション(アニメーション時間)、背景色を設定します。

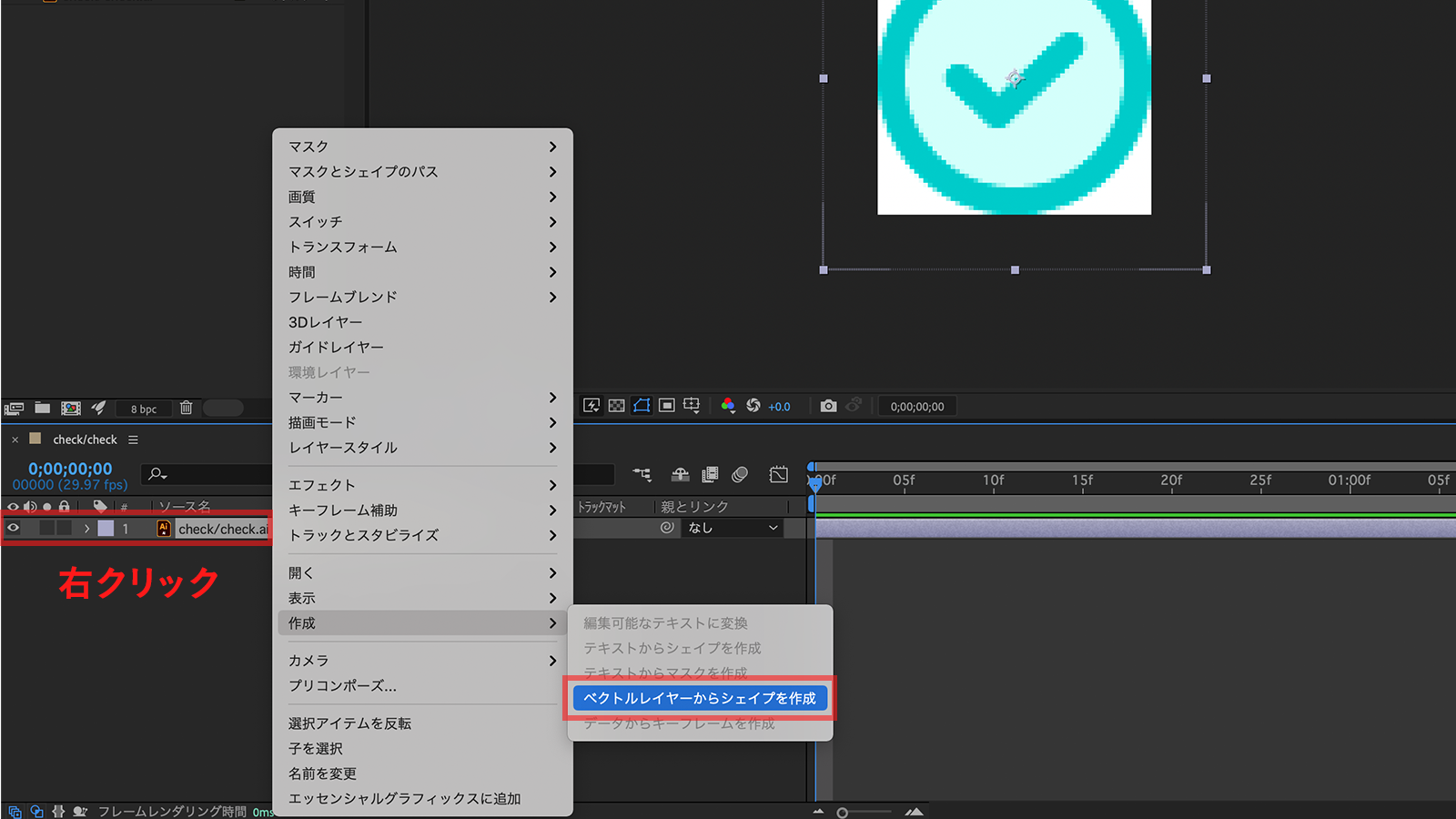
- 「タイムラインパネル」にあるaiデータのレイヤーの上で右クリック
- 「作成」から「ベクトルレイヤーからシェイプを作成」を選択
シェイプレイヤーが作成されます。

これでアニメーション前の準備は完了です。
アニメーションを作成
それではアニメーションさせていきましょう。
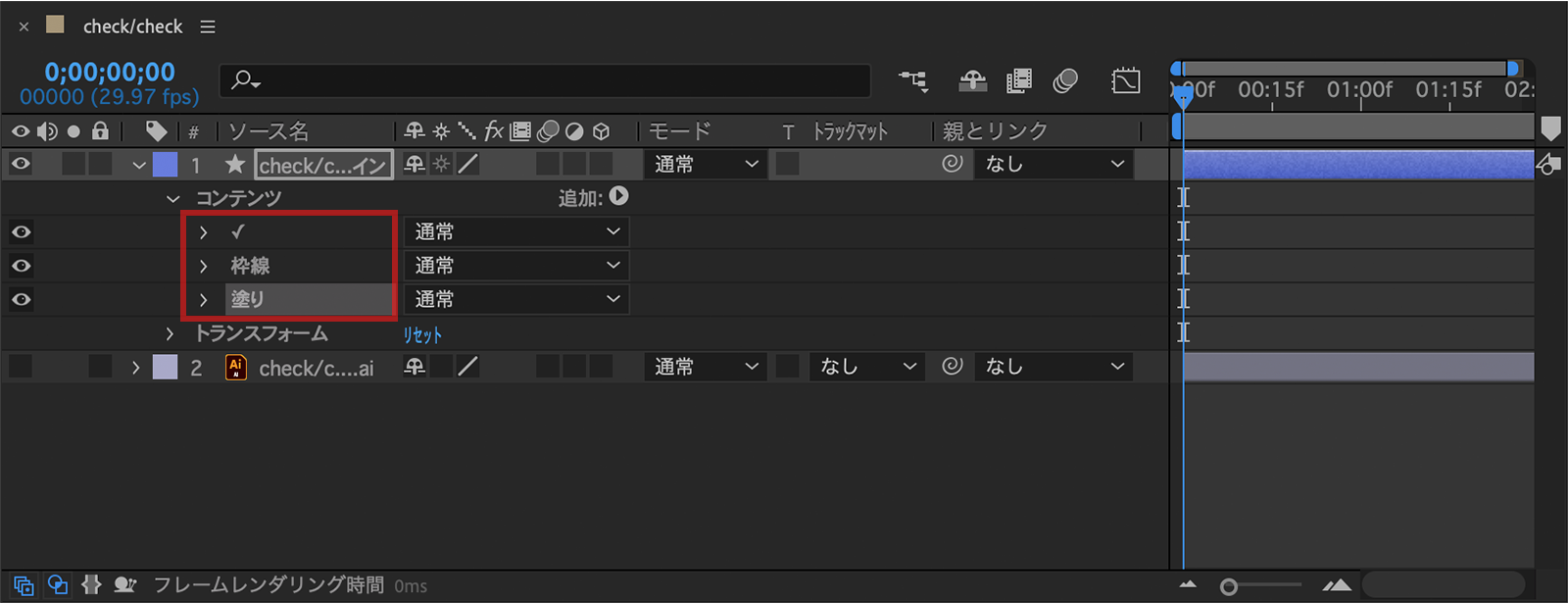
- 先程作成した、シェイプレイヤーの「コンテンツ」を展開
- Illustrator時のレイヤーごとにグループ分けされているので、わかりやすいようにレイヤー名を付ける

枠線のアニメーション

- 「枠線」のレイヤーを選択
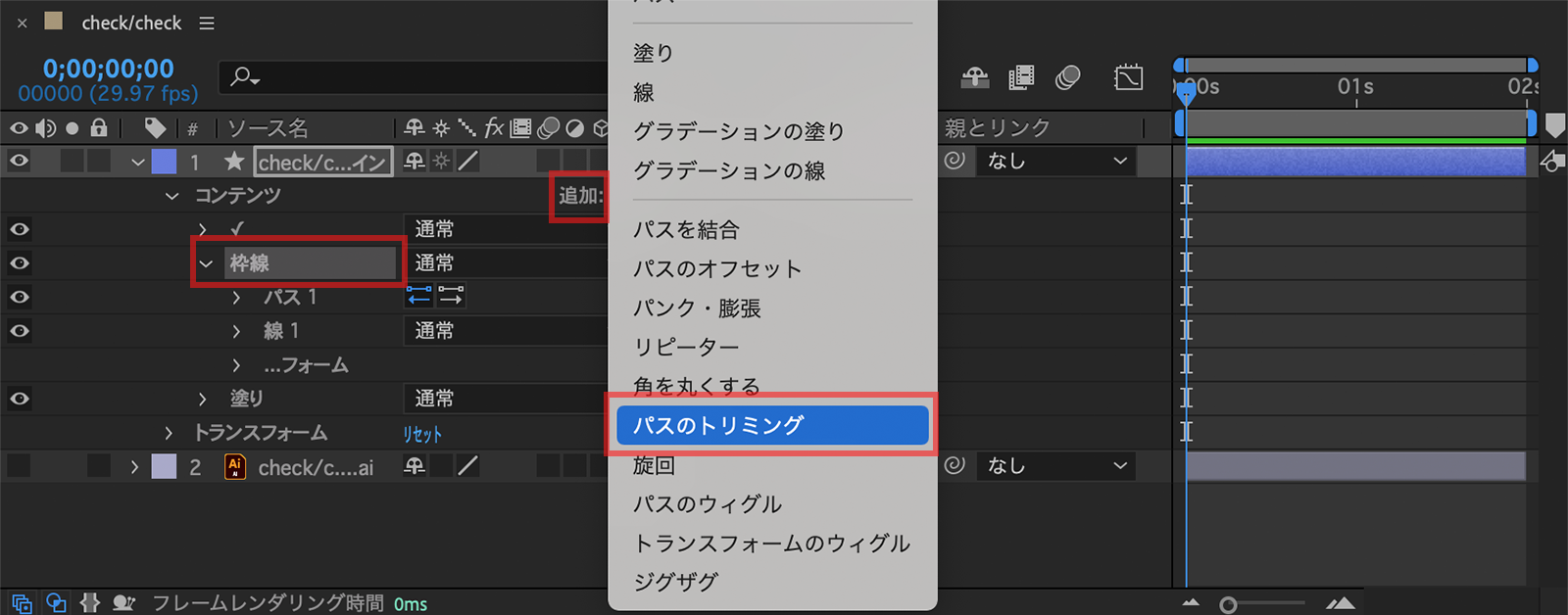
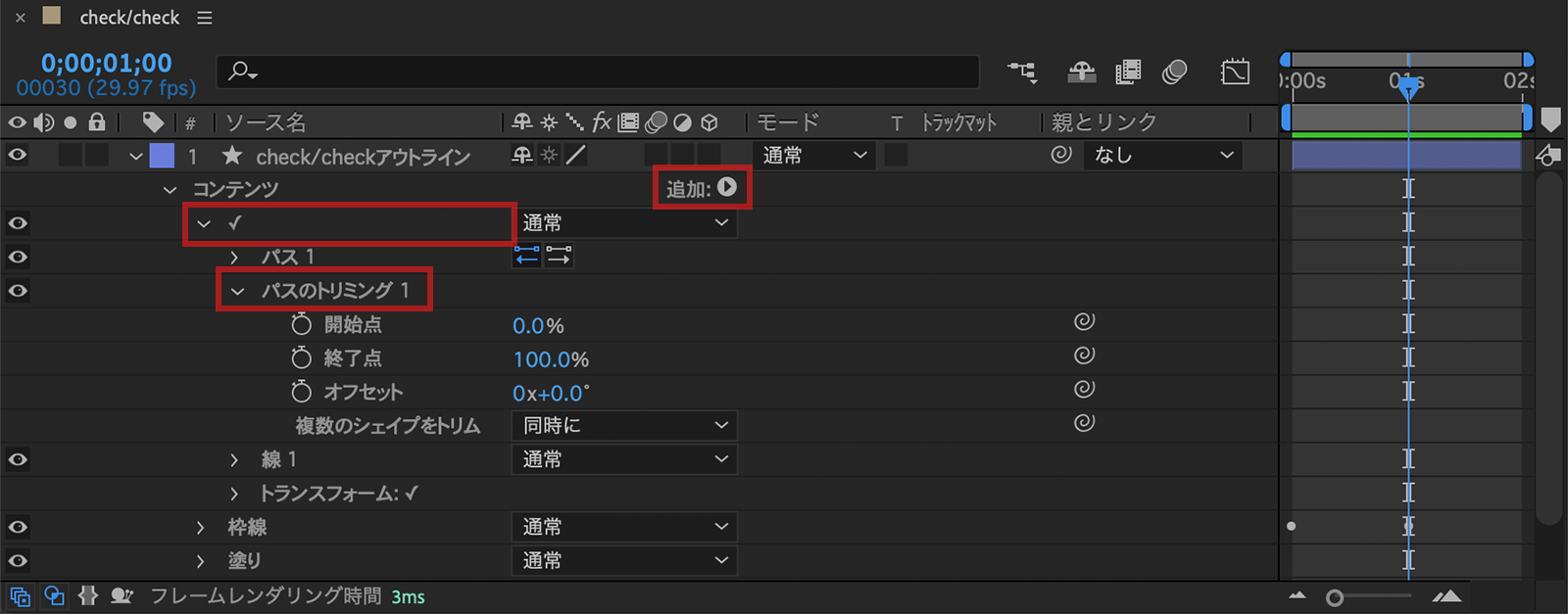
- 「コンテンツ」の「追加」から「パスのトリミング」を選択

「枠線」のレイヤー内に「パスのトリミング」が追加されました。
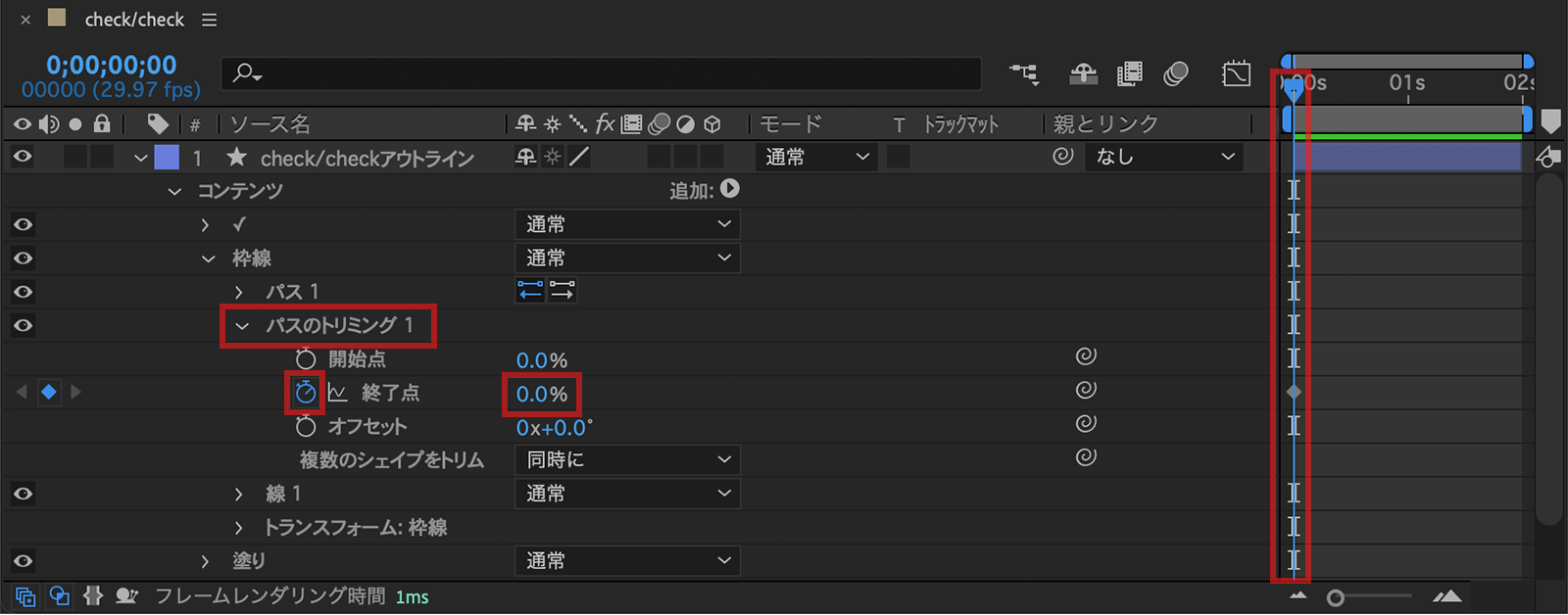
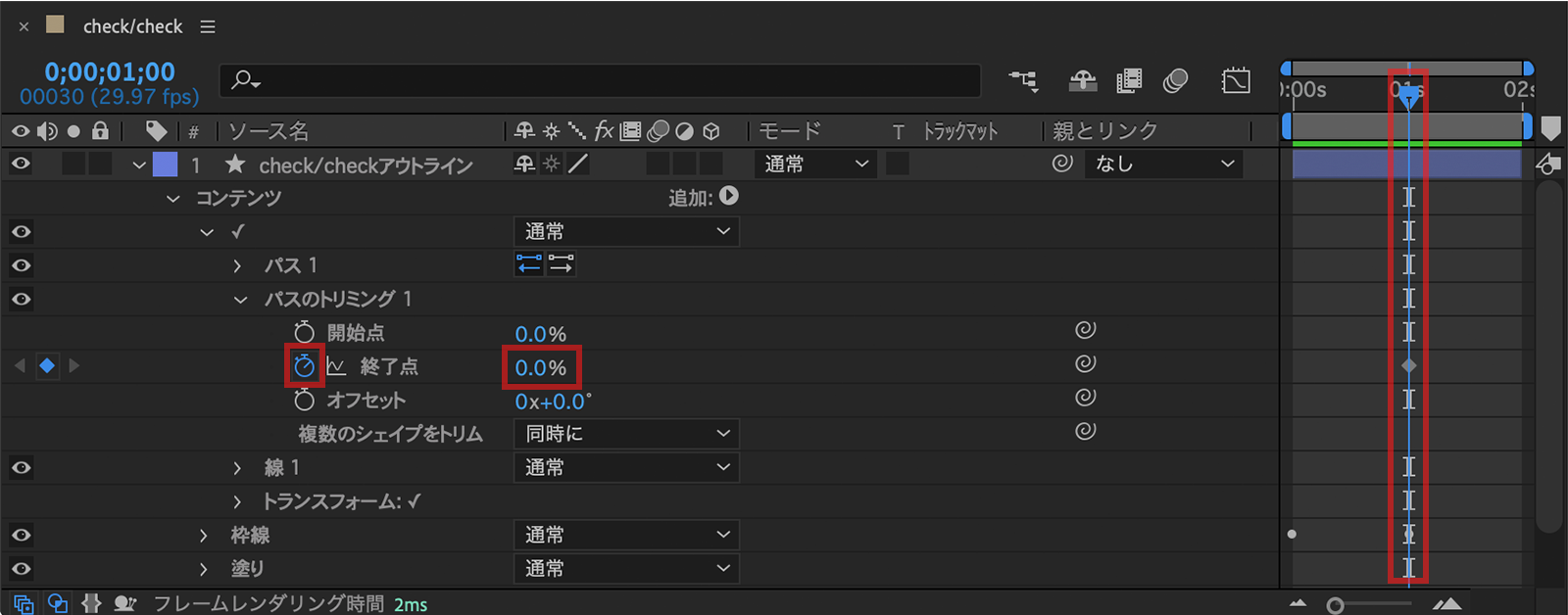
- タイムラインのインジゲーターが0秒の位置で、「パスのトリミング」を展開
- 終了点の「ストップウォッチ」をクリック、終了点を0%に設定

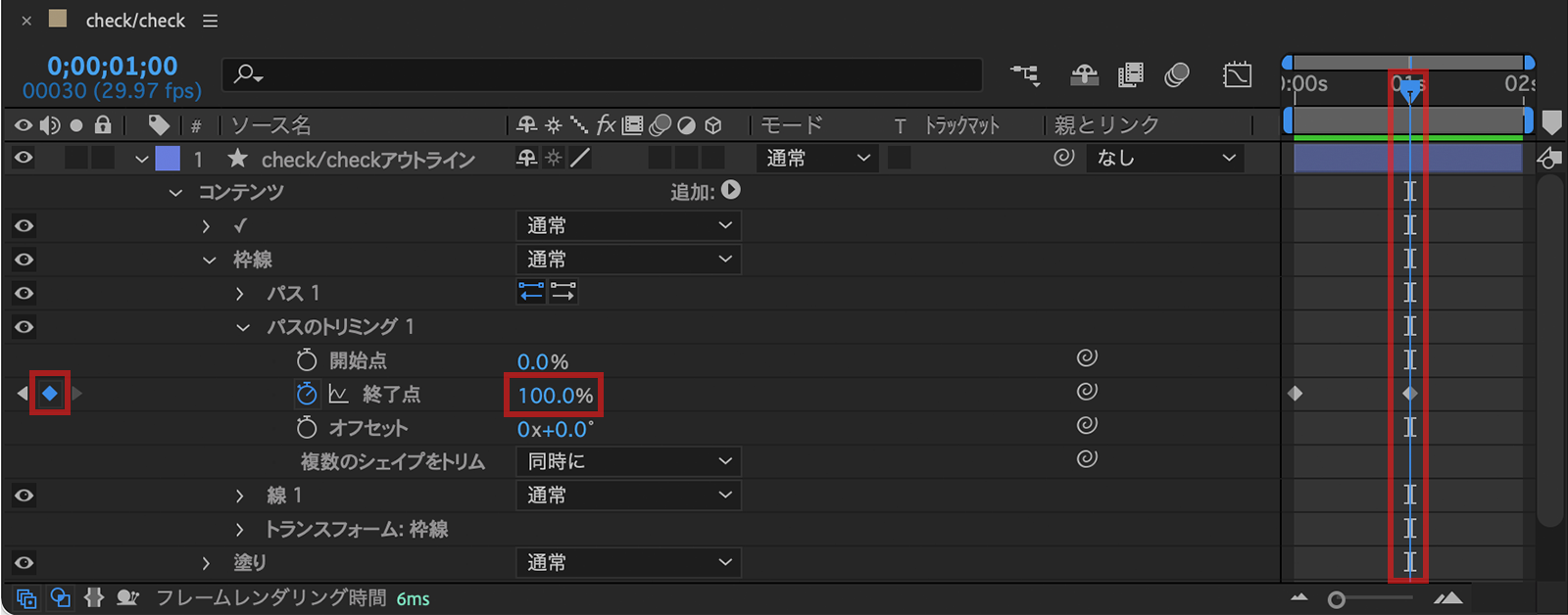
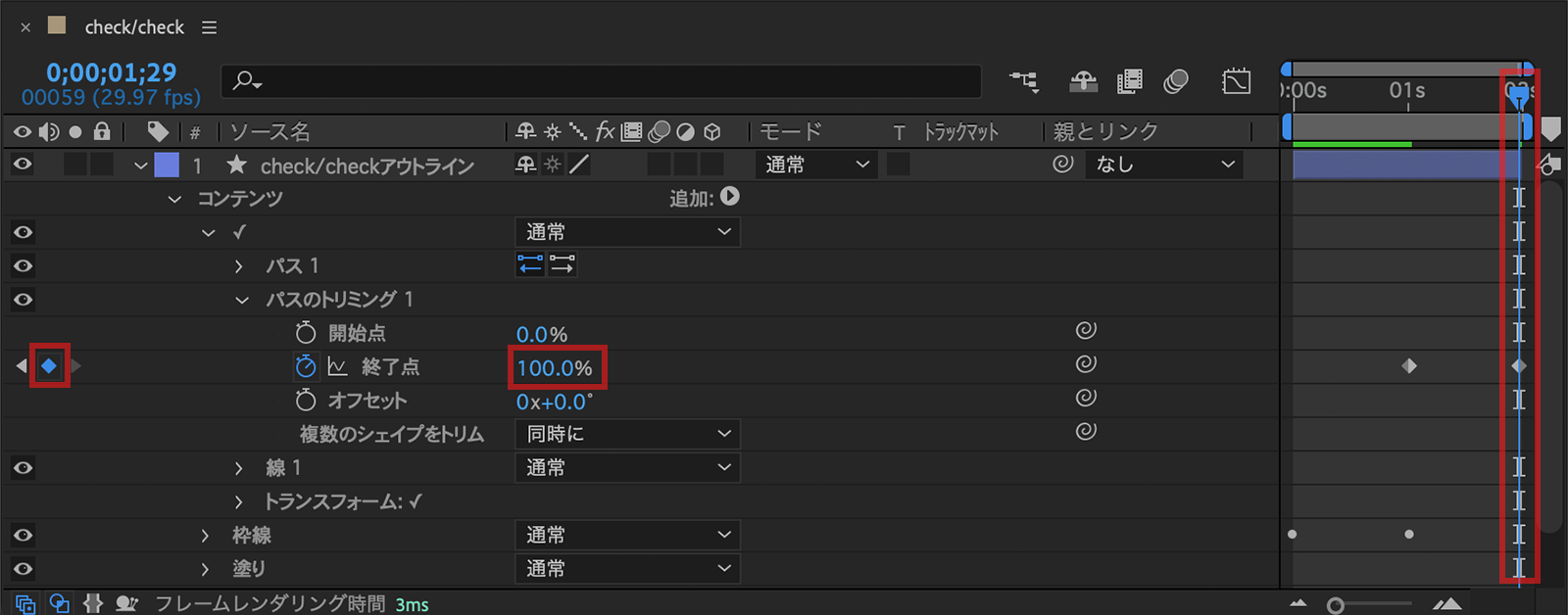
- タイムラインのインジゲーターを1秒の位置に移動
- 「パスのトリミング」の終了点の左側にある「◆(キーフレーム)」をクリック、終了点を「100%」に設定

これで線のアニメーションの設定は終了です。
✓のアニメーション

- 「✓」のレイヤーを選択
- 「コンテンツ」の「追加」から「パスのトリミング」を選択

「✓」のレイヤー内に「パスのトリミング」が追加されました。
- タイムラインのインジゲーターが1秒の位置で、「パスのトリミング」の終了点の「ストップウォッチ」をクリック
- 終了点を0%に設定

- タイムラインのインジゲーターを2秒の位置に移動
- 「パスのトリミング」の終了点の左側にある「◆(キーフレーム)」をクリック
- 終了点を100%に設定

これで✓のアニメーションの設定は終了です。
塗りのアニメーション

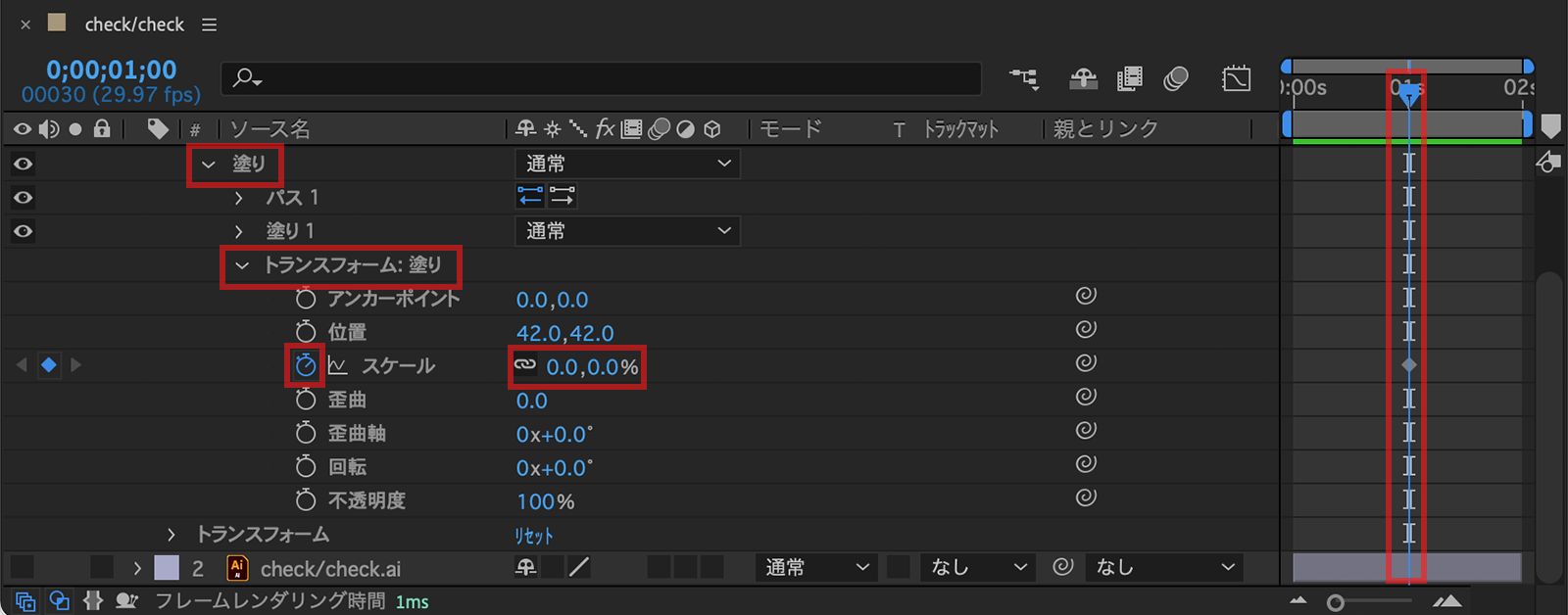
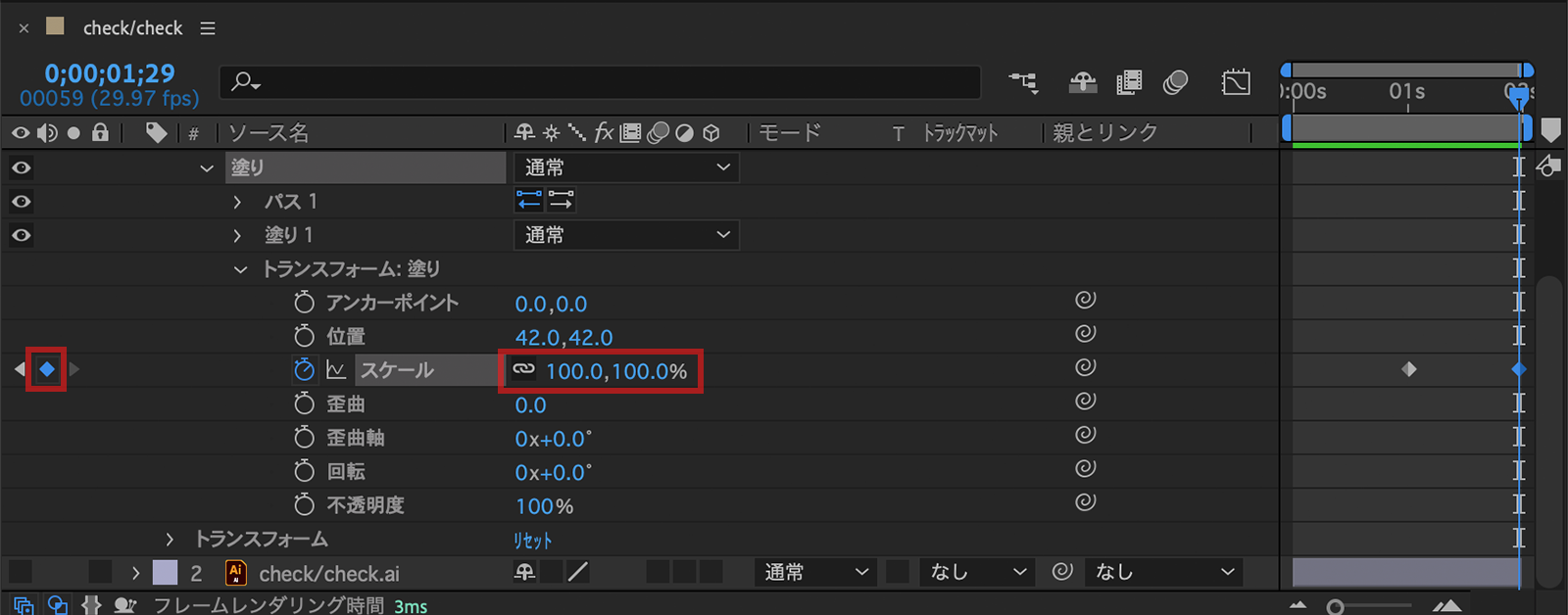
- タイムラインのインジゲーターを1秒の位置に移動
- 「塗り」のレイヤー内にある「トランスフォーム」を展開
- スケールの「ストップウォッチ」をクリック
- スケールを「0.0,0.0%」に設定

- タイムラインのインジゲーターを2秒の位置に移動
- 「トランスフォーム」のスケールの左側にある「◆(キーフレーム)」をクリック
- スケールを「100.0,100.0%」に設定

これで塗りのアニメーションの設定は終了です。
トランジションの設定
作成したアニメーションにトランジションの設定をします。
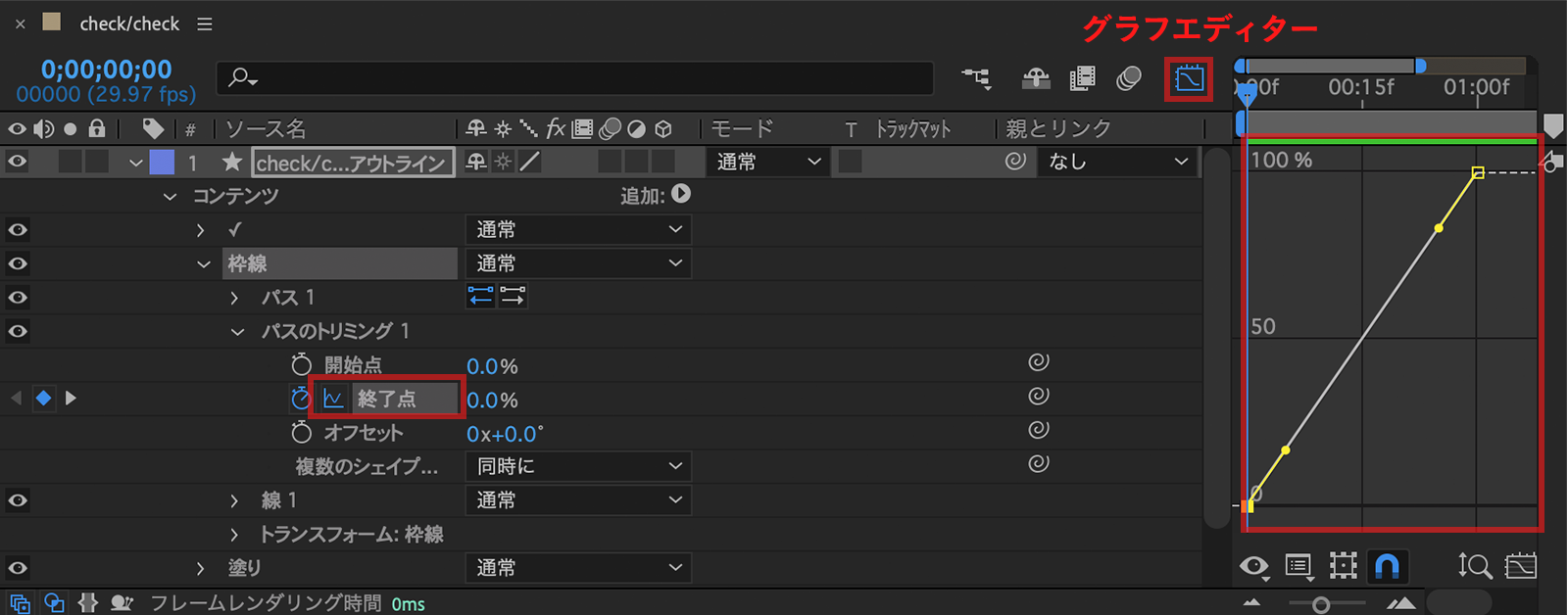
- 「枠線」レイヤー内の「パスのトリミング」の終了点を選択
- 「グラフエディター」を選択、タイムラインパネルに表示

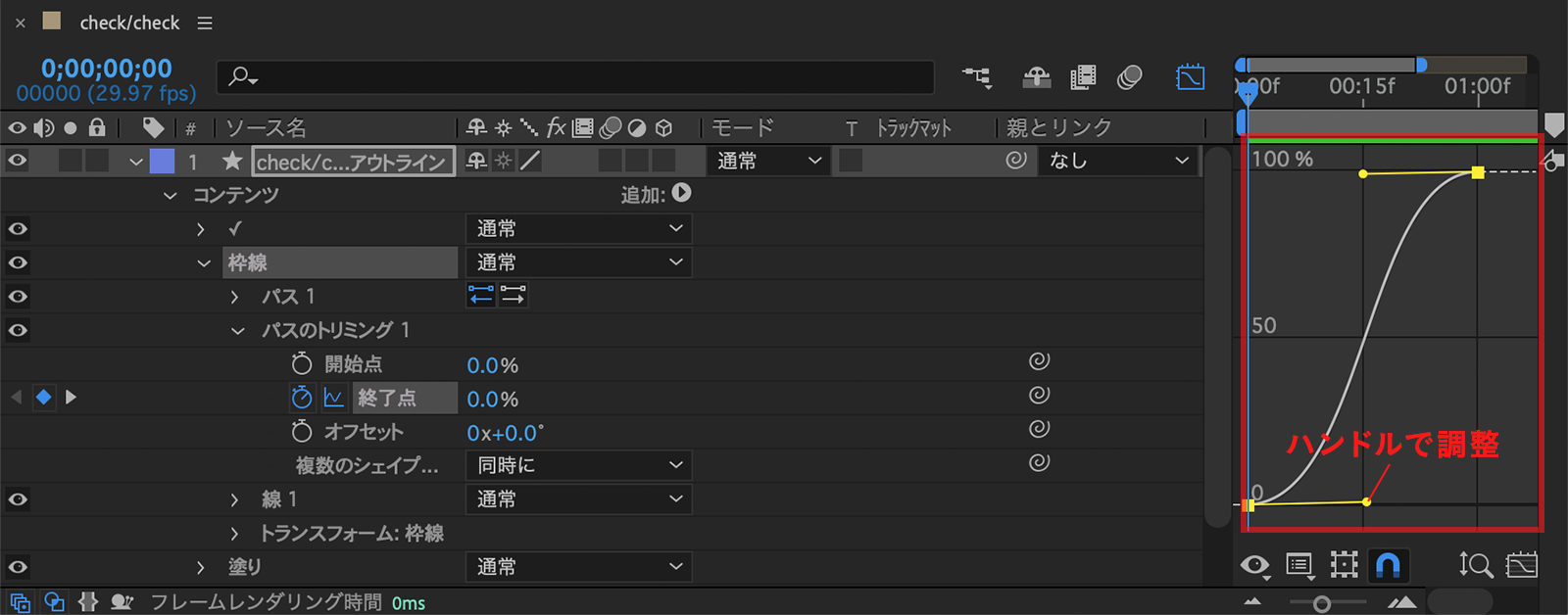
- グラフエディター内の0秒、1秒の各■(キーフレーム)を選択
- ハンドルが出てくるので好みの速度に調整

これを「✓」、「塗り」同じようにトランジションを設定していきます。
これでトランジションの設定は終了、アニメーションアイコンの完成です。
書き出し方法
プレビューして動きに問題なければ書き出しをします。
- メニューバーの「ウィンドウ」選択
- 「エクステンション」から「Bodymovin」を選択
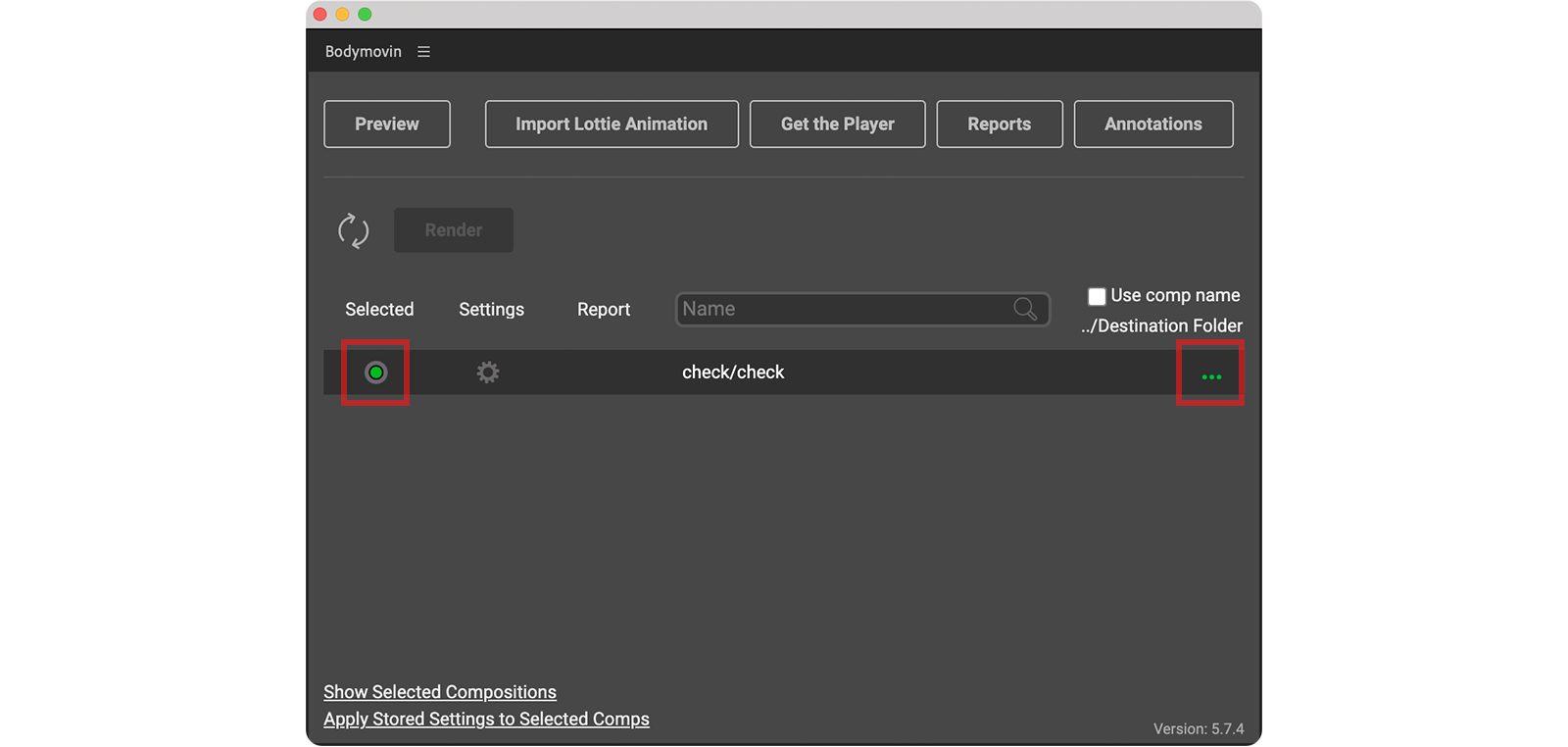
- 「Bodymovin」のウィンドウが開いたら、書き出すコンポジションを選択
- 右側の…をクリックして保存先の設定

- 「Render」をクリック、「done」をクリック
すると保存先に「data.json」が格納されています。
これで書き出し完了です。
サイトへの実装
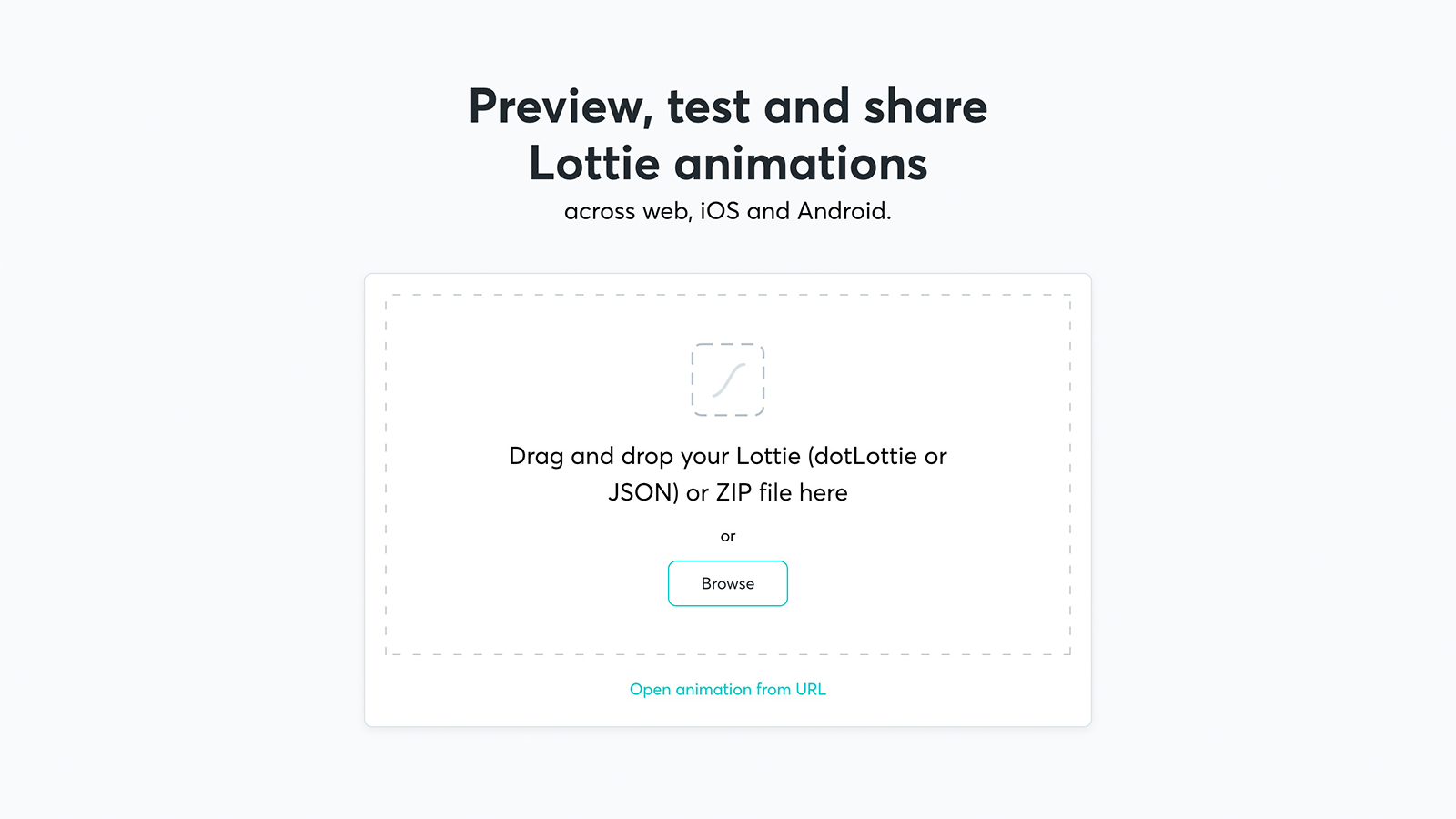
事前にアニメーションが問題ないか確認するために、アニメーションライブラリ「Lottie」プレビューページを使って確認しましょう。
(プレビューを使用するにはLottieのアカウント取得が必要です)
- 保存したjsonファイルをドラッグ&ドロップで確認

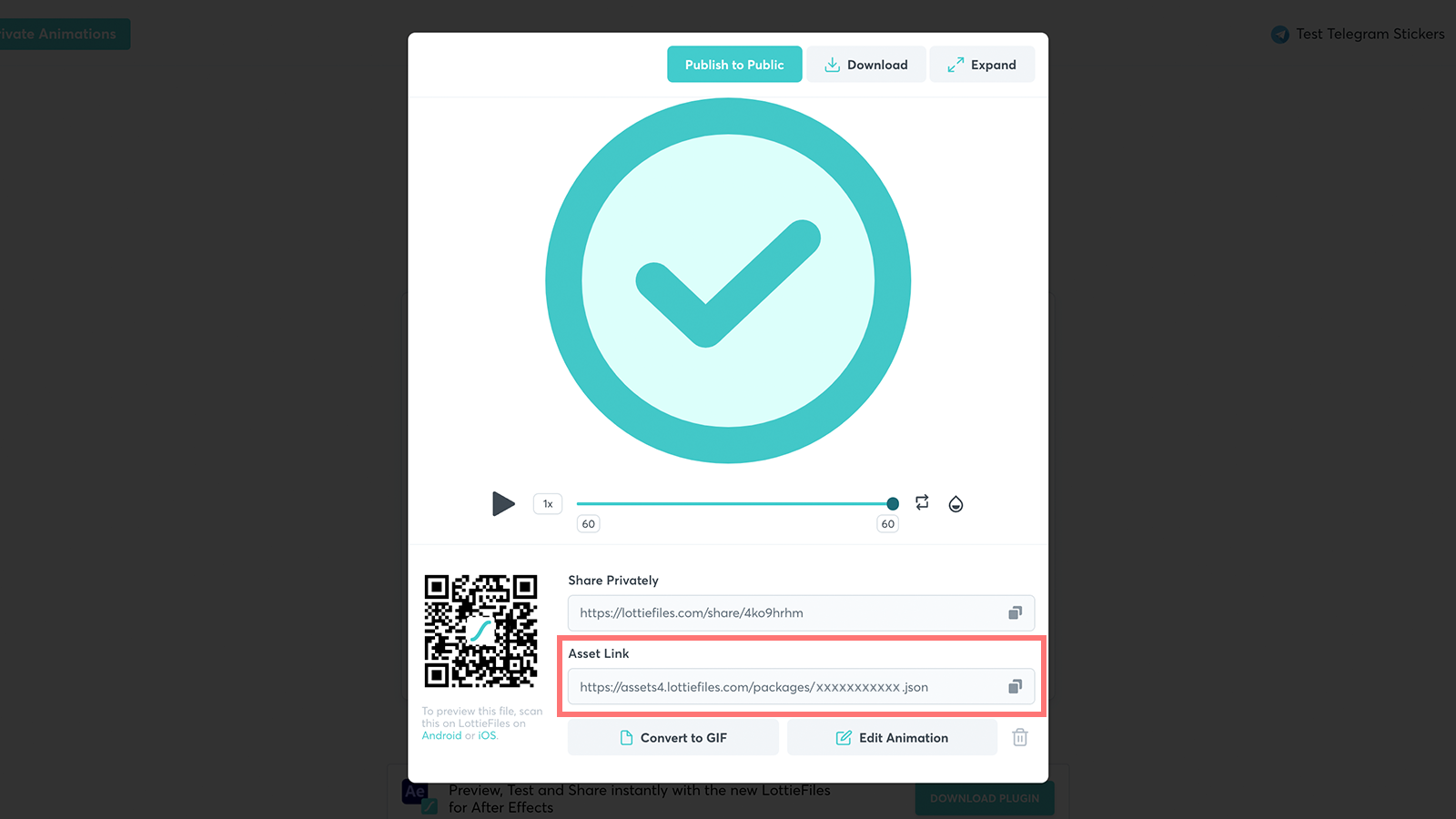
正常に動くことを確認したらサイト上で表示させましょう。
今回は、コードを書くのが苦手な方でもできる「htmlの埋め込み機能」で表示させる方法をご紹介します。
- 「Lottie」のプレビューページで「Asset Link」のURLをコピー

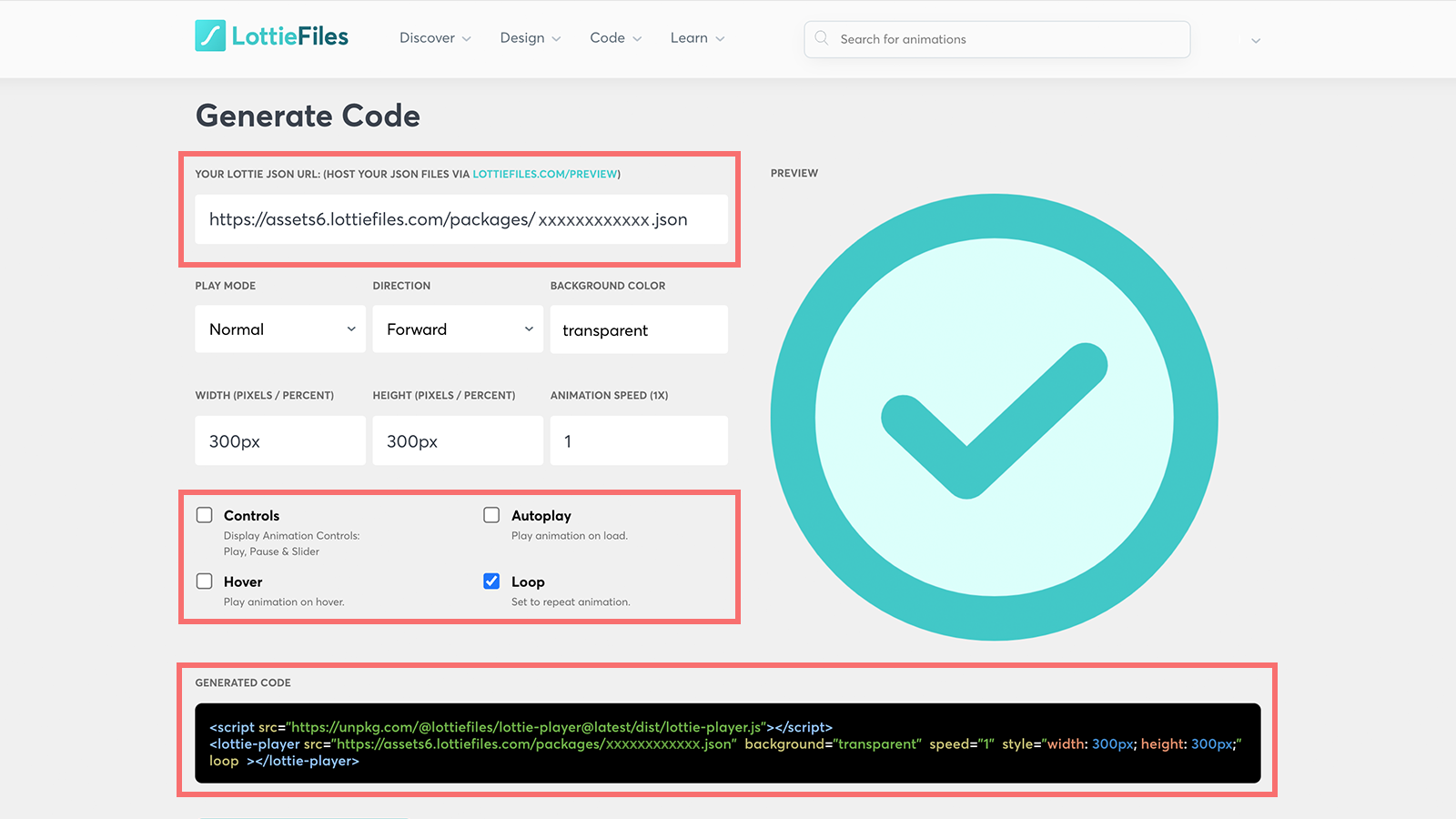
- 「Lottie Web-Player」でURLを貼り付け、各種設定をする

- Controls:アニメーションコントロールの表示。
- Autoplay:ロード時にアニメーションを再生。
- Hover:ホバーでアニメーションを再生。
- Loop:アニメーションを繰り返すように設定。
出来たら、「GENERATED CODE」をコピー。
htmlにを貼り付けたら表示完了です!
まとめ
いかがでしょうか。
まだAfter Effectsになれていない方でも、アイコン程度であれば簡単にアニメーションを作ることができます。
これまでアニメーションに対して、難しいと感じていた方はこれを機会に挑戦してみませんか。