ブログ
デザイナー半年で実践した、4つのデザイン勉強法

こんにちは。吉田です。
入社して半年以上経ち、実務の中でたくさんの学びを得ている訳ですが、そんな業務の合間にもコツコツと自主勉強にも取り組んでおりました。今回は、デザイナー歴1年未満の私が、デザイン力を上げるためにやっていたデザインの勉強方法を振り返ってみたいと思います。
白紙から始めるサイトトレース
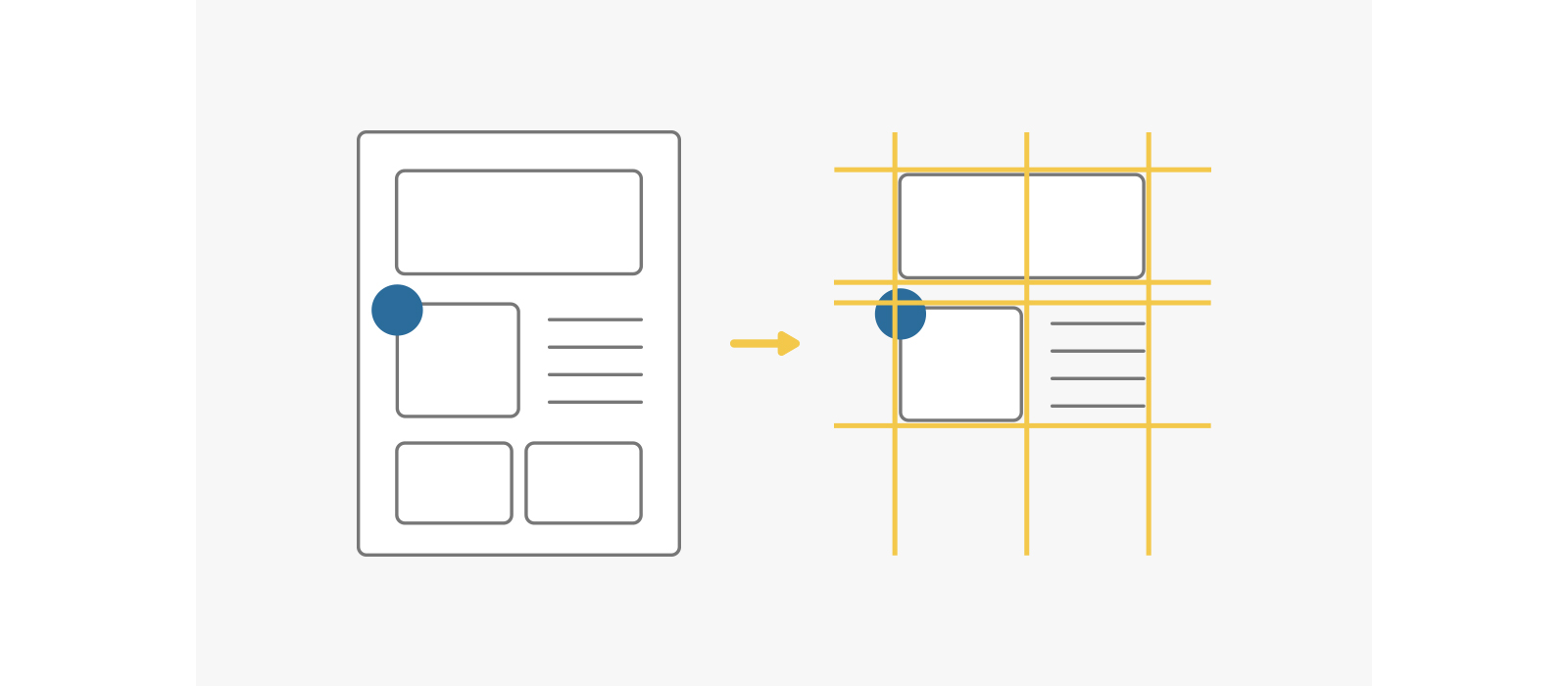
よくデザインの勉強方法としてあげられるサイトトレースですが、私は参考サイトの要素だけをざっくりメモして、何も見ずに作ってみるというトレースをしています。
はじめは隣に参考サイトを並べたり、上からなぞりながらやってみたのですが、気がつくと完成させることに意識がいってしまうので、参考サイトは頭の中だけに入れた状態で、白紙の状態から自分なりに作ってみるようにしました。
後からお手本と見比べてみると、テキストのジャンプ率やマージンの取り方、写真やアイコンのサイズなど細かいところが全然違っていて、自分のデザインの癖や改善点がよく分かります。
普通になぞるより結構時間がかかるので根気はいりますが、得るものは大きいので続けていきたいと思います。

サイト分析をnoteにストックする
日頃からデザインのインプットとして参考サイトを見ていますが、ただ漠然と眺めて終わらないように、分析した内容を言語化する練習を始めました。
デザインをより細かく、デザイナー視点で見る癖をつけることと、今後自分が作ったワイヤーやデザインのコンセプト、構成の意図などを説明できるようになることが目的です。
アウトプット前提でやる方が意識も高くなってモチベーションも続くかなと思い、それらをnoteにまとめて公開するようにしました。文章にするのは思ったより難しいですが、観るときの意識が全然変わってくるので引き続き頑張ります。


チームでデザイン課題に取り組む
これは私が所属するデザイナーチームで取り組んだことなのですが、実際に公開されているサイトで、なんかデザインがイマイチ・・というサイトを仮想リニューアルしてみるという課題です。
一つのサイトに対して、情報設計からTOPページのデザインまで、締切までにメンバー各々作成し、最終的には自分のデザインをチーム内でプレゼンして、先輩デザイナーからフィードバックを頂くというものでした。
同じサイトでも、人それぞれ違ったデザインや捉え方があって刺激的な時間でした。また、フィードバックを通して自分では全く気づいてなかった課題も見えてきて、次へと繋がる大きな学びになりました。

身の回りのデザインに意識を向ける
これは入社してから私がよく上司や先輩デザイナーから言われた言葉です。電車や地下街の広告、LINEのバナー、商品パッケージなど、良いデザインは生活の中にたくさん散らばっていたりします。それらに意識を向ける癖をつけることで、日常の中でデザインの引き出しを増やすことができる、ということです。
最近では街を歩く時もデザインを探すようになったり、視界が少し広がりました。世の中ってデザインで溢れているんだな、と気づくと人生が前よりも豊かになったような気がします。

まとめ
デザイナーは日々勉強だなと感じます。業務の合間で勉強する時間を取るのはなかなか難しいですが、小さい学びの積み重ねが大事だと思うので、引き続き、コツコツ楽しく続けていきたいと思います。
それでは、また!