ブログ
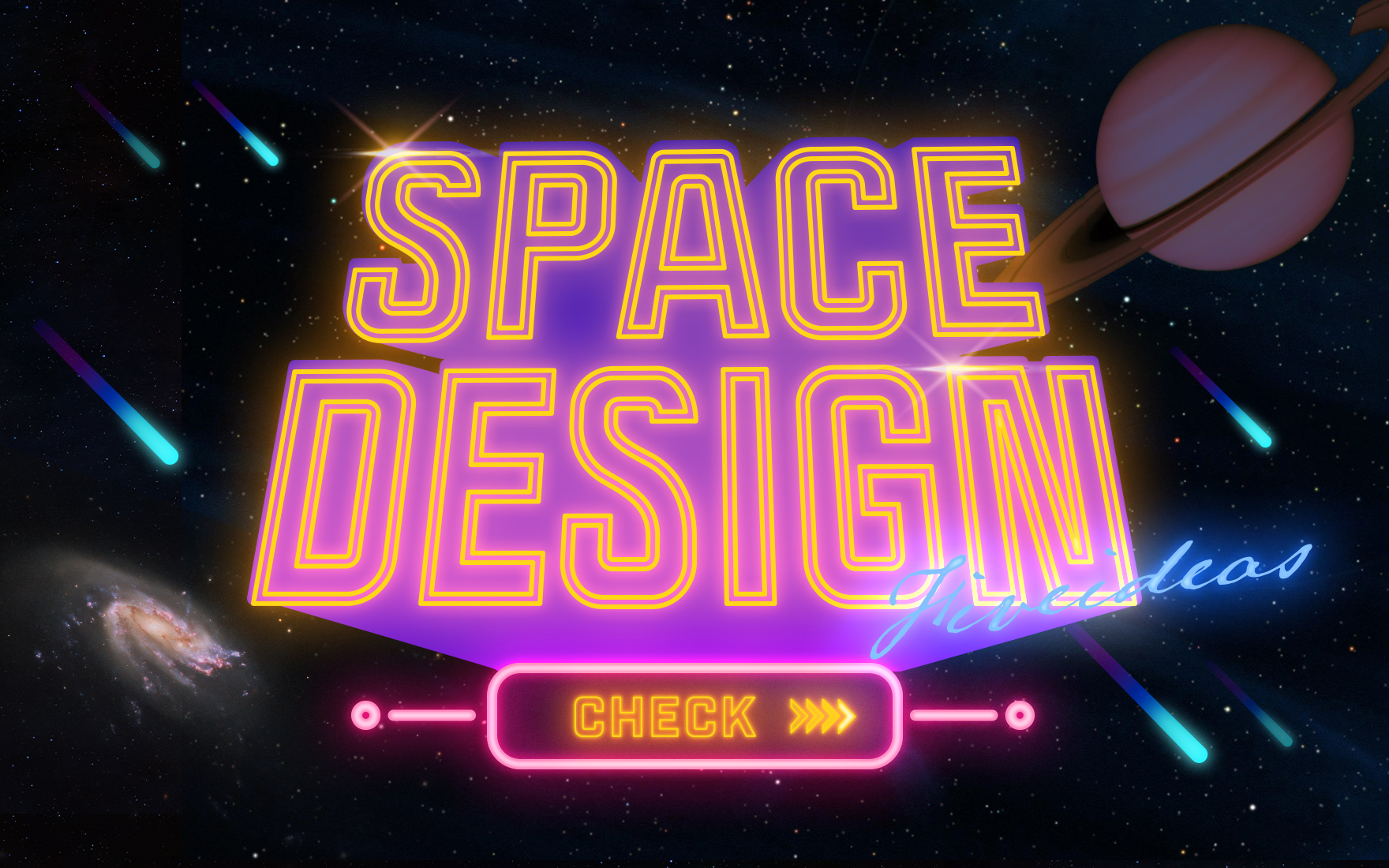
イラレとフォトショで! 「宇宙らしさ」をアップさせる5つのアイデア

度々、「宇宙」の世界観でバナーやLPなどのデザインを作ることがあります。
今回はそうしたデザインをする際によく使う、より宇宙らしさがアップする5つのアイデアをご紹介します。
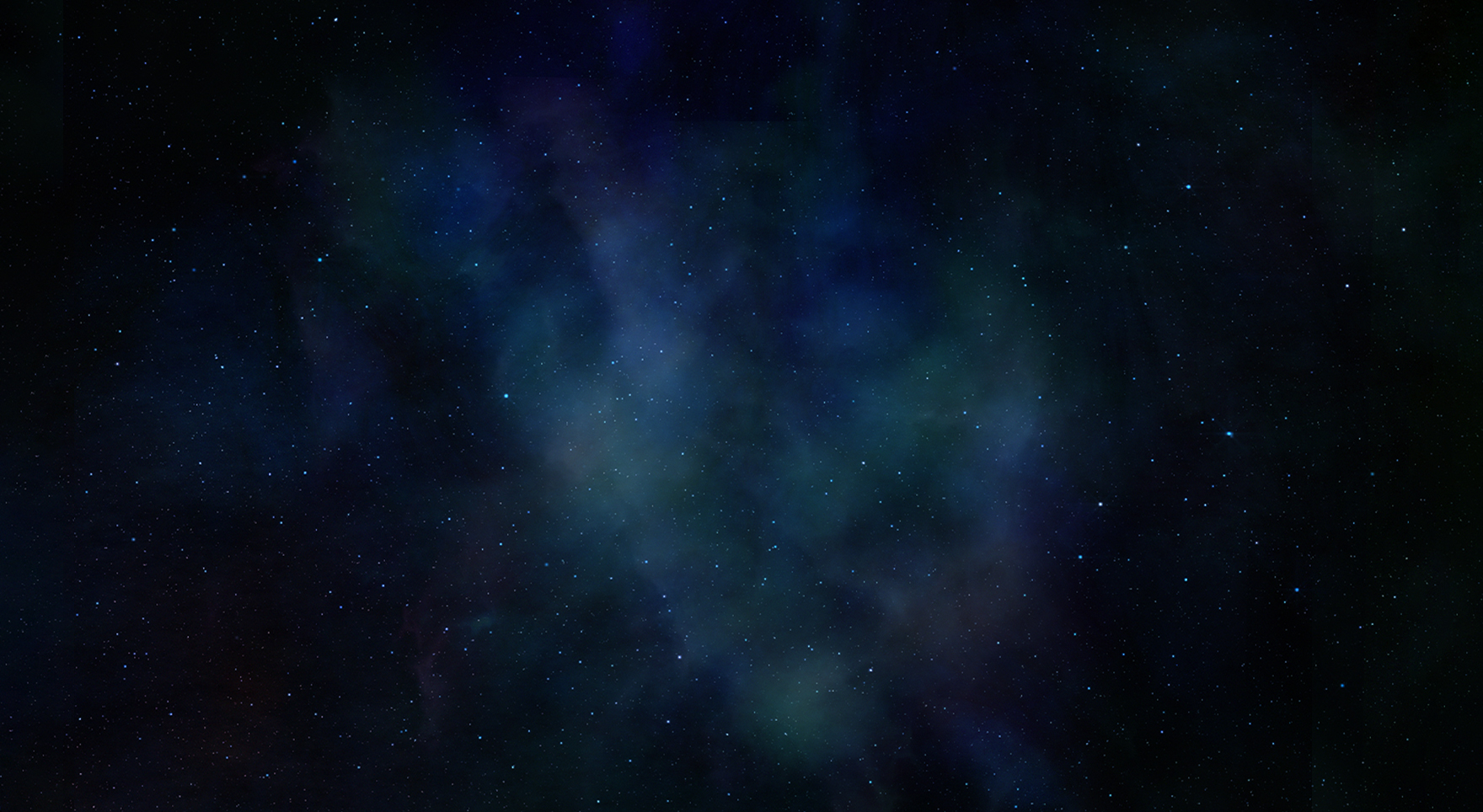
星雲を入れてみる
宇宙空間は全体的に暗いので細かい星だけだと地味になりがちです。
そこに星雲を入れるだけで幻想的な雰囲気と華やかさがプラスされ、「それっぽく」なります。
オススメの作り方は、Photoshopを使って本物の雲の素材写真にグラデーションマップで色をつける方法です。
本物の雲素材を使うとより星空に馴染みやすくリアルに見えます。雲素材は「巻雲」や「巻層雲」などのキーワードで探してみてください。
おすすめの星雲の作り方チュートリアル👉

宇宙のエレメントを入れてみる
例えば惑星など、わかりやすく立体的な要素を宇宙空間にいれることでグッと奥行きが増します。
他にも銀河や人工衛星、宇宙飛行士、ロケットなど意外と宇宙を彩る素材は意外と種類が多いので、
あれこれ試して好きな宇宙を作ってみてください。
ちなみになんと、「NASA」が公式で15万点ほど画像/動画/音声ファイル素材を無料公開しています。
使えそうな素材がたくさんありますのでぜひ利用してみてください。
しかもすべて商用利用可です。
NASA Image and Video Library👉

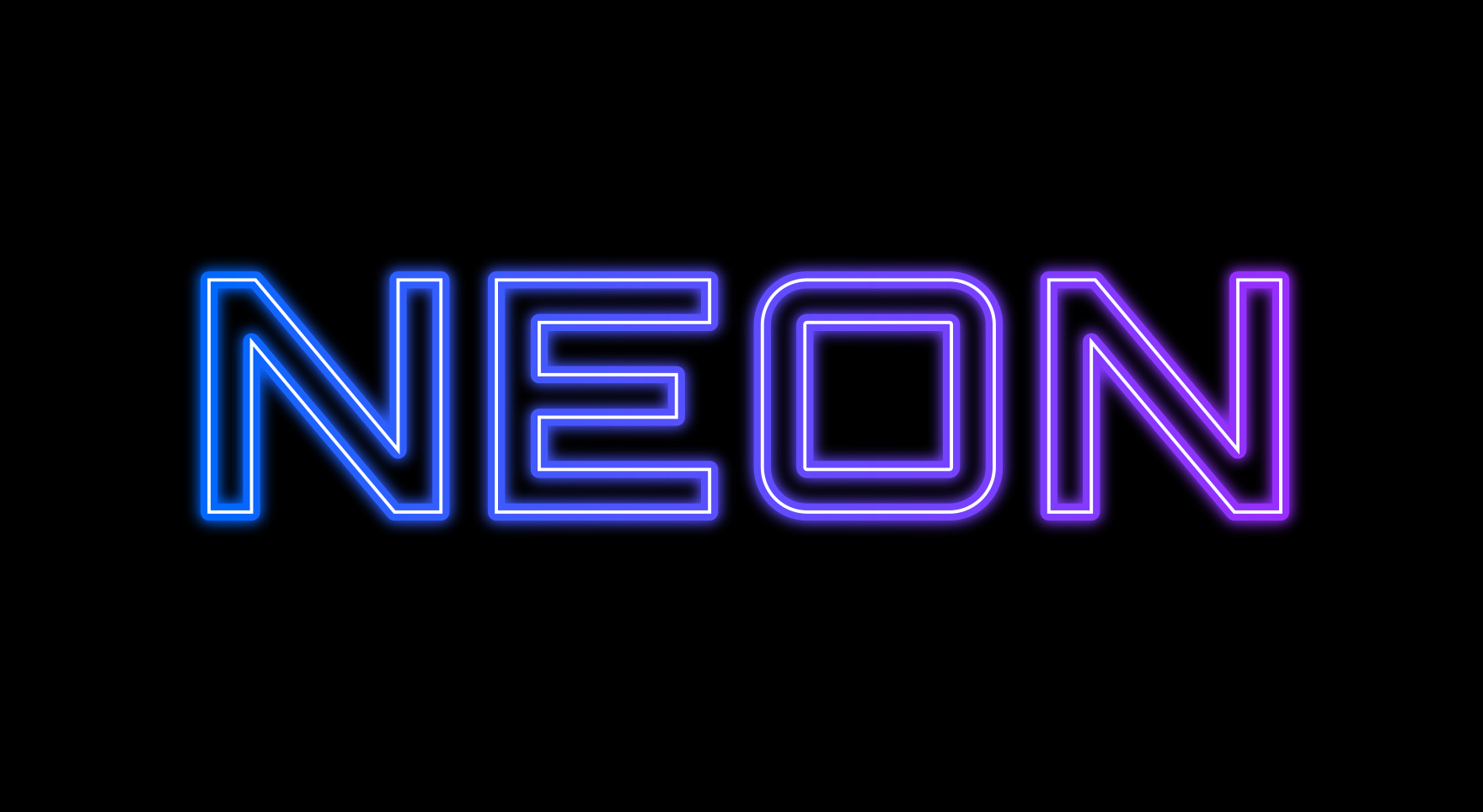
ネオンを入れてみる
宇宙空間はほぼ黒いのでテキスト情報などを入れる際は白文字を使いがちですが、それでは物足りないなと感じた際には、ネオン効果やネオンカラーを取り入れてみてください。
装飾やテキスト情報にも使え、それらをカラフルに目立たせることができます。
ネオン効果はIllustrator、Photoshopどちらからでも作成できます。
【超簡単!】Illustratorでネオン効果の作り方👉
【フォトショップ】ワンランク上のネオンサインエフェクトのつくり方👉

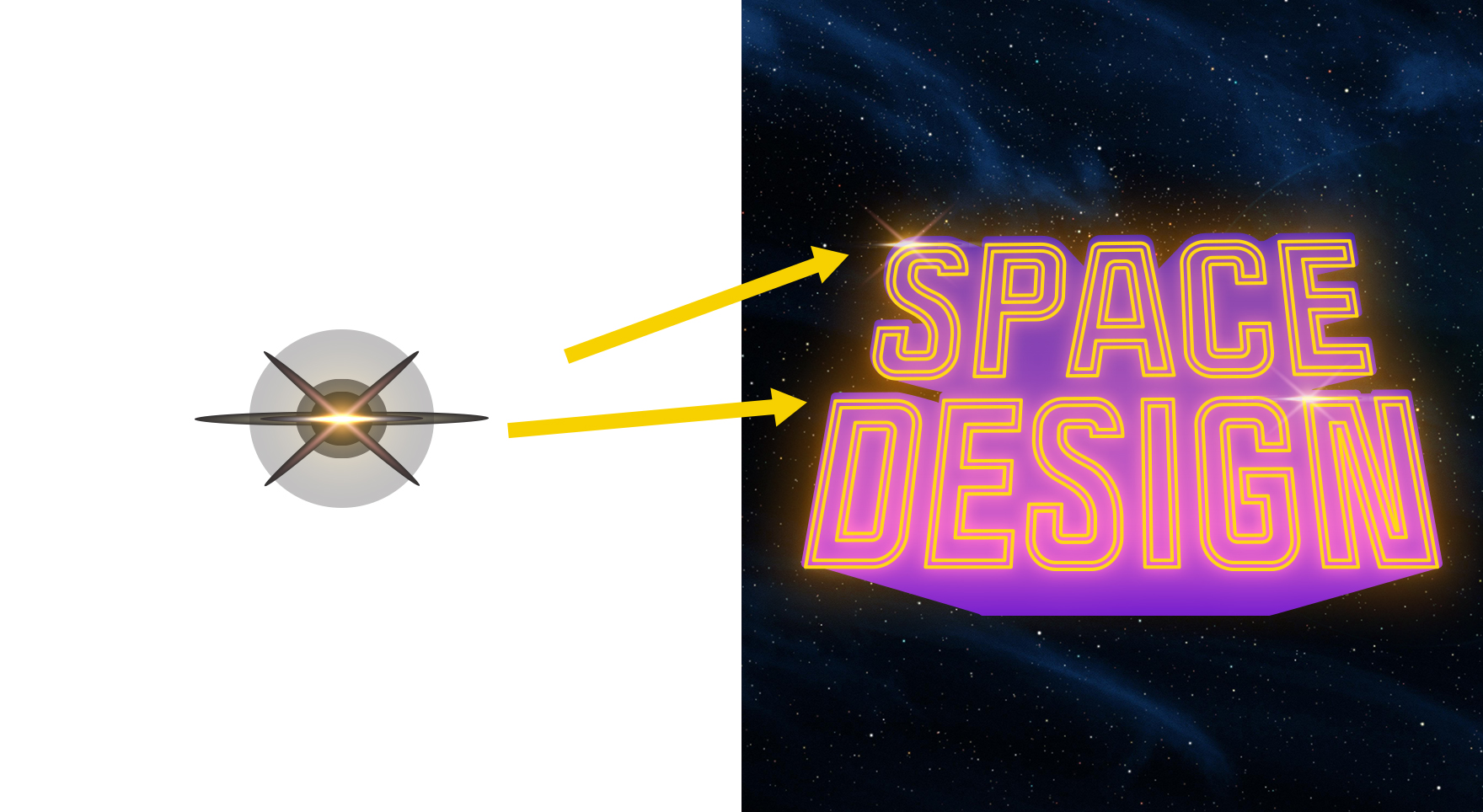
レンズフレアを入れてみる
装飾箇所や目立たせたいテキストの一部にレンズフレアを配置することで、そのものが輝いているように見せることができます。
置き方は簡単で、レンズフレアのレイヤーの描画モードを「スクリーン」にして乗せたいところに乗せるだけです。
さりげないアクセントになるので、ぜひ使ってみてください。
レンズフレアはIllusratorで作ったり、本物の写真素材を使うこともできます。

ゲームっぽいUIを入れてみる
Webサイトで「宇宙」のデザインをする際、せっかくならボタン等のUI要素も世界観に合ったデザインにしたいですよね。
そこで、以前宇宙の世界観でLPを作る際参考デザインを探している時に発見したのですが、
ゲームの操作画面のUIって宇宙の世界観にすごくマッチするんです!
ゲームっぽい装飾を取り入れるとSFやサイバーな雰囲気を出すことができ、前述のネオンカラーとも相性が良いです。

写真:Jeremy Bishop on Unsplash
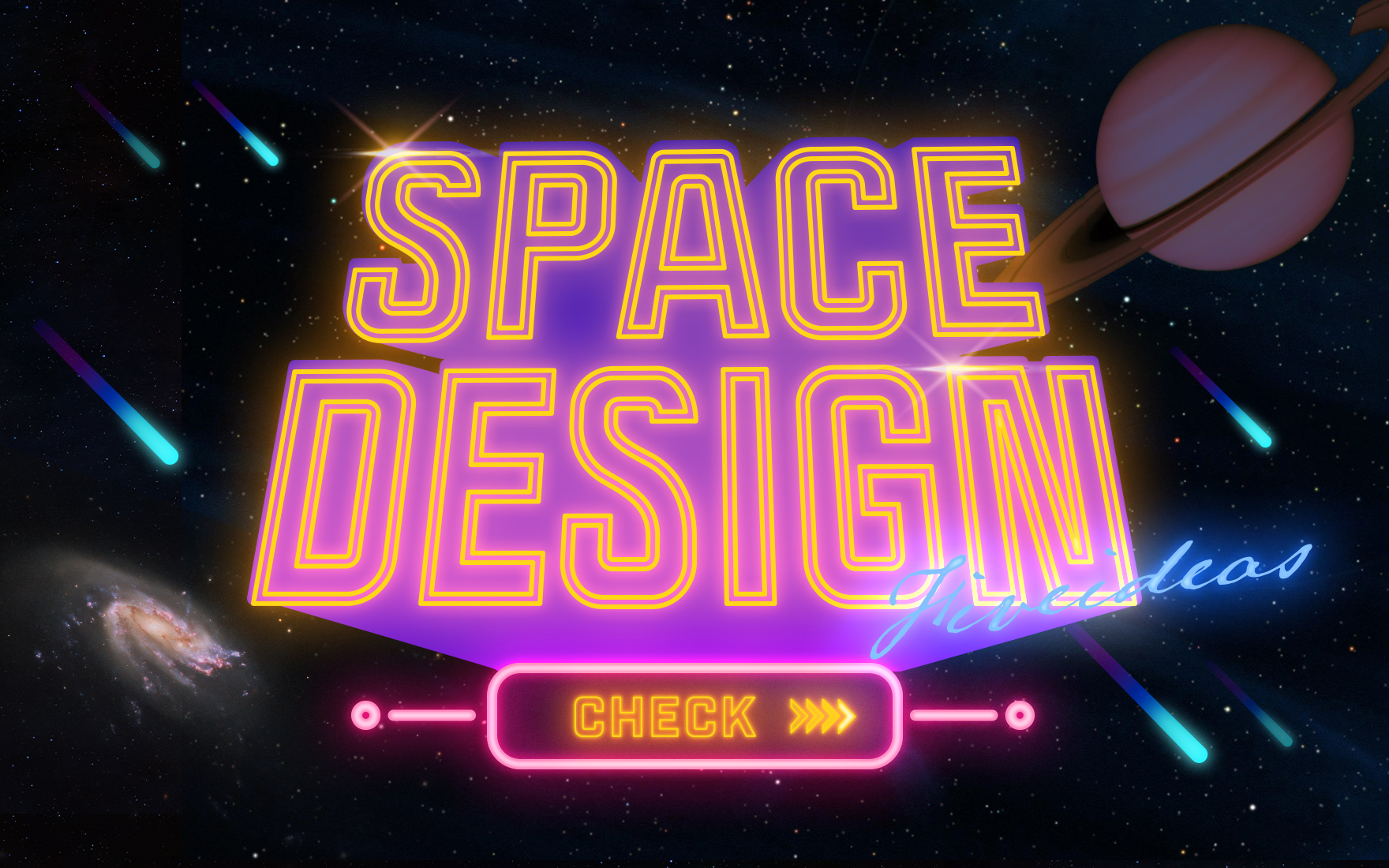
以上5つをすべて盛り込んでみました…!
「宇宙」の世界観は暗い印象になりがちですが意外と盛れる要素はたくさんありますね。

みなさんが「宇宙」のデザインをする際には、これらが参考になれば嬉しいです。
最後までお読みいただきありがとうございました!