ブログ
【Shopify④】Shopify CLIで開発環境を構築しよう

目次
好きなおにぎりの具はしゃけとツナマヨと時々パンダ。こんにちは、takemotoです。
2021年8月、Shopify Uniteで過去最大のアップデートでもあるOnline Store 2.0が発表されました。
今回はアップデートの1つ、「Shopify CLI」を使用した開発環境の作成方法について説明します。
▼ Shopifyについての過去のブログはこちら。
https://www.evoworx.co.jp/wp2024/blog/shopify-theme-kit/
https://www.evoworx.co.jp/wp2024/blog/shopify-about-file/
https://www.evoworx.co.jp/wp2024/blog/shopify-reference/
Theme KitとShopify CLI
開発環境の作成は、今まで使用してきた「Theme Kit」と新しい方法の「Shopify CLI」があります。
「Theme KitとShopify CLIのどちらを使用すれば良いのか」についてShopify公式から以下のようなコメントがあります。
Shopify CLI replaces Theme Kit for most Shopify theme development tasks. You should use Shopify CLI if you’re working on Online Store 2.0 themes. You should use Theme Kit instead of Shopify CLI only if you’re working on older themes or you have Theme Kit integrated into your existing theme development workflows.
https://shopify.dev/themes/tools/cli
まとめると、
- 新規にOnline Store 2.0のテーマで作成したい場合は「Shopify CLI」
- 既に古いテーマを使用してる、もしくはTheme Kitを使用して開発をしてる場合は「Theme Kit」
を選択するのが良いとのことです。
※Shopify CLIではOnline Store2.0でないテーマも扱うことができます。
Shopify CLIをインストール
はじめに、Shopify CLIを使用するために下記の条件を満たしているか確認してください。
- Ruby 2.7以上がインストール済みである事
- コラボレーターアカウントかスタッフアカウントの権限を所有してる、もしくはストアの管理者である事
上記が確認できたら、実際にShopify CLIを使用してみましょう。まずはShopify CLIをインストールします。
インストールにはRubyGems を、Macの人はHomebrewも使えます。ターミナルを開き、下記のコマンドを入力します。
RubyGemsでインストールする場合
gem install shopify-cliHomebrewでインストールする場合
brew tap shopify/shopify
brew install shopify-cliShopify CLIが正しくインストールされているか、下記のコマンドで確認できます。
shopify version
2.7.1バージョンの番号が表示されたら、Shopify CLIのインストール成功です。
開発環境とストアの接続
次に、開発環境とストアを接続します。
shopify login --store [you-store.myshopify.com][you-store.myshopify.com] はストアのURLが入ります。
shopify login --store sample.myshopify.com
自動でブラウザウィンドウが立ち上がり、Shopifyパートナーのログイン画面になります。開発ストアで使用するアカウント情報を入力し、ログインします。

上記のテキストがブラウザに表示されたら接続成功です。
※loginコマンドとオプションについてはこちら
テーマを開発環境にダウンロード
次に、ストアにインストール済みのテーマをローカルにダウンロードします。
まずは、ファイルをダウンロードしたいディレクトリに移動します。
cd [移動先]cd /Users/sample/.../.../file_name/
テーマをダウンロードするには2種類の方法があります。
- ダウンロードしたいテーマのIDを指定する
- テーマIDは指定せず、ターミナルでダウンロードしたいテーマを選択する
2つの方法を説明するので、好きな方を試してみてください。
ダウンロードしたいテーマのIDを指定する
下記のコマンドでダウンロード可能です。
shopify theme pull -i [テーマのID]テーマのIDは管理画面で確認できます。
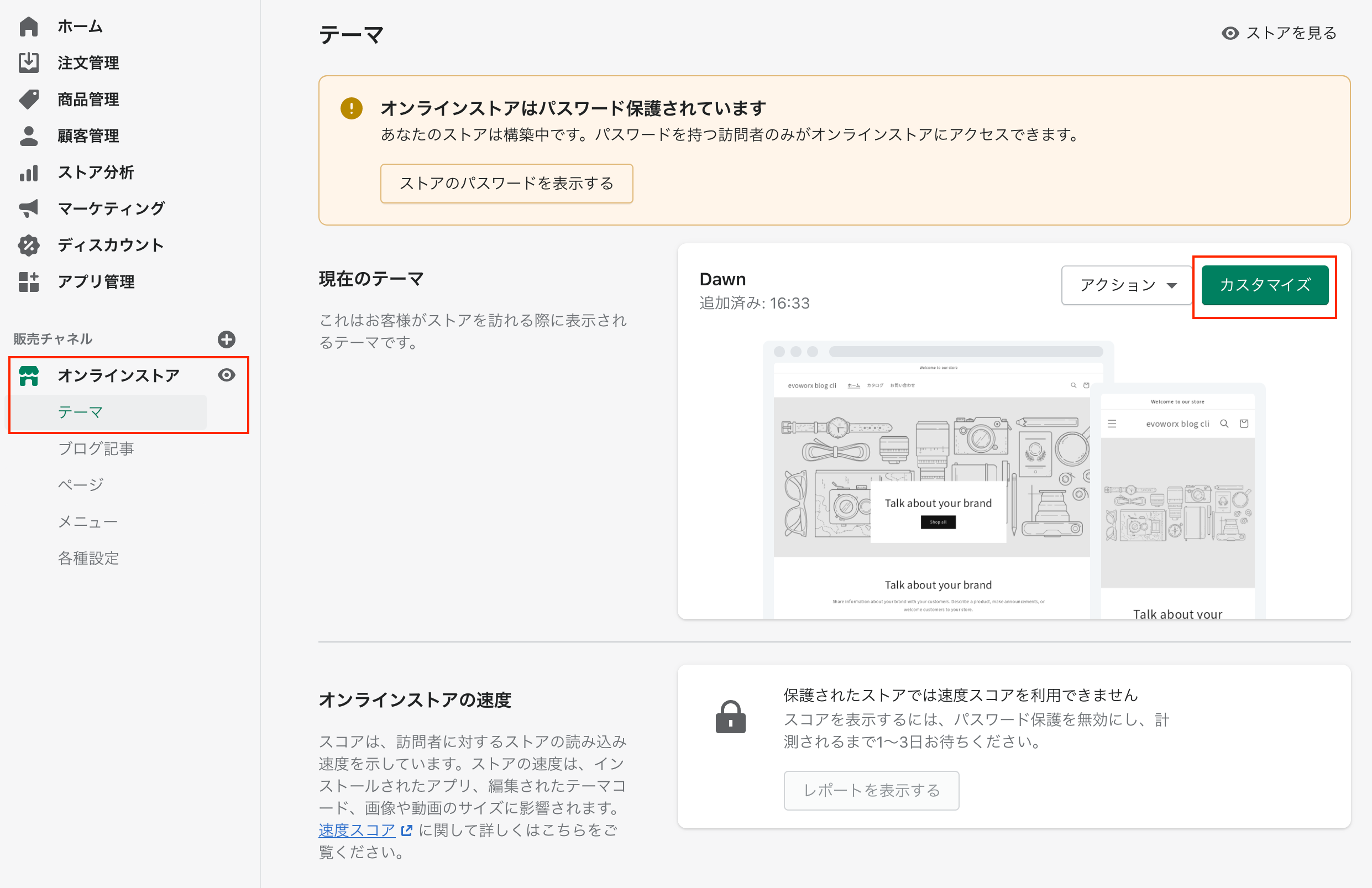
「Shopifyストア管理画面→オンラインストア→テーマ→カスタマイズ」をクリックします。

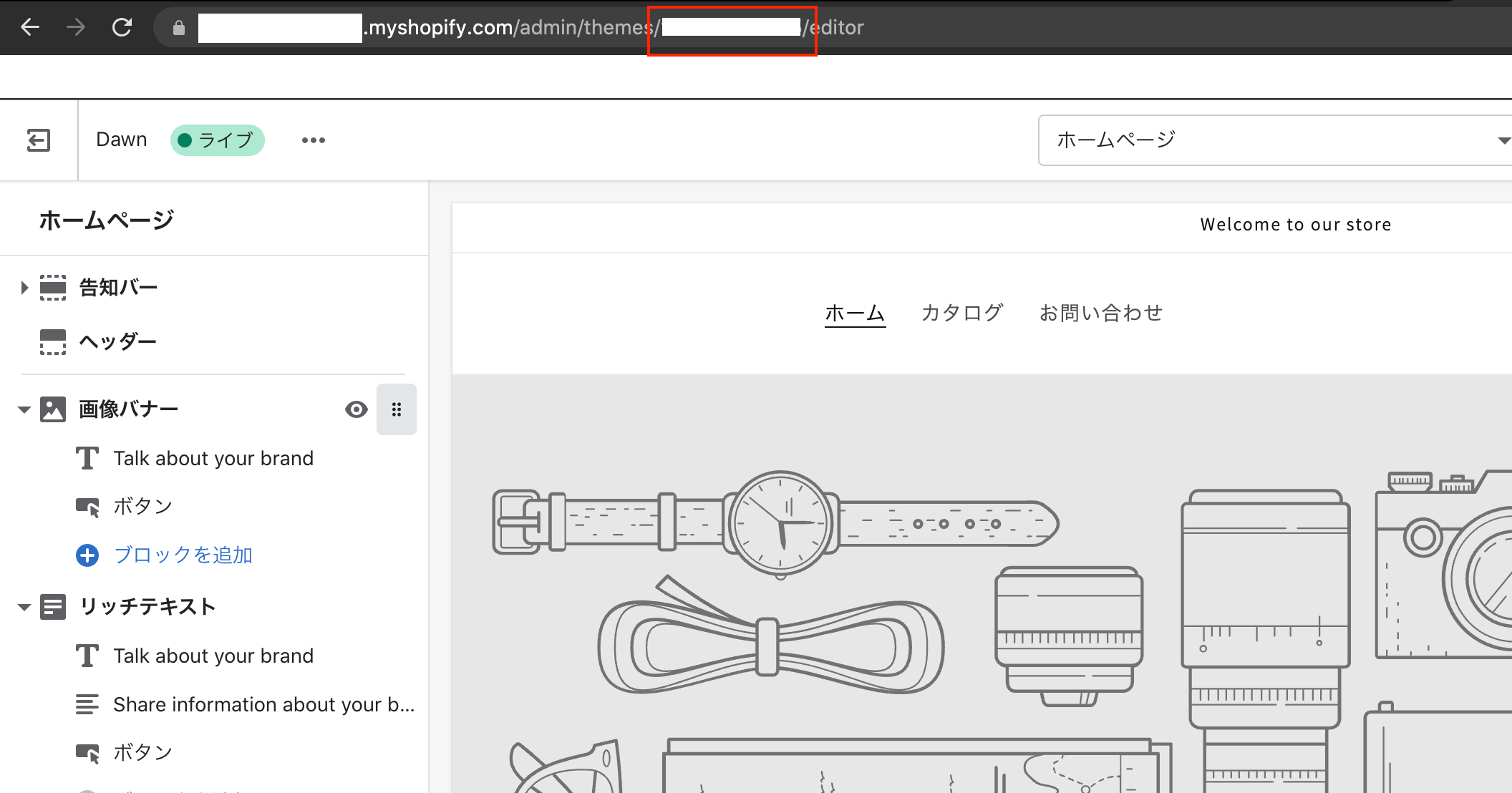
編集画面のURLにテーマIDが表示されます。

https://sample.myshopify.com/admin/themes/129223622871/editor
上記のURLの場合、/theme/の後ろの番号(12桁の数字:129223622871)がテーマIDです。
下記のコマンドを打つことで、必要なテーマを指定してダウンロードすることができます。
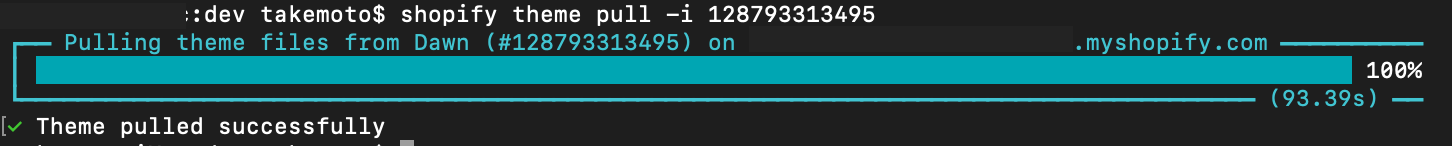
shopify theme pull -i 128793313495
テーマIDは指定せず、ターミナルでダウンロードしたいテーマを選択する
次に、テーマIDを指定しない方法です。個人的にはこちらの方が楽かと思います。
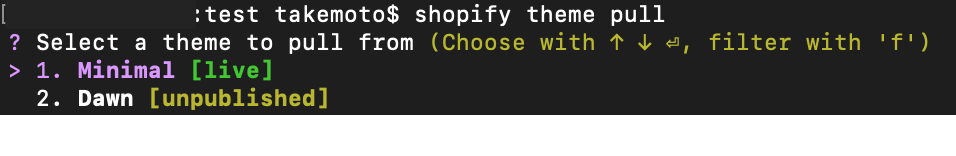
shopify theme pull上記のコマンドを打つと、インストール済みのテーマ一覧が表示されます。必要なテーマを選択してEnterを押すことで、ダウンロードが開始されます。
テーマIDを確認する手間が不要です。

上記2つのいずれかの方法でテーマをダウンロードします。
Theme pulled successfully と表示されたらダウンロードの完了です。

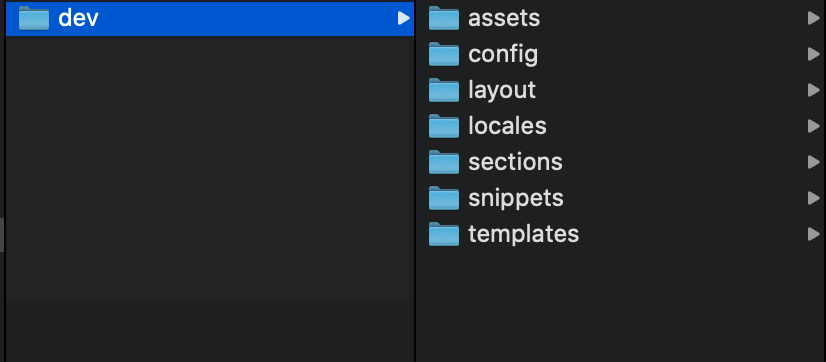
ローカルにファイルが確認できます。

※pullコマンドとオプションについてはこちら
開発環境とストアのShopify CLIを接続
テーマのダウンロード・Shopify CLIでの接続が終わったので、実際に開発環境を動かしてみましょう。
ローカルで開発したコードをブラウザで確認する時は以下のコマンドを実行します。
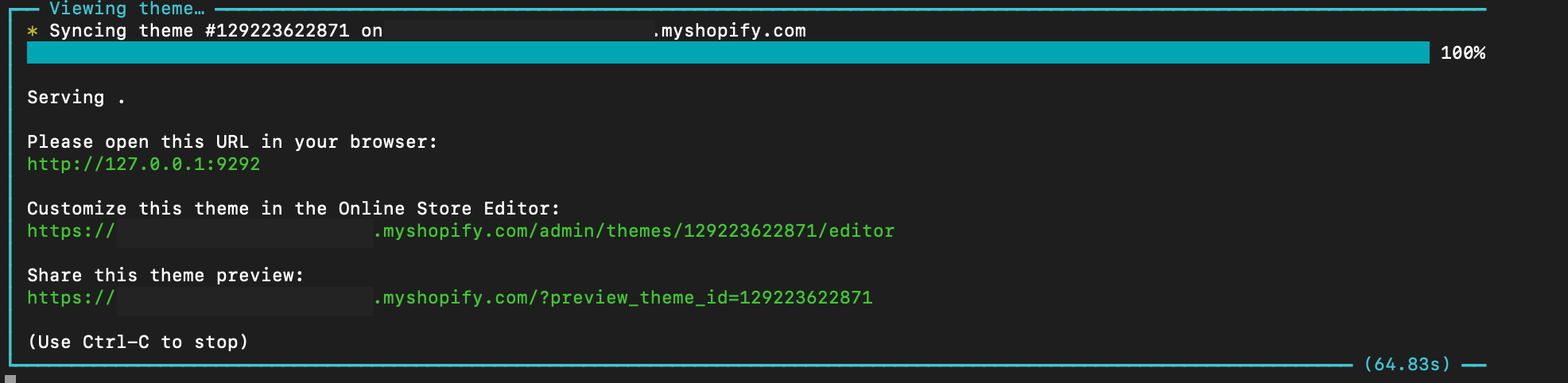
shopify theme serve実行すると3つのURLが表示されます

どのURLでも現在開発中のテーマが見れるようになっています。
URLはストアにアップロードされているテーマを見ているのではなく、開発用にプレビューされている仮テーマ状態になっています。
http://127.0.0.1:9292
▷ 開発テーマへのリンク。ローカルでプレビューすることができるので、liquidやcssを変更したらリアルタイムでリロードされてすぐ変更を確認できます。感動します。
https://sample.myshopify.com/admin/themes/129223622871/editor
▷ テーマの管理画面のエディターへのリンクです。
https://sample.myshopify.com/?preview_theme_id=129223622871
▷ 他の開発者と共有することができるプレビューリンクです。
※複数ストアを扱う人や、本番・開発環境を行き来して編集する人は毎回 shopify logout のコマンドを入力して接続を解除しておきましょう!セッションが残っていて、うっかり本番に push…みたいな悲惨な事態が起きないように…
テーマのアップロード
テーマをアップロードするには下記のコマンドを実行します。
shopify theme pushテーマIDを指定してアップロードすることも可能です
shopify theme push --themeid [テーマのID]※テーマIDを指定する場合、liveテーマの場合は --allow-live を付けないと上書きできません。
公開テーマとして登録する場合は下記のコマンド
shopify theme push --publish未公開テーマとしてテーマライブラリ内に登録する場合は下記のコマンド
shopify theme push --unpublishedその他にもオプションがあるので、公式サイトを確認してみてください。
https://shopify.dev/themes/tools/cli/theme-commands
おまけ
複数のストアを所持している時、ログアウト/再ログインをせずにコマンドでストアを切り替えることが可能です。
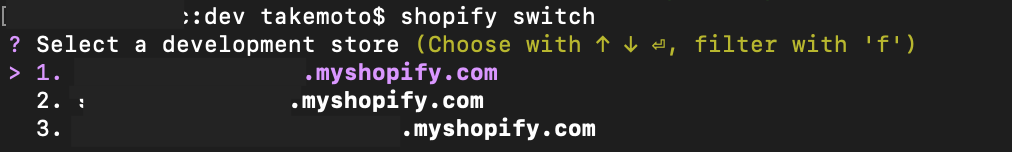
下記のコマンドを実行すると、ログインしてるアカウントに紐づいてるストアが一覧で表示されます。便利ですねぇ。
shopify switch
エラーがでた時
私はブログを書いてる最中に、下記のエラーでストアのテーマがダウンロードができなくなる現象が起きました。

An unexpected error occured.
To submit an issue include the trace.
To print the stack trace, add the environment variable SHOPIFY_CLI_STACKTRACE=1
Rubyのバージョンアップデート、テーマの再ダウンロード、ログイン時のURL変更など色々試してみて、解決しました。
解決方法はこちらです。
まとめると、
- 開発ストアからログアウトします
- Shopify CLIでストアと接続していたら、
shopify logoutとターミナルに打ち込んでログアウトします - 開発ストアのURLを入力してログインします
https://sample.myshopify.com/admin - ターミナル で再度ログインします
shopify login --store=sample.myshopify.com - 再度、
shopify theme pullのコマンドを入力します
私の場合はこちらでテーマのダウンロードができるようになりました。
過去に遊びで作成した開発ストアではテーマのダウンロードができたのですが、今回ブログ用に新しく作成した開発ストアではテーマのダウンロードができなかったので原因が分からず、、本当に謎でした… 迷宮入りしなくてよかったです…
まとめ
Theme Kitではプライベートアプリを作成するのが面倒だったり、VSCodeで編集した後の画面表示に時間がかかるなど、不便な点がありました。
Shopify CLIは手間が少なくなったので開発がスムーズになりましたね!
皆さんもShopifyの勢いに負けないくらいの力で領域展開しましょう。
それでは!
参考サイト
https://shopify.dev/themes/tools/cli/getting-started