ブログ
pxからremに正規表現で置換する

こんにちはミズノです。
先日、某案件で複数のファイルで修正が発生したときに正規表現での置換ですぐに対応することができ、便利さを知りました。
今回は一例としてfont-sizeをpxからremに正規表現で置換する方法を紹介したいと思います。(エディタはVisual Studio Code)
正規表現とは
文字列内で文字の組み合わせを照合するために用いられる文字列の表現方法の一つです。
また、組み合わせにマッチする文字列を検索して置換することができます。
さらに詳しく知りたい方はこちら
pxからremに置換
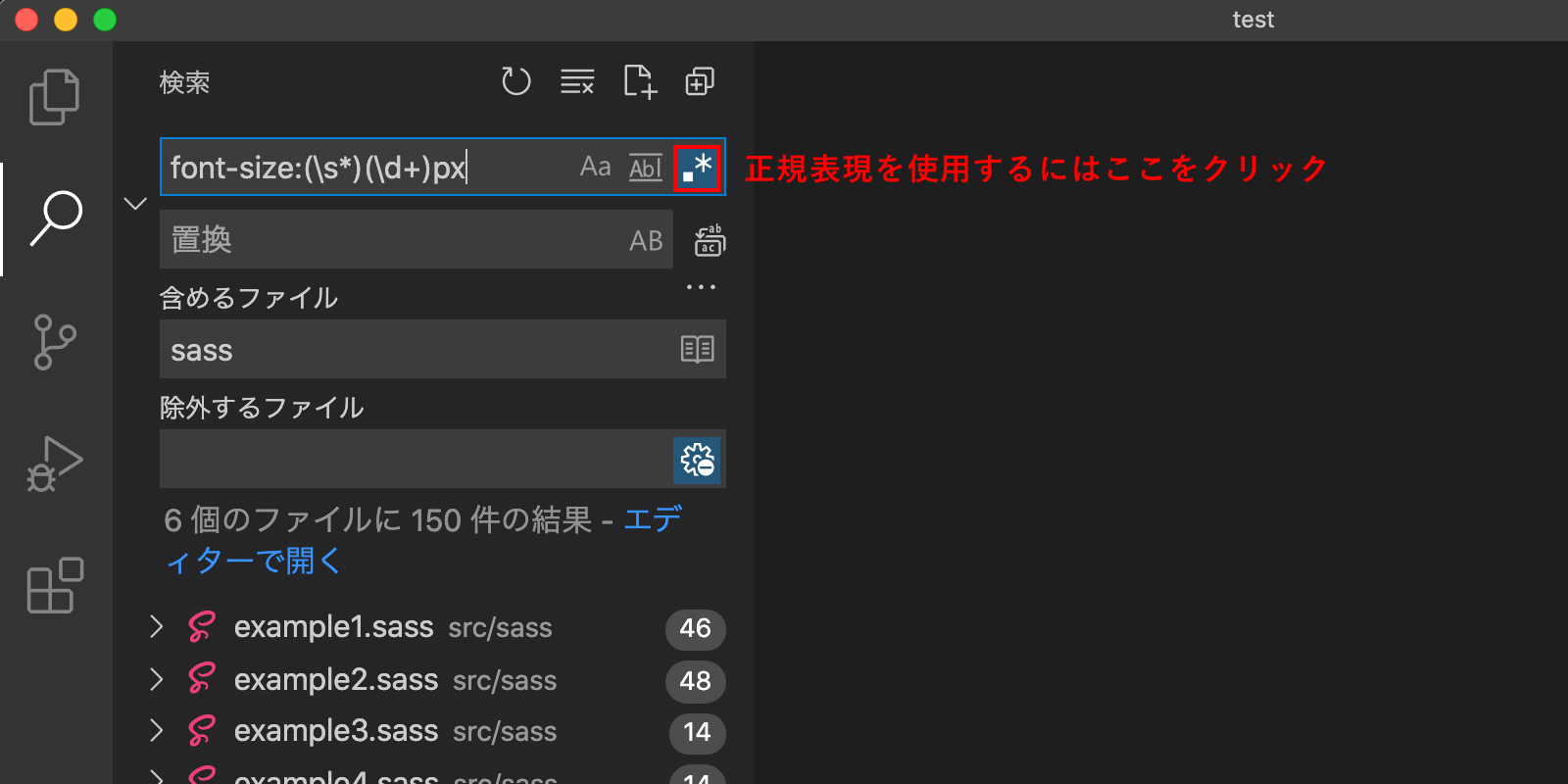
Visual Studio Codeの検索ツールを開き「.*」をクリックして正規表現を有効にします。font-size:(\s*)(\d+)を入力して検索します。

文字の意味は下記の通りです。
| 文字 | 意味 |
| * | 「直前の文字が0回以上繰り返す」を表現します |
| + | 「直前の文字が1回以上繰り返す」を表現します |
| \s | 空白文字を表現します( |\t|\n|\r|\fと同義です) |
| \d | 数字を表現します([0-9]と同義です) |
| () | グループ化してマッチした内容を記憶します |
()でマッチした内容はマッチした数だけ変数$1、$2 ….$nに記憶されます。置換時に使用することでマッチした文字列を呼び出すことができます。
補足としてプロパティと値の間のインデントについては案件のインデントルールによって違ってくるかと思います。インデントありなし両方が検索にマッチするよう(\s*)にしています。
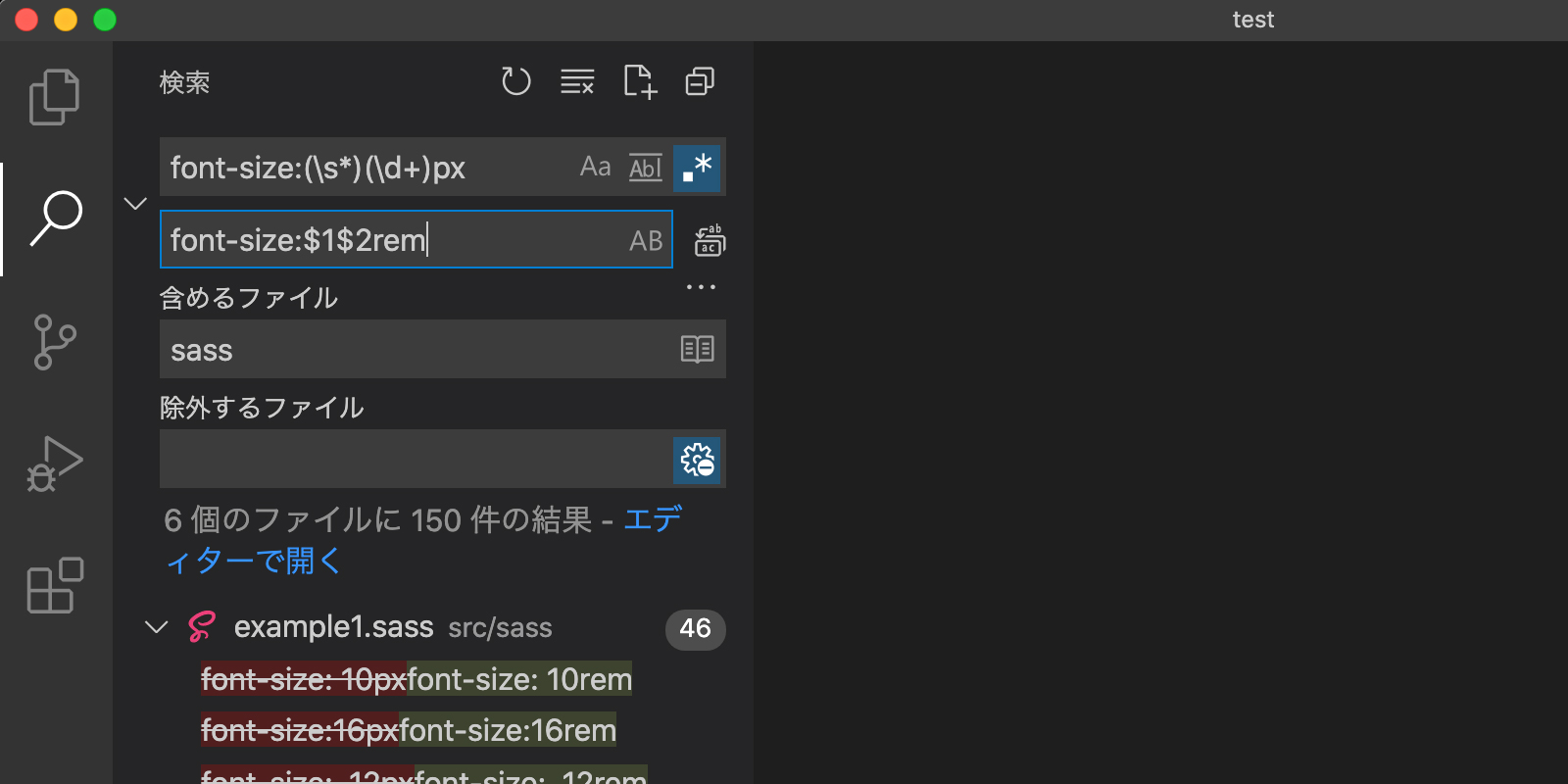
次にfont-size:$1$2remを入力して置換します。
これで単位がpxからremに置換されました。

小数点を追記する
次にfont-sizeの数値をremに合わせていきたいと思います。
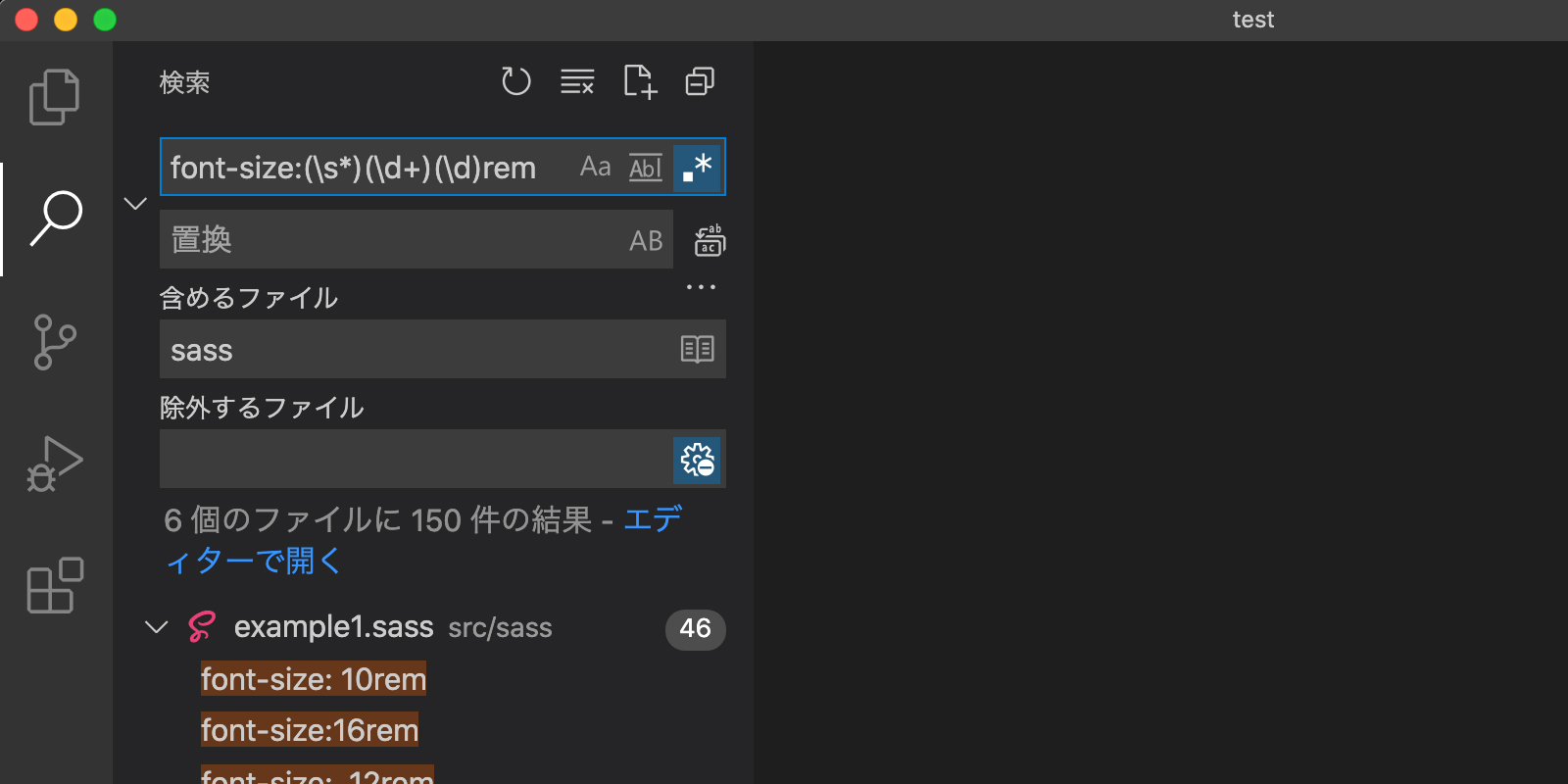
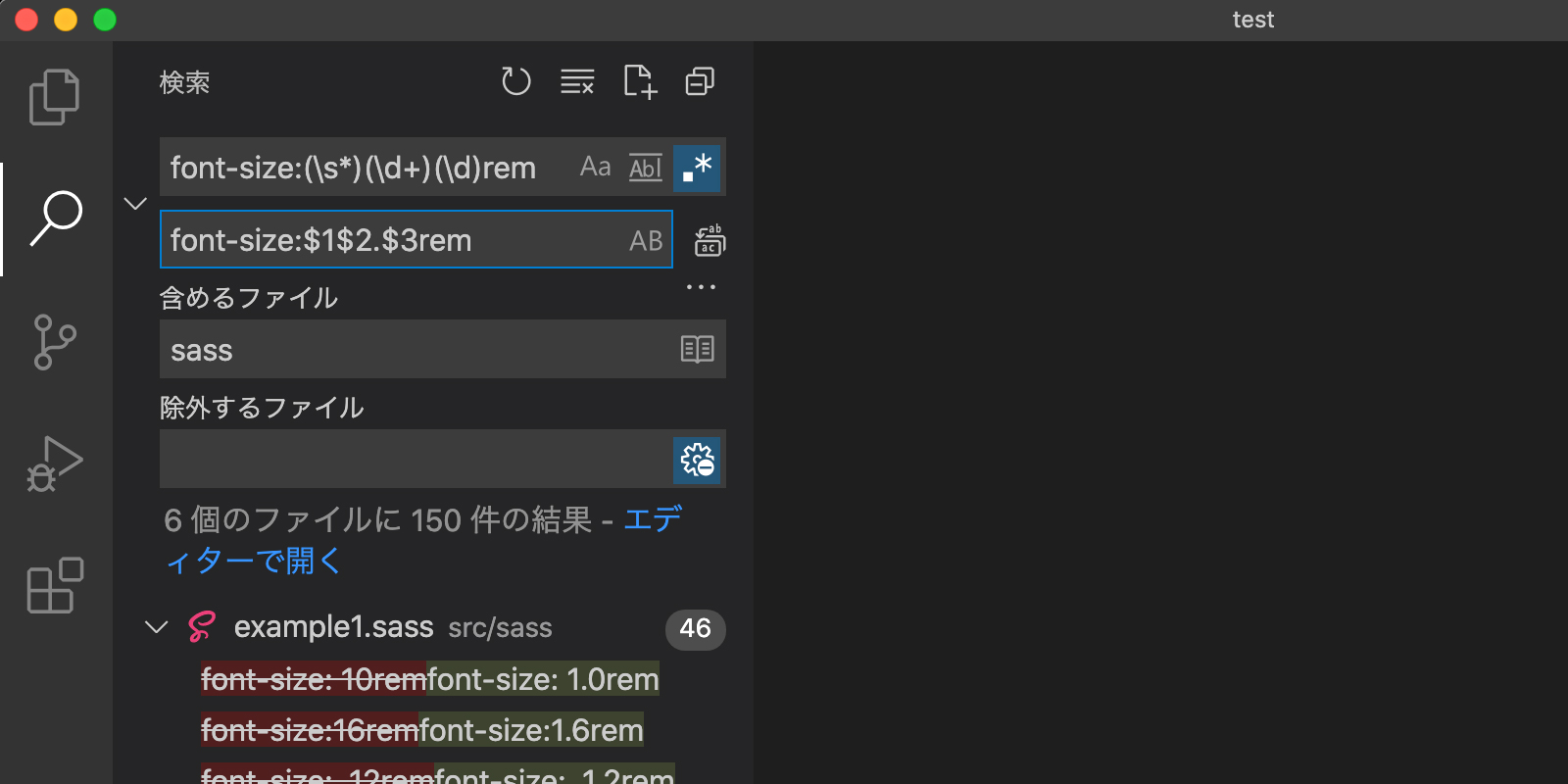
計算しやすいようhtmlをfont-size: 62.5%としておきます。font-sizeの値の1桁と2桁目に小数点を追記することでremの数値に合うことになります。font-size:(\s*)(\d+)(\d)remを入力して2桁以上の値があるfont-sizeを検索します。

次にfont-size: $1$2.$3remを入力して置換します。
これで小数点を追記することができました。

さいごに
複数ファイルを置換する際は必ずバックアップはとっておきましょう。
以上、ありがとうございました!