ブログ
新人デザイナーが知っておきたいPhotoshopの「常識」

はじめまして、デザイナーの吉田です。
入社して4ヶ月が経ちましたが、仕事で日々Photoshopを使う中で、入社前には知らなかったテクニックをたくさん学べているなと感じます。その中から、とても初歩的なことですが、同じように新人デザイナーが意外とつまづくのではないかと思う、Photoshopの常識や小技をいくつかご紹介できればと思います。
スマートオブジェクト
スマートオブジェクトとは、画像を劣化させず拡大縮小できる状態にすることです。
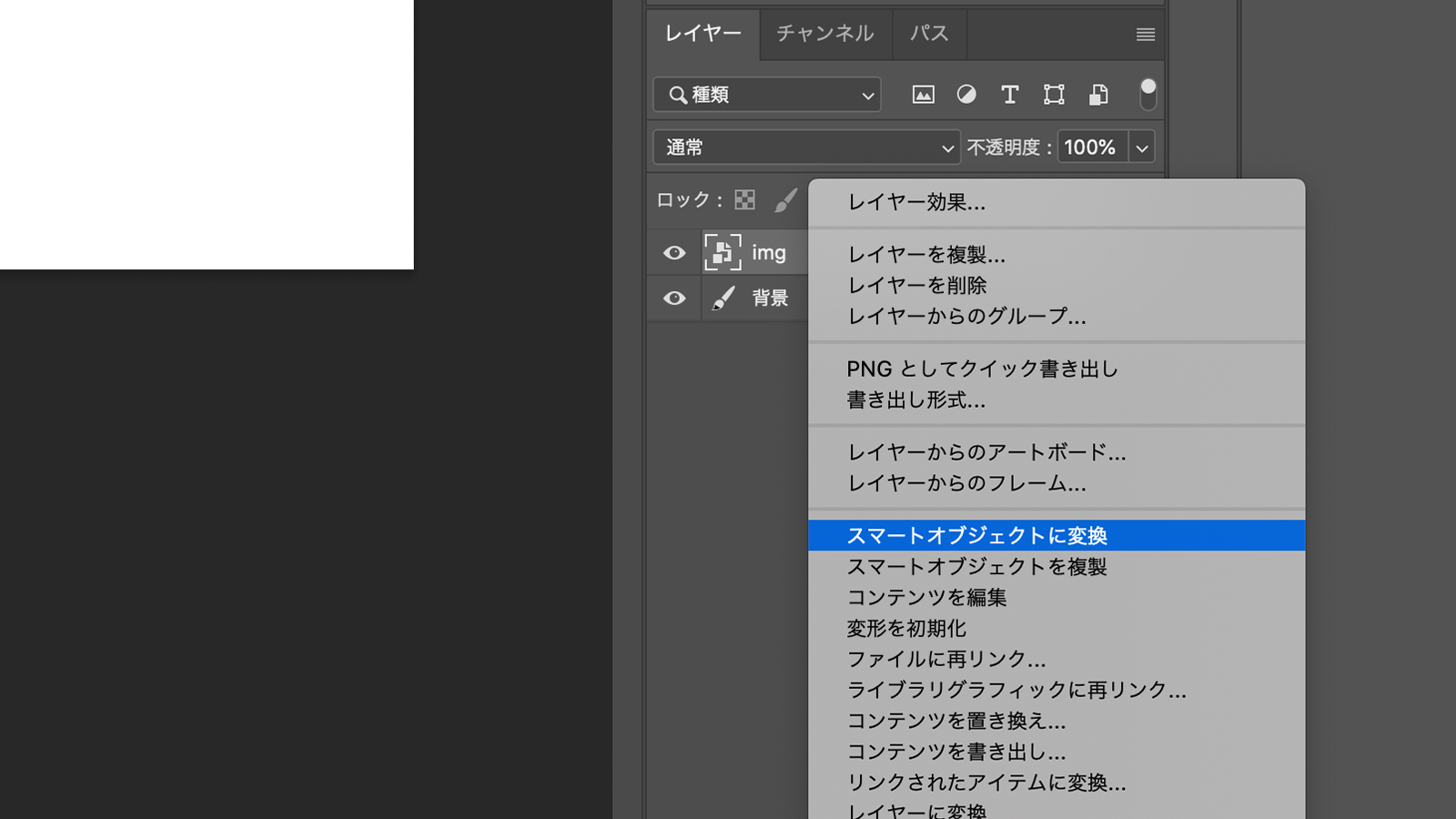
画像レイヤー上で右クリックし、「スマートオブジェクトに変換」を選択します。データ上に画像を配置した時は、この処理をセットにしておくことが必須です。頻繁に使うので、ショートカットキーを設定しておくのがおすすめです。

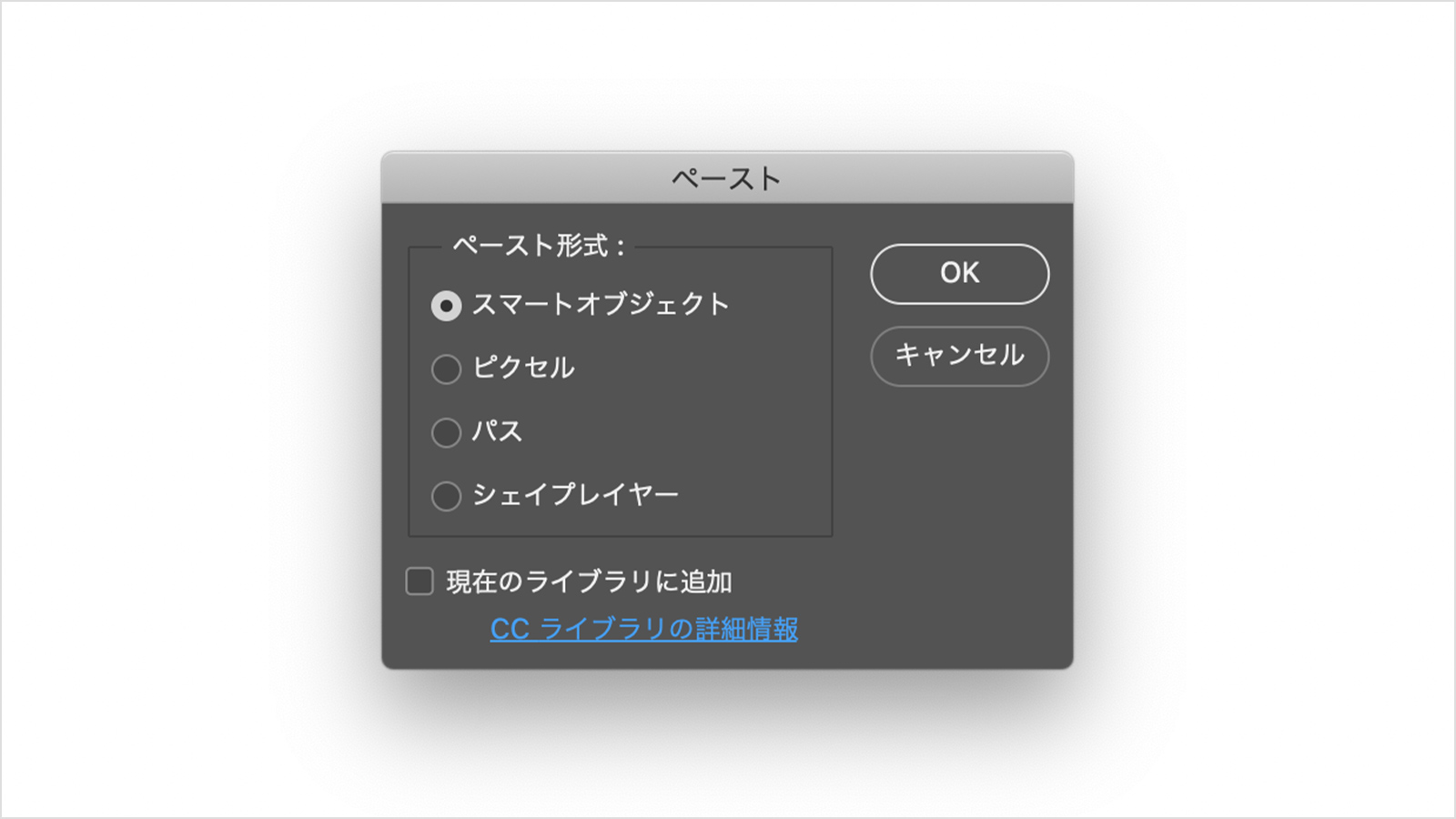
ちなみに、Illustratorで作成したアイコンなどをコピペで持ってくる場合は、以下の表示が出てくるので、「スマートオブジェクト」を選択の上、「現在のライブラリに追加」のチェックマークを外しておきます。このチェックが付いたままだと、外部ファイルとリンクされた状態になるため、例えば他の人にpsdを渡す際に、リンク切れが起きるので注意です。(私はやってしまったことがあります…)

レイヤーマスク
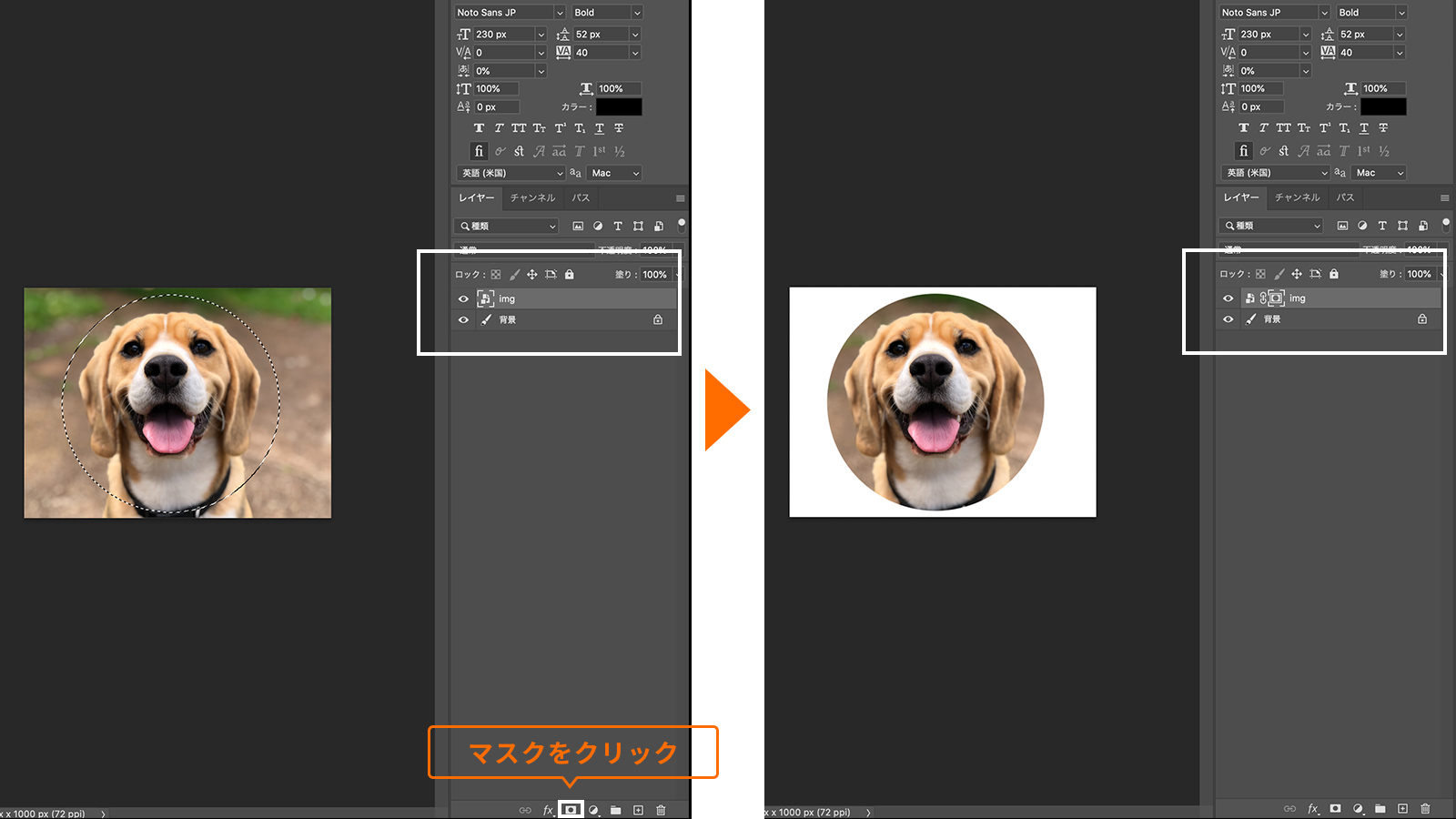
レイヤーマスクとは、レイヤーの一部だけを表示したり非表示にすることができる機能のことです。例えば画像のように、選択範囲(M)を作成した状態でマスクをかけると、選択部分だけ切り抜くことができます。元の画像を消し去ってしまった訳ではなく、マスクを被せることで一部だけを表示している状態なので、元画像を保持したまま作業ができ、やり直しもしやすいのがレイヤーマスクの良いところです。

このマスクを使って、例えば調整レイヤーにマスクをかければ、部分的に明るくしたり効果を入れることもできます。慣れるまでは少し難しいですが、使いこなせると凄く便利ですね…!
段落テキスト
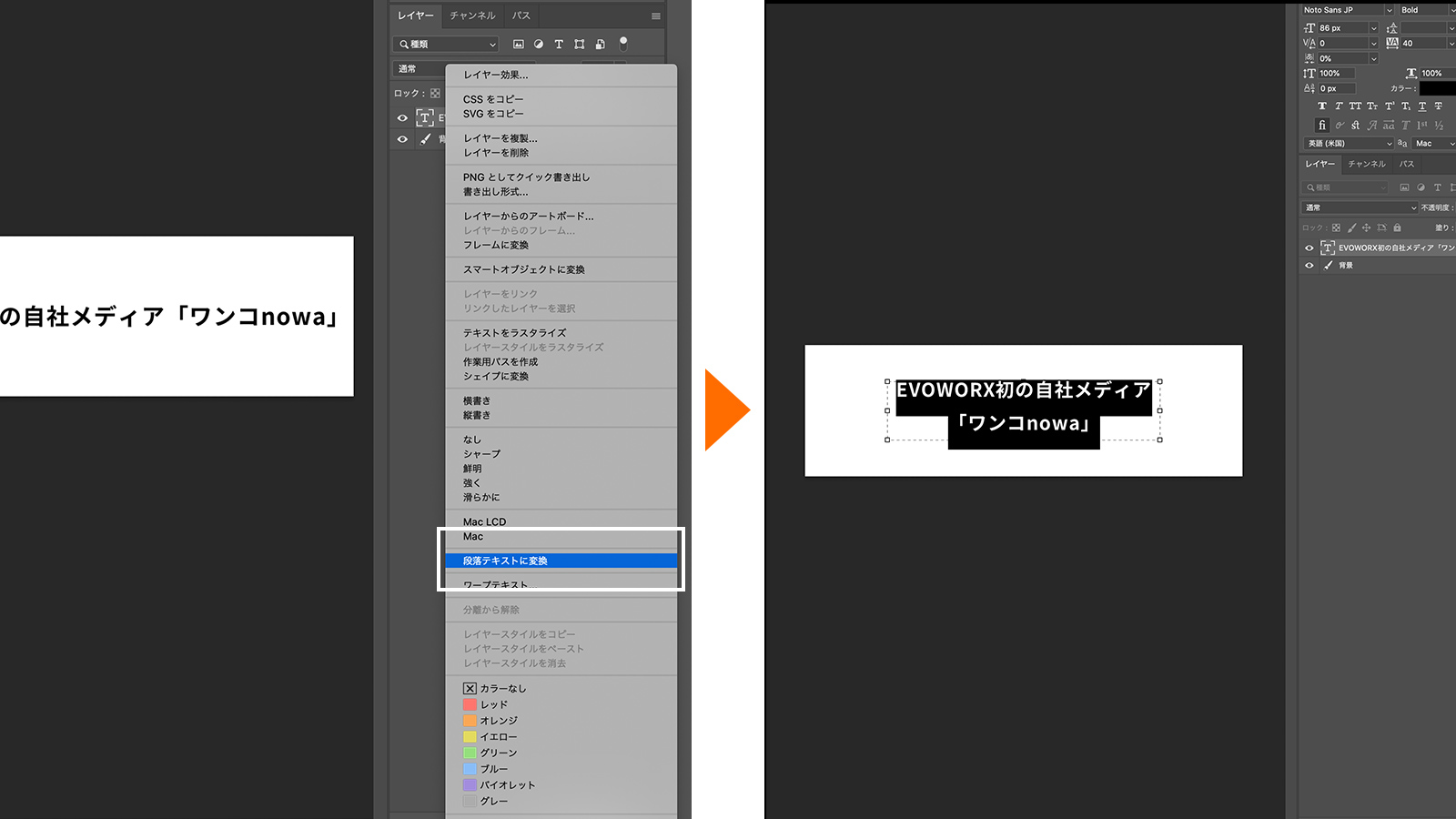
段落テキストは、バウンディングボックス内に文章を流し込むことで、エリア内でテキストが勝手に改行してくれたり、後からエリアの調整も簡単です。やり方は、テキストレイヤーを右クリックして「段落テキスト」を選択するだけです。先にテキストエリアを作って文章を流し込む方法でもどちらでも良いかと思います。

また、テキストをコピペで流し込むとき、プレーンテキストに変換してくれるツールをダウンロードしておくと、フォントやテキストサイズなど、貼り付け先の形式に合わせてくれるのでこれまた便利です。ちなみに、私は先輩に教えてもらったアプリGet Plain Textを使っています。できるだけ手入力を減らして、誤字脱字のミスも防ぎたいです。
オブジェクトに沿って整列
これは本当に小技なんですが、私は入社するまで知らなかったのでぜひご紹介させてください…!
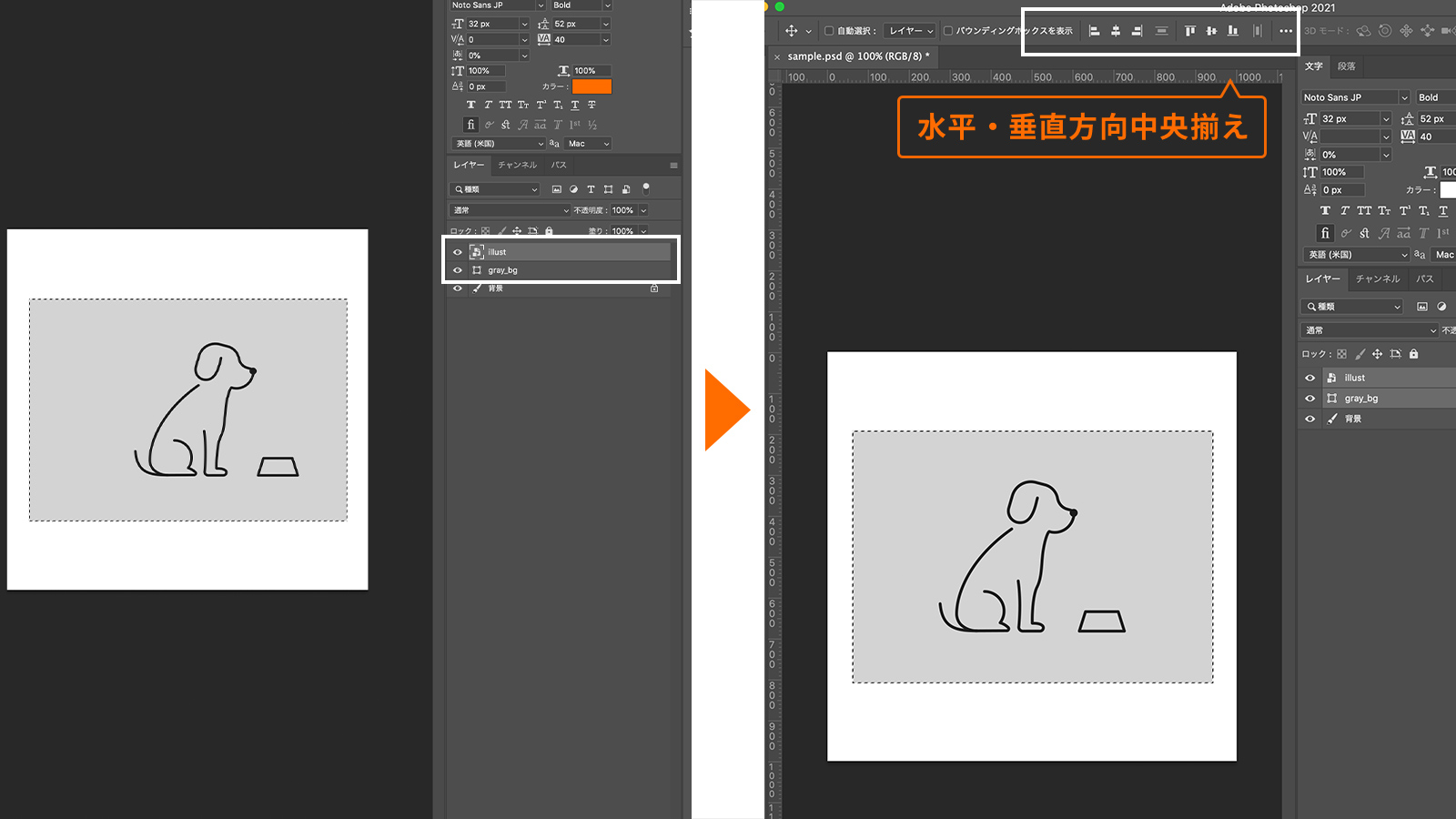
オブジェクトに沿って整列とは、自分で基準となるオブジェクトを選択した上で、対象のオブジェクトを整列させることです。例えば画像のように、ワンコのイラストをグレーの背景の中央に持っていきたい場合に一瞬でできる方法です。
まずイラストのレイヤーを選択した状態で、commandキーを押したまま背景レイヤーのサムネール部分をクリックします。すると基準となるオブジェクト(背景レイヤー)が点線で囲われるので、その状態でそれぞれ水平・垂直方向中央揃えを行うと、イラストが中央に配置されます。画像やテキストなど、これで一瞬で位置を整えられるので覚えておくと早いですね。

グループの複製
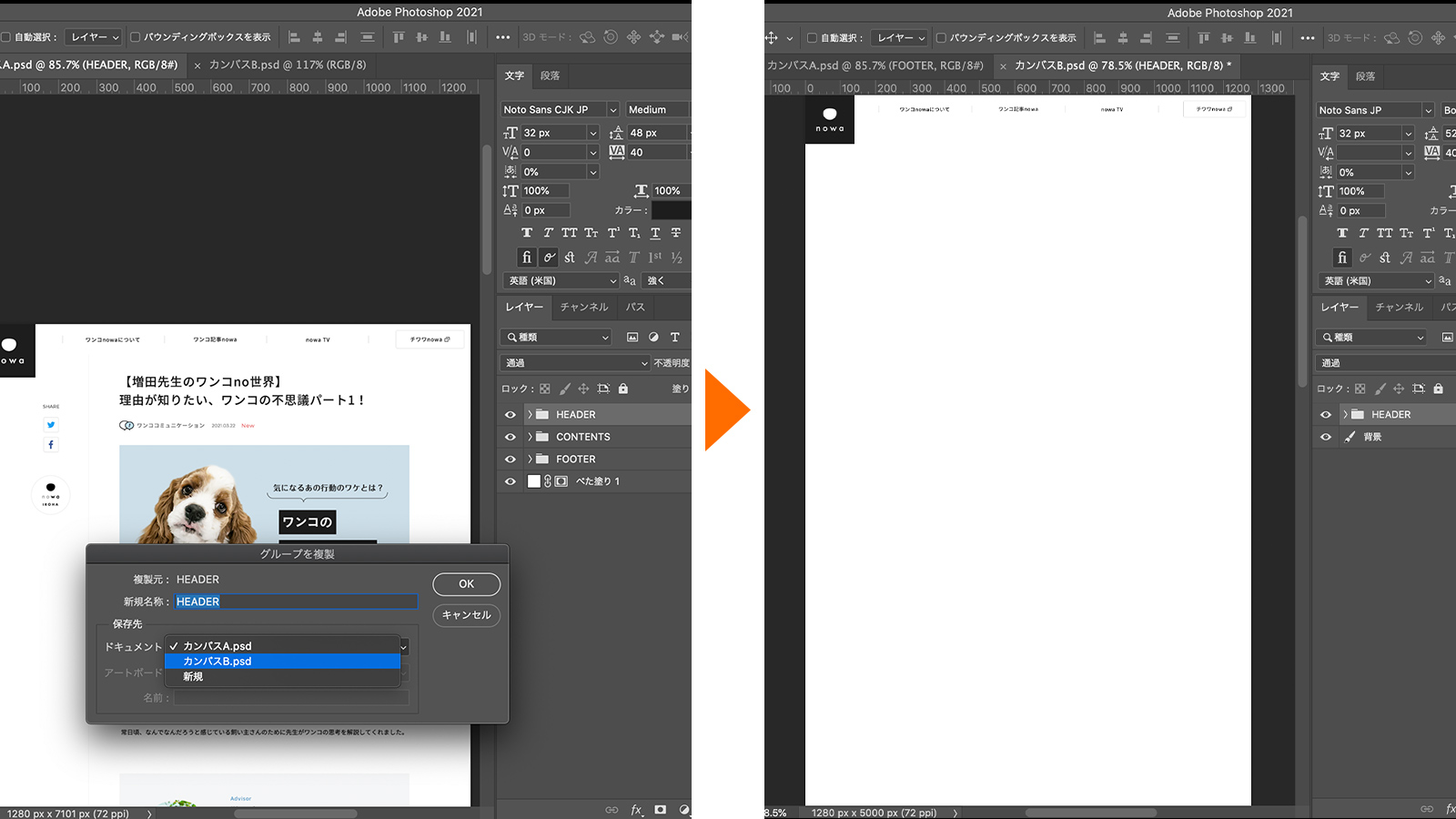
グループの複製とは、グループレイヤーを他のカンバスに複製することです。下層サイトのデザインを作る際に、ヘッダーやフッターなどの共通エリアはTOPページから複製します。コピペではなく複製を使うことで、複製元と同じ位置に配置することができます。
やり方は、グループレイヤー上で右クリックして「グループの複製」を選択し、下層ページ(今回はカンバスB)を選びます。指定したカンバスを見てみると…同じ位置に複製ができています!

ただ、例えばフッターを複製する場合など、複製元と複製先でカンバスサイズが違うと同じ位置に配置されないこともあるので、その場合は整列機能で下端揃えを行うと、ズレなく簡単にページの最下部に移動できます。
まとめ
Webデザインを仕事としている方なら知っている常識ばかりでしたが、私は入社してたくさんつまづきました。でも一度使えるようになると便利な機能ばかりなので、基本的なことは早いうちにしっかりマスターしていきたいですね。
デザインを勉強されている方の少しでも参考になれば嬉しいです。最後までご覧いただきありがとうございました!