ブログ
楕円形の素敵なデザイン・活用法

こんにちは。
とある海外の雑誌で、おしゃれな楕円形のデザインを見てから
楕円形に魅了されたデザイナーのsaitoです。
今回のブログでは、その楕円形の素敵なデザインの実例を見ていきながら
Webデザインに活用する方法を探っていきたいと思います!
では、早速まいりましょう!
1.写真を切り抜く
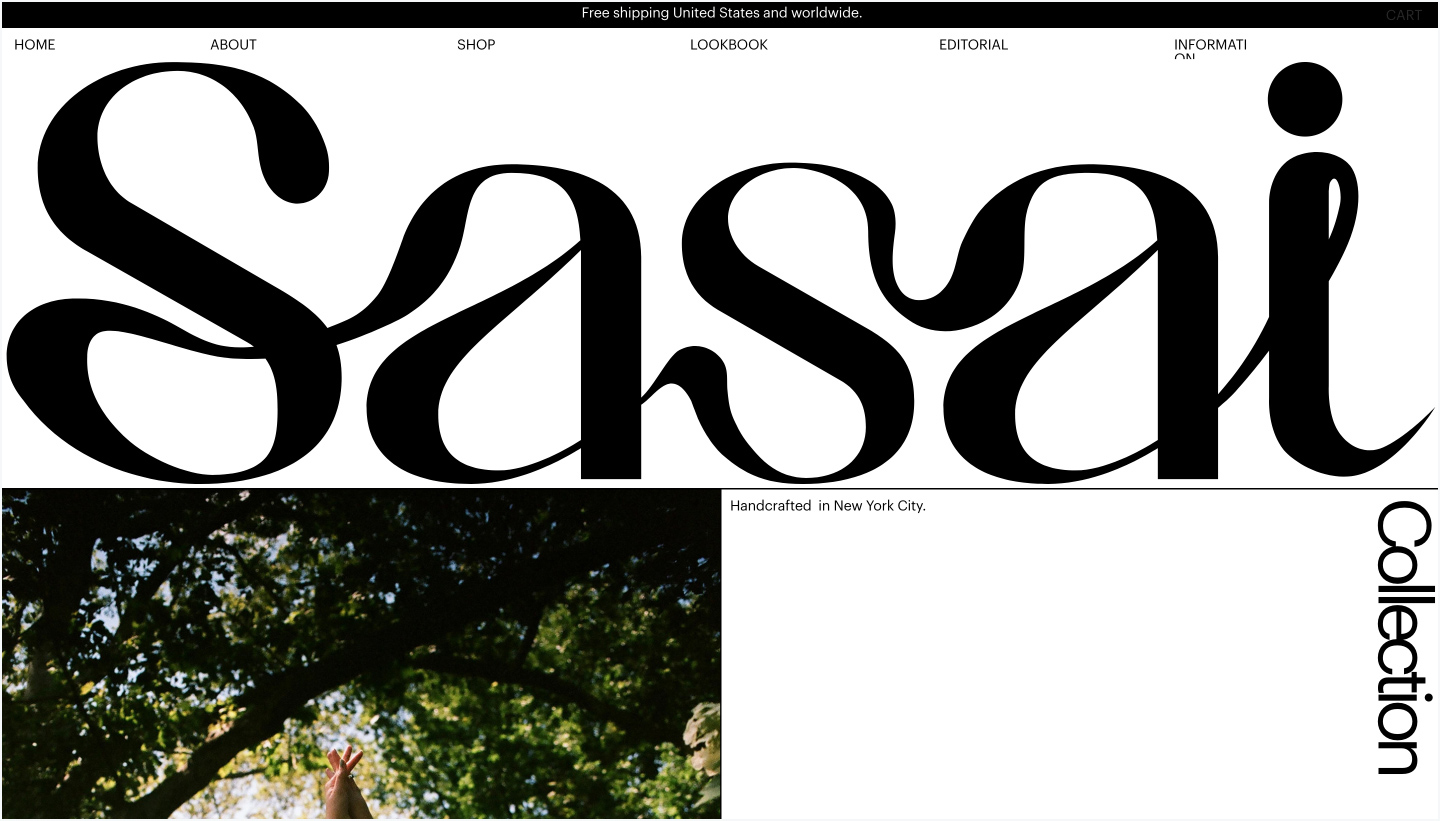
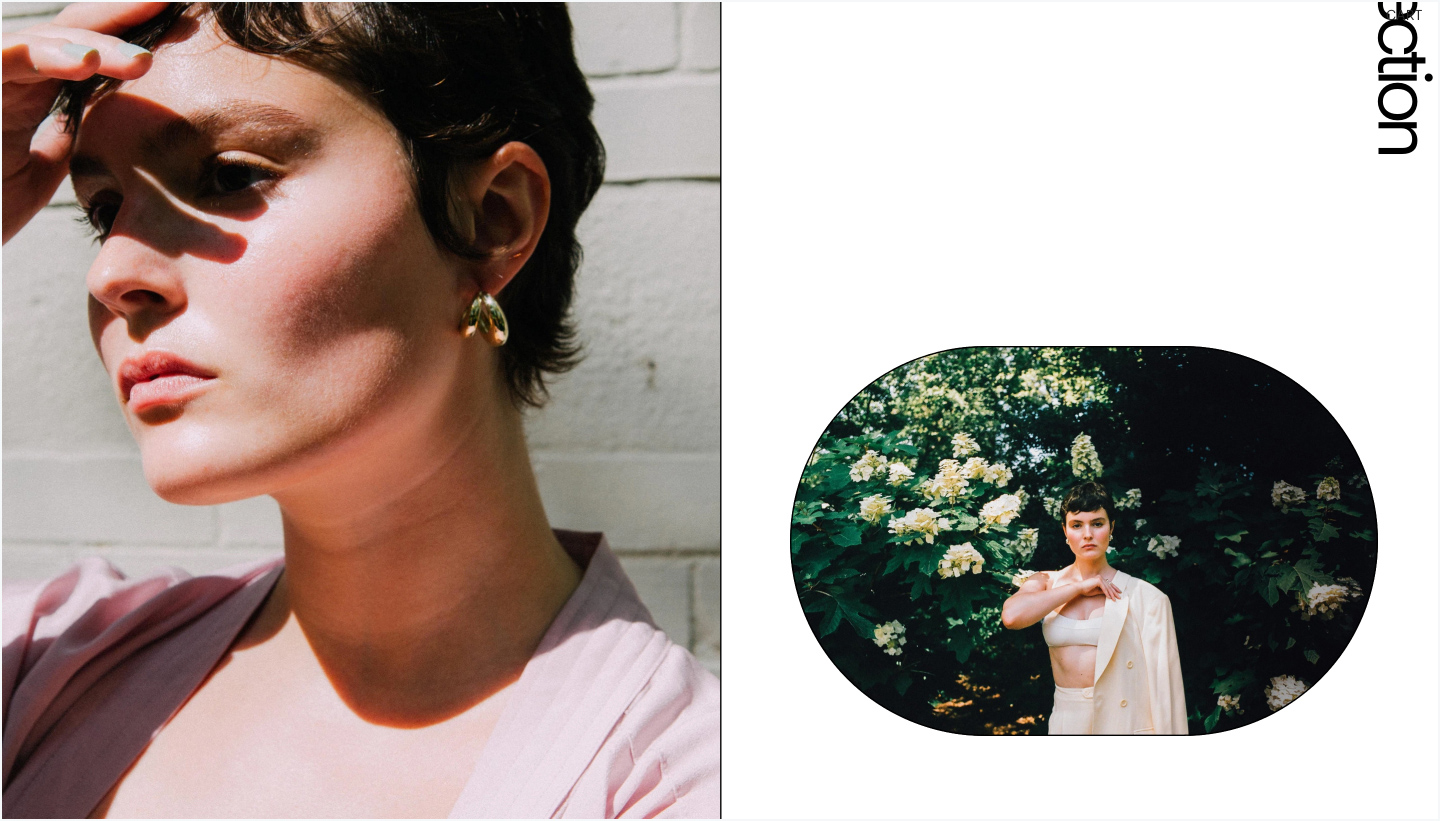
SASAI JEWELRY


こちらのサイトでは、サイト内の写真の一部が楕円形で切り抜かれています。
四角形の写真がある中で一部の写真だけ異なる形の楕円形で切り抜かれていることによって
目にとまりやすくなっています。
2.図に取り入れる
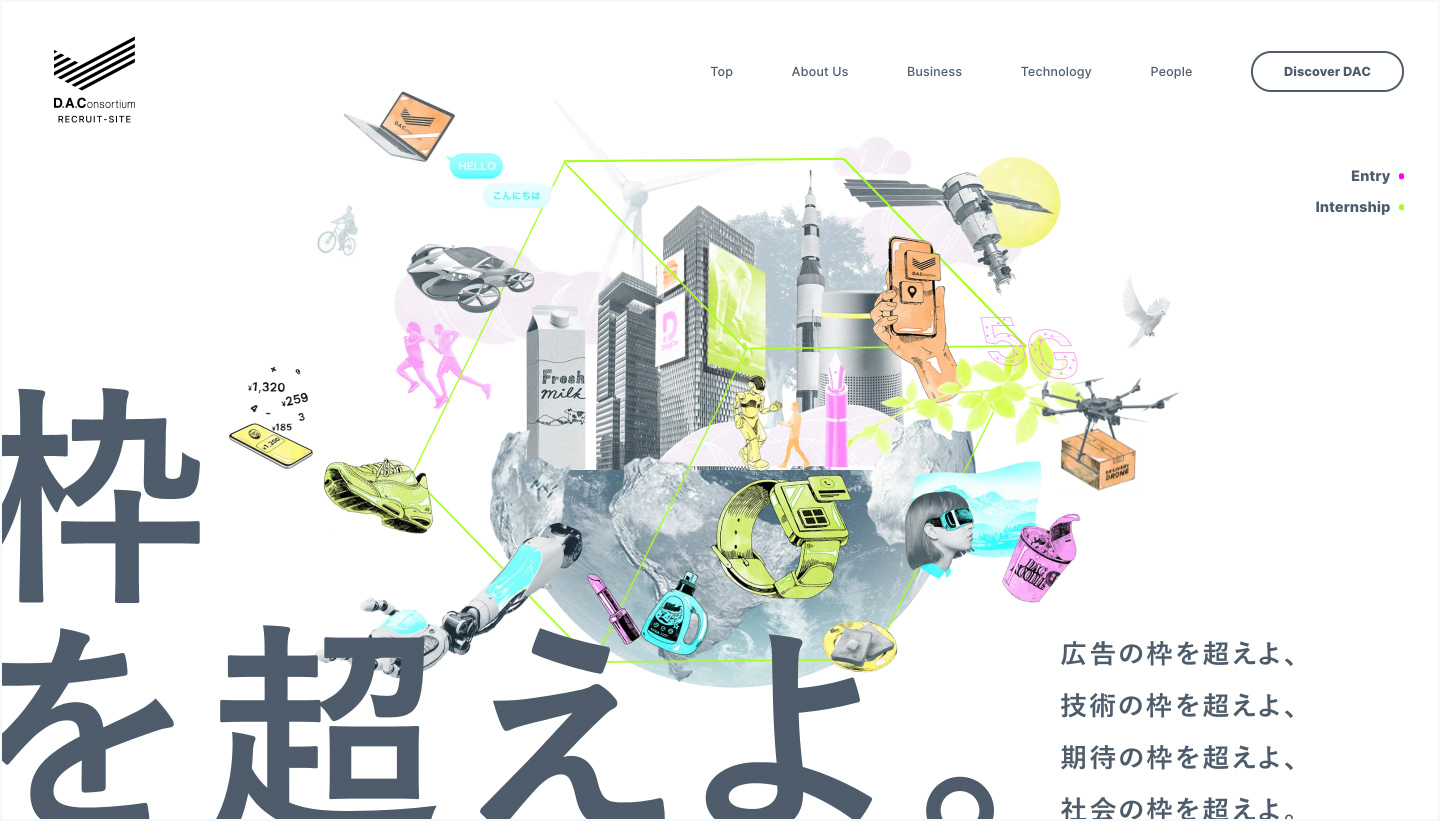
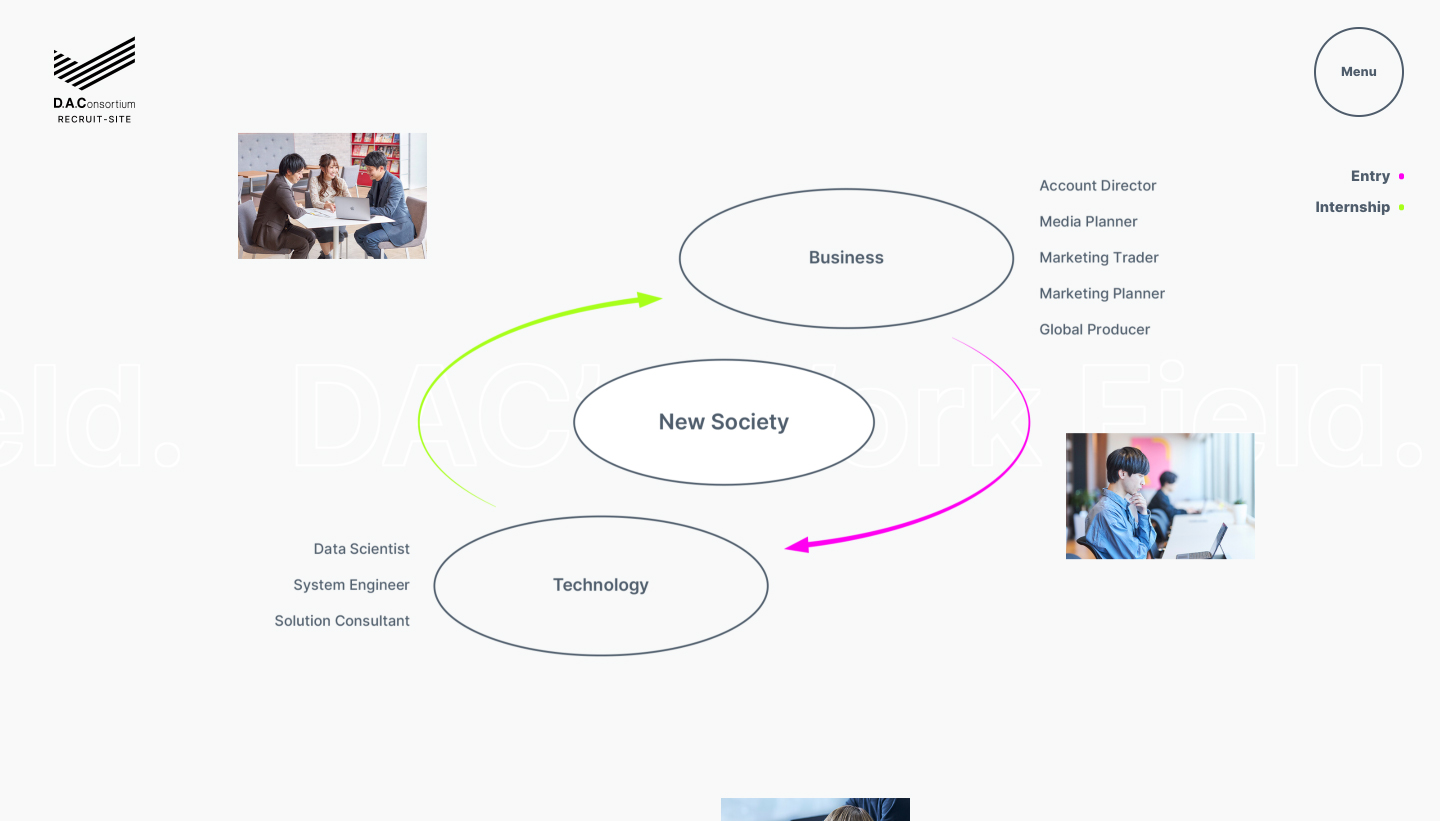
D.A.Consortium RECRUIT SITE


こちらのサイトでは、図に四角形や正円ではなく、楕円形を使用しています。
図の中に入れる言葉が長くない時に使えそうです。
正円よりスタイリッシュ・四角より柔らかい印象になり、とても良いですね。
3.ボタンに使用する
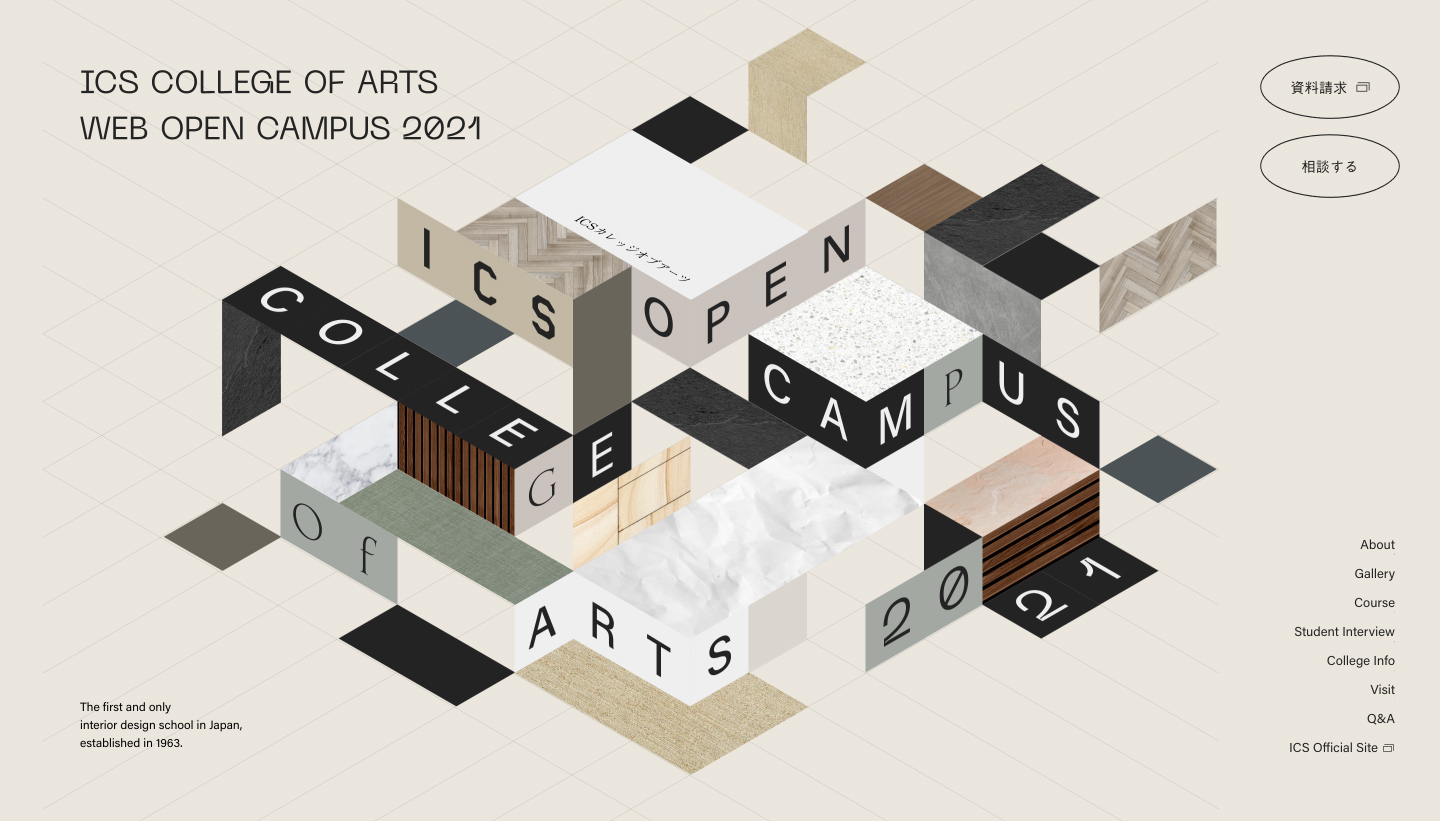
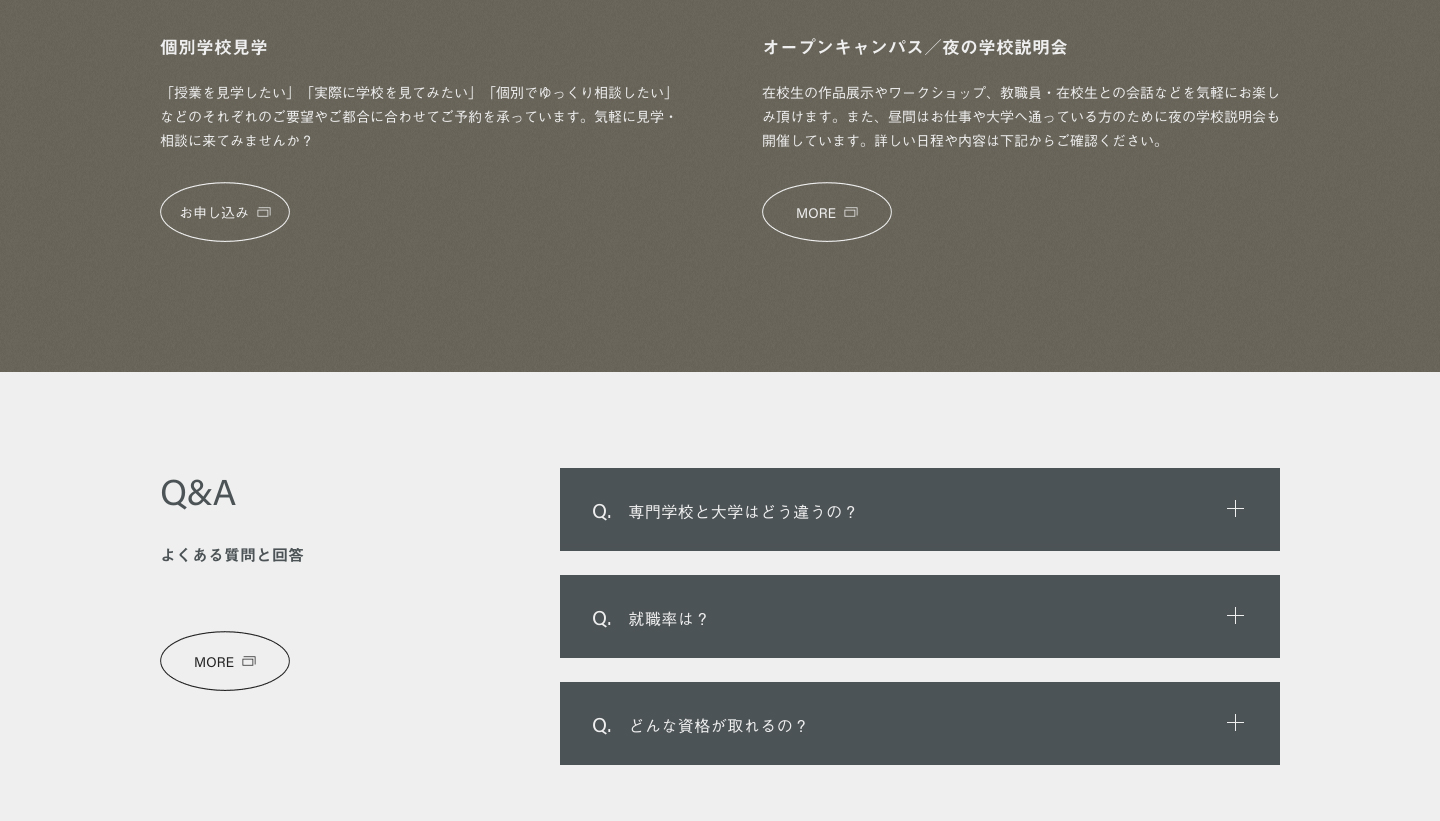
ICS COLLEGE OF ARTS WEB OPEN CAMPUS 2021


https://www.ics.ac.jp/opencampus2021/
Webサイトのボタンの部分に、楕円形を使用しているのを最近日本のサイトでも見かけます。
形状的にボタン内の文字数が多いと使いにくいかもしれませんが、短い時にハマるとおしゃれです。
こちらのサイトでは、主要なボタンに楕円形が使用されています。
ボタンの中が塗りになっていない細い枠線のボタンは視認性が低くなるという懸念点もありますが
デザイン性を重視しているサイトではよく使用されている印象があります。
4.デザインのあしらいに使用する
Jonathan Alpmyr

デザインのあしらいに、タイトル部分に使用するのもアクセントになって良いですね。
こちらのサイトでは、メインビジュアルの文字のANDの部分のみ楕円形を使用しているため、文章の区切りが分かりやすくなっています。
同じ要領で、強調したい言語の部分に楕円形をつけたりするのにも使えそうです。
5.背景に敷く
Noodz → Nothing to hide

楕円形をサイトの背景に敷くのも、デザインのアクセントとなり良いですね。
こちらのサイトでは、斜めに大きく配置されている楕円形がとても目をひきます。
農作物劇場

https://www.fukuokasonoriku.co.jp/nougeki/
こちらのサイトでは、塗りのある楕円形を背景に敷いています。
塗りのある楕円形があることで、商品が際立っていたり柔らかい印象になっています。
ロゴにも使用されている楕円形をサイト内にも使用することで、らしさが表現できているところも素敵だと感じました。
最後に
今回は、Webデザインにおける楕円形を活用した素敵なデザインの数々を紹介させていただきました。
一口に楕円形と言っても、いろんな活用術がありますね。
楕円形というと、正円や四角形などと比べてデザインに取り入れにくくバランスも取りづらいと思われがちですが、上手く活用できるようになるととても面白そうです。
それでは、また。