ブログ
参考にしたい!「数字でみる」のWebデザイン7選

目次
こんにちは、アシスタントデザイナーの佐藤です。
最近複数ページにわたるサイトのデザインを初めて担当したのですが、制作を進めるなかで特に悩んだのが「数字でみる」のコンテンツページです。
そこで今回のブログでは、様々な参考サイトを見て回るなかで「参考にしたい!」と感じた「数字でみる」のWebデザインを紹介させていただきます。
「数字でみる」ページとは?
「数字でみる」ページとは、その企業で働く人や働き方、その他様々な情報を数字やインフォグラフィックを用いて紹介するページになります。
数字を用いることで視覚的・情報的にも分かりやすく、主に採用サイトで展開されるケースが多く見られました。
また、数字だけでなく、アイコンやイラストの活用などデザインによって遊び心、企業らしさを出すことができるため、サイトにより様々な見せ方を発見することができます。
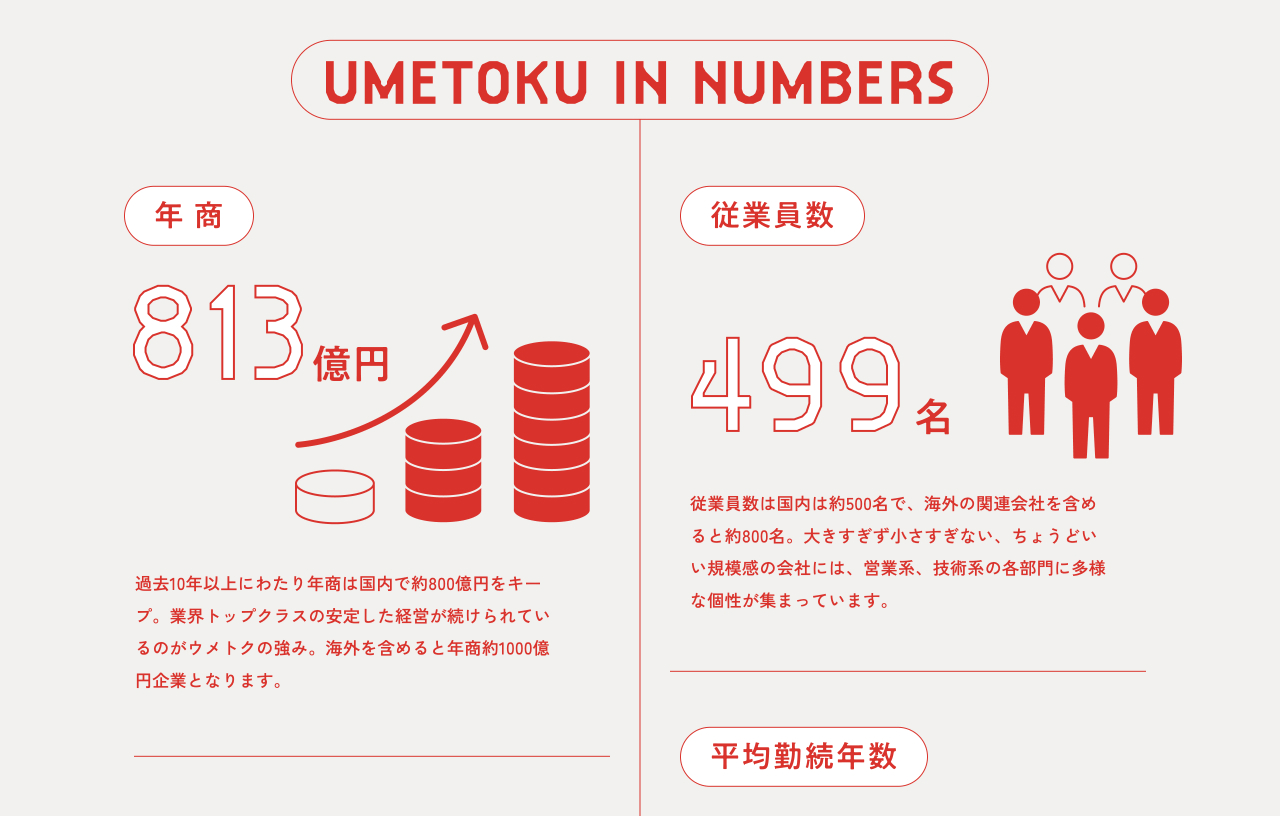
1. ウメトク株式会社 新卒採用特設ページ

最初にご紹介するのは、ウメトク株式会社 新卒採用特設ページ。
イラストやテキストのカラーには、サイトのメインカラーである赤のみを使用しているにも関わらず、塗りと線が使い分けられていることによって程良い抜け感が保たれています。
また、コンテンツは2カラムで構成されており、テキストとイラストがそれぞれ大きくゆとりをもってレイアウトされているのも大きなポイントですね。
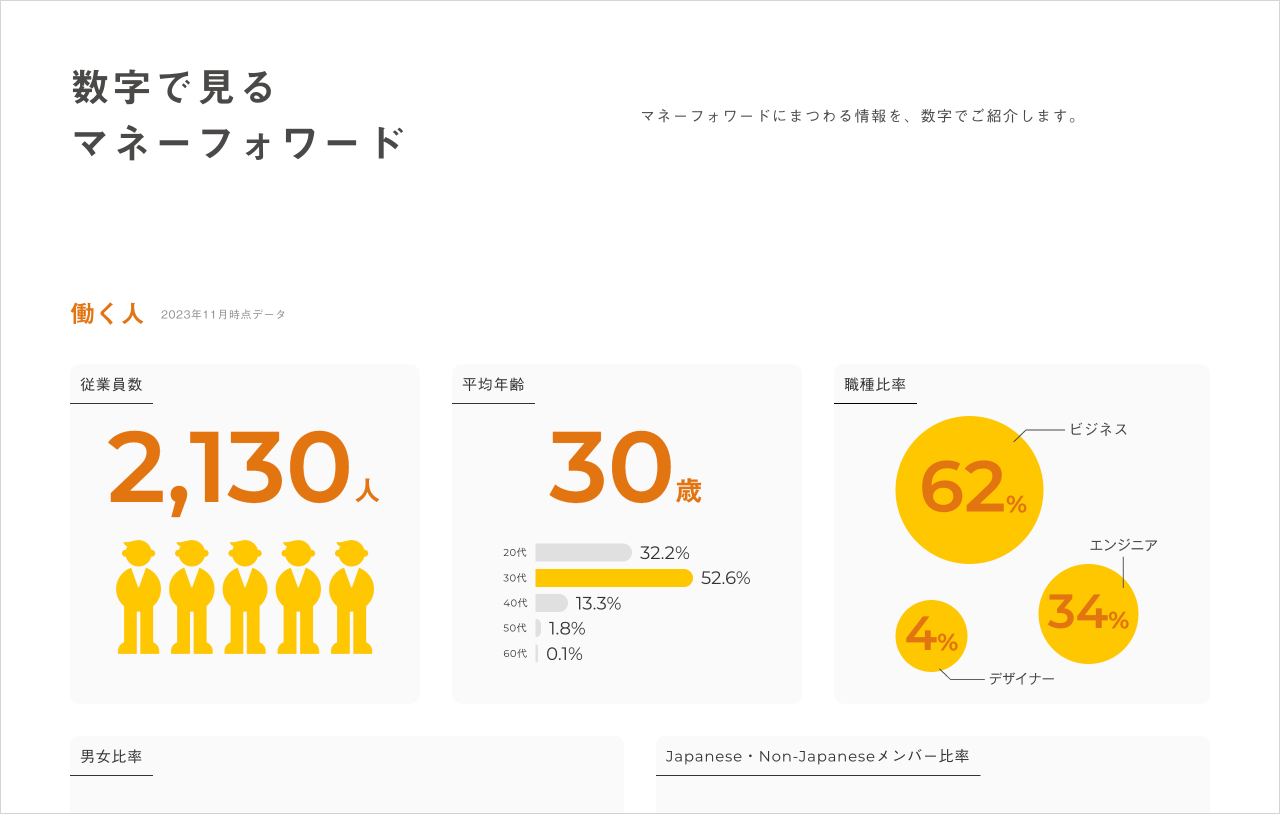
2. 株式会社マネーフォワード 採用サイト

続いて紹介するのは、株式会社マネーフォワード 採用サイト。
数字をしっかり大きく使用し、数字に関連したイラストを用いることで視覚的に分かりやすく情報をまとめています。
各項目の見出しは左上に小さく配置されていますが、数字とイラストだけで意味が伝わるようデザインされているため、むしろ情報の優先順位が明確でメリハリがあります。
また、「Japanese・Non-Japaneseメンバー比率」など項目の見出しが長い場合も、こちらの見せ方であれば改行が発生しづらく、流用性の高いデザインとなっています。
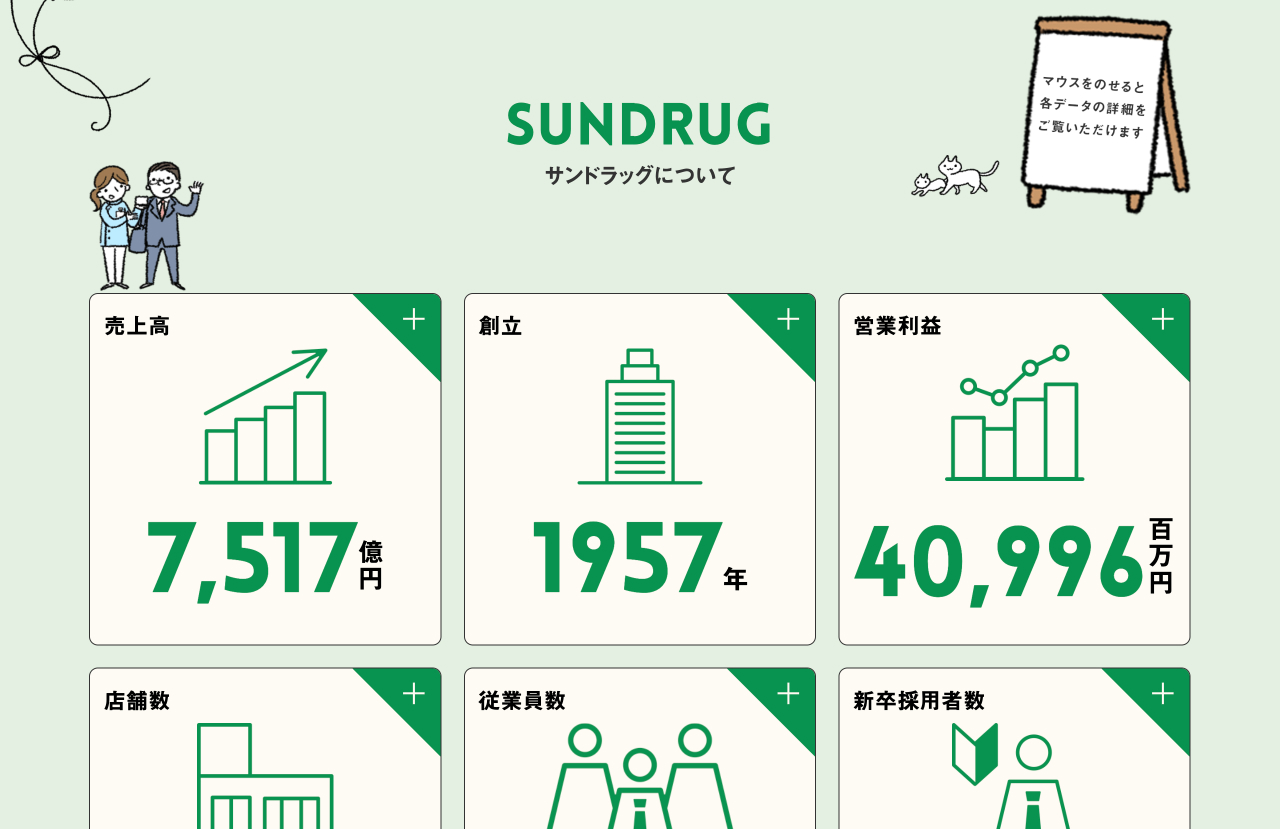
3. 株式会社サンドラッグ 採用サイト

次にご紹介するのは、株式会社サンドラッグ 採用サイト。
コンテンツに合わせて、セクションごとにレイアウトを大きく変えているのが大きな特徴。サンドラッグに関わるものだけでなく、ドラッグストア業界全体の売上高や店舗数を紹介することで、業界全体のイメージも膨らませることができます。
また、「+」マークのついている項目は、ホバーで詳細情報を見ることができ、今まで見てきた「数字でみる」ページの中でも群を抜くコンテンツの見応えがあります。
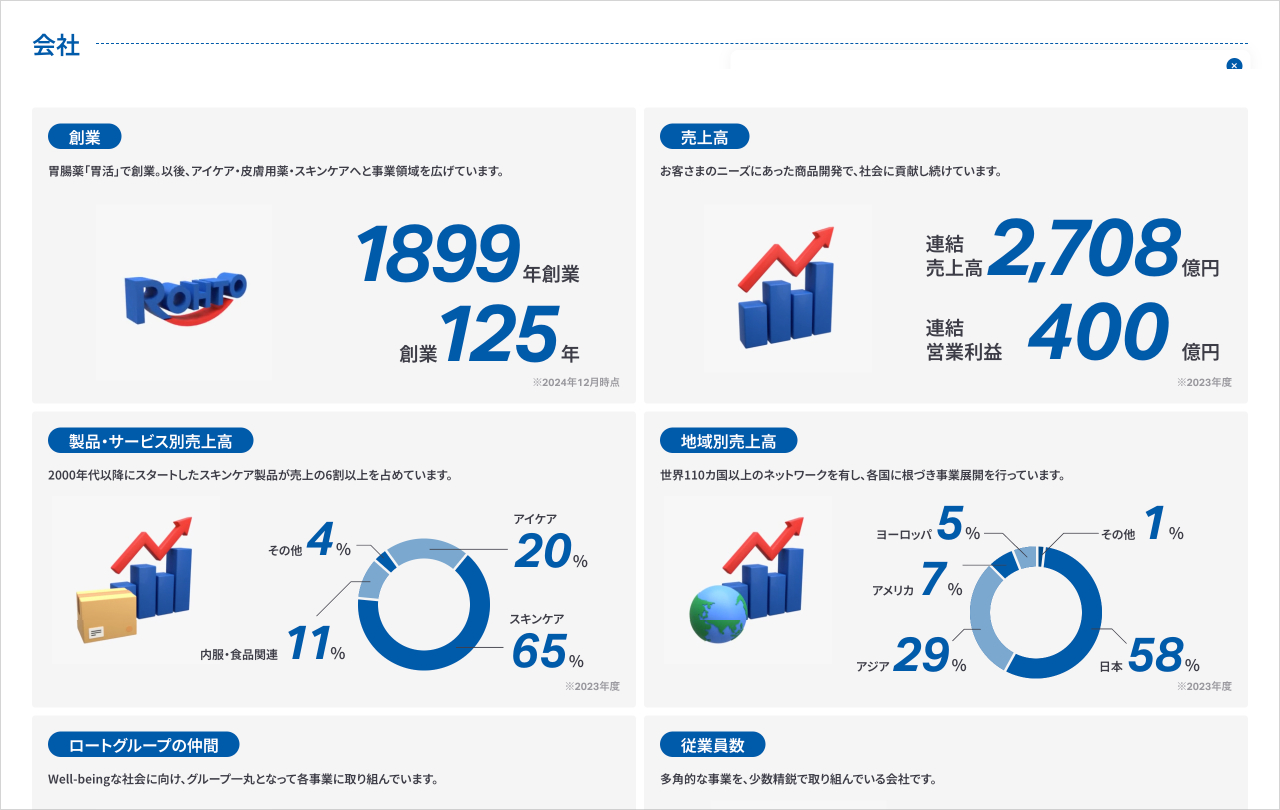
4. ロート製薬株式会社 採用サイト

続いて、ロート製薬株式会社 採用サイト。
3Dのイラストがシンプルなトンマナの中でアクセントとなり、サイトの印象がしっかり伝わるようデザインされています。
浮遊するイラストや、スクロールと共に出現する数字、インフォグラフィックなど、細かい部分に遊び心が付け足されており、程良い空気感が感じられるページになっています。
5. HEグループ リクルートサイト

お次は、HEグループ リクルートサイト。
テキスト情報をしっかり見せる堅実なレイアウトの中で、グレーとアクセントカラーの青紫からなるシンプルなアイコンがアクセントとなっており、テキスト情報の見やすさを第一としながらも企業の色が感じられます。
各アイコンにはそれぞれオリジナルのアニメーションがついており、最後までワクワクしながらスクロールしてしまいました。
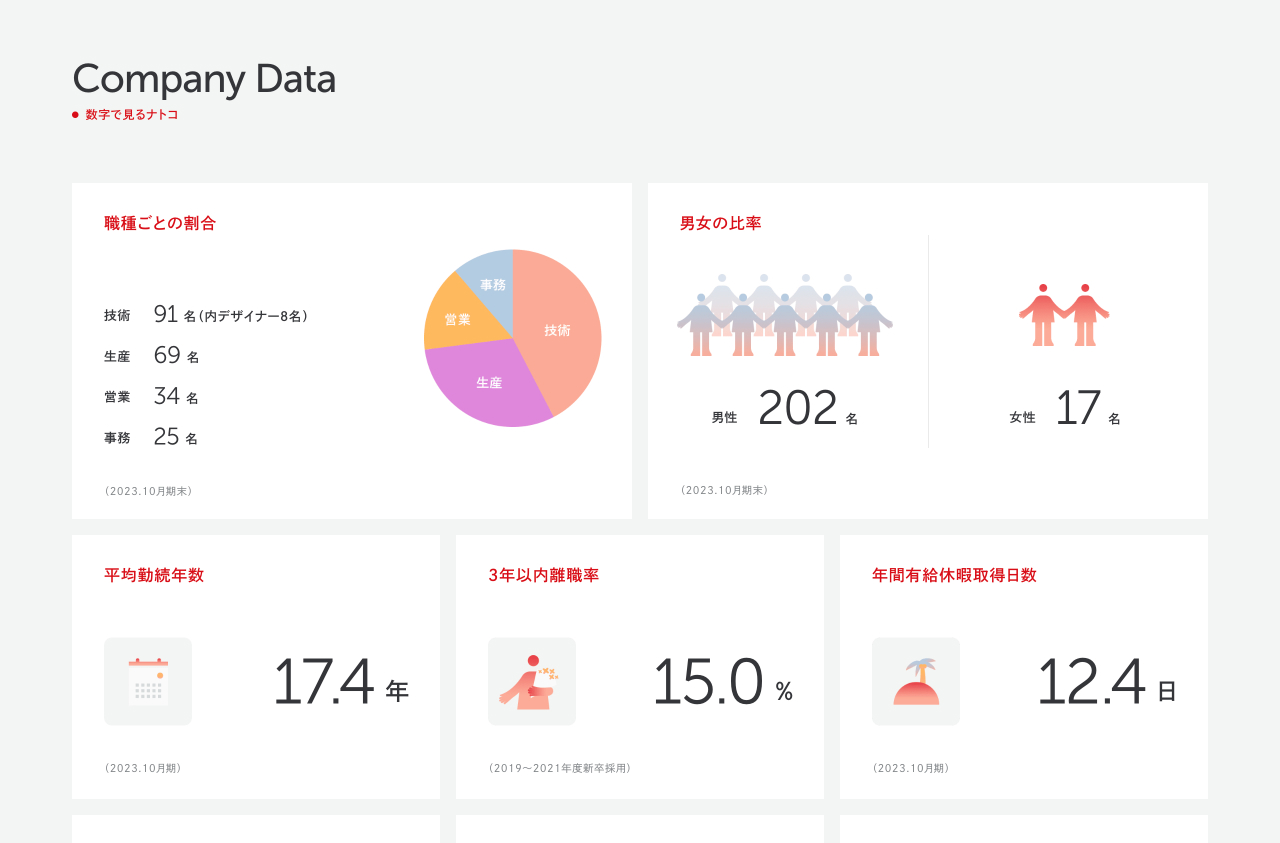
6. ナトコ株式会社 採用情報

次にご紹介するのは、ナトコ株式会社 採用情報ページ。
左側にアイコン、右側に数字を配置するレイアウトとなっています。テキスト情報がアイコンに邪魔されることがないため読みやすく、また、更新しやすいという利点も。
こちらのページもシンプルなトンマナの中で、グラデーションの効いたオリジナルのアイコンがアクセントとなっており、単調にならずメリハリのあるデザインになっています。
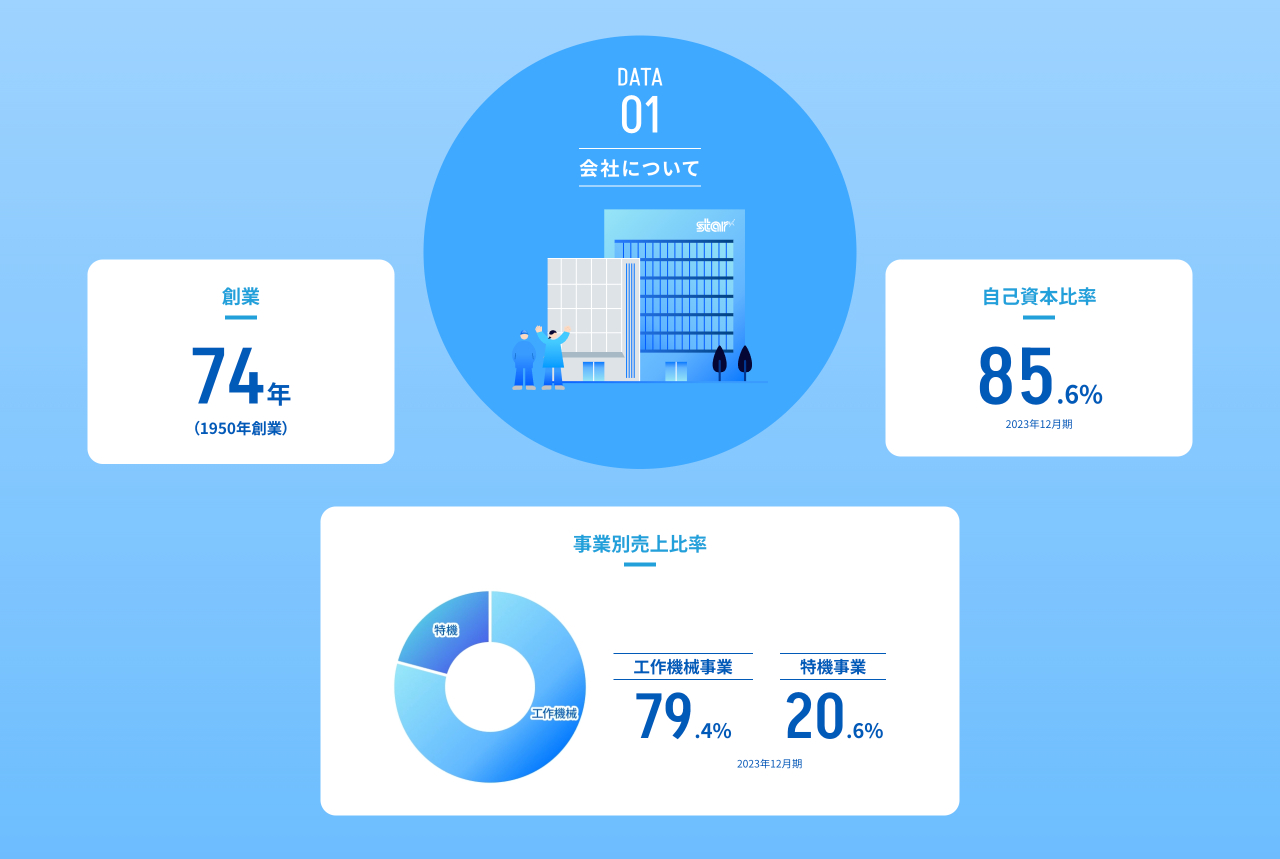
7. スター精密株式会社 リクルートサイト

最後にご紹介するのは、スター精密株式会社 リクルートサイト。
これまで紹介したページと大きく異なるのがカテゴリーを囲むような自由度の高いレイアウト。リクルートサイトのトップページと同様、大胆さの感じられるデザインになっています。
各カテゴリーの見出しではイラストを用いてデザインしているのとは対照に、カテゴリー配下の各項目ではアイコンやイラストを配置せずテキスト、インフォグラフィックのみで情報をしっかり訴求しています。
おわりに
いかがだったでしょうか?
アイコンやイラストの活用など、各サイトの色にあった様々なデザインの工夫がみられました。
私自身、今回参考サイトをまとめるなかで、見やすさを担保しながらも、もっと自由で面白い見せ方がないか試行し、デザイナーとしてさらに精進していかなければと気が引き締まりました。
また、皆さまにとっても「数字でみる」ページのデザインをする際の参考になれば幸いです。
最後までご覧いただき、ありがとうございました!