ブログ
【Lottielab】を使って簡単にアニメーションを取り入れよう!


ウェブサイトにもっとリッチなアニメーションを取り入れたいけど、「After Effects」使えないし、覚えるのが大変そう…そのため、リッチなアニメーションを取り入れることを諦めている人も多いのではないでしょうか?
今回ご紹介するのは、「After Effects」などの高度な映像編集ツールに頼らずに、ブラウザ上でモーションデザインを作ることができる「Lottielab(ロッティーラボ)」を使ったアニメーションアイコンの作り方ご紹介します。
Lottielabとは?

【Lottielab(ロッティーラボ)】は2023年8月ベータ版が公開され、無料で使うことができるブラウザ上で使うモーションエディターです。
シェイプやペンツールを使って図形を描画し、タイムラインでパスの編集やイージングなどの細かい動きの設定が可能です。
またSVGやfigmaから読み込むことができるので、事前に作成したアイコンやイラストも動かすことも出来ます。書き出しは、ウェブアニメーション形式のLottie.jsonに出力できる他、GIFやMP4で出力も可能です。
では、早速【Lottielab(ロッティーラボ)】を使ってアニメーションアイコンを作っていきましょう。
今回作成するアイコン
今回はこちらの「ハンバーガーメニューアイコン」を作成したいと思います。

新規ファイルを作成
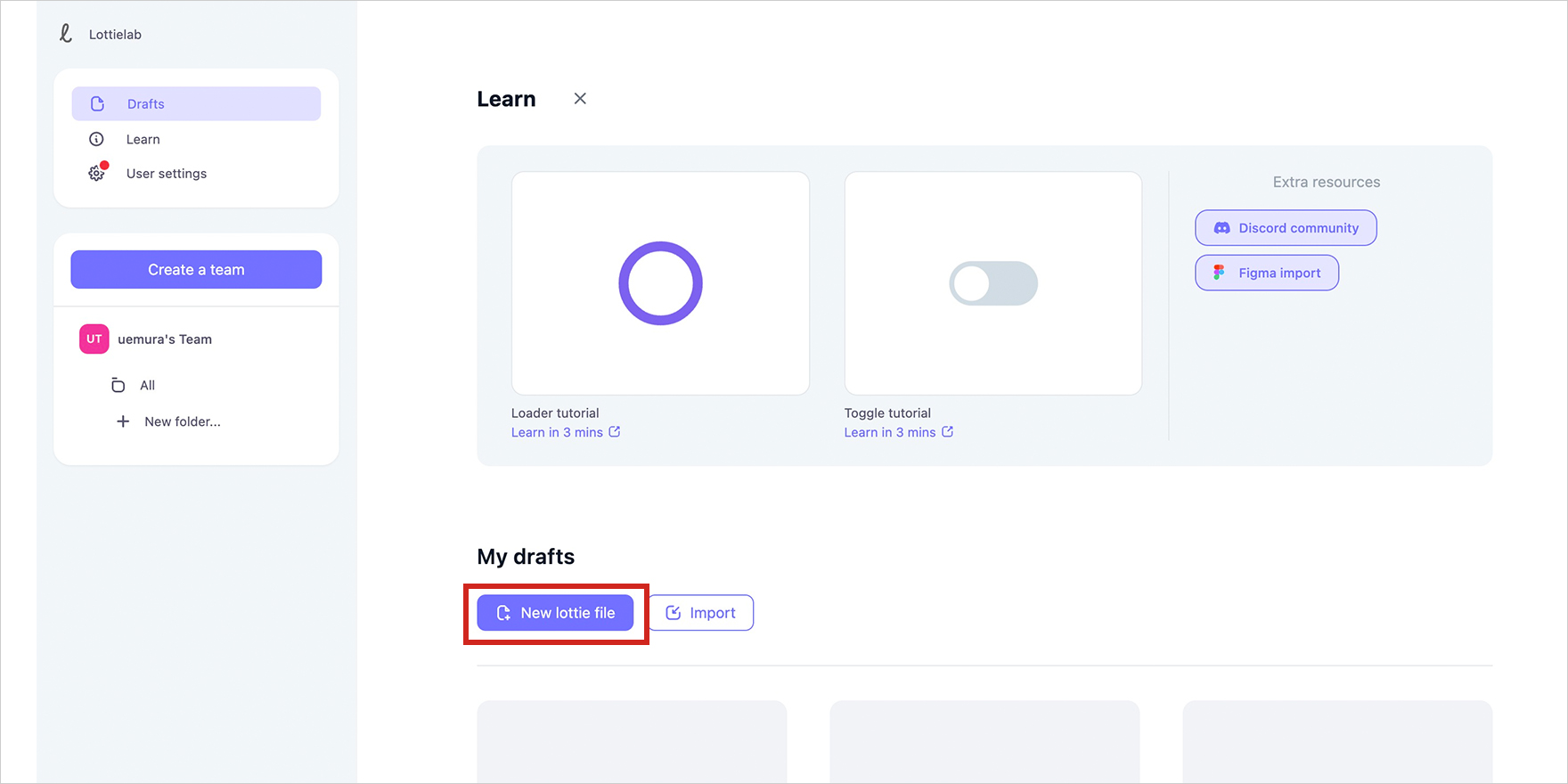
【Lottielab(ロッティーラボ)】の登録・ログイン後、ダッシュボードが表示されます。

「New lottie file」を選択後、

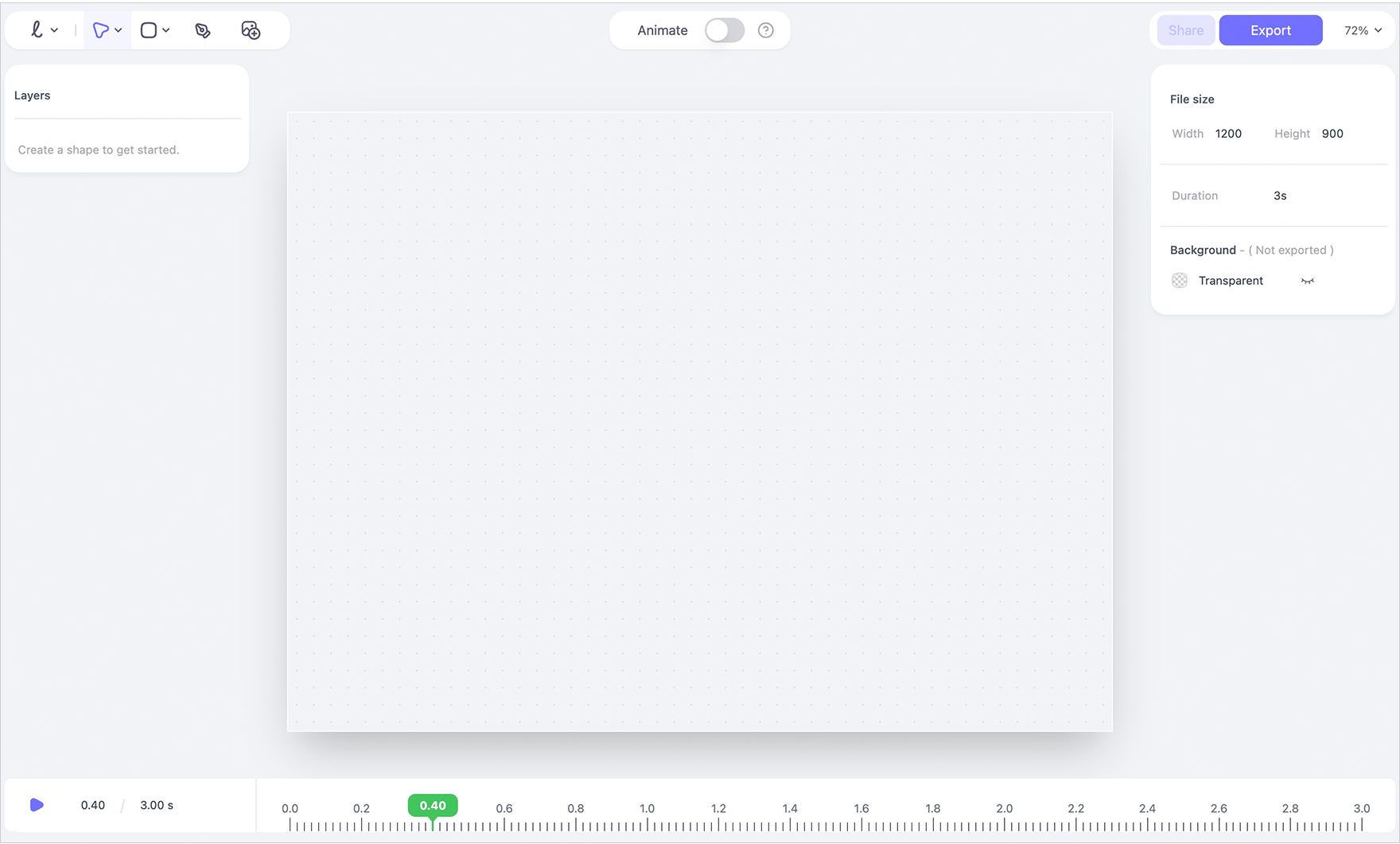
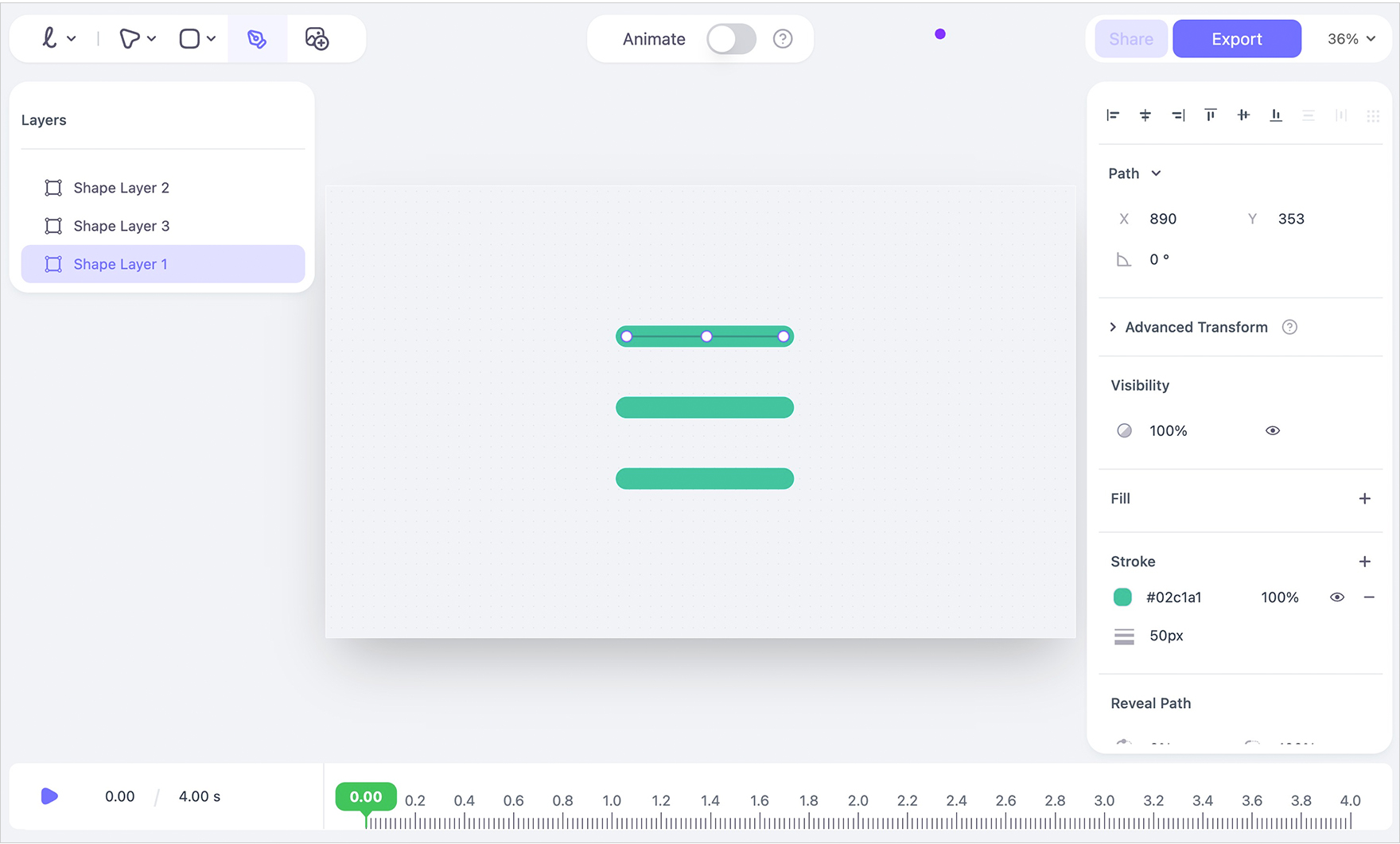
このようなエディターが表示され、こちらでアニメーションを作成していきます。
まず、「ハンバーガーメニューアイコン」を作ります。

「ペンツール」で横3本線を描きます。

1本目と3本目がカクッと曲がって×になるアニメーションにするので、1本目と3本目の線の中央に「ペンツール」で「アンカーポイント」を追加します。

これでアイコンの作成は完了です。
次に、アニメーションを追加していきます。
アニメーションの追加
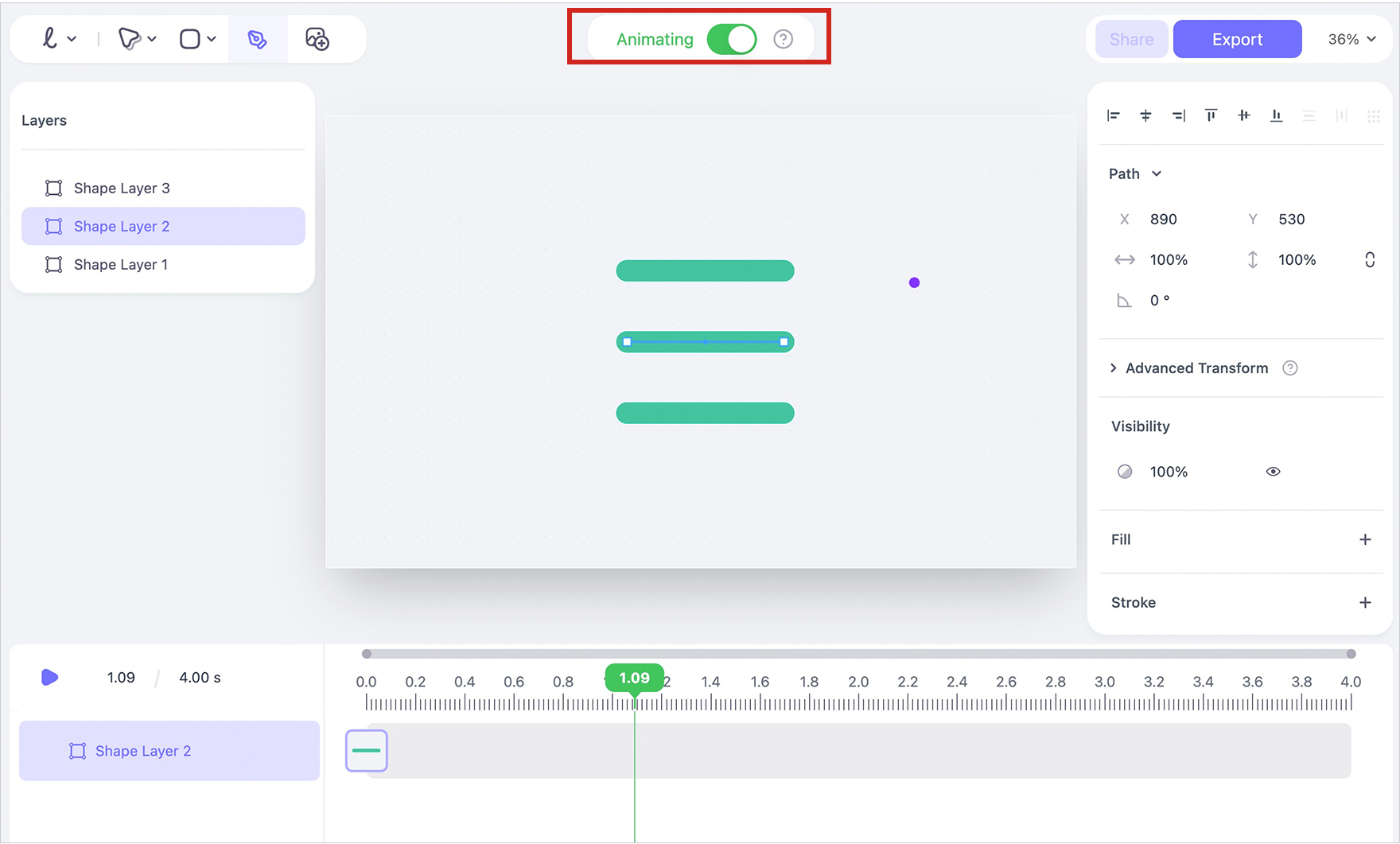
画面上部にある「Animating」をオンにします。

すると、画面下にタイムラインが表示されます。
このタイムラインを使ってアニメーションを設定していきます。
真ん中の線が消えて戻る動きを設定
まず、真ん中の線が消えてもとに戻る動きをつけます。

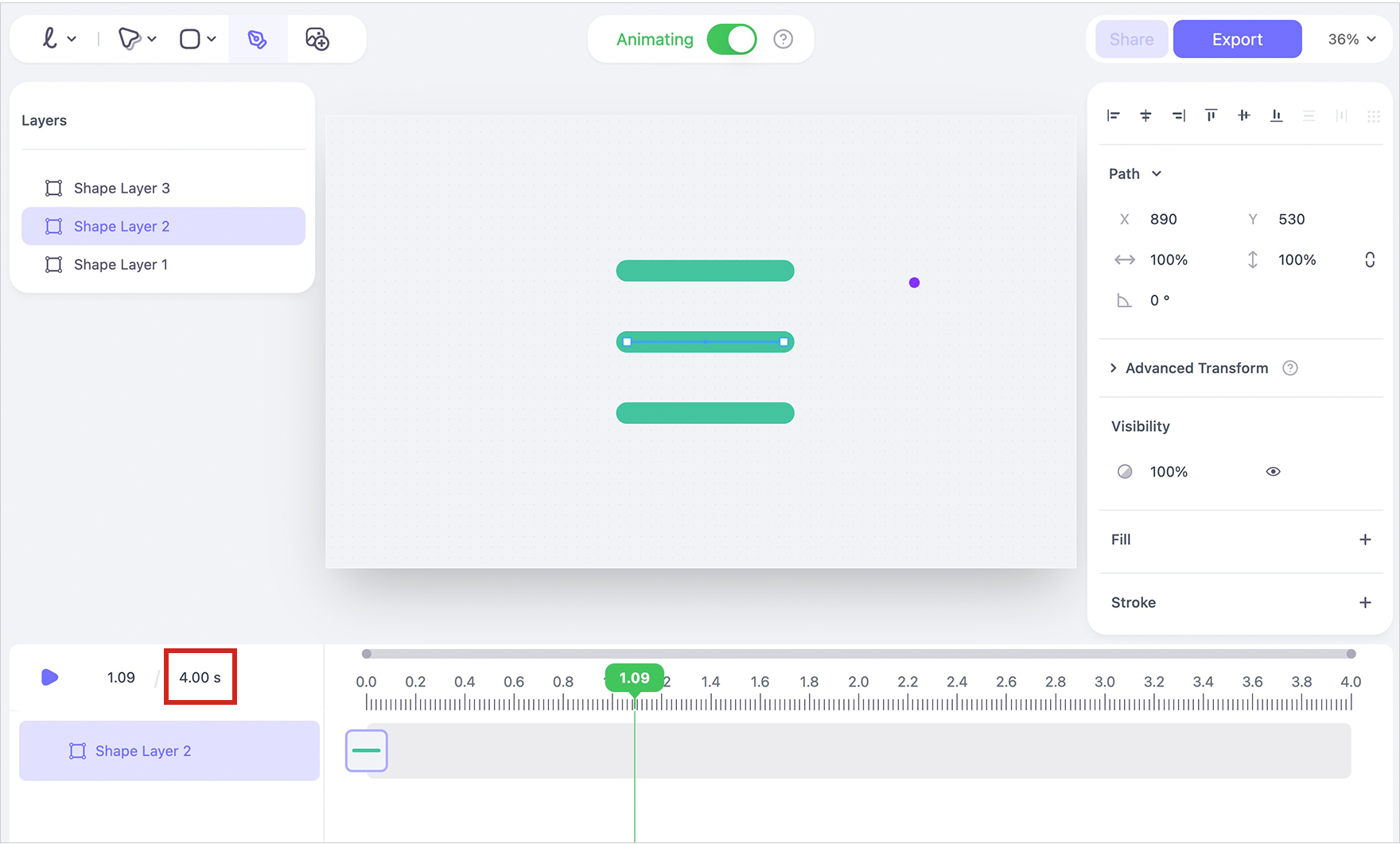
アニメーションのトータルの長さを「4秒」に設定します。

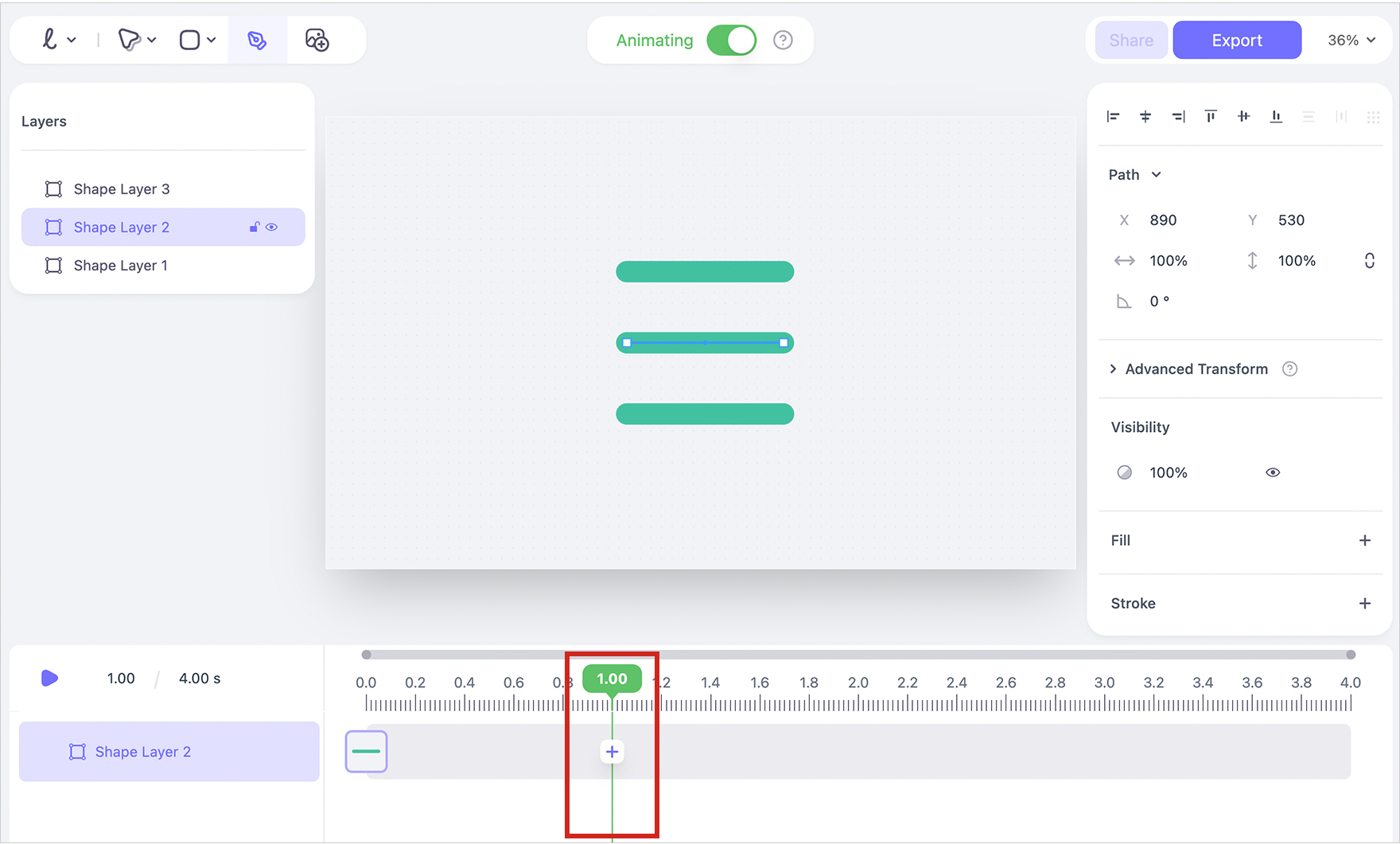
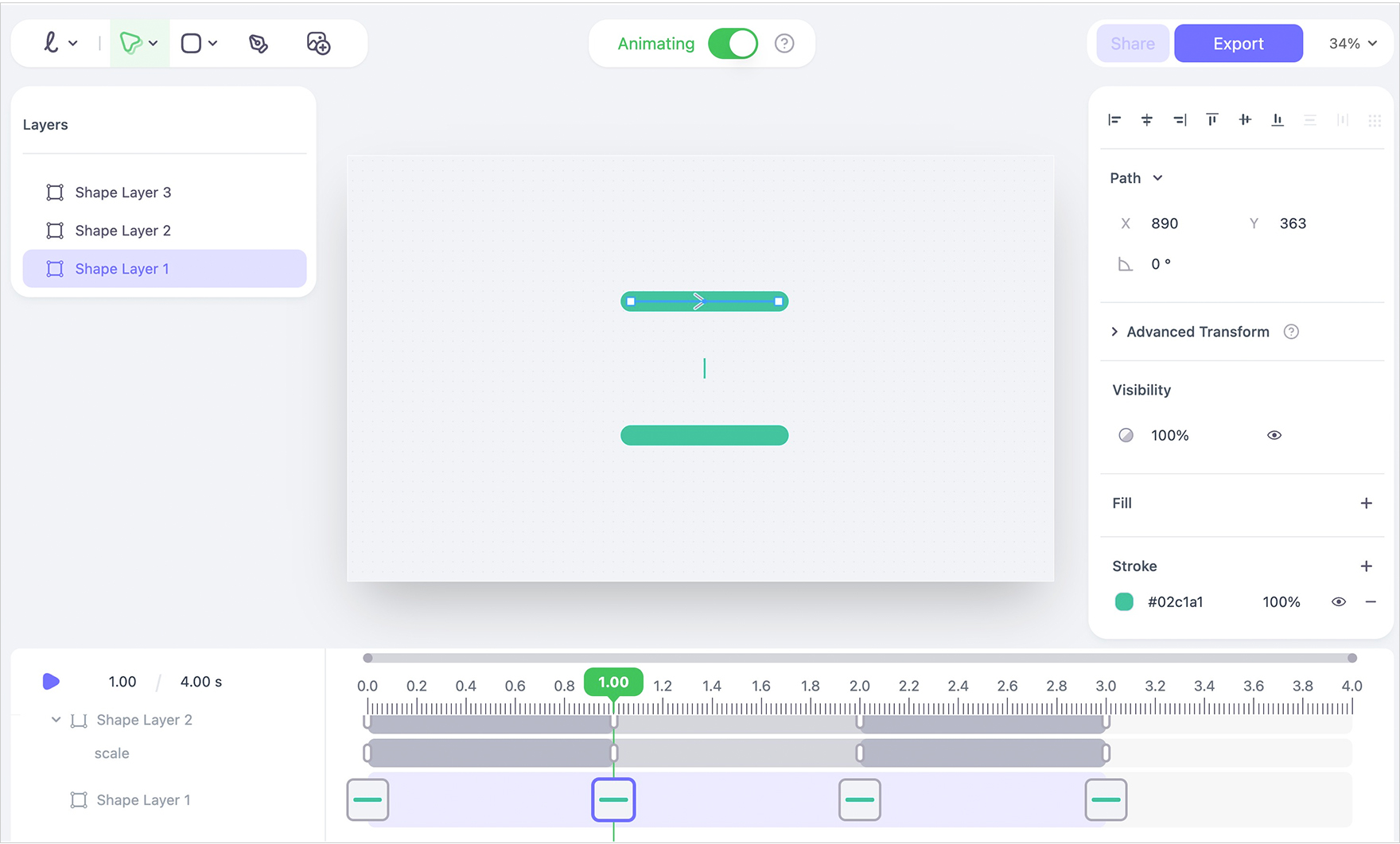
次に「真ん中の線」を選択後、タイムライン上にある黄緑色の「インジゲーター」を「1秒」の位置に持ってきて「+」をクリックします。

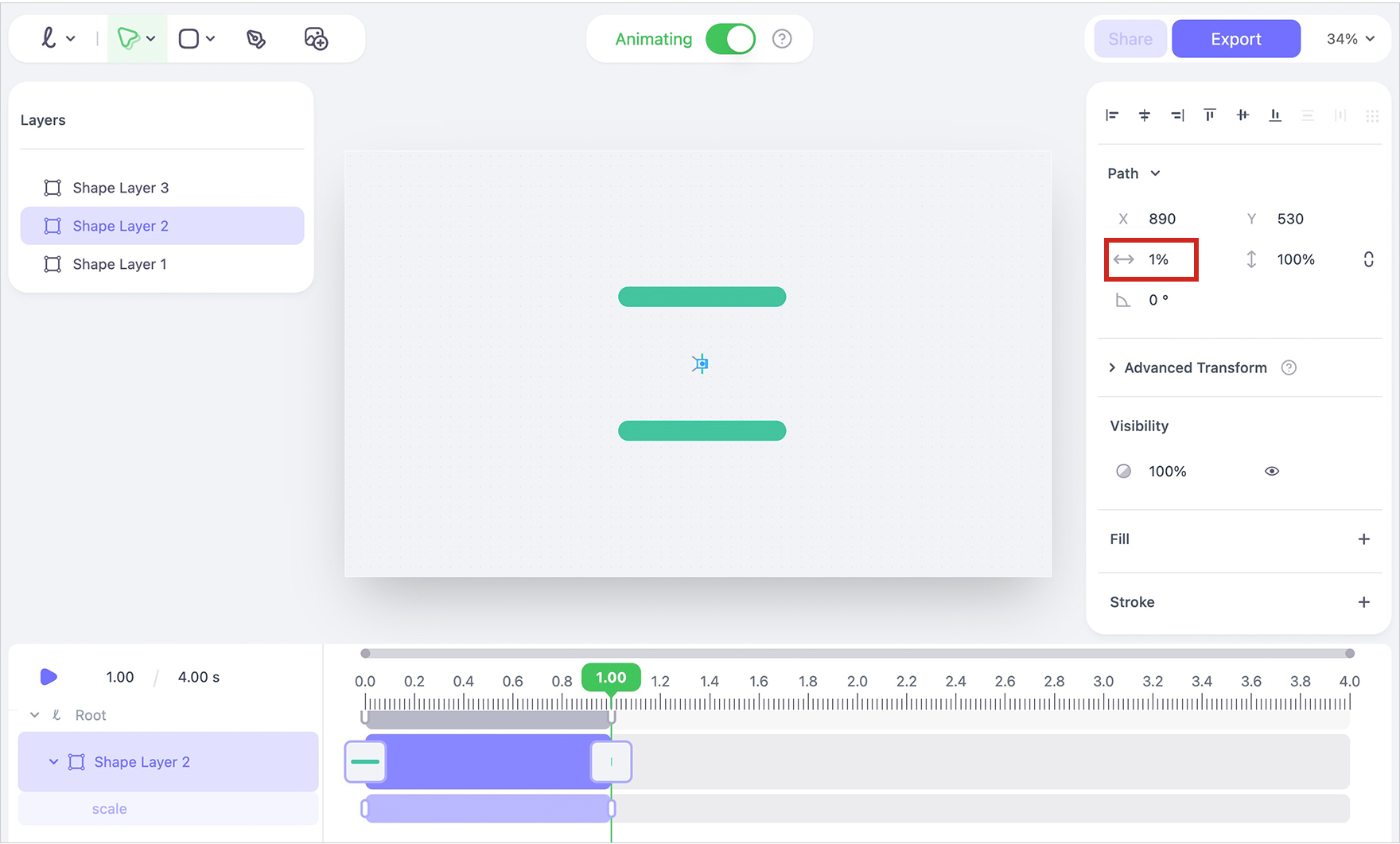
そして「真ん中の線」長さを「1%」に変更します。

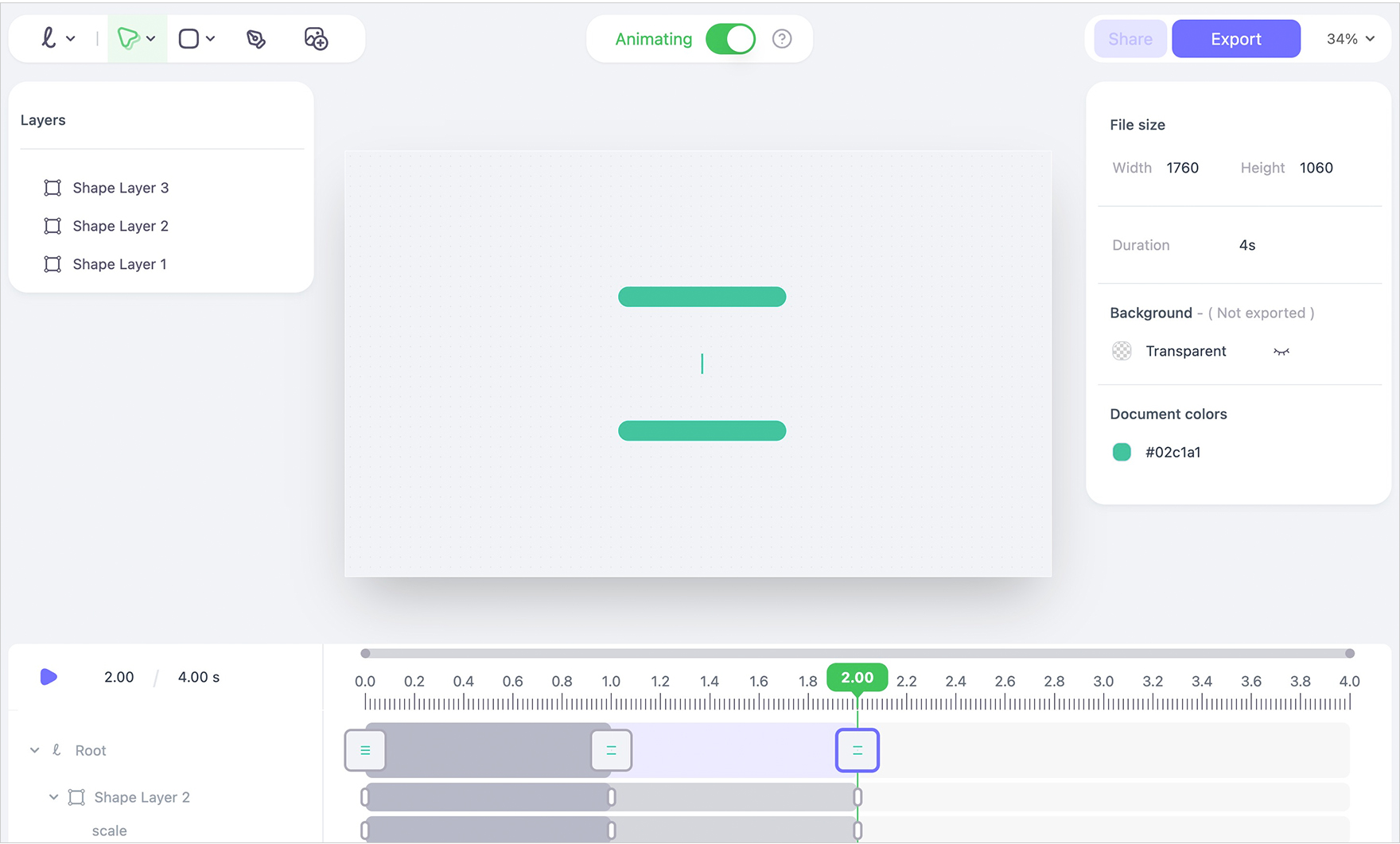
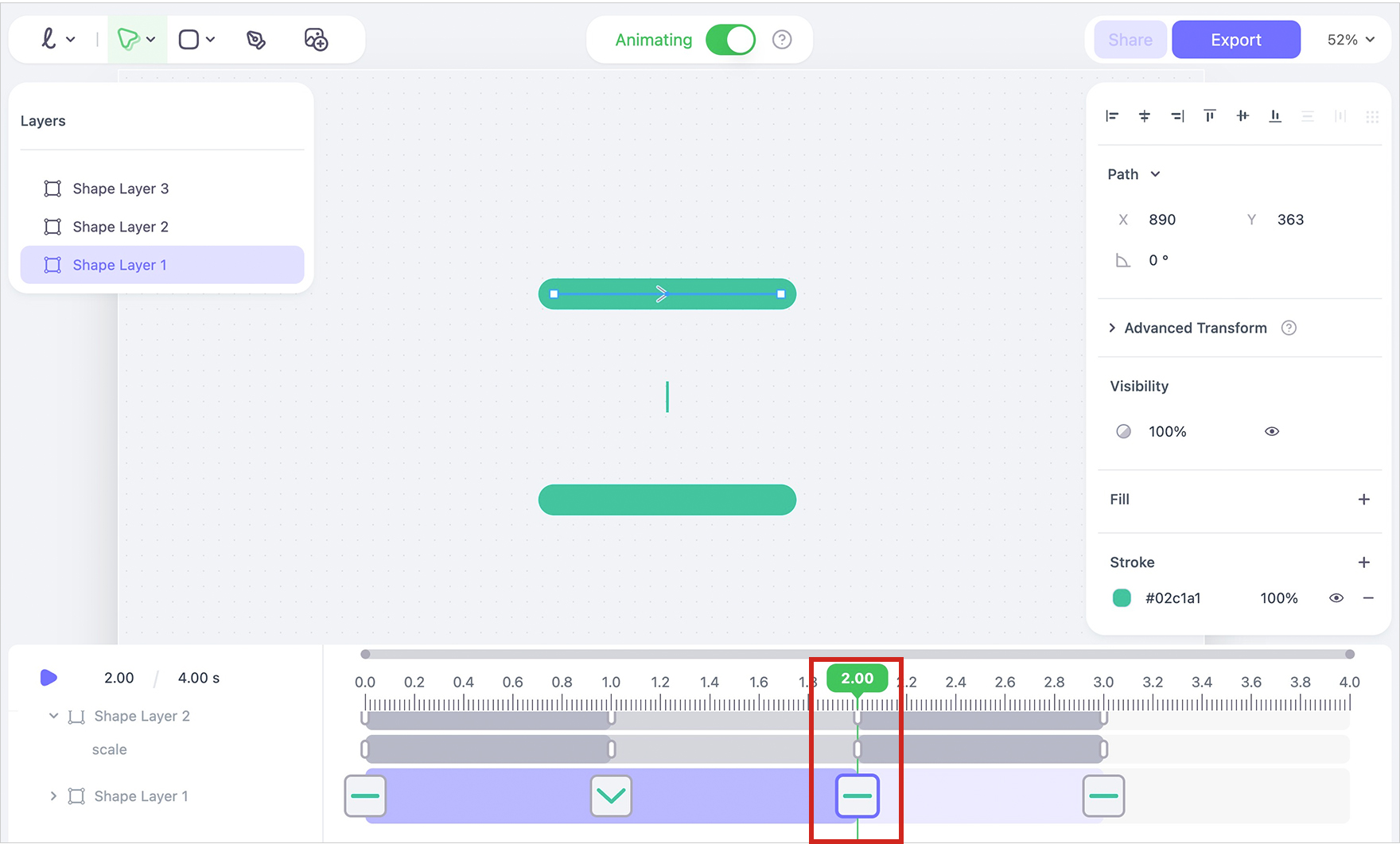
その状態で「インジゲーター」を「2秒」の位置に持ってきて「+」をクリックします。1秒〜2秒の間は「真ん中の線」が消えた状態を維持するかたちにします。

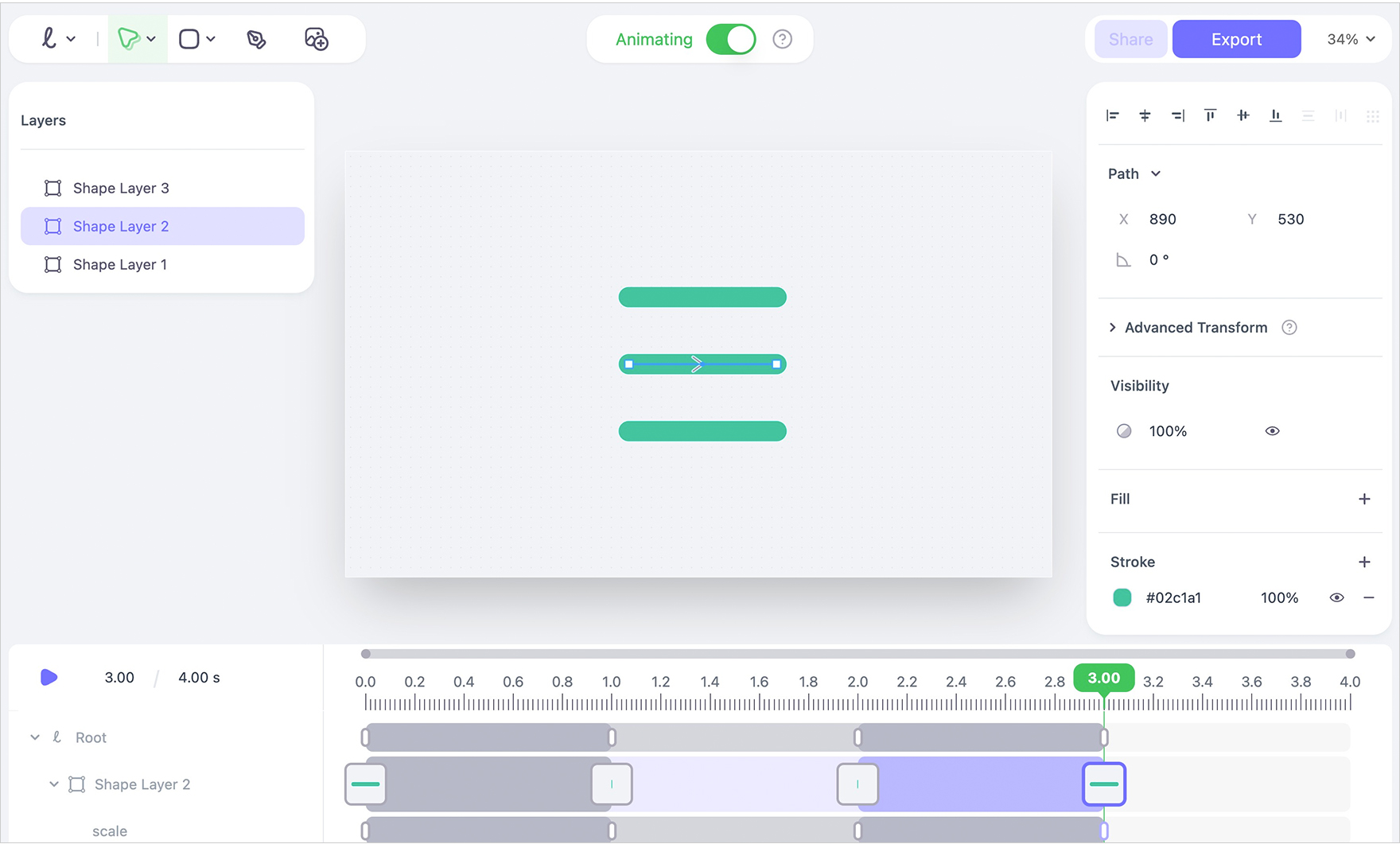
「インジゲーター」を「3秒」の位置に持ってきて「+」をクリックします。「真ん中の線」の長さを「100%」に戻します。

これで、2秒〜3秒の間は「真ん中の線」を元の長さに状態に戻す動きになります。
これで真ん中の線が消える動きの設定は完了です。
タイムライン左側にある「再生▶」ボタンをクリックすると、アニメーションが再生され確認することができます。
1本目と3本目の線が曲がる動きの設定
1本目と3本目の線が曲がる動きの設定をします。

1本目の線を選択、タイムライン上の「インジゲーター」を「1秒」の位置に持ってきて「+」をクリックします。ここで線が曲がる動きを入れます。

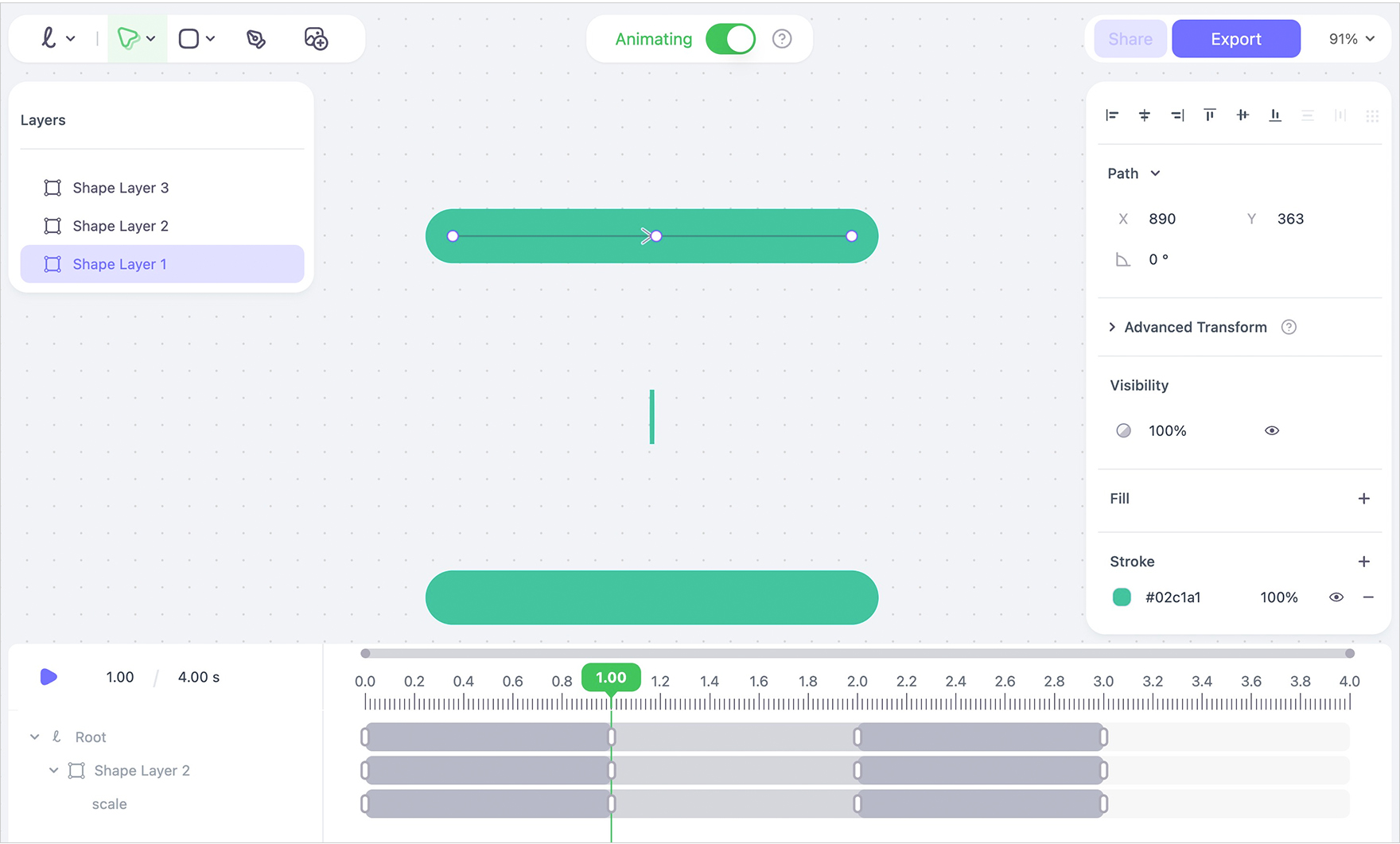
「1本目の線」をダブルクリックして選択すると、パスが選択出来る状態になります。

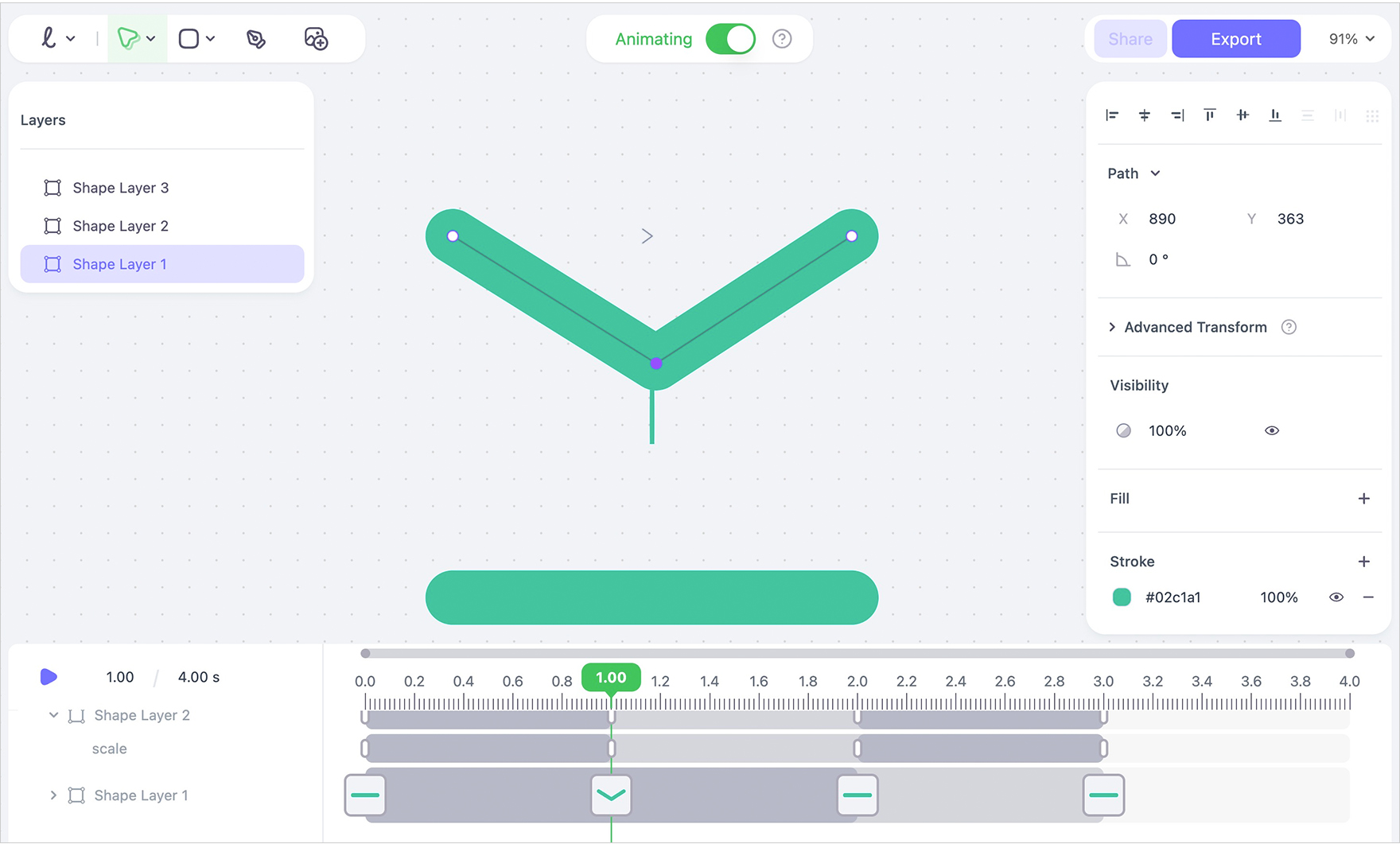
「1本目の線」の中央にある「アンカーポイント」を選択して、「真ん中の線」に「アンカーポイント」が交差するように「1本目の線」を下に曲げます。

「3本目の線」も同様に「インジゲーター」を「1秒」の位置で、「アンカーポイント」選択、線を曲げ、「×」マークになるようにします。

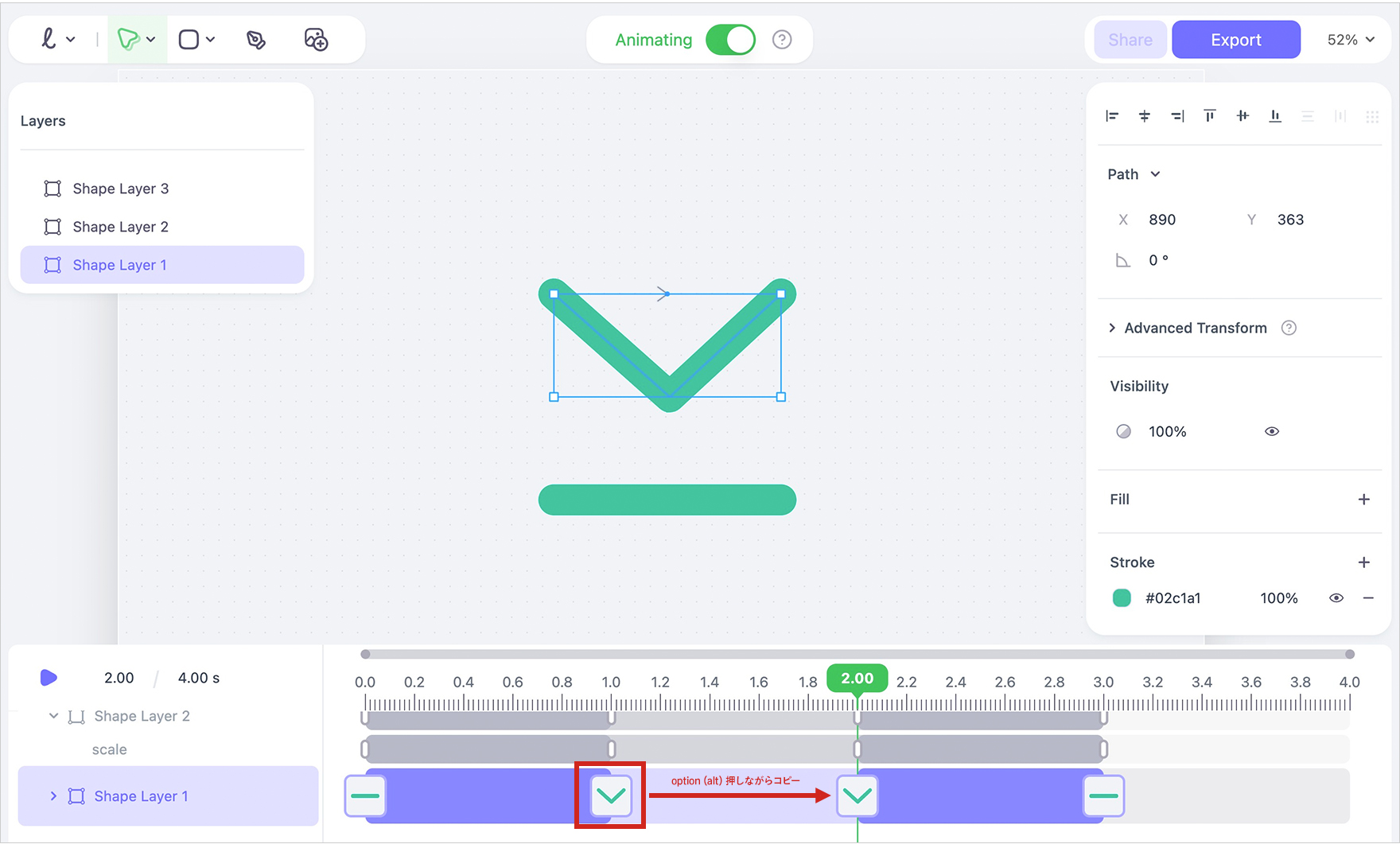
「真ん中の線」同様に、1秒〜2秒の間は曲がった状態を維持するかたちにしたいので、「インジゲーター」を「2秒」の位置に移動。

2秒の位置に元々ある状態のものを消して、1秒の曲がった状態のものを「option(win:alt)」押しながらドラッグして2秒の位置にコピーします。

「3本目の線」も同様に調整したら、動きの完成です✨
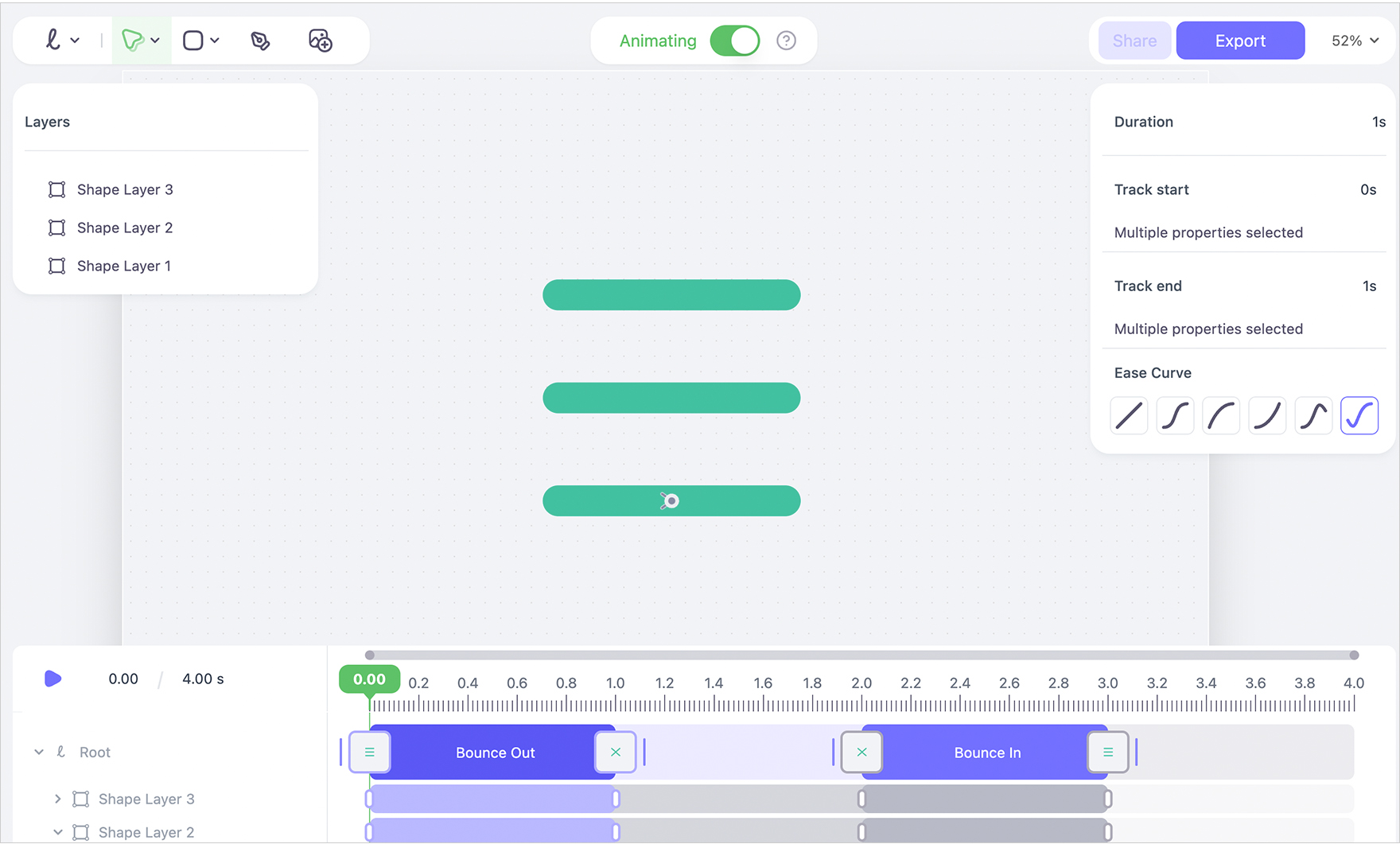
イージングを付ける

このままでも良いのですが、イージングをつけて動きの速度に緩急をつけましょう。
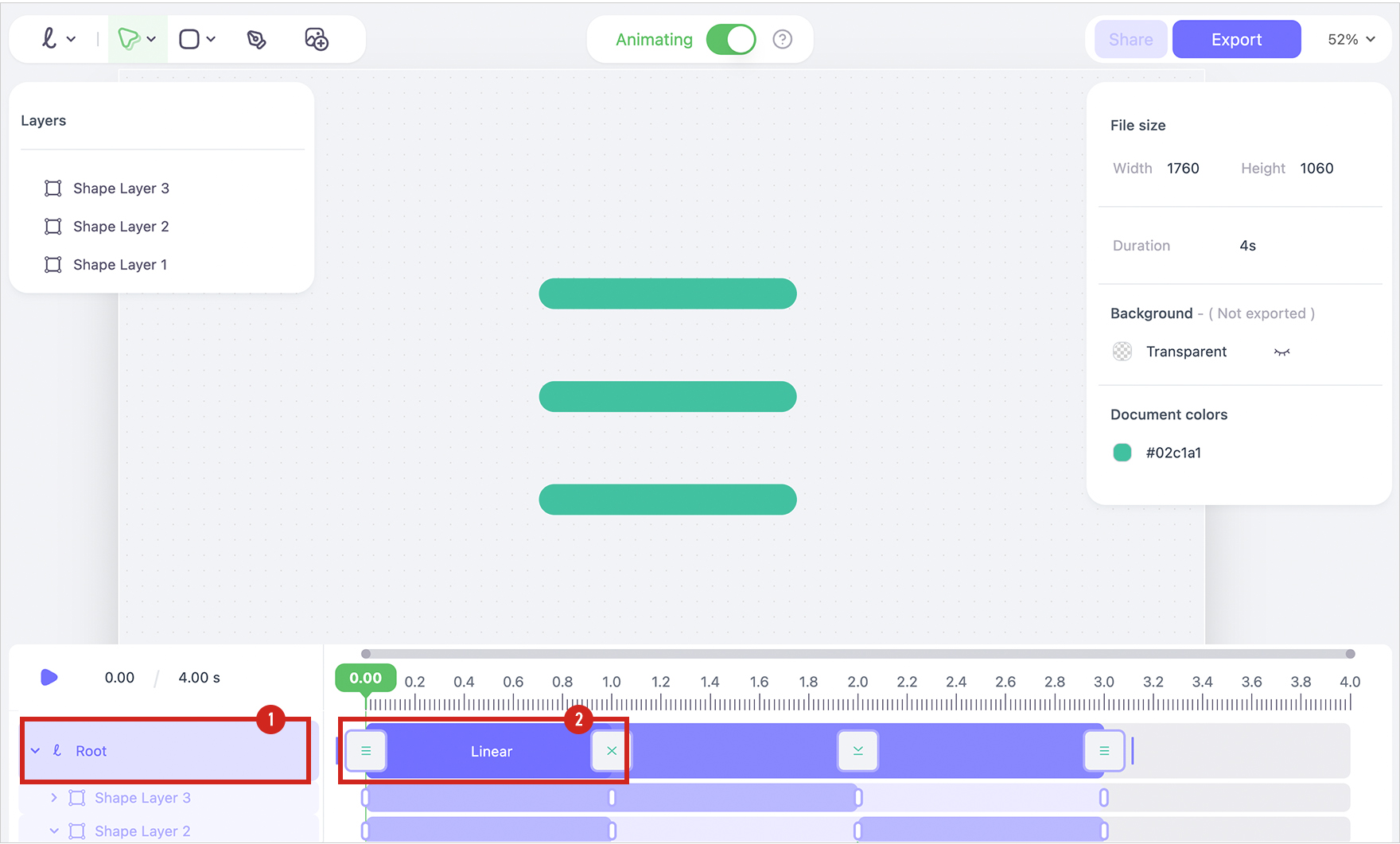
タイムラインパネルの「レイヤー」の一番上にある「Root」を選択。
「Root」全体の動きを管理する部分になります。
そこの0秒〜1秒間のタイムラインを選択すると、現在使用している「イージング」が出てきます。

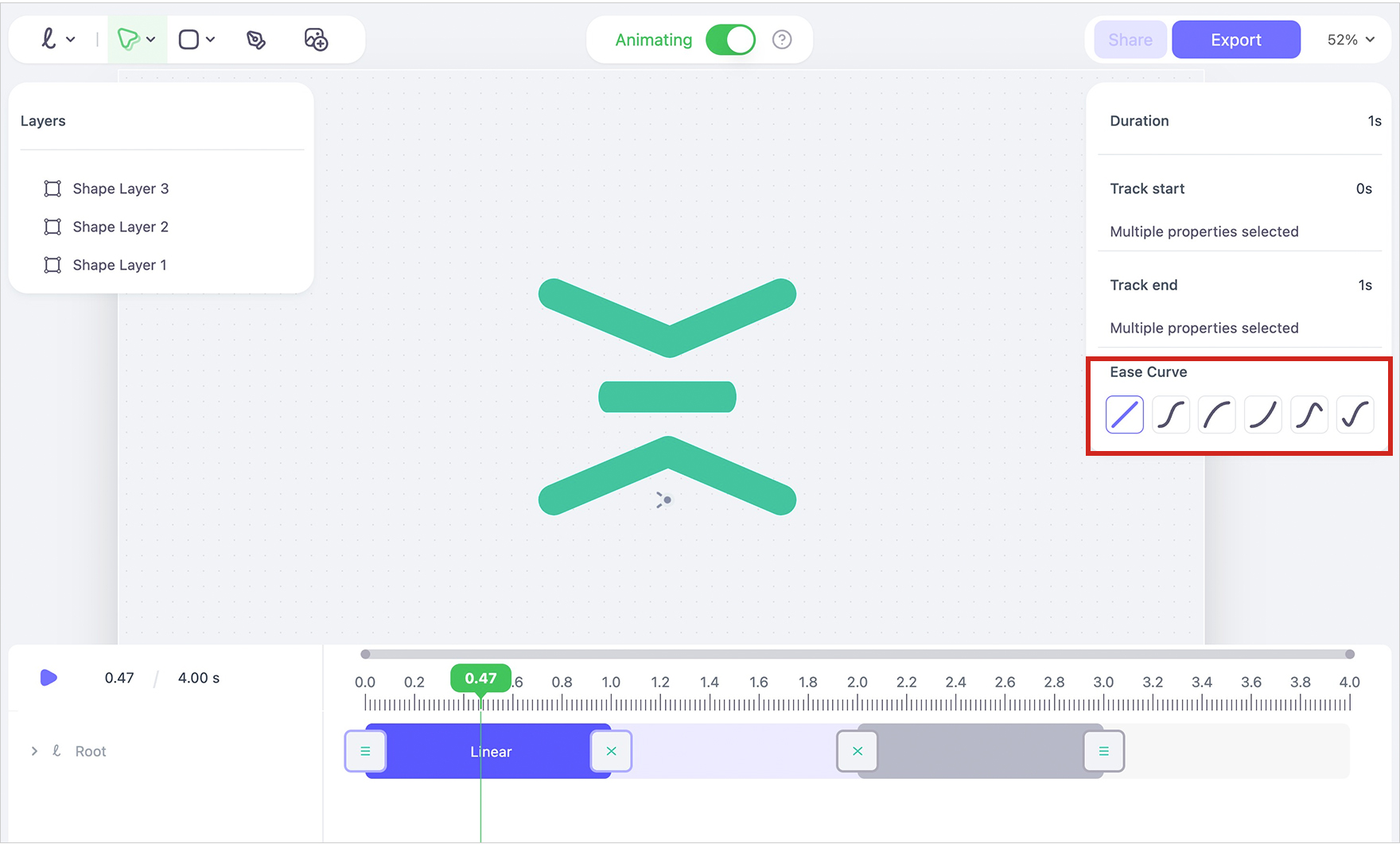
「イージング」をダブルクリックすると右側に動きの「緩急」を着けられるパネルが出てくるので「Ease Curve」で「イージング」を設定しましょう。

今回は「0秒〜1秒」を「Bounce out」、「2秒〜3秒」を「Bounce in」にしています。

「再生▶」ボタンを押して、動きの「緩急」を確認しましょう。
問題なければ書き出しをします。
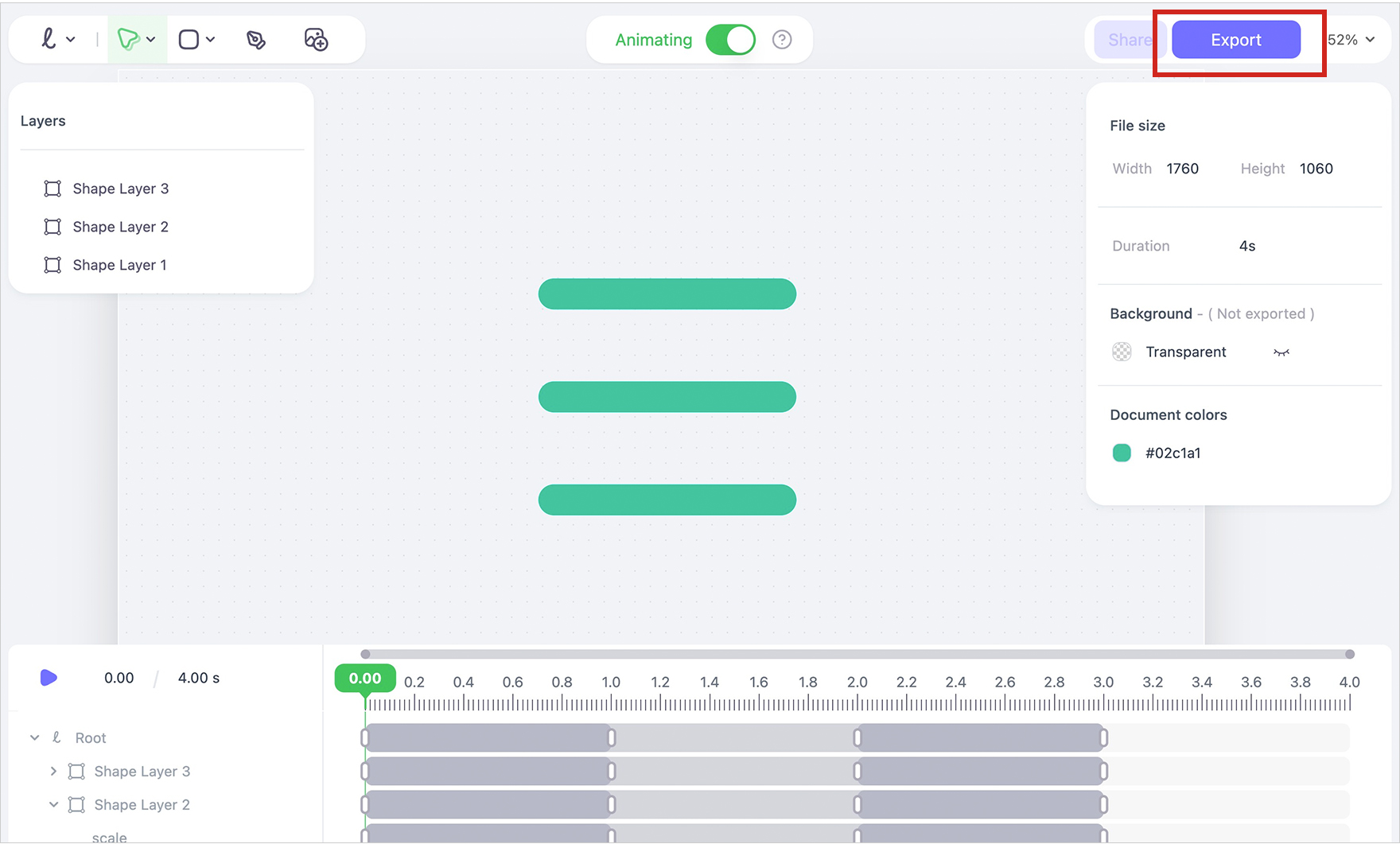
書き出し
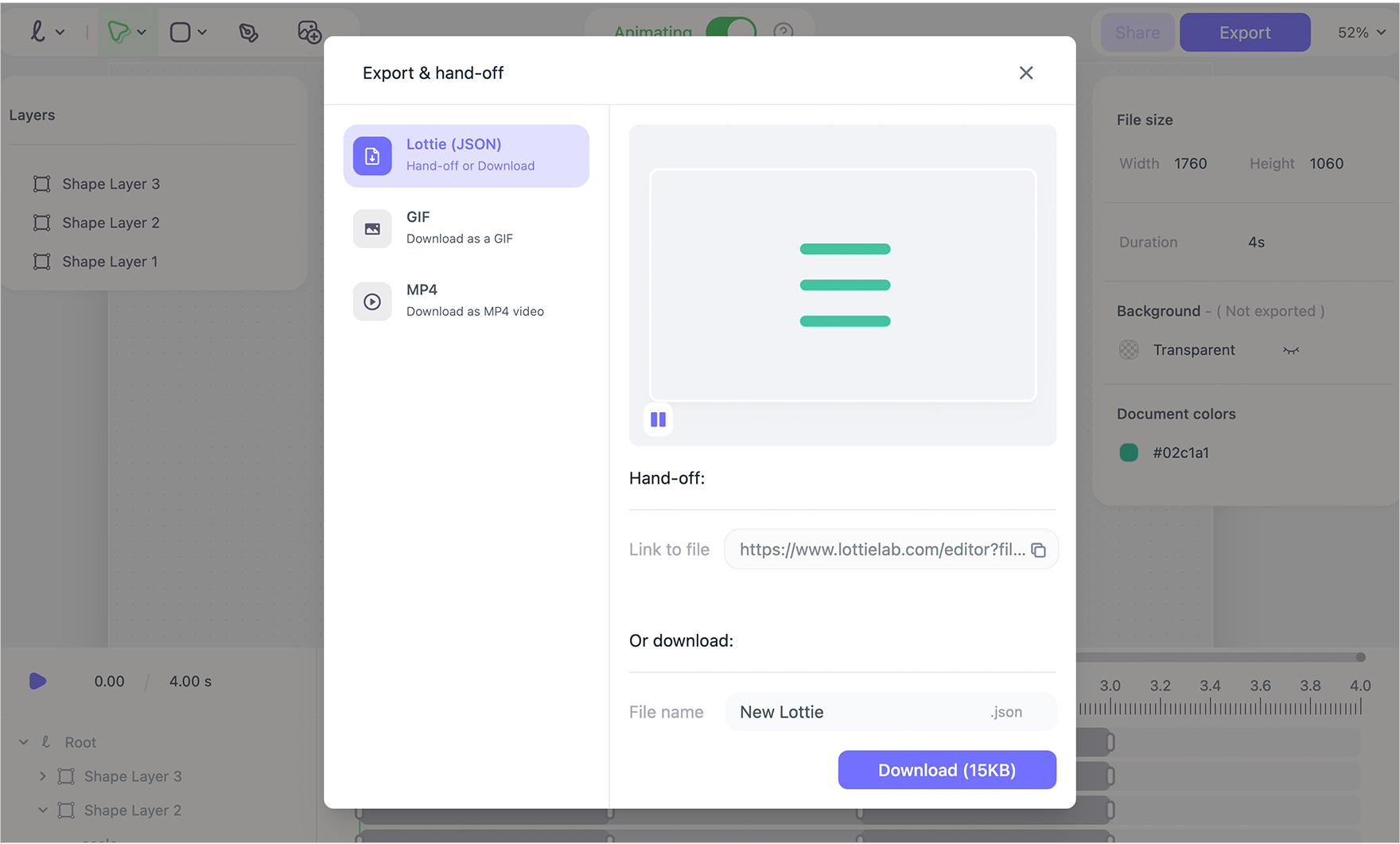
書き出しは、ウェブアニメーション形式のLottie.jsonに出力できる他、GIFやMP4で出力も可能です。
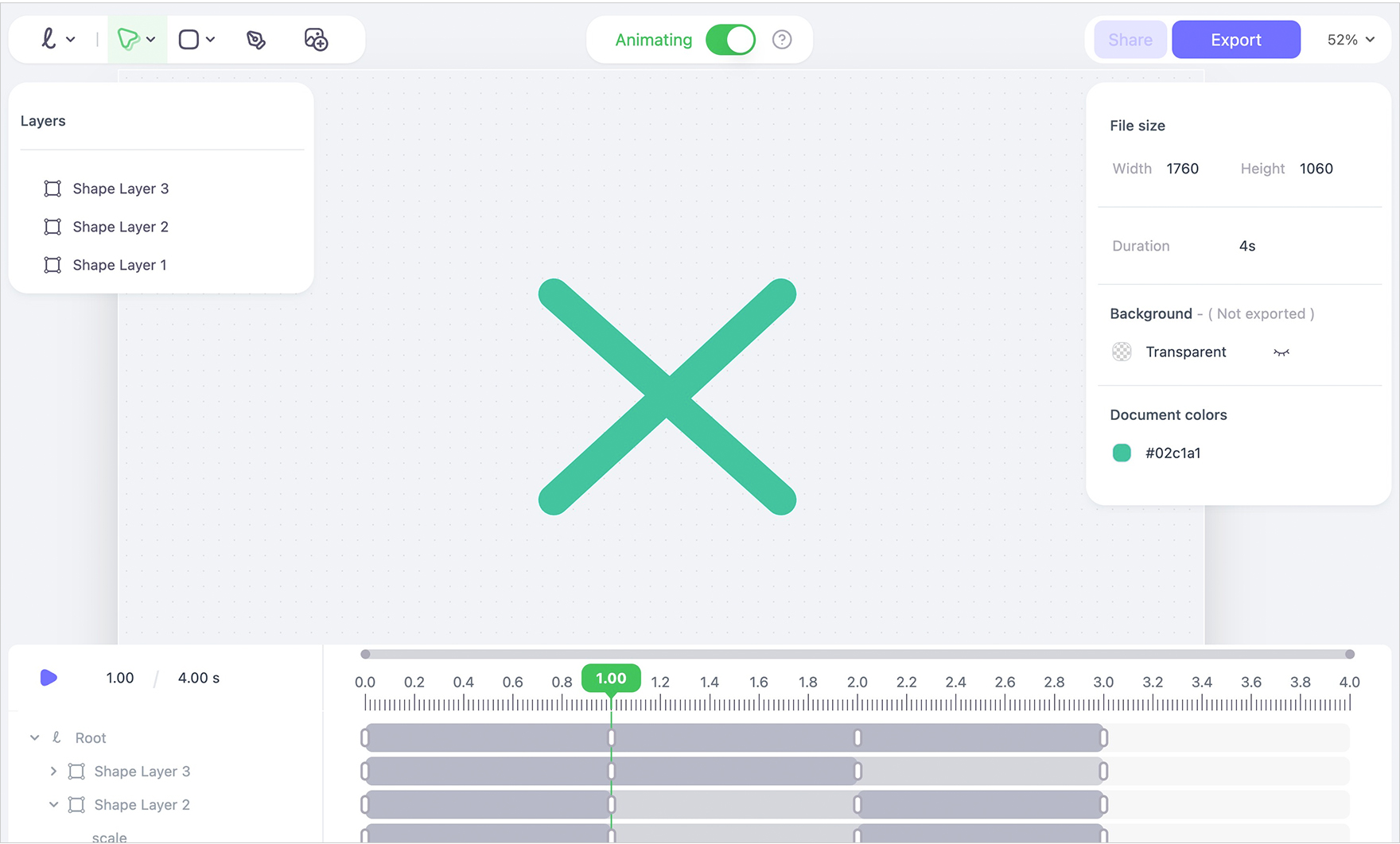
右上の「Export」をクリックし、


お好きな書き出し形式を選択すれば書き出し完了です✨

まとめ
いかがでしょうか。
アイコンだけではなく、SVGやfigmaで作成したイラストなども動きを付けることができます。

After Effectsの使い方がわからない…学習ハードルが高そう…と思っている方でも「Lottielab(ロッティーラボ)」であれば、操作UIがとってもシンプルなので、簡単にアニメーションを作ることができます。
これまでアニメーションに対して、難しいと感じていた方はこれを機会に挑戦してみませんか。