ブログ
lazysizesについて学ぶ

初めまして、3月からEVOWORXでお世話になっています、 tabata です。
未経験入社の新人エンジニアなので、先輩方のような技術的なことは書けませんが、
日々の学びをこの場をお借りしてアウトプットしていけたらなと思います。
よろしくお願い致します。
今回は、画像の遅延読み込みに関してメモ✏️していきたいと思います。
そもそも遅延読み込みとは?
画像を遅れて読み込ませる方法。
ユーザーがページを訪れたタイミングで全ての画像を読み込むのではなく、
ユーザーがスクロールをするのと同時に画像の読み込みを実行していきます。
これによって、ファーストビューの表示速度や、最後までページを閲覧しなかった際に、
無駄な画像の読み込みをせずに済むことができます。
遅延読み込みの方法
こんなにあるんですね!
中でも、今回はタイトルにもあるように、lazysizes についてまとめていきたいと思います!
lazysizes の特徴
- jQueryなどのフレームワークに依存しない
- レスポンシブに簡単対応
- 軽量である
- 画像以外に、iframeやウィジェットなどのスクリプトにも対応
Step1. 使い方を知る
GitHub よりzipをダウンロードしてきます。
zipを解凍したら、lazysizes.min.js または lazysizes.js を読み込みます。
<script src="js/lazysizes.min.js" async=""></script>
表示したい画像を data-src="" に、ダミー画像は src="" にそれぞれを指定します。
最後に、class名に lazyload と付けます。
<img class="lazyload" data-src="img/image.png" src="img/dummyImg.png" alt="">
これだけで画像の遅延読み込みをさせることができます。
とても簡単ですね!
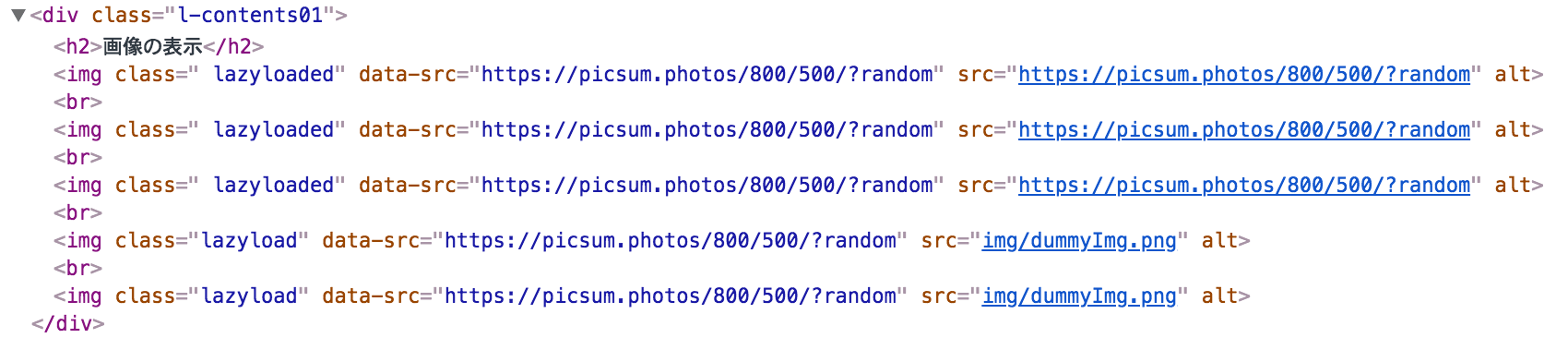
少し説明を加えると、
ページを表示した時点で既に表示されている画像に関しては既にclass名が
「lazyload」から「lazyloaded」へ変更されており、
data-src属性 で指定した画像が src属性 へ変更されているかと思います。
そして、まだ表示されていない画像に関しては元の記述のままになっています。

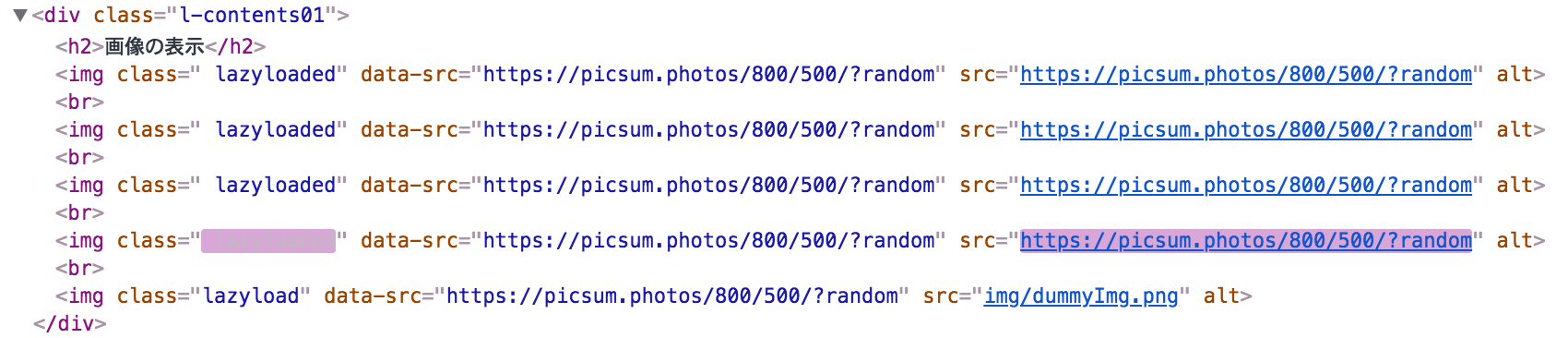
下にスクロールしていくと、、、

このように画像の読み込みをしてくれます。
Step2. ウィンドウサイズによって画像を切り替える
次にレスポンシブに対応し、かつ、画像の切り替えを行いたいと思います。
画像の切り替えは picture と source を使用します。
source にはPC、SPそれぞれに media="(max-width: )" を指定します。
<picture>
<source media="(max-width: 768px)" data-srcset="img/image_sp.png">
<source media="(max-width: 1280px)" data-srcset="img/image.png">
<img class ="lazyload" data-src="img/image.png" alt="">
</picture>
※IEなど、pictureタグに対応していないブラウザでは picturefill などを使う必要があります。
DEMO
まとめ
今回は画像の遅延読み込みに関して勉強していきましたが、自分なりに理解できたかなーーと思います。
私はどうしてもやる前に難しそうだなーと思ってしまうところがあり、
(特にjsとかは苦手意識が高いです。。。)
後回しにして、なかなか手が出せなかったりします?
ですが、これからは、
- とりあえずやってみる
- わからなかったら聞く
- 理解できたらなるべく文章にしてまとめる
を大切にして地道に頑張っていこうと思います‼️
最後までありがとうございましたー???
参考サイト
http://oxynotes.com/?p=10810
https://wemo.tech/207
https://qiita.com/tkhr/items/4b5e7f2a384dc4fccb20