ブログ
日本語がすてきなWebサイト

英語がガツン!と使われたかっこいいサイトもたくさんありますが、日本語の魅力をいっぱいに引き出したサイトも良いですよね。和文フォントの選定を中心に、コピー・デザイン・アニメーション、トータルで素敵だなと思うサイトを探してみました。
筑紫新聞明朝


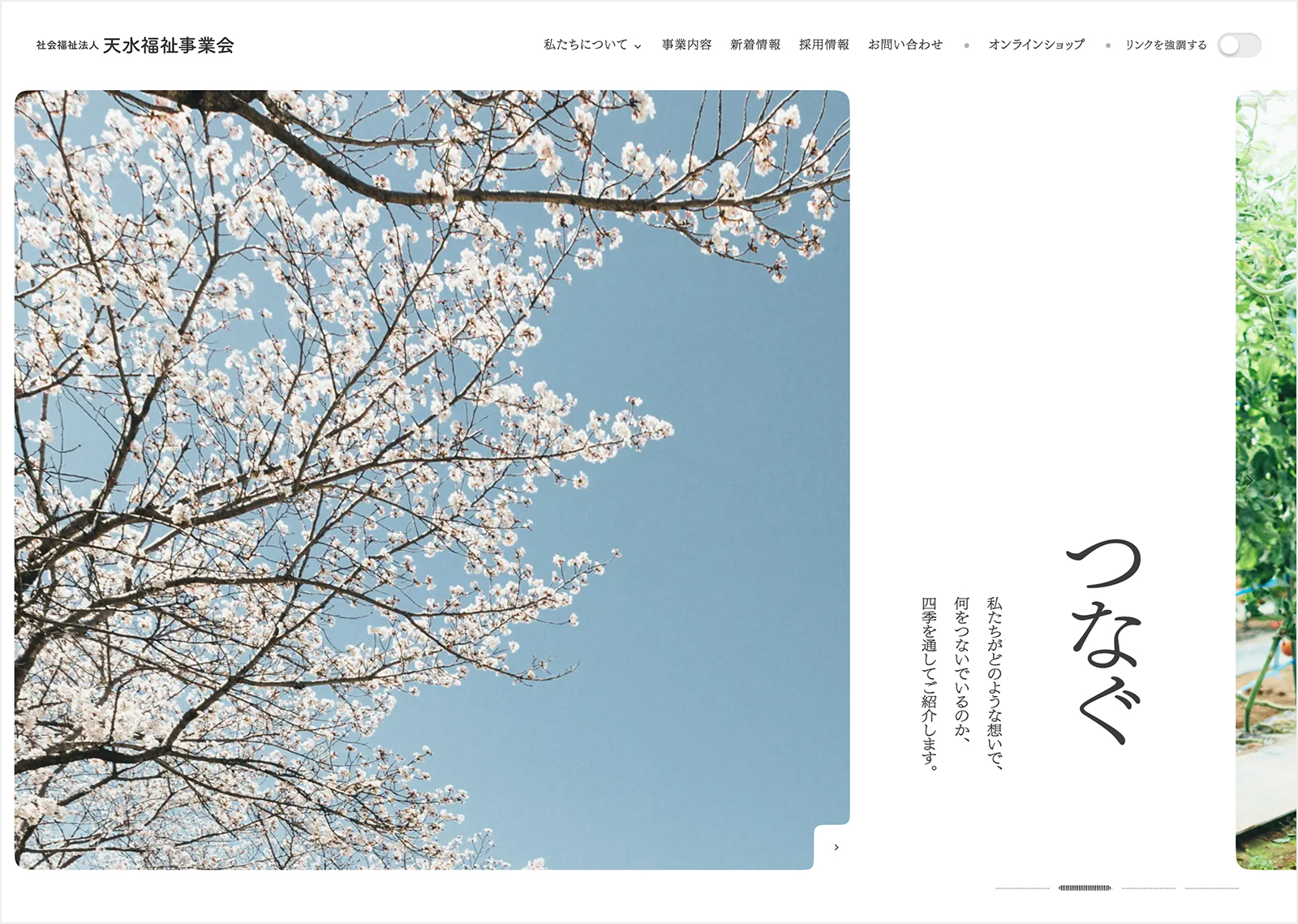
社会福祉法人 天水福祉事業会
筑紫新聞明朝をふんだんに使用したサイト。このサイトは英語のあしらいがひとつもないです。洗練されていて、コピーがしっかりと脳に届く感じが好きです。この扁平した新聞書体、そして縦組み、グッときます。アイコンなど、全体的に華奢なフォルムで統一されており、隅々のこだわりに尊敬します。ちなみにLUMINEも同じフォントですね。
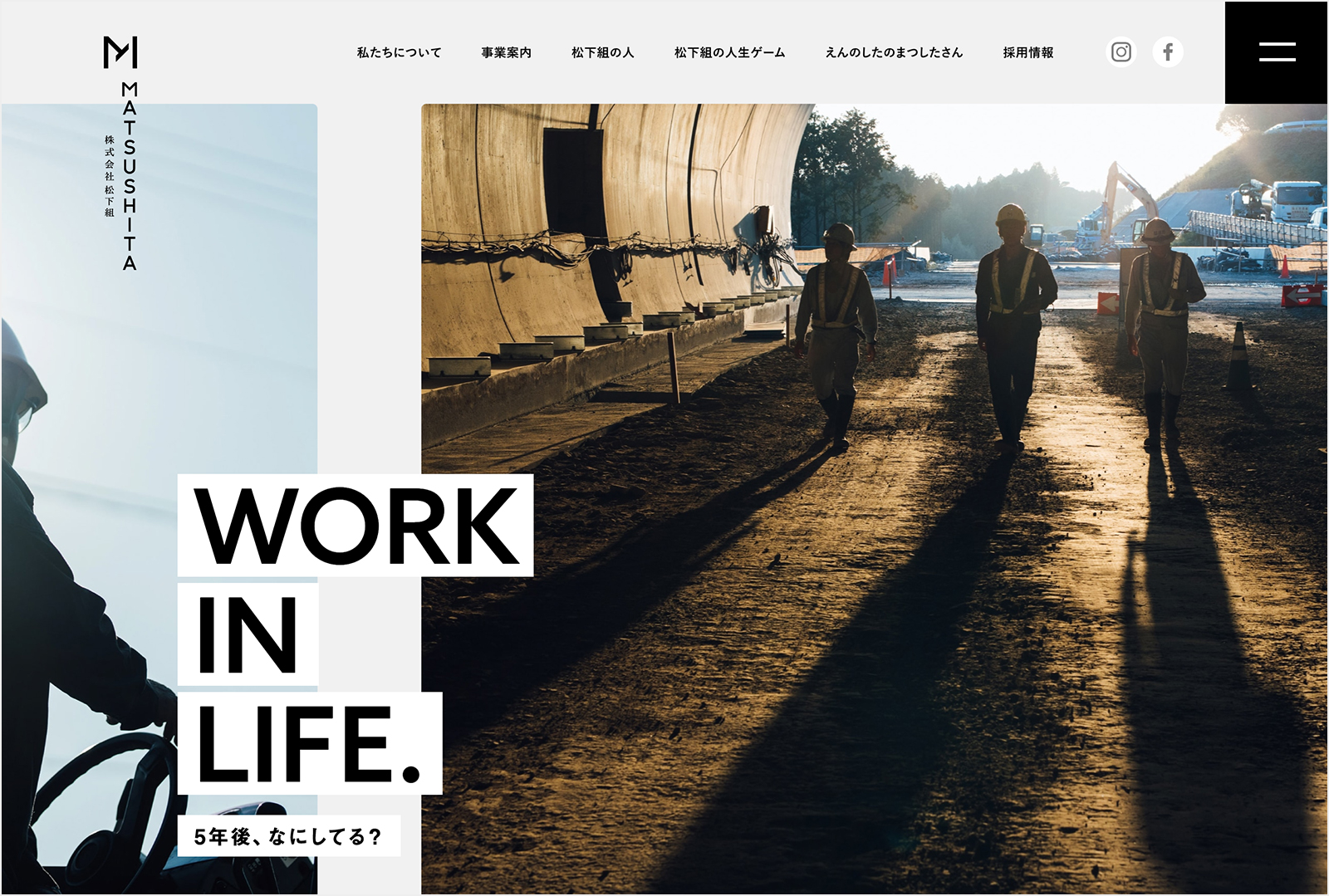
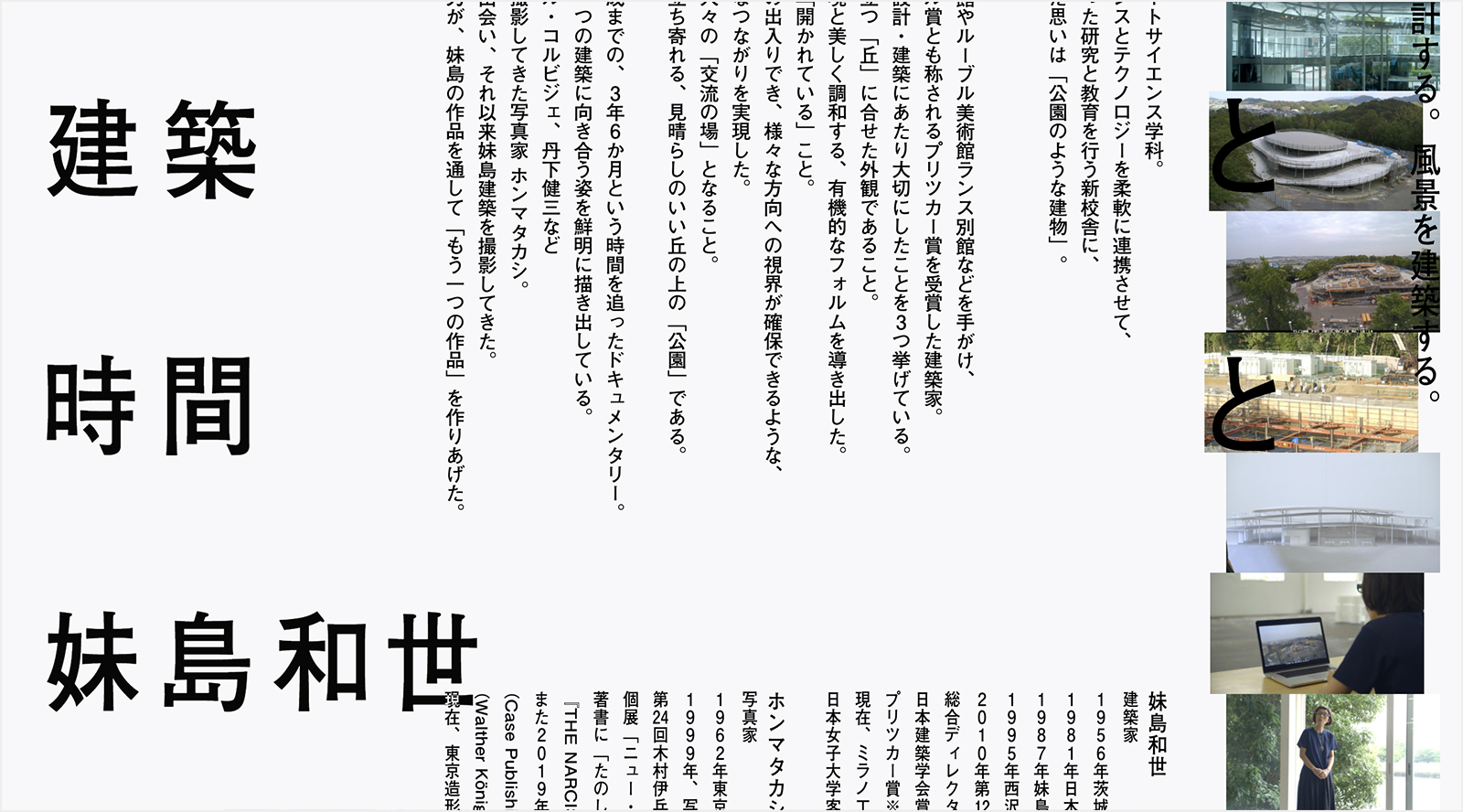
見出ゴMB31


最初の見出しで見事に心を奪われてしまうデザイン。見出ゴMB31、安定感ありますね。紙面のようなデザインでありながら、センスのある動きやアニメを展開しています。「紙っぽいレイアウトなのにめちゃくちゃWEBっぽい」両方の良いところを持ち合わせたサイトだなと思いました。
Noto Sans JP


O-DRIVE powered by 追手門学院中・高等学校探究科
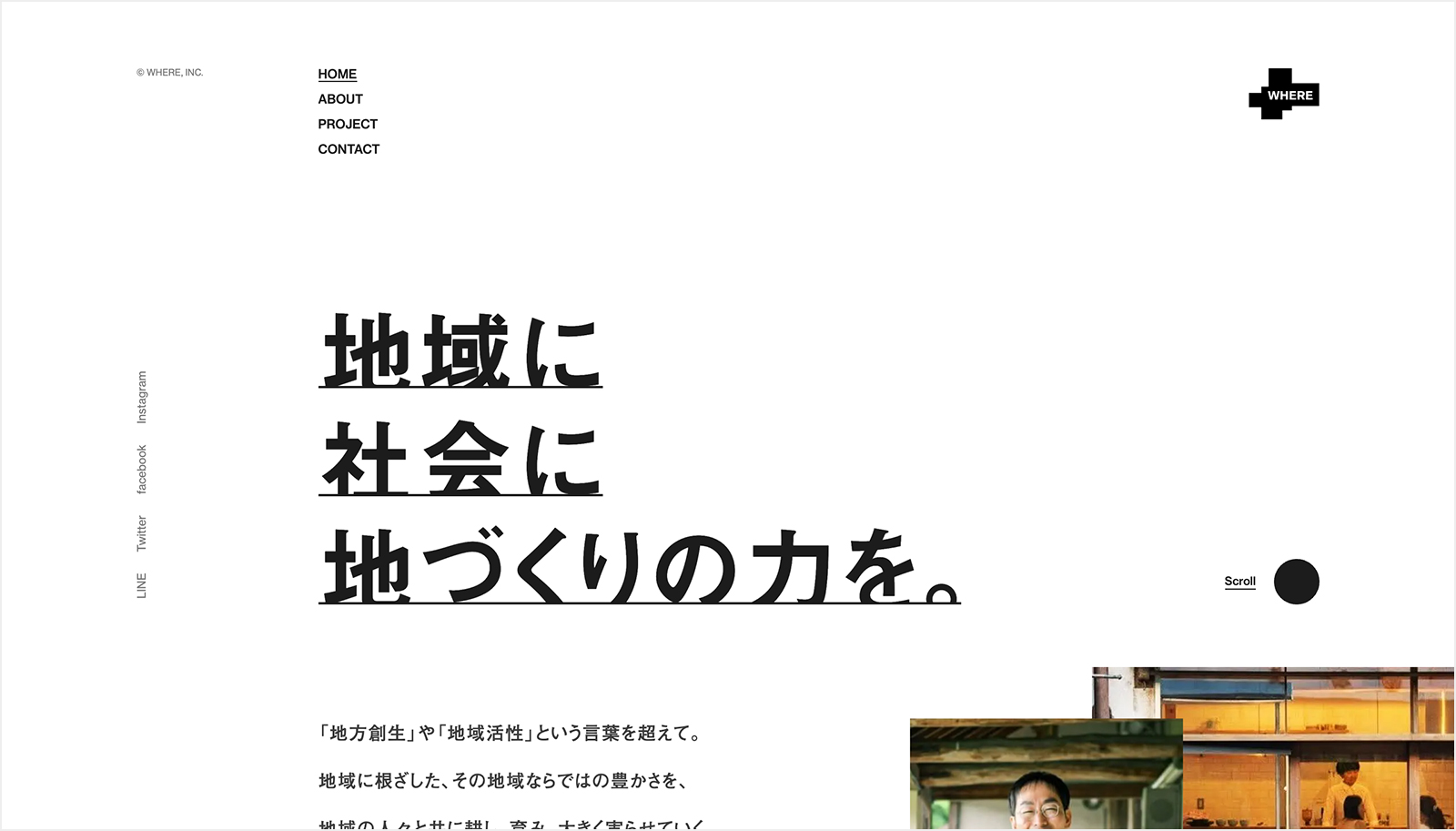
社内のデザイナーで話題になったサイト。「この文字詰とサイズ感、なかなか出来ないよね(笑)」力強いフォントの使い方がサイトのトンマナをがっちり作ったデザインです。Noto Sansは定番で使うwebフォントですが、こうやって使うと全然印象が違いますね。
游ゴシック体


游ゴシック体とイラストがマッチしたサイト。游ゴシック体のおかげで、かわいいけどかわいくなりすぎない、親しみやすいけどきちんとしている、ちょうど良いところを捉えているのかなと思いました。雑誌や広報誌をそのままWEBに落とし込んだようなデザインで、懐かしさや温かみが感じられます。
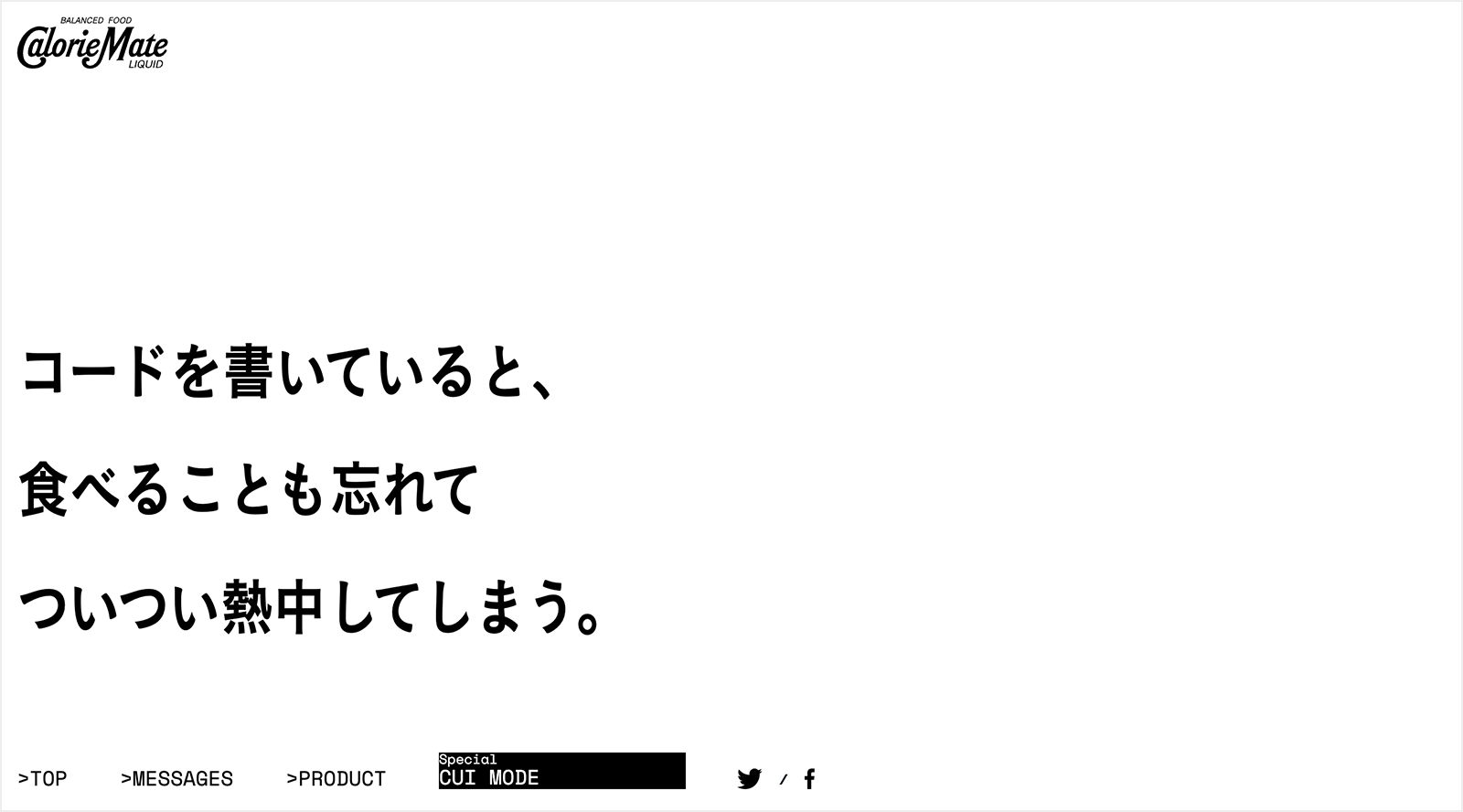
こぶりなゴシック


こぶりなゴシックを愛でたくなるデザイン。テキストが読み込まれるアニメーションが、さらに文字の存在を引き立てます。エンジニアさんにとっても刺さるサイトですね。
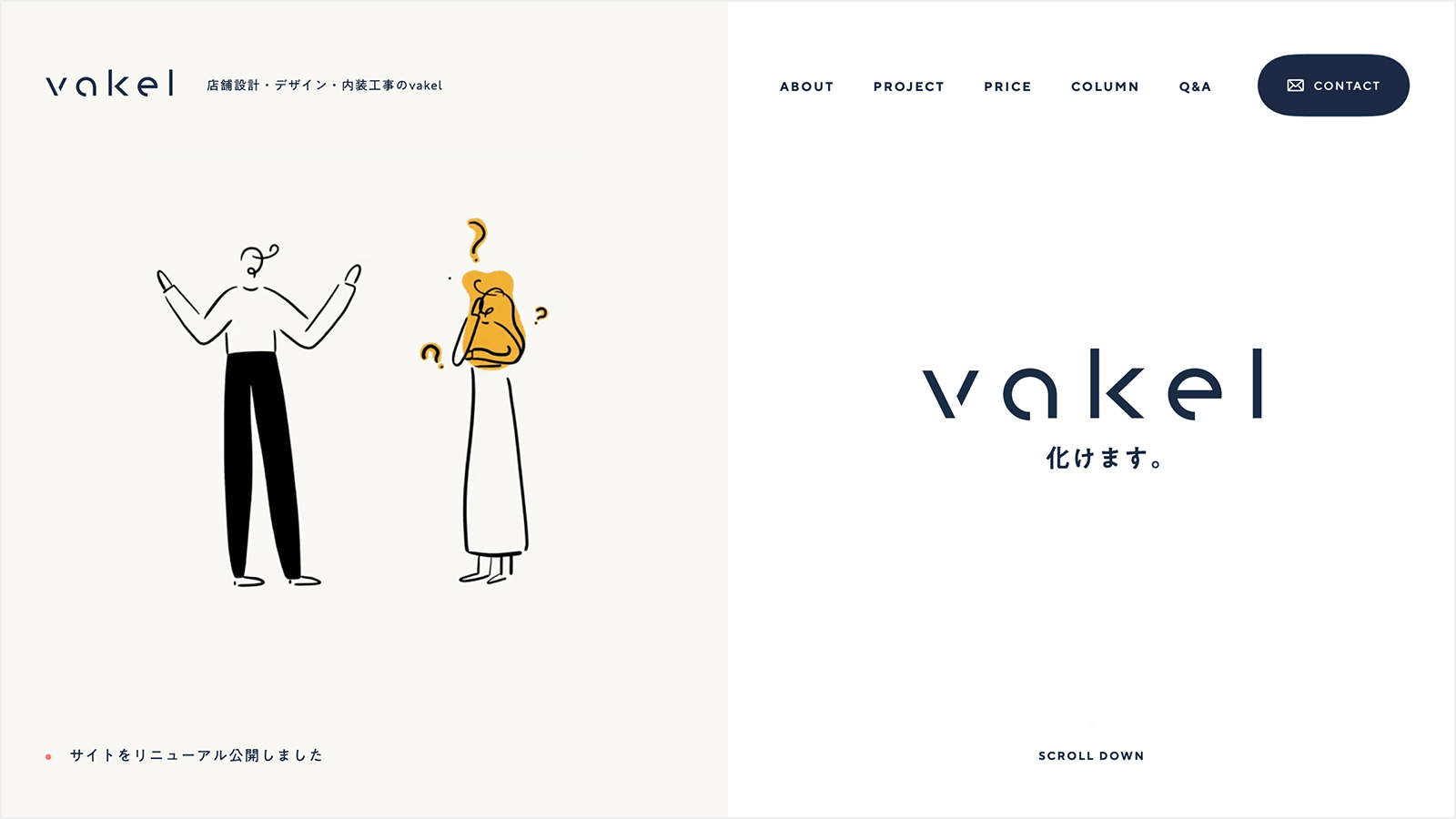
A1ゴシック


シンプルなコンセプトと、コピーが魅力的なコーポレートサイト。ぬるっとしたアニメーションと、A1ゴシックの墨だまりの形状が連動していて、まとまっているなと思いました。サイト全体的に堅くない丁寧なコピーで、フォントと相まって信頼感が生まれています。頼みたくなります。
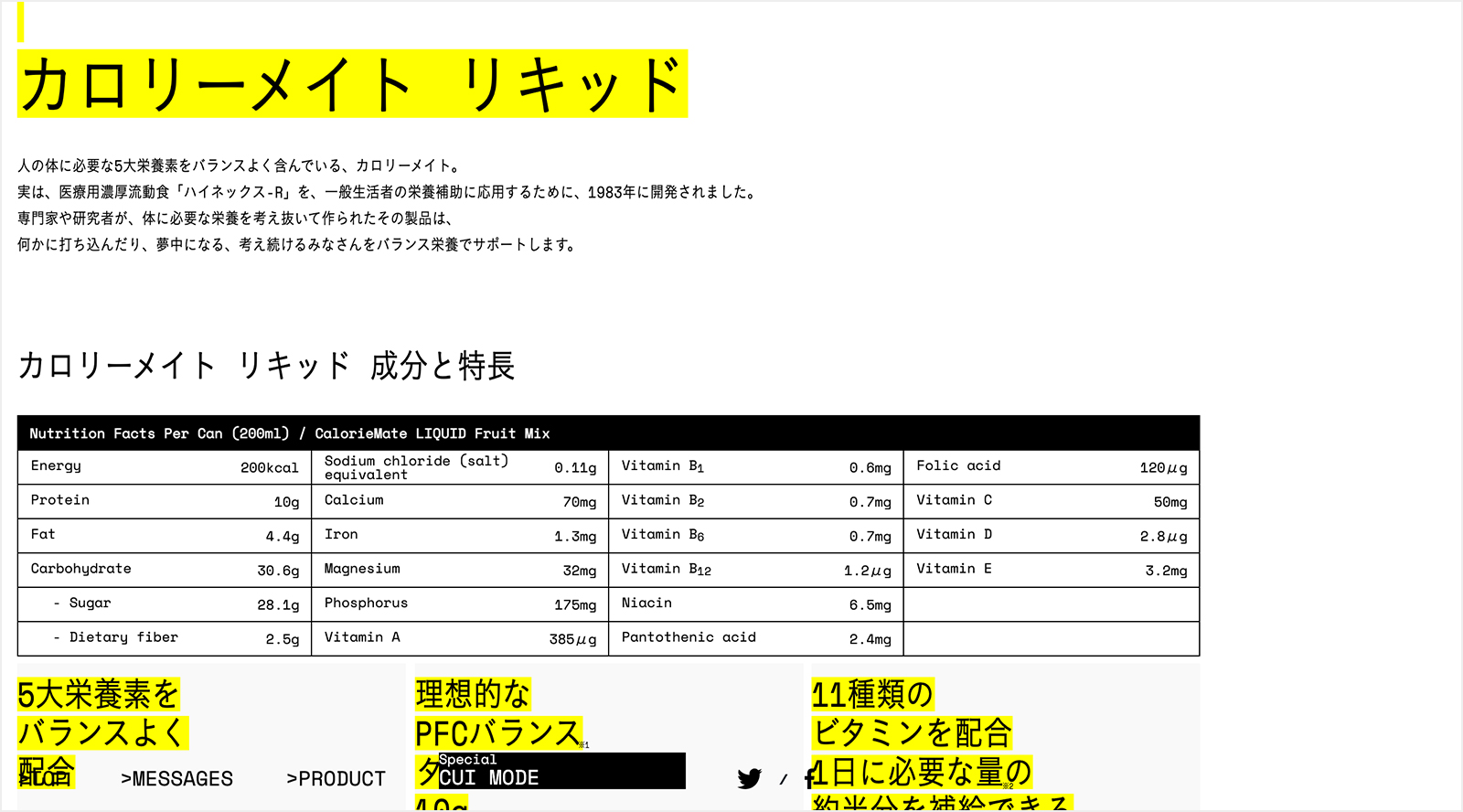
太ゴB101


日本人に生まれてよかったと思うデザイン。笑 もはやパンフレットではないかと思うようなサイトですが、綺麗にWEBとしてレイアウト構成が行き届いていて、すごい。追従するタイトルがかっこいいです。
まとめ
以上、日本語がすてきなWebサイト(個人的趣味全開)でした。
和文フォントを特徴的に使うと紙っぽさが出るなと思いました。プラス、WEB特有のアニメーションだったり写真の切り替わり・パララックスなどでより一層印象的なサイトになると思いました。勉強になります!