ブログ
没入感がすごい!イマーシブなWebサイト

こんにちは、デザイナーの松井です。
私たちのようなwebサイト制作に関わる者にとって、インスピレーションを求めwebサイトを巡ることは日々の習慣となっています。近年特によく見かけるインタラクティブなサイトの中から、今回は個人的に特に興味を引かれた没入感のある体験が魅力的なwebサイトをピックアップし、それぞれのサイトがどのようにユーザーを魅了しているかを紹介します。
NASA Eyes on the Solar System

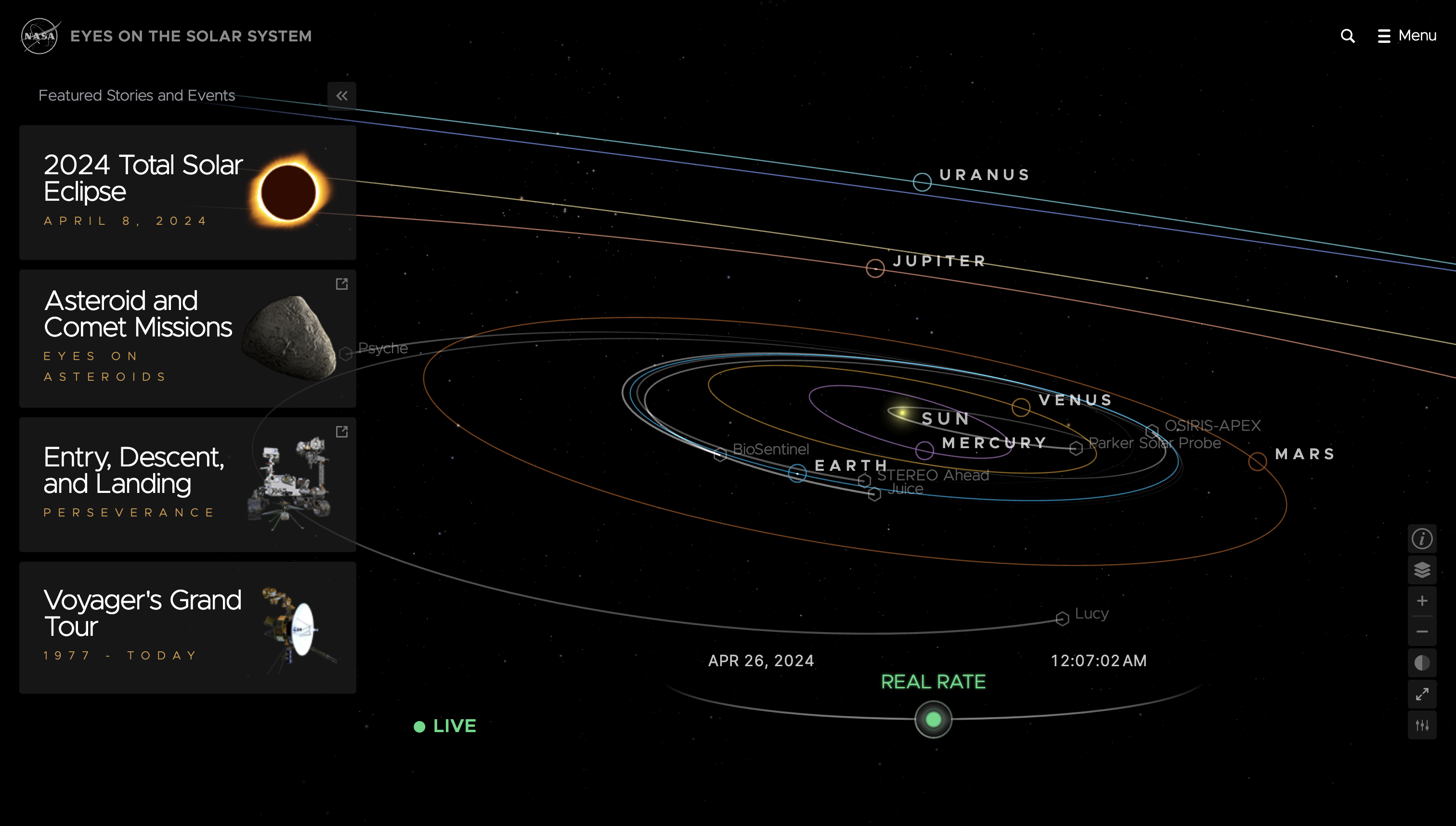
NASAが提供している、太陽系のシュミレーションビューサイト「Eyes on the Solar System」。
ユーザーは日時を指定して太陽系の様々な位置を探索でき、惑星や月、宇宙船の軌道をリアルタイムで追跡することが可能です。
宇宙のダイナミックなビジュアルを高解像度の3Dモデルで再現していますが、非常にロード時間が短く、スムーズかつ直感的に操作できるよう設計されています。
宇宙空間を自由に探索しながら様々な宇宙の知識を得ることができるため、火星に着陸してみたり、1979年に遡って木星での火山活動の発見したり、2024年の皆既日食の軌道を確認したりと、時空を超える体験が楽しめるようになっています。
CHOONSIK’s DIARY

カカオトークのキャラクター、チュンシクと絵日記ツアーを楽しめるサイト「CHOONSIK’s DIARY」。
チュンシクの飼い主であるライアンは、週末はあんなに幸せそうなのになぜか月曜日になると元気がなくなります。チュンシクと一緒にその謎を解明すべくライアンの1日を観察してみましょう。
ノートに描いてあった絵がCGアニメとして動き出したり、日記の時間帯に合わせて色味が夕焼けや夜に変わっていきながら、サウンドも落ち着いていったり、メインストーリー以外にも隠された可愛らしい仕掛けがあったり、ストーリーの最後にはステッカーのプレゼント(本当にダウンロードできます)まで、ユーザーを色々な角度から楽しませてくれるサイトです。
個人的には、お風呂での戦闘シーンのタコさんアタックの優しさに注目してもらいたいです。
Active Theory

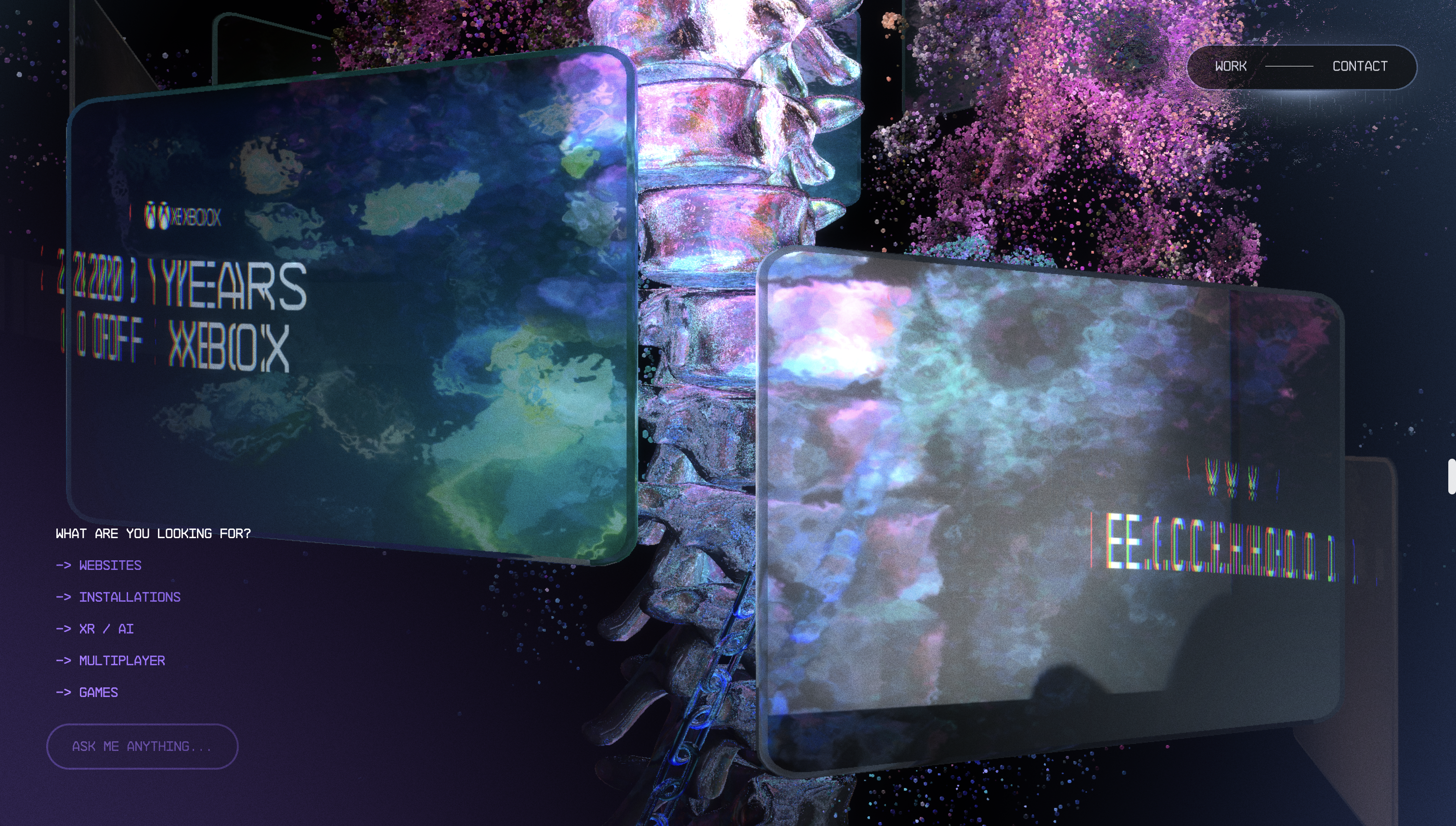
クリエイティブエージェンシーActive Theoryのコーポレートサイト。
デジタルアート、インタラクティブデザイン、VR体験など、デジタル技術を用いて創造的なビジュアル体験を提供できる会社ということが一目でわかる、先進的・革新的なデザインが特徴的です。サイト全体で光のエフェクトが使われ、高度なグラフィックとアニメーションが技術的な専門性と創造性を強調しています。
動的なインターフェースは、ユーザーの行動に応じてビジュアルやコンテンツが変化します。洗練されたビジュアルとシームレスなユーザーインタラクションが気持ちいい設計となっています。
ほとんどの操作をスクロールで完結でき、ヘッダーもフッターも見当たらないという思い切ったサイトです。
Organimo

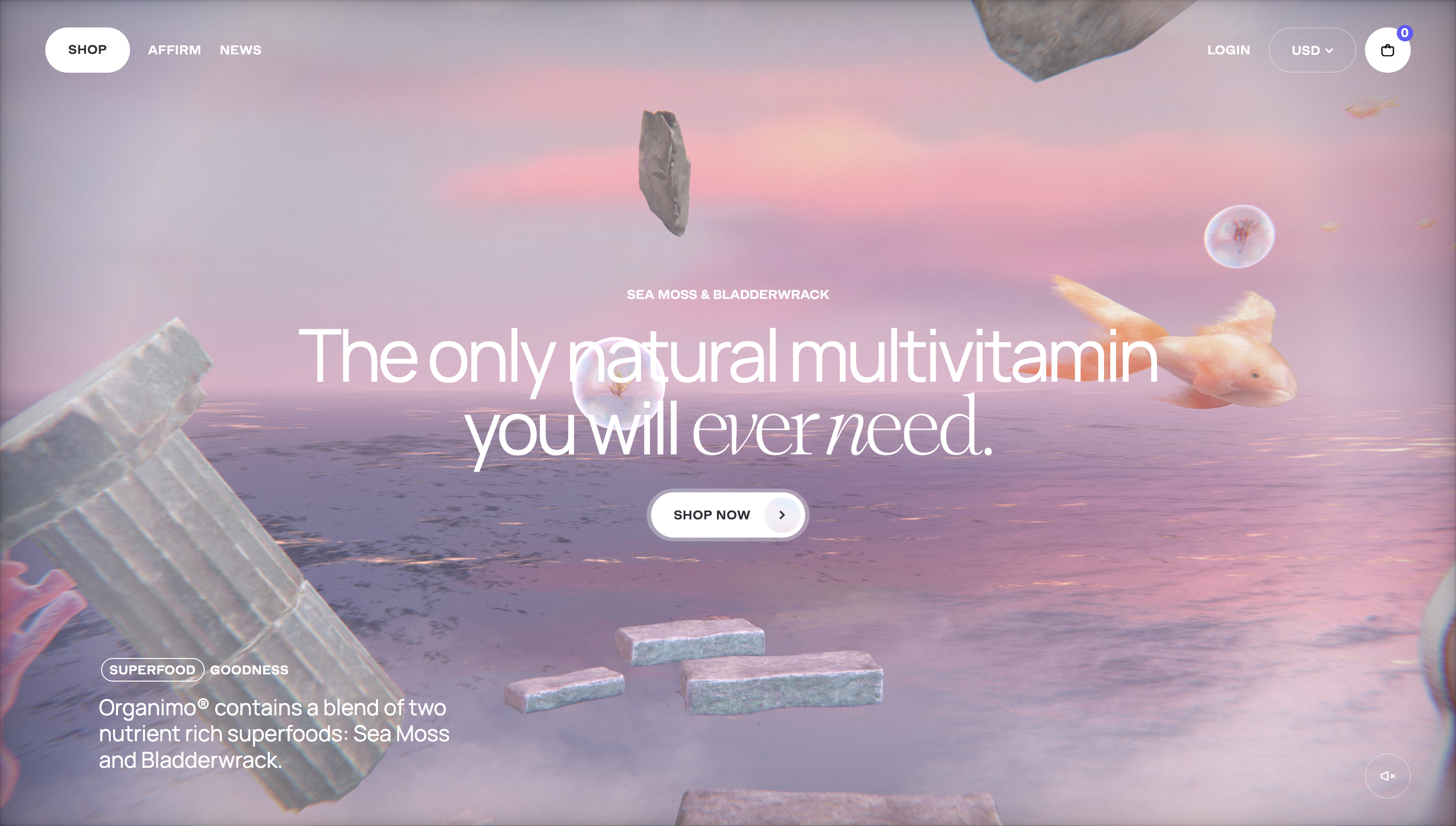
自然由来のサプリメントを通じて健康とウェルビーイングを促進する製品サイト「Organimo」。
製品の成分の一部であるカリウムやミネラルなど海洋をテーマにした落ち着いた雰囲気の幻想的な世界観がおしゃれなサイトで、自然の美しさと製品の純粋さを表現しています。
浮遊するオブジェクトや魚など、無重力空間に入り込んだかのような演出や水中を散歩しているかのような映像が、この神秘的な世界観を作り上げています。海中に差し込む優しい太陽光やもやっとした霞のような雲など、ヒーリングサウンドと共にユーザーにリラックス効果をもたらしています。
Magical Reflections

仮想美術館でアート鑑賞ができるサイト「Magical Reflections」。
様々なアーティストの作品を展示しており、スクロールで館内を巡回するように作品を次々と鑑賞することができます。
よくあるリアルな美術館とは違い、天井・扉・窓が存在しないため、とても開放的な空間で、時間や周りを気にすることなく好きなだけ楽しむことができます。
絵画の中に入ることが可能で、さらに絵画の中の人物や景色を好きな角度で撮影・ダウンロードできるという体験もファンタジーチックで面白いです。
また、シンプルで直感的なナビゲーションにより、幅広い年齢層や技術レベルのユーザーが容易に操作できるようになっています。デバイスに依存せずあらゆるデバイスでのアクセスもスムーズで美しいビジュアル体験ができます。
いかがだったでしょうか?
VRゴーグルなどの没入型機器などが台頭している今日この頃ですが、ブラウザ上でもかなりイマーシブな体験ができたのではないでしょうか?体験を軸に設計されていることもあり、直感的でわかりやすいスムーズな操作やアニメーション、視覚的ビジュアル・世界観表現という点で一デザイナーとしてはかなり参考になる部分がありました。
今後もユニークで魅力的なサイトを探していきながら、日々のデザイン業務に活かせていけたらと思います。
長くなりましたが、ここまで読んでいただきありがとうございました!