ブログ
初心者でも簡単!イラストレーターで画像をはめ込んでイラストを合成してみよう!(モックアップ機能)

目次
Adobe Illustratorの新機能「モックアップ」を使って、イラストレーター初心者でも簡単に作れる、写真の形状に合わせてイラストを合成する方法をご紹介します。
1分でモックアップの作成ができるのでぜひやってみてください!
イラストレーターのモックアップ機能とは

画像の形状に合わせてベクターデータを自動で変形してくれるイラストレーターの機能です。

モックアップ機能でロゴの使用イメージや商品パッケージのイメージを簡単に作成することができます。
STEP 1 合成する画像とイラストを用意する

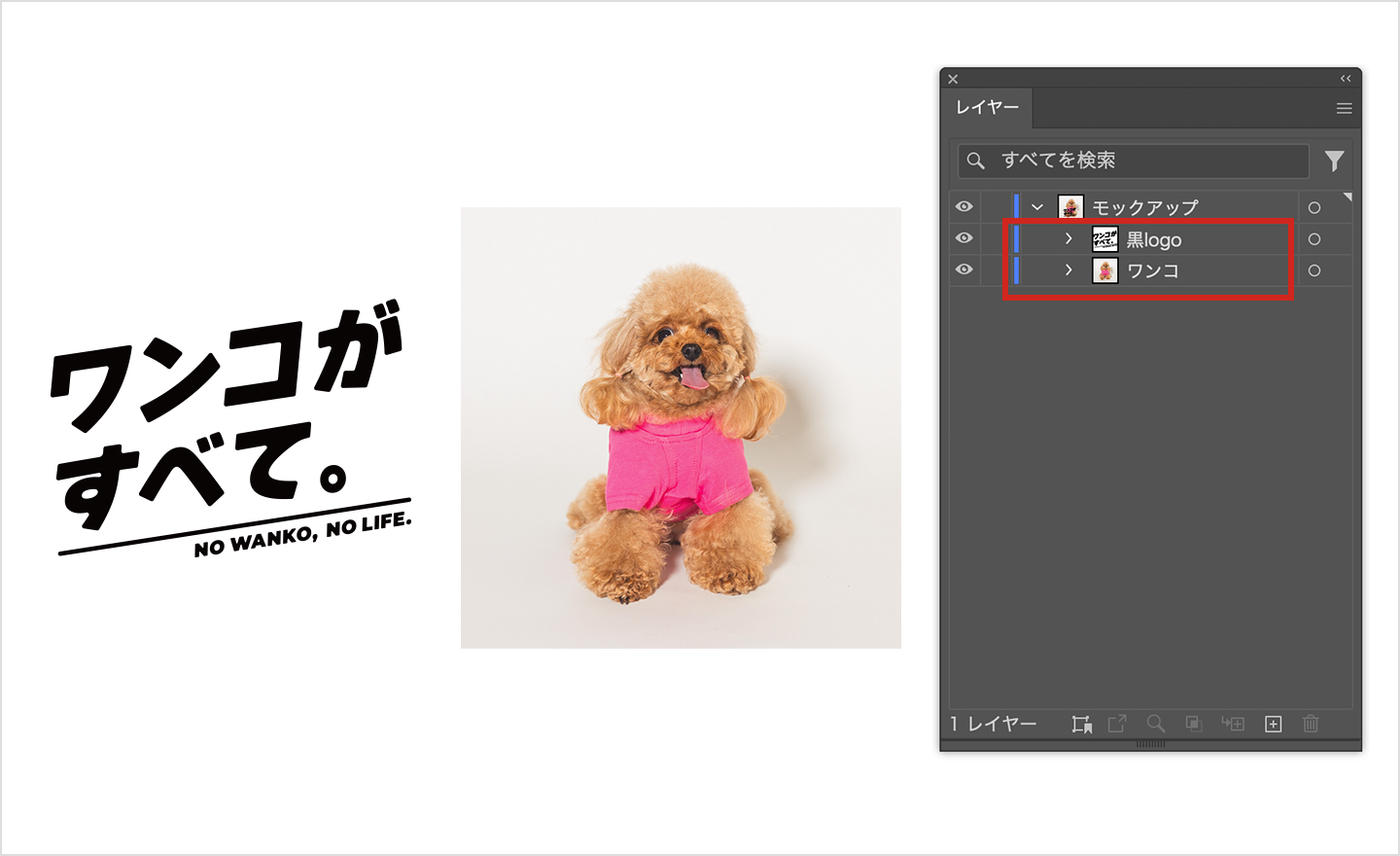
今回は左のベクターデータ(ロゴ)と右のワンコの写真を使って、ワンコ服のモックアップを作成します。
ここで注意したいのは、合成するものはベクターデータである必要があります。
そのため、写真を合成することはできません。
ベクターデータはグループ化、アウトライン化をしましょう。
まずこの2つのデータを準備して、アートボード上に配置します。
STEP 2 画像と写真を選択する

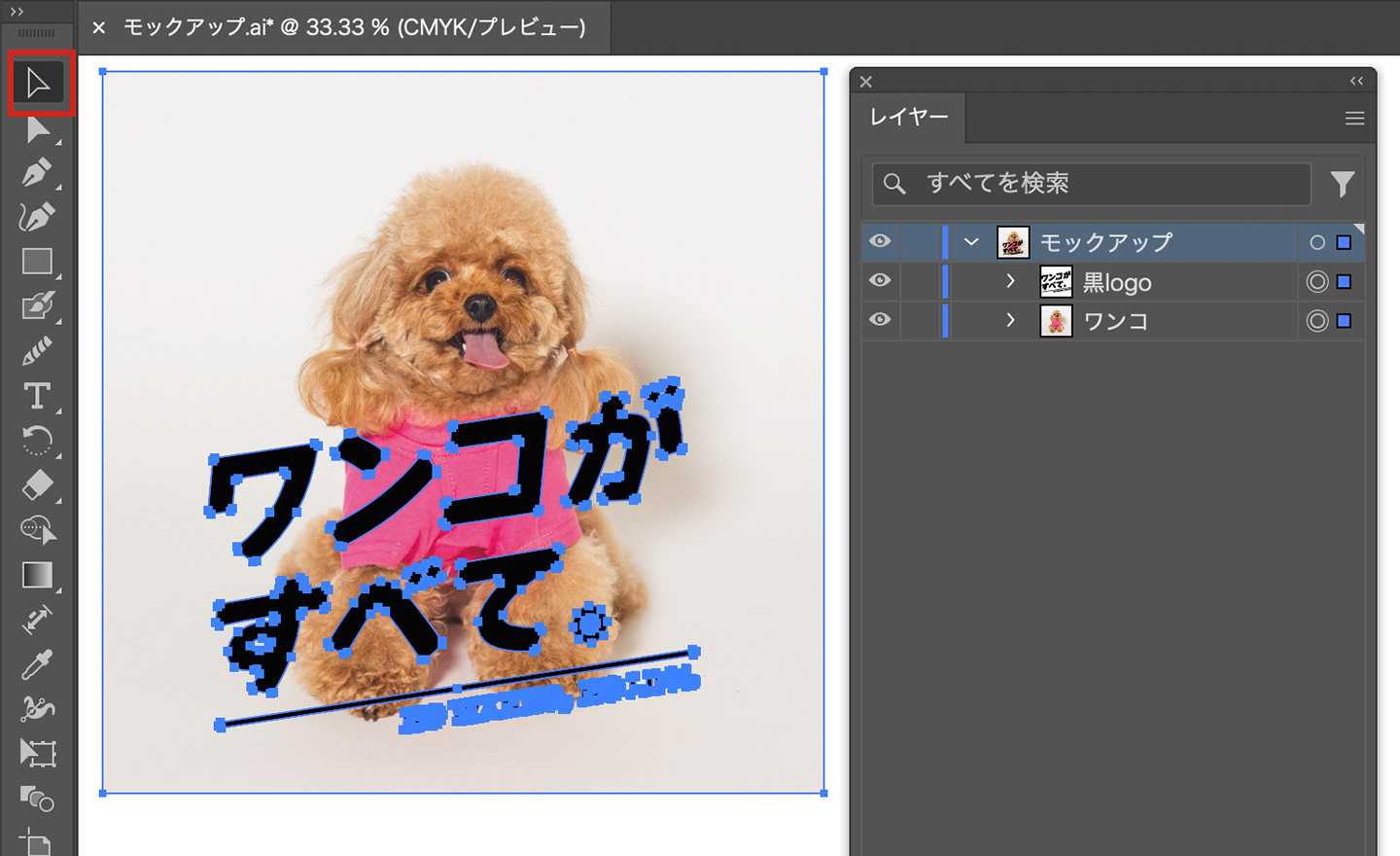
レイヤーの順番が画像の上にベクターデータになっていることを確認したら、ベクターデータを配置したい画像の上に重ねます。

配置したら、画像とイラストを選択ツールで両方選択します。
STEP 3 モックアップを適用

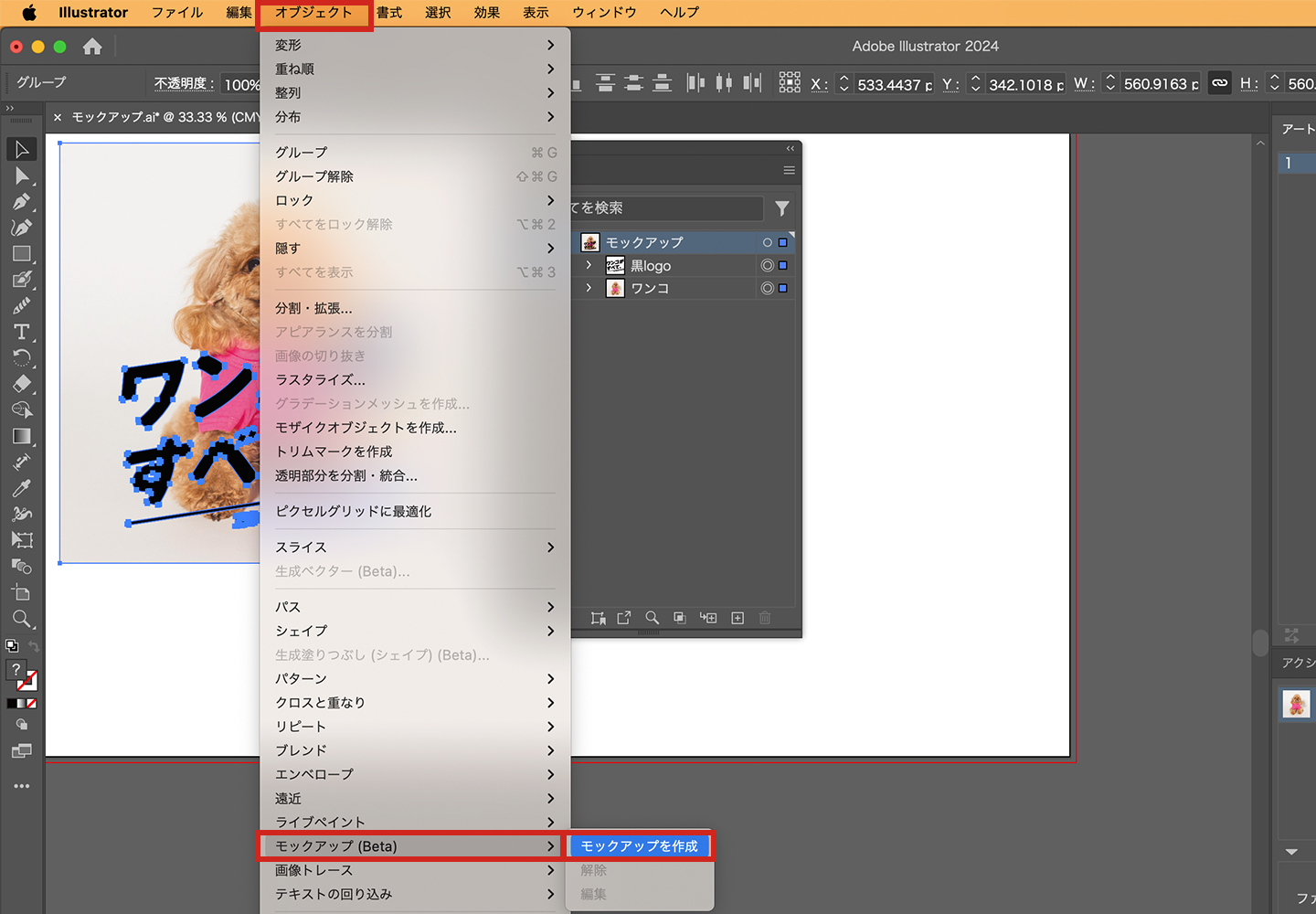
選択した状態で、上部メニュー「オブジェクト」 > 「モックアップ(Beta)」 > 「モックアップの作成」をクリックします。
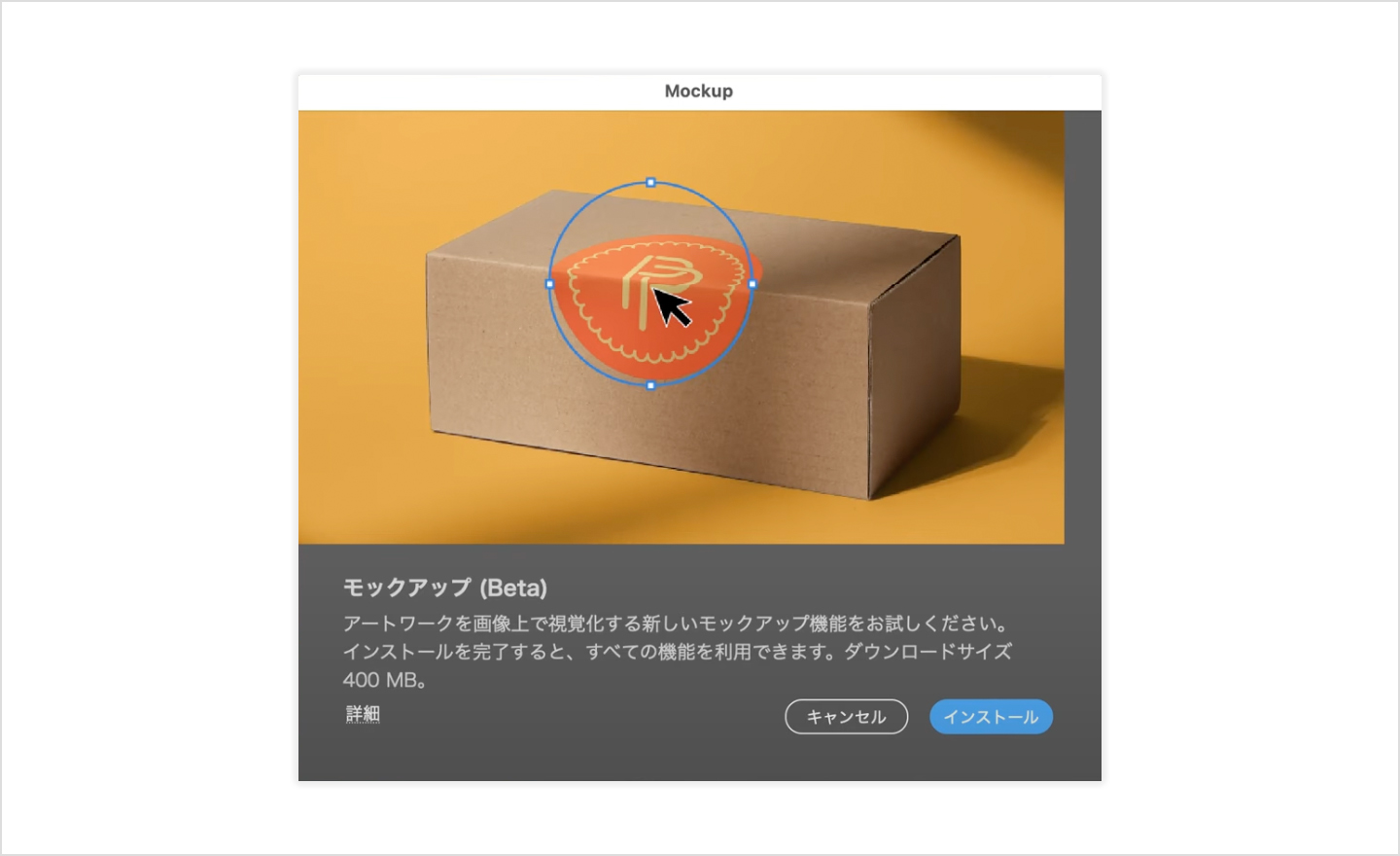
モックアップ機能を初めてつ使う人は、モックアップ機能のインストールが必要です。
以下のような画面が出ますので、インストールをしましょう。

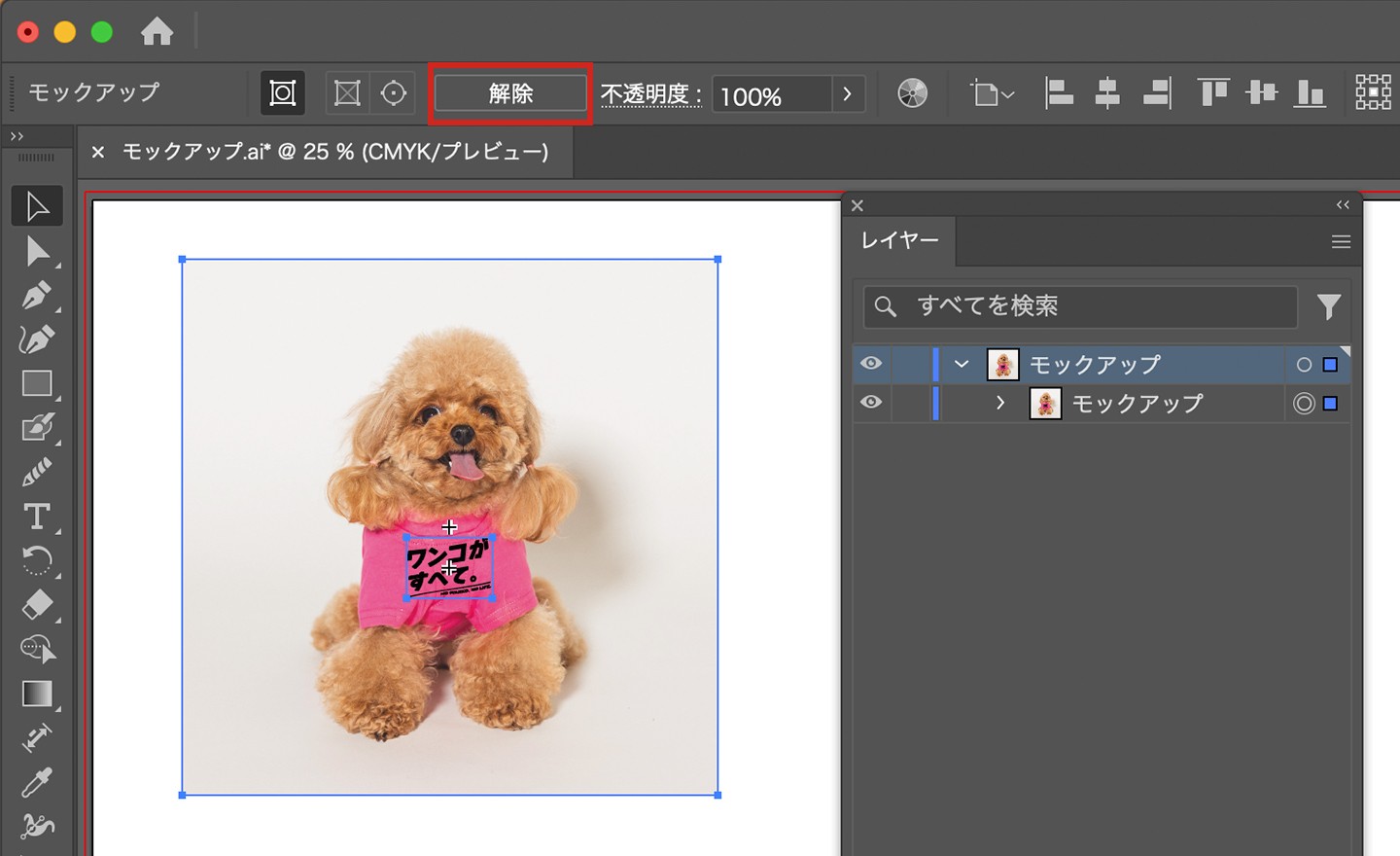
STEP 4 サイズや角度の調整

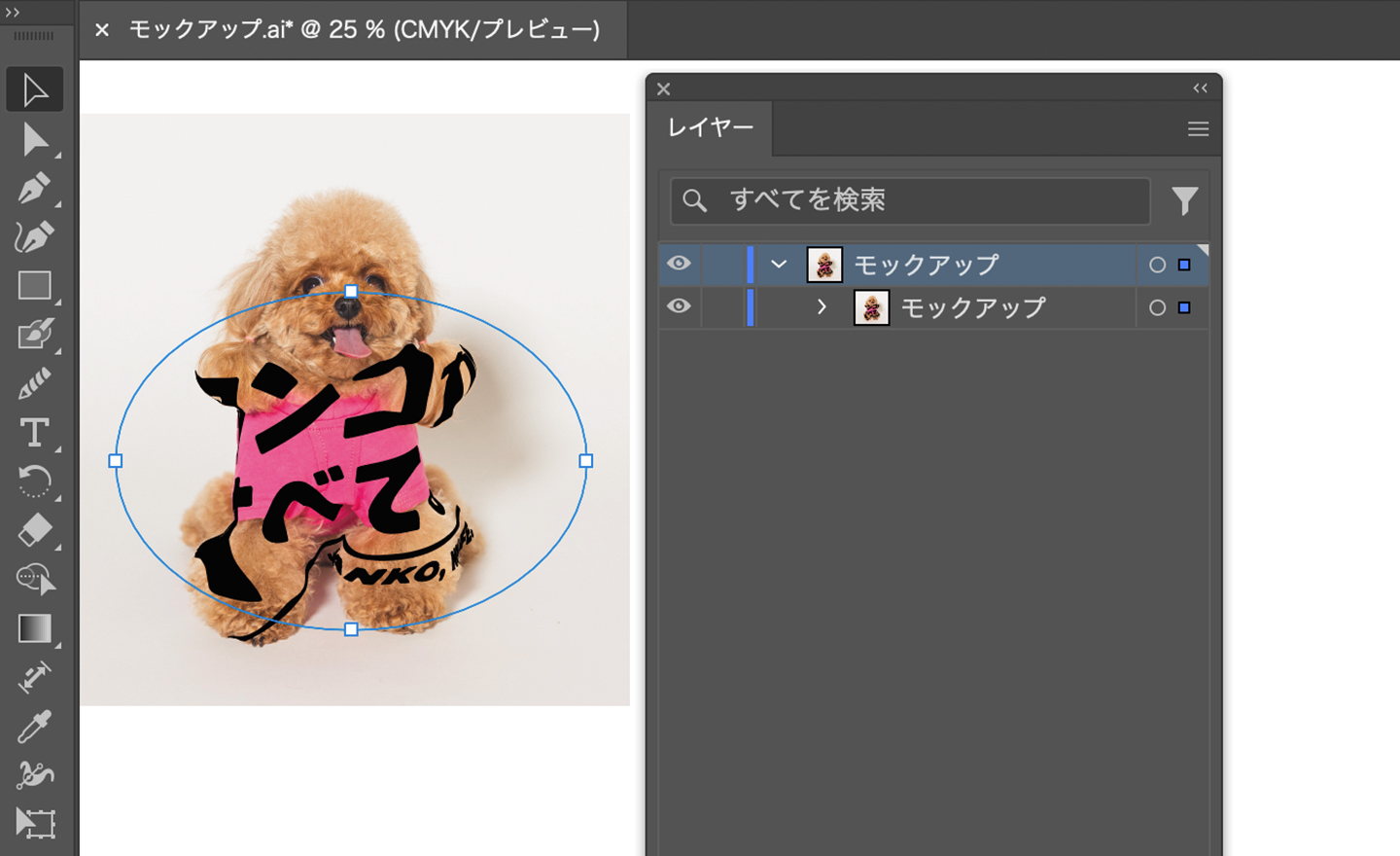
モックアップの適応が完了したら、ベクターデータに表示されるバウンディングボックスを、ドラッグして大きさや角度を変更、移動することもできます。

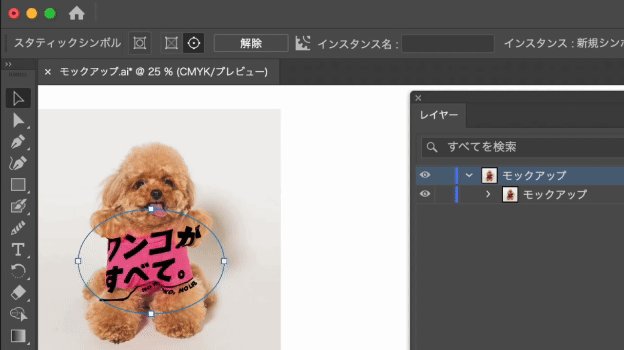
STEP 5 モックアップの完成

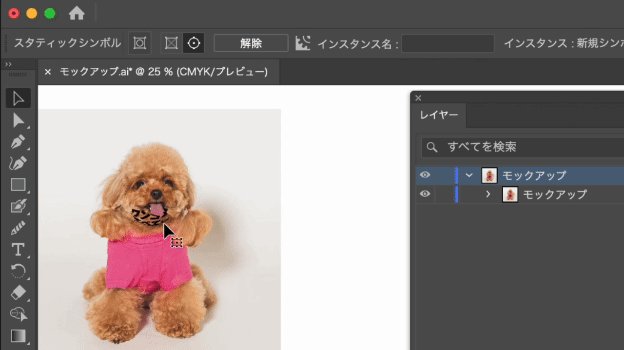
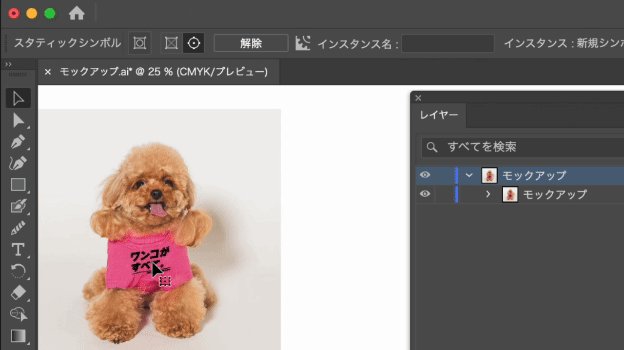
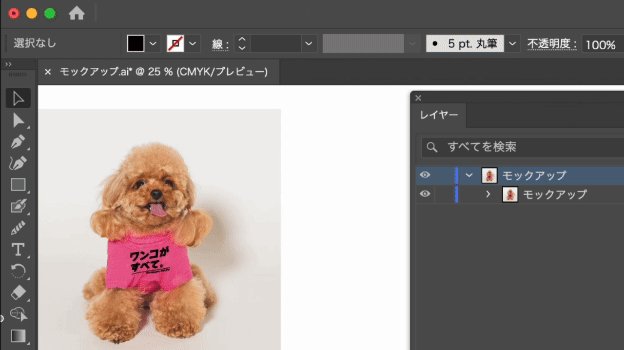
モックアップ解除方法
モックアップを選択し、「解除」クリックで作成前の状態に戻せます。

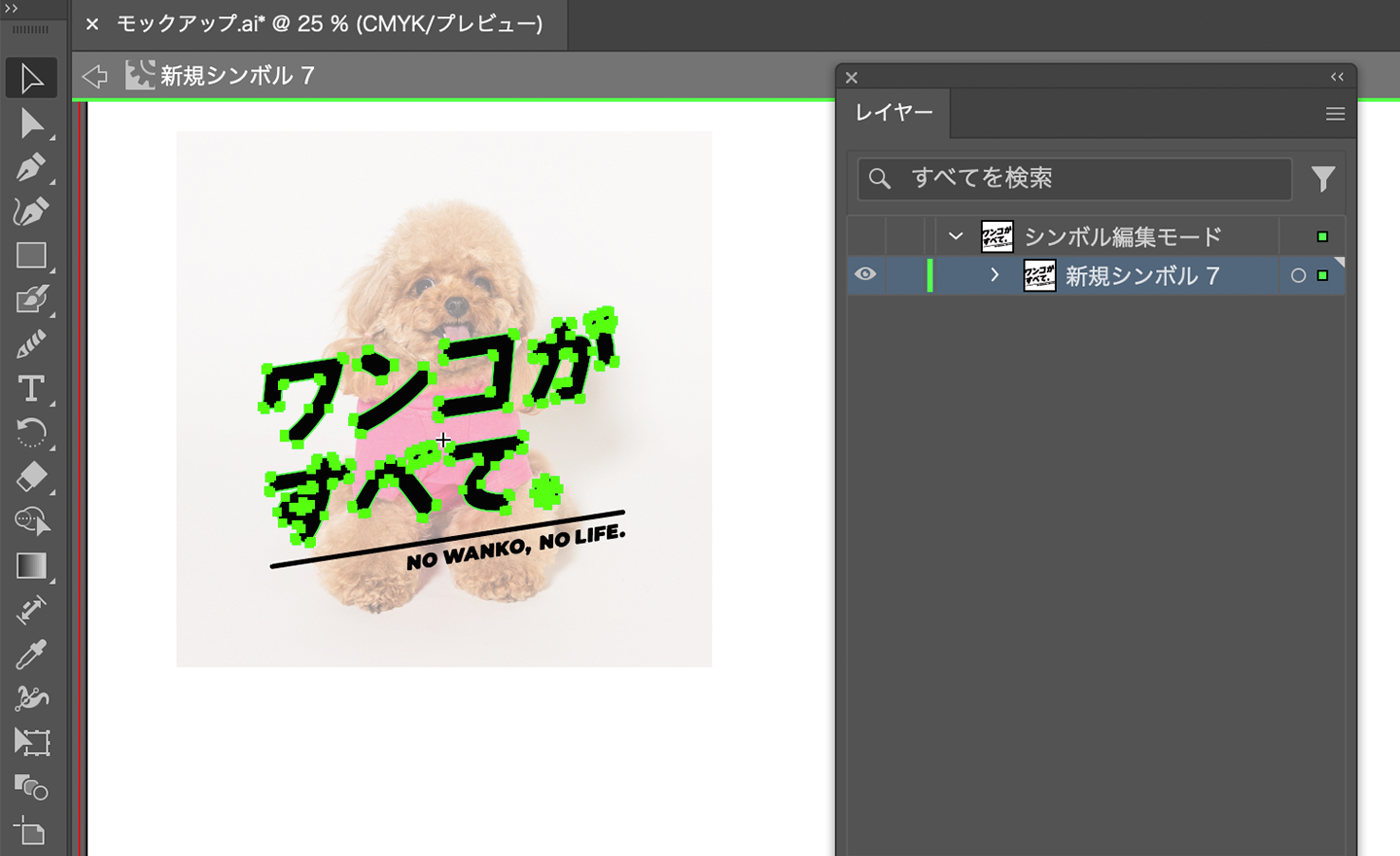
ベクターデータの色を変えたい場合
ベクターデータをダブルクリックで色を変更することができます。

もっとリアルに合成するために
ベクターデータの描画モードを「乗算」や「不透明度」を調整するとよりリアルに合成ができます。

「平らな面」であれば、イラストレーターが便利ですが、生地の質感やシワをよりリアルに再現する必要があればPhotoshopを使用したほうがよさそうです。
Adobeのモックアップテンプレートも便利!
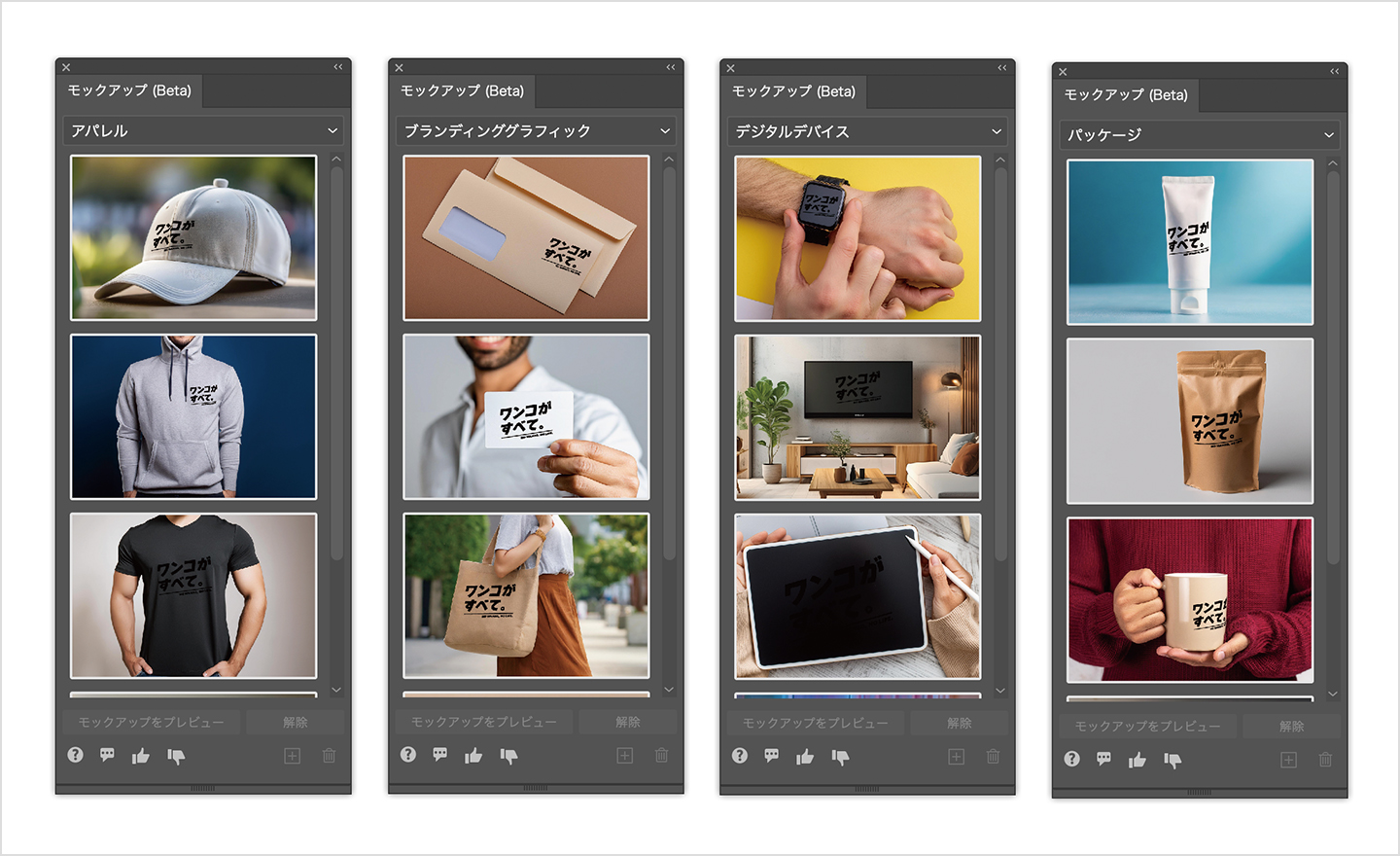
モックアップ画像がない、、そんな方はAdobeのテンプレートが便利です!

モックアップパネルから様々なテンプレートを選択することが可能です。
まとめ

いかがでしたか?
とっても簡単にイラストレーターでモックアップを作ることができました。
デザイナーの時短につながると思うのでぜひ使ってみてくださいね!
最後までお読み頂きありがとうございました!

EVOWORXでは、弊社が運営する犬メディア情報サイト【ワンコnowa】を一緒に育ててくれる方もデザイナーを募集中!
気になった方はぜひ以下リンクを覗いてみてください!