ブログ
Web制作で使える!ハイクオリティで実用的なイラストサイト

こんにちは、デザイナーの吉田です。
Web制作では、イラストを使ったサイトを作る機会がしばしばあります。EVOWORXの場合はイラストレーターさんに依頼するケースも多いのですが、中にはフリーのイラスト素材で対応する場合もあります。
素材は探せば豊富にありますが、数やバリエーションが多く、カスタマイズもできるようなイラストは実案件でとても重宝します。そこで今回は、実用的でクオリティの高いイラストサイトを中心にご紹介させていただきます!
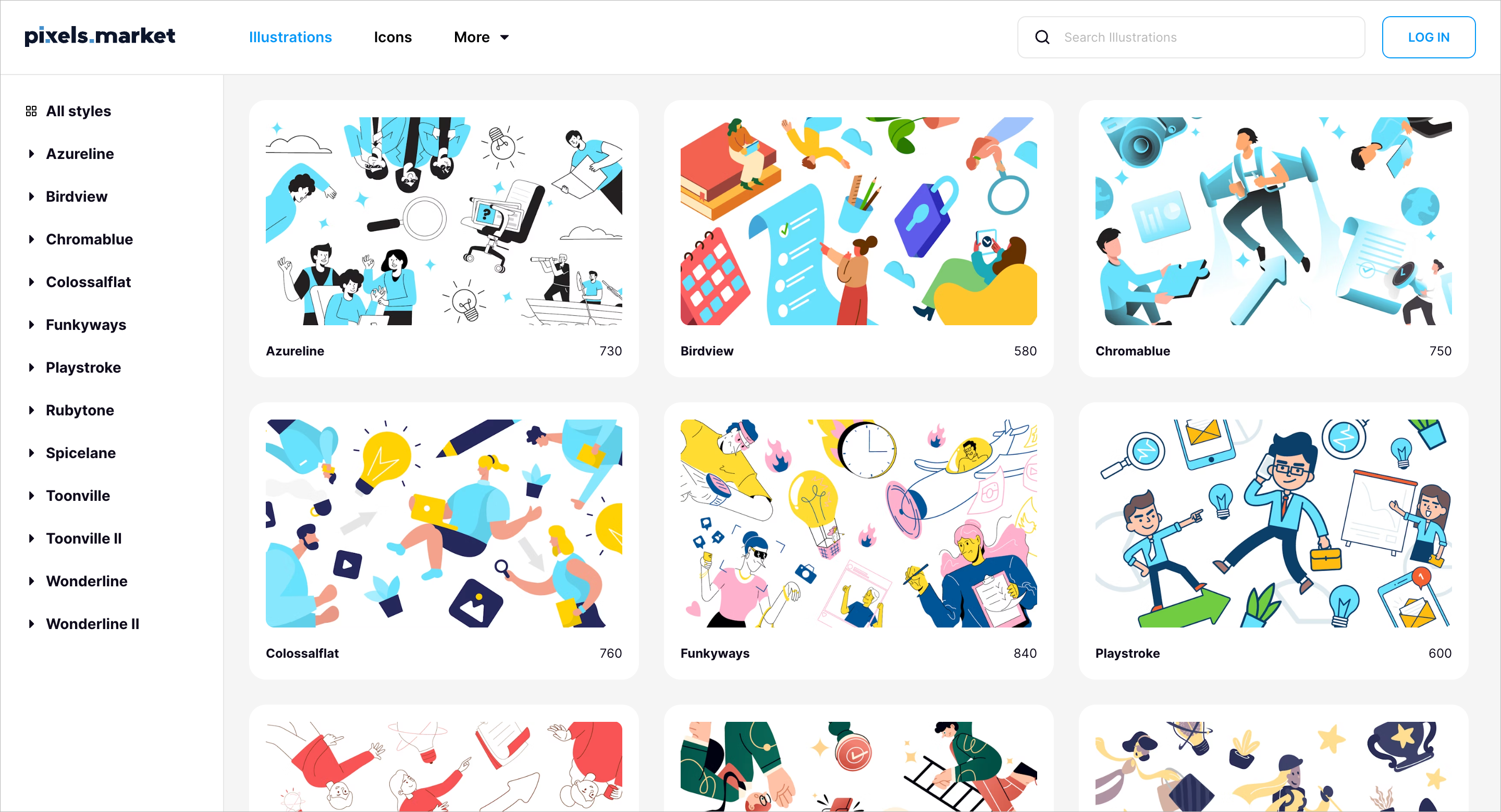
Pixels Market

無料 / 商用利用可能 / クレジット表記不要
アイソメトリックなど、多彩なイラストが揃う「Pixels Market」。
ポップな雰囲気のイラストですが、ビジネス系でも使えそうなシーンが多く、数や種類も豊富で使いやすいサイトです。
カラフルなイラストが多いので、デザインに取り入れると、サイト全体の印象がパッと明るくなると思います。
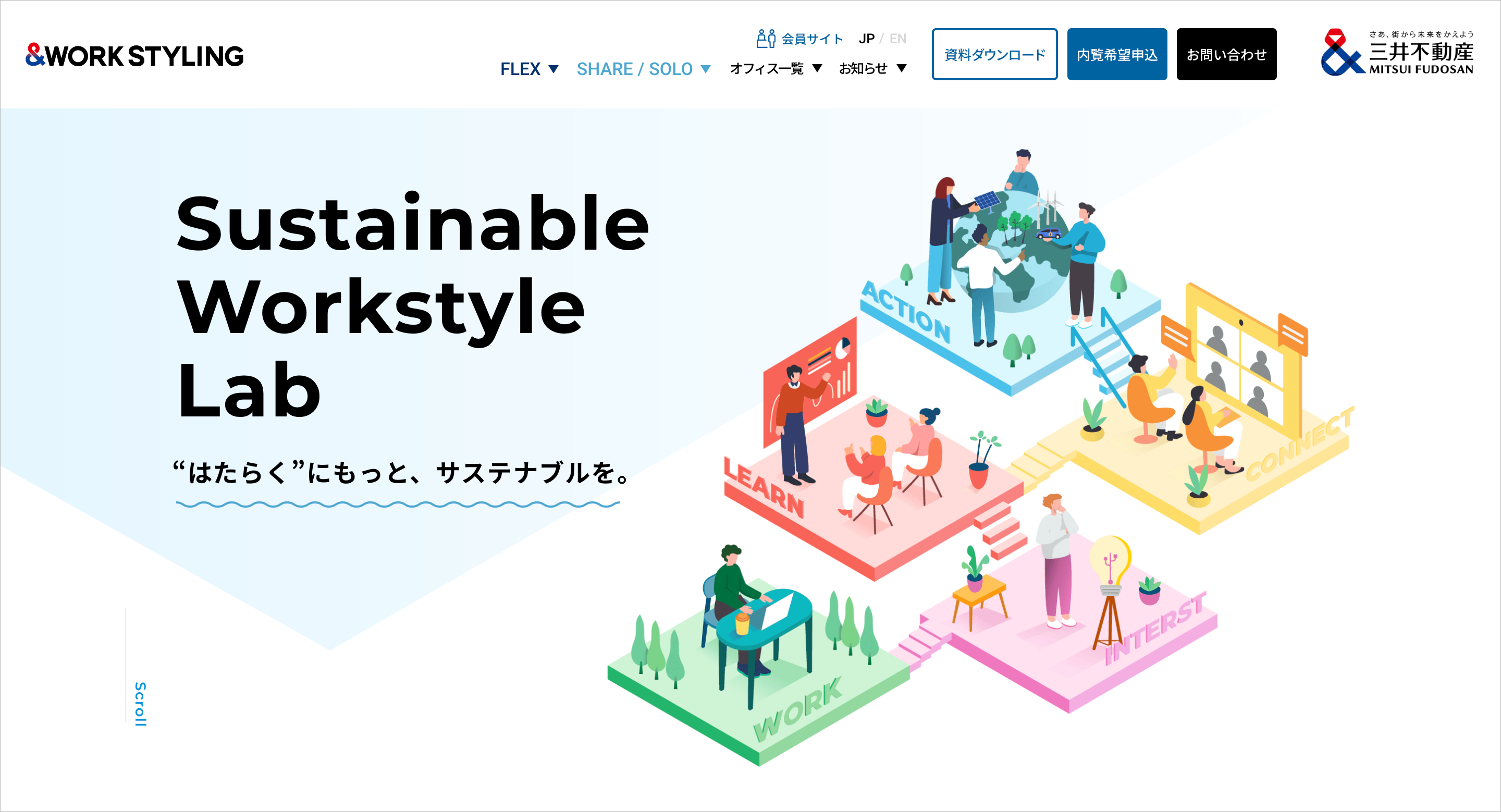
実際に、こちらのイラストが使用されたサイトをご紹介します。
コンテンツに合わせてイラストを調整することで、視覚的にも伝わるよう制作されています。

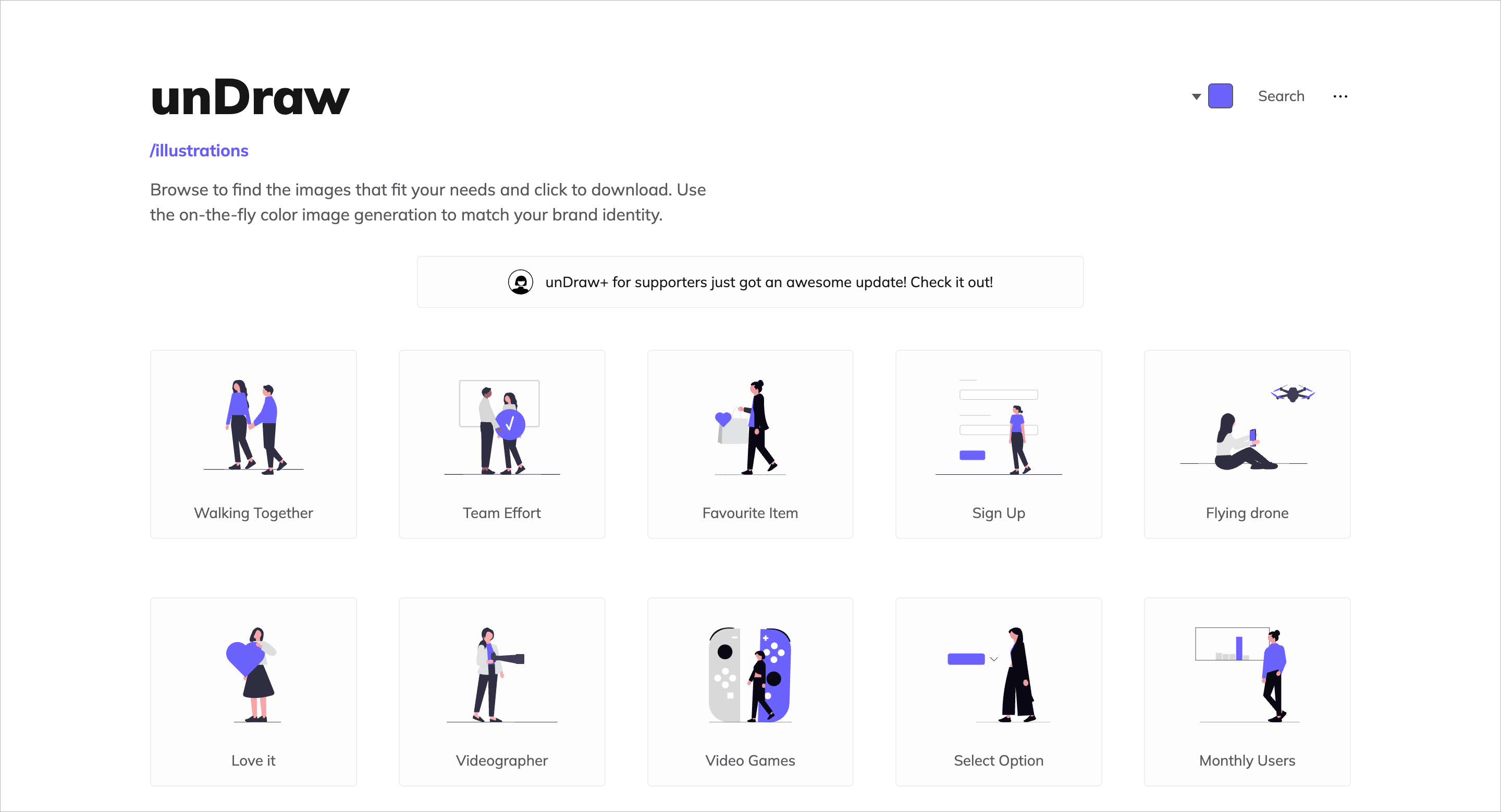
unDraw

無料 / 商用利用可能 / クレジット表記不要
スタイリッシュで、ITやビジネス系のサイト等で使いやすい「unDraw」。
種類も豊富なうえに、フラットでシンプルなので、コンテンツに合わせてカスタマイズしやすく、コーポレートやプロモーションサイト、LPなど、様々なサイトで使いやすいテイストだと思います。
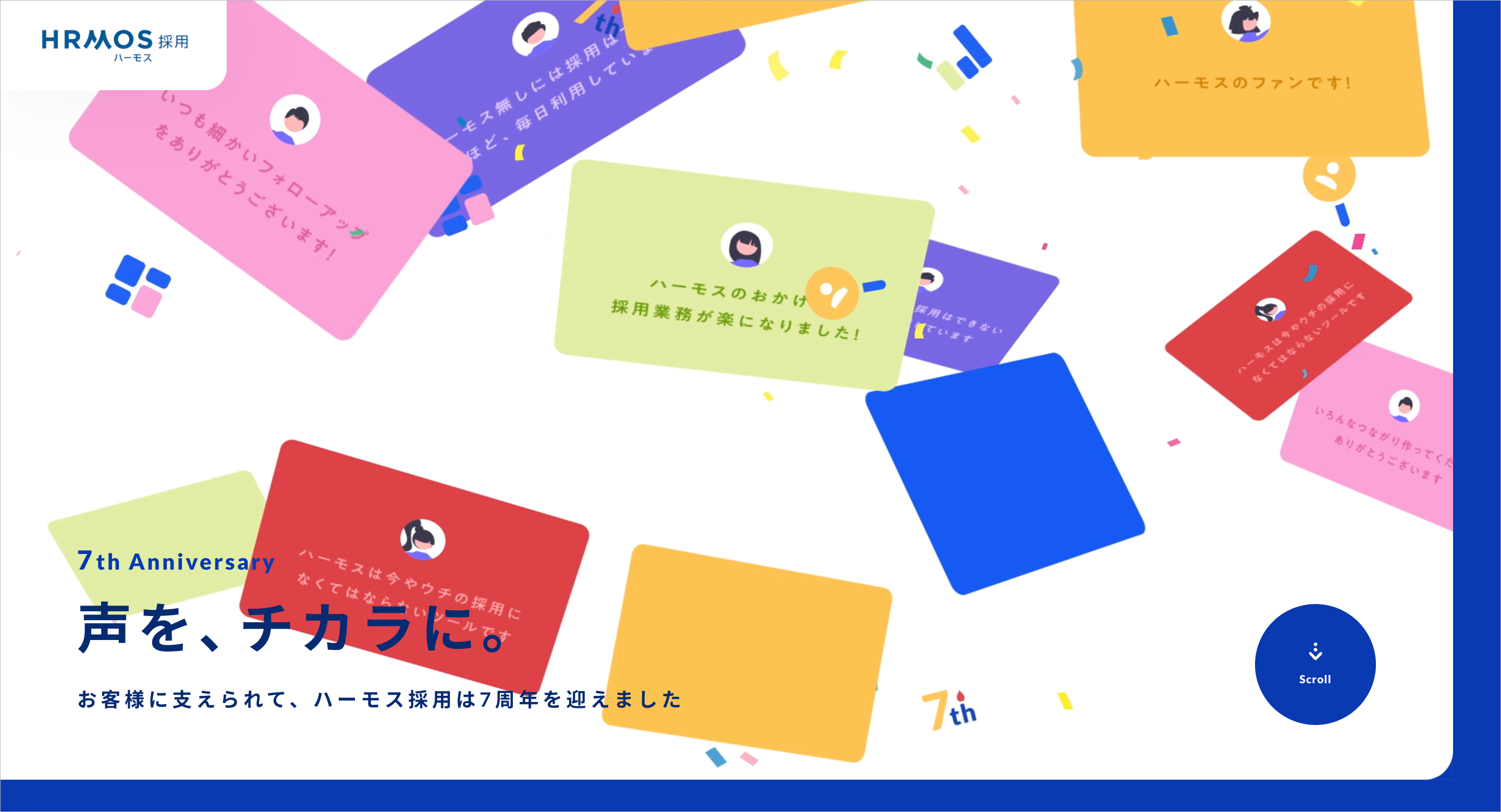
こちらのイラストを使用したサイトを2つご紹介します。
他のイラストと比べると、イラスト自体があまり主張しすぎないので、様々なトンマナのサイトに使えそうです。


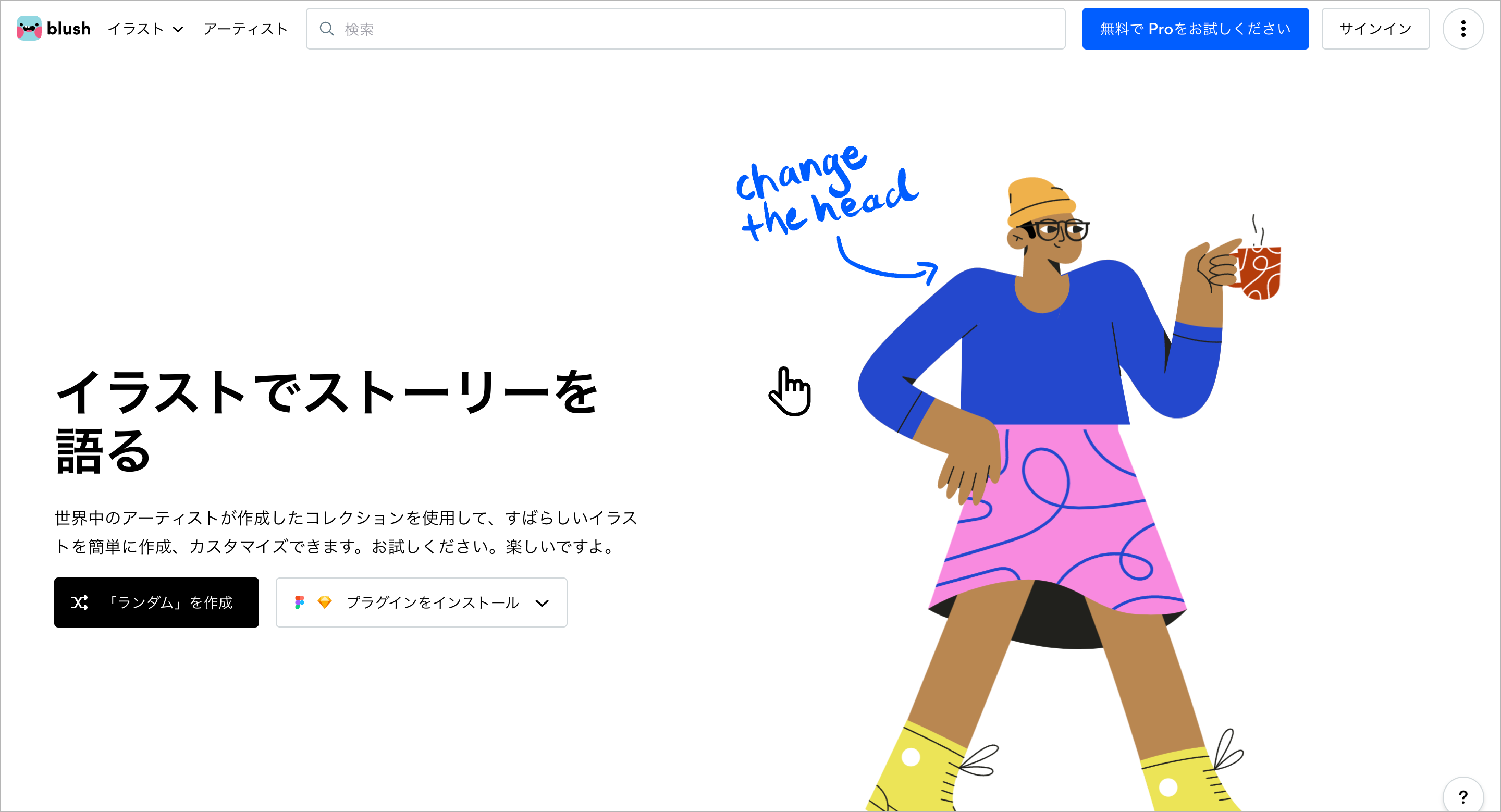
Blush Design

無料(有料プランあり) / 商用利用可能 / クレジット表記不要
海外のポップで個性的なイラストが揃う「Blush Design」。
中でも「Humaaans」シリーズは比較的案件でも使いやすく、実際にLP制作で使用したことがありますが、カラーやパーツを自由に組み合わせることができ、使っていてとても楽しいサイトです。
イラストは無料でダウンロード可能ですが、Webサイトで使用する場合は、有料プランに登録して高解像度のPNGやSVGでダウンロードするのが良いと思います。
有料プランでも最初の7日間は無料で利用可能なので、まずはお試しで使ってみるのもおすすめです。
「Humaaans」のイラストが使用されたサイトをご紹介します。イラストのインパクトが強いので、目を惹くビジュアルです。

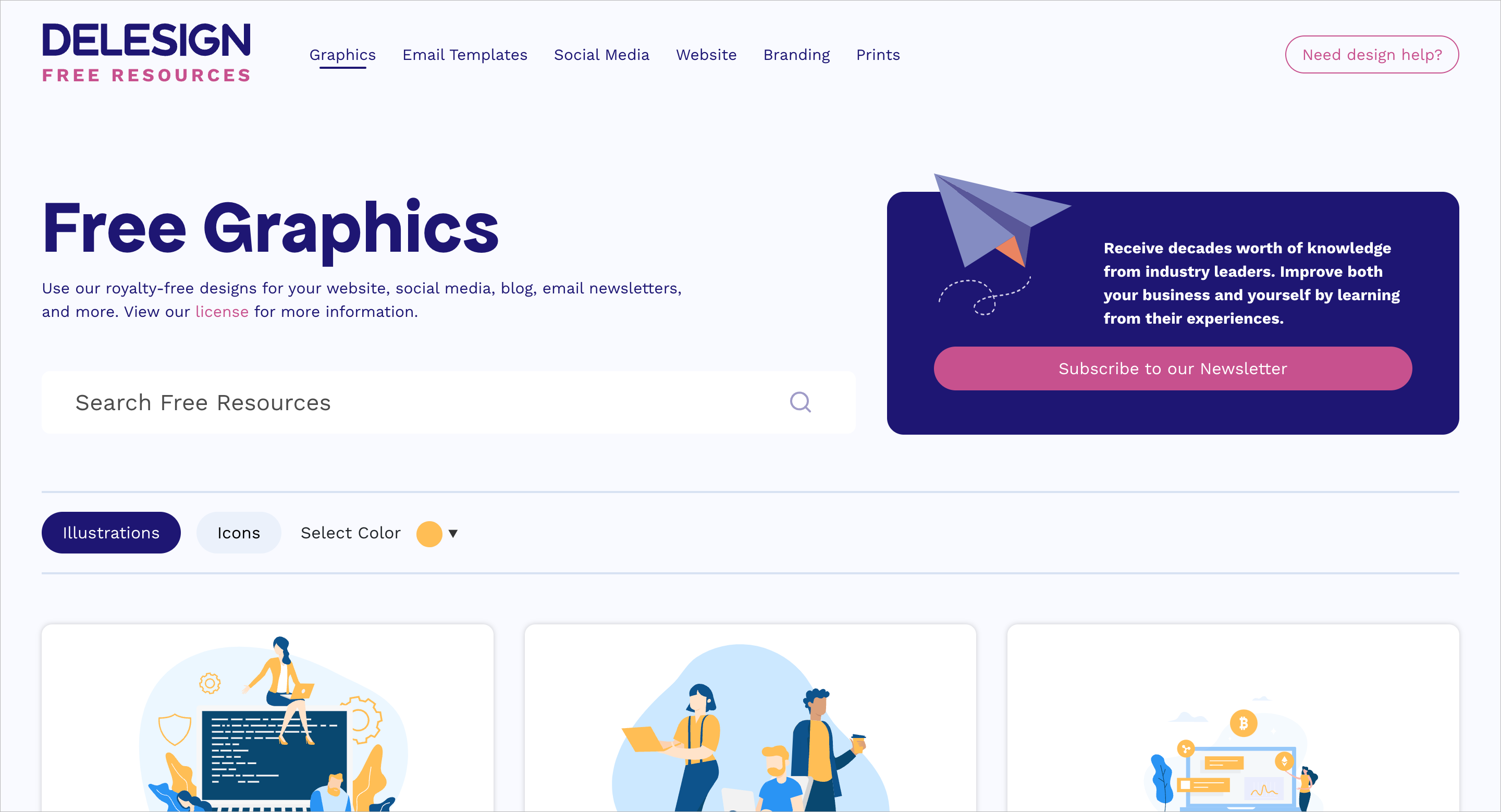
DELESIGN

無料 / 商用利用可能 / クレジット表記不要
落ち着いたトーンで、豊富なバリエーションのシーンが揃う「DELESIGN」。
仕事からプライベートシーンまで様々なイラストがあるので、幅広い場面で使いやすそうだと思います。
ビジネス系のサイトやメルマガ、バナー等で活用できそうなイラストが多い印象で、随時イラストの数も増えているようなので、今後も押さえておきたいサイトです。
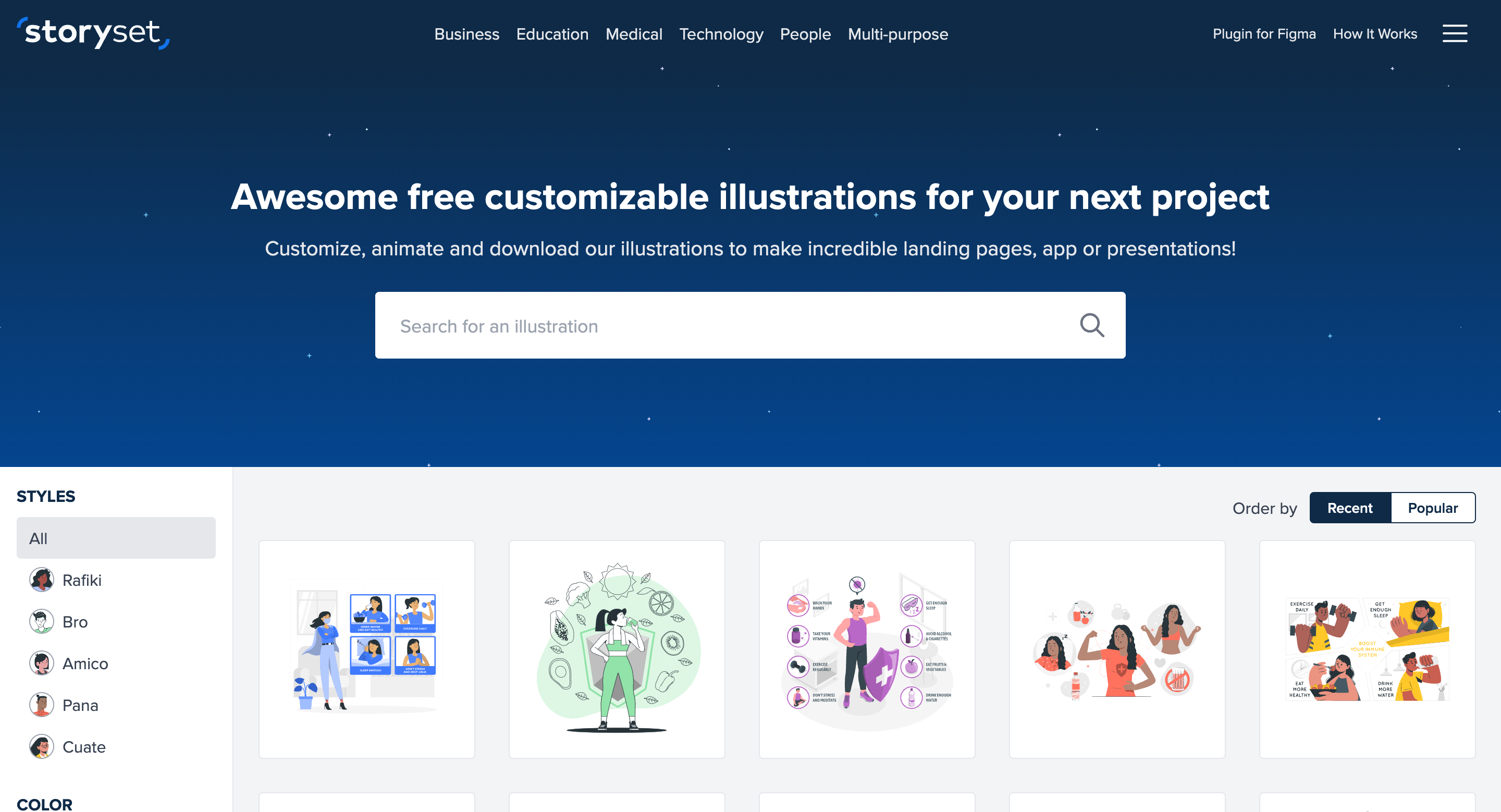
Storyset

無料 / 商用利用可能 / クレジット表記必要
イラストにアニメーションを追加できるなど、最も自由度の高いイラストサイト「Storyset」。
サイト上でパーツや背景レイヤーの表示・非表示を切り替えられたり、カラー変更など自由に調整ができます。
さらに、動きをつけたいパーツを選んでアニメーションを加えることもでき、GIFやMP4でダウンロードも可能です。
使用する際はクレジット表記が必要ですが、アニメーションもつけられて無料で使えて、イラスト自体のクオリティも高いので、今回ピックアップしました。
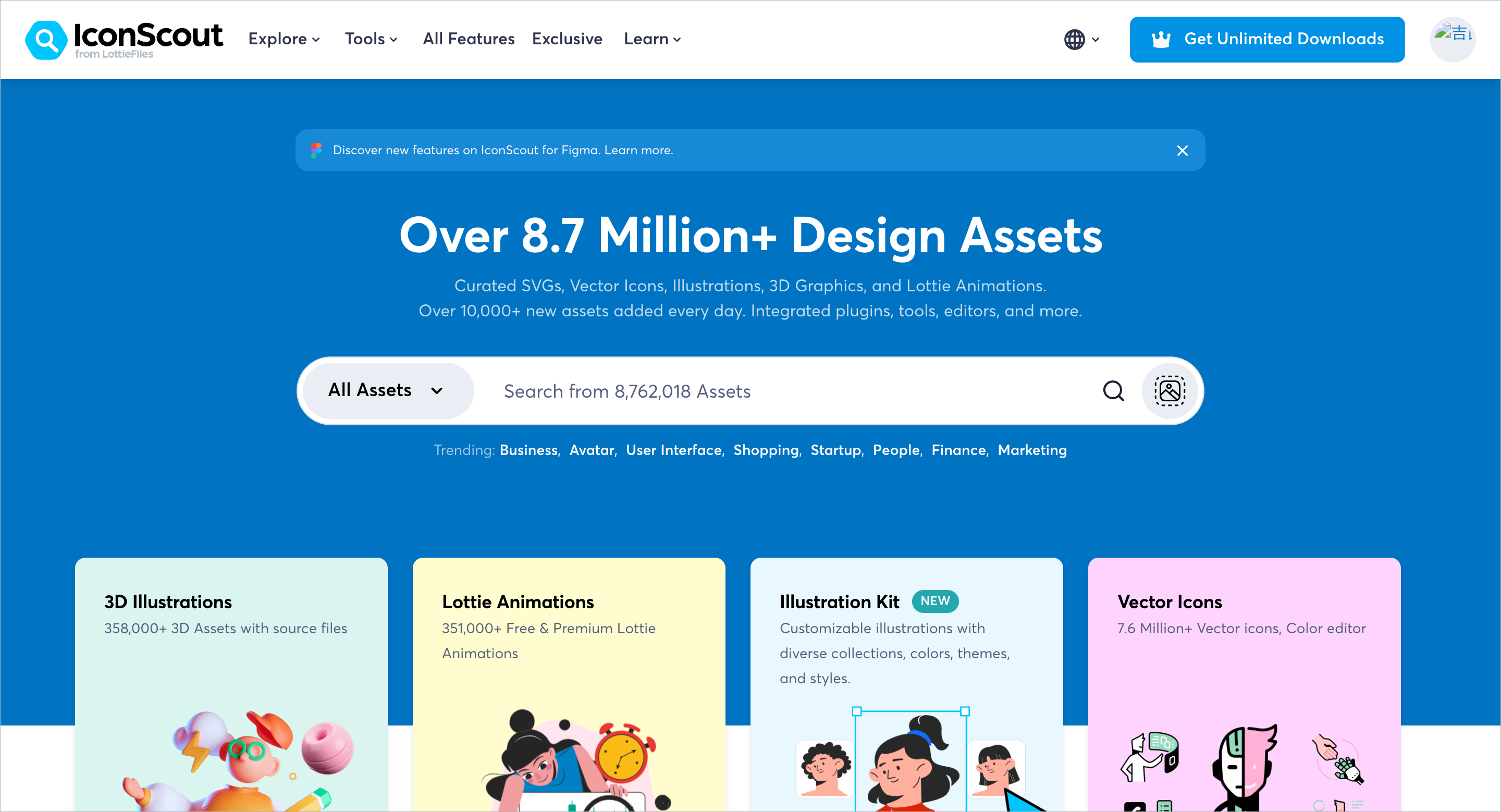
IconScout

無料(有料プランあり )/ 商用利用可能 / クレジット表記必要
3Dやアニメーションなど、クオリティの高いイラストが揃う「IconScout」。
一部のイラストは無料かつクレジット表記なしで使用できますが、高品質なイラストの多くは、クレジット表記が必要だったり有料プランのものが多い印象です。海外のトレンディなイラストが揃っており、好みのものが見つかりやすいと思うので、用途に合わせて探してみると良いと思います。
OUCH

無料(有料プランあり) / 商用利用可能 / クレジット表記必要
海外のハイセンスで、豊富なテイストのイラストが選べる「OUCH」。
種類も豊富で、感度の高いイラストが多く揃っていますが、無料で使用する場合はクレジット表記が必要です。
有料プランはSVGでダウンロードできてカスタマイズが可能、かつクレジット表記も不要なので、案件で使用する場合は有料プランがおすすめです。
まとめ
Webサイトにイラストを取り入れることで、難しい内容を分かりやすく伝えることができたり、親しみある雰囲気を演出できたり、いくつかメリットがあると思います。
イラストはクライアントから依頼される場合だけでなく、目的によってはデザイナーから提案する場合もあるので、これだけ素敵なイラストが手軽に手に入ることは、知っておくと役に立つのかなと思います。
最後まで読んでいただきありがとうございました!