ブログ
アイコン活用の参考サイトまとめ

こんにちは。2018年の7月に入社したデザイナーの岩田です。
最近アイコンをよく作っているのですが、日々アイコンを作成することって難しいな、と実感しています。
今回は、そんなアイコンを作る中で見つけた「アイコンの使い方やデザインが素敵だな」と思うサイトをいくつかご紹介します。
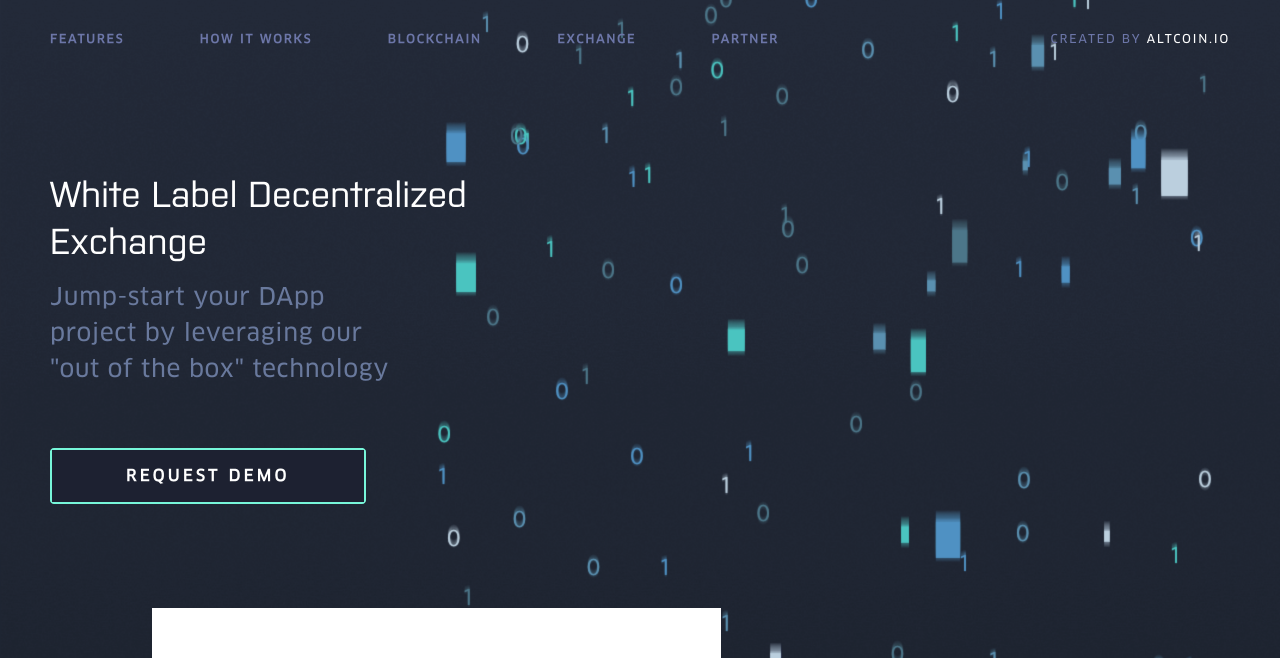
altcoin.io

https://www.altcoin.io/sdk.html
テック感のあるサイトですが、アイコンが丸みを帯びているためサイト全体のカチッとした印象を和らげています。色使いも素敵ですね。
gutta

https://www.gutta.com.br/oQueFazemos
1つのアイコンがいくつかの要素で成り立っているアイコンですが、オレンジの円があることできちんとおさまっている印象になっていますね。色の置き方、使い方が勉強になります。
TOA 株式会社東亜不動産

アイコンというかイラストに近い気もしますが、立体的に見えるよう統一しており、色使いや線の使い方などお手本のようなアイコンだなと思いました。
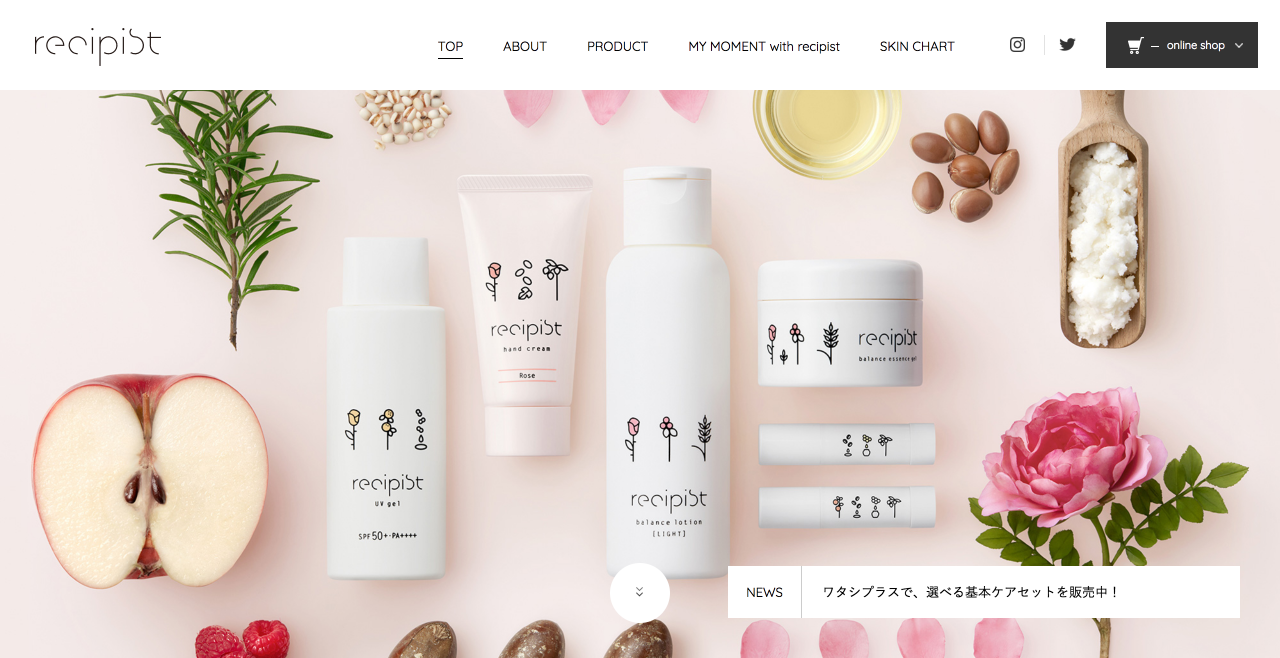
recipist

https://www.shiseido.co.jp/recipist/
シンプルでとても可愛らしいアイコン。サイトの雰囲気にもバッチリ合っていますね。(こんなアイコン作れるようになりたい。。)
ICO SYNDICATE

これはイラストですが、人間など1つでも成り立つような要素が多いのでアイコンの参考にもなると思いました。使用している色を3〜4色に限定しており、ベタ塗りでも重くない印象となっています。
並木町の整骨院

http://www.namikitown-bonesetter.com/
縦横の比率を統一しており、シンプルにまとめ上げたアイコンですね。1つ1つを丁寧に作り上あげた雰囲気が出ています。
まとめ
今回ご紹介させていただいたアイコン、どれも素敵でしたが、サイトの雰囲気やアイコンの目的に沿ったデザインができて、初めてアイコンも生きてきます。
同時に、アイコンを置くことでサイトがより一層素敵になったら嬉しいですよね。
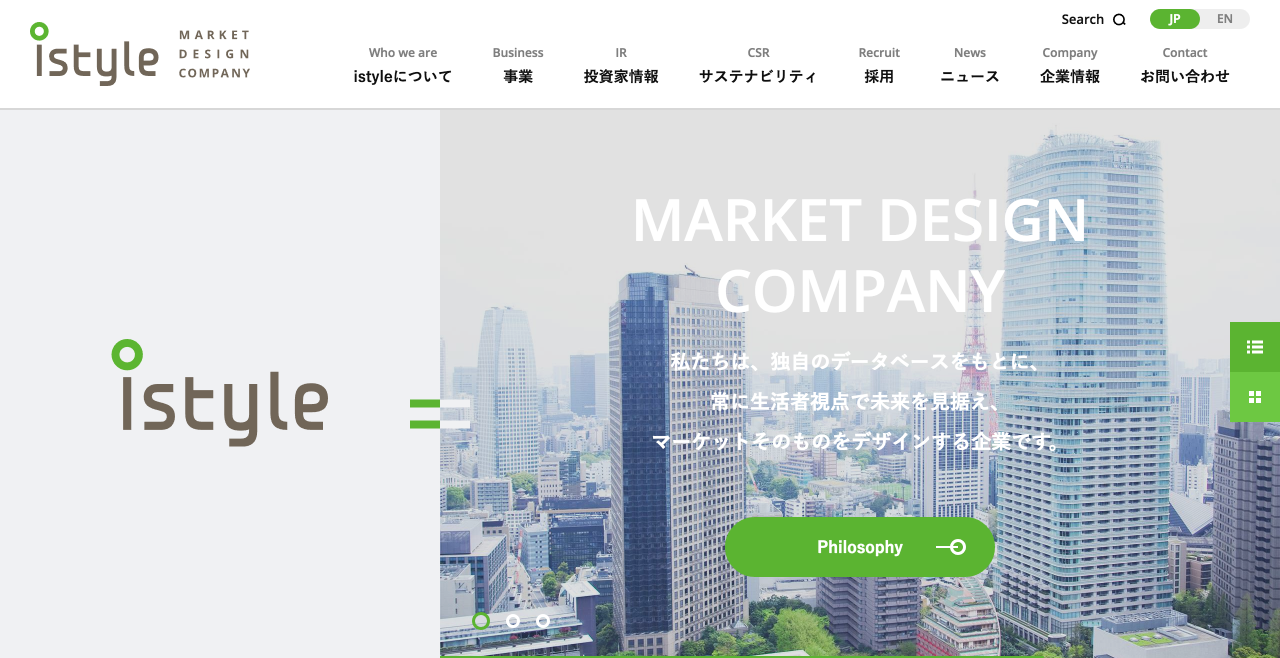
先日、私も関わらせていただいた株式会社アイスタイル様のコーポレートサイトがリリースされ、その中で多数のアイコン制作に携わりました。
生活者中心の市場創造をビジョンとして掲げているアイスタイル様は、特に女性向けのサービスを国内外に向けて広く展開しており、そのブランドイメージとサイト全体の雰囲気を壊さないよう意識しながらアイコンの制作をしました。
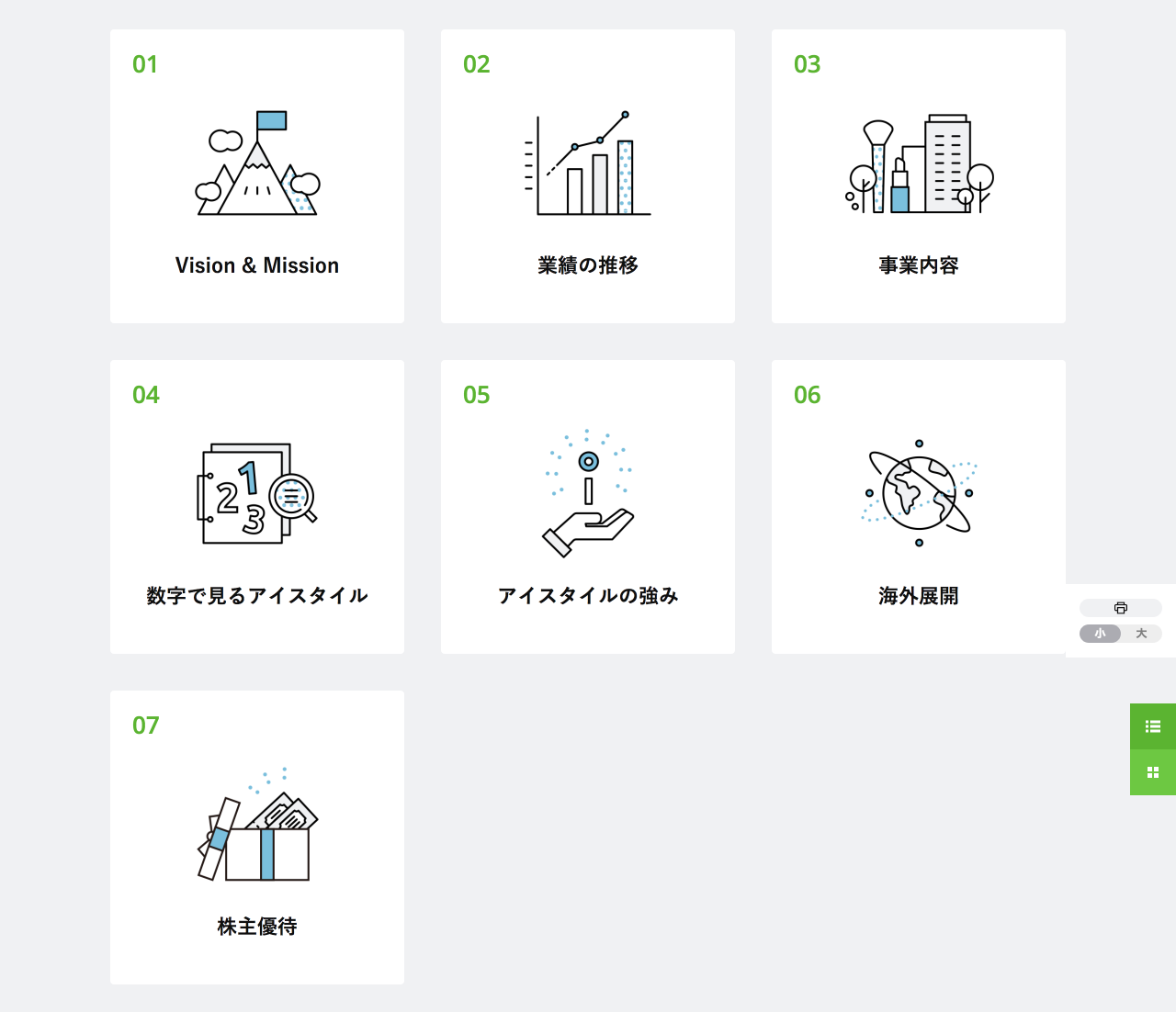
サイトの中でも特にIRページ(個人・新規投資家の皆さまへ)では多数のアイコンを使用しておりますので、ぜひご覧になってくださいね^ ^


https://www.istyle.co.jp/ir/shareholders/
以上です。
最後まで読んでいただきありがとうございました!
それではまた〜!