ブログ
gulpインストール

社内の案件でgulpを使うことが増えたので、都度都度ネットで調べた記事を元にインストールをしていたのですが、自分の状況によってすること・しなくていいことがあるようです。それがわからず、毎回????となっていたのでまとめました。
「gulpインストール」といっても状況によって行うことが違います。だいたいは、下記に分かれると思います。
- このパソコンでgulpを使うのは初めて
- 過去に別の案件でgulpを使った
- わからない
では、条件別に確認方法やインストール手順を説明します。
1. わからない の場合
まずグローバルにgulpがインストールされているか確認します。
確認方法
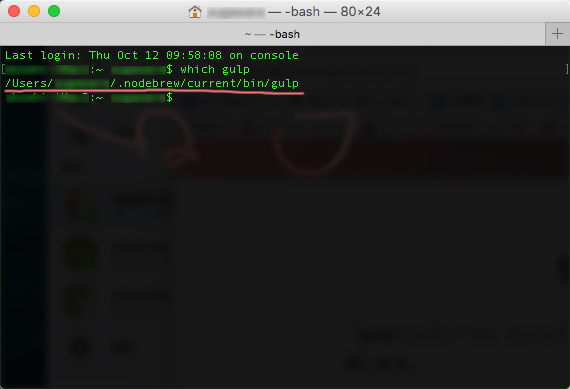
- ターミナルを起動
$ which gulp- インストール済みの場合、そのディレクトリが表示される

※バージョン管理をnodebrewでやってるので、node brewのディレクトリ内にnodeがある
2. このパソコンでgulpを使うのは初めて
or わからないの方法を試したらなかった
- あるパソコンでgulpを使いたいとき、前提としてNode.jsがインストールされている必要がある
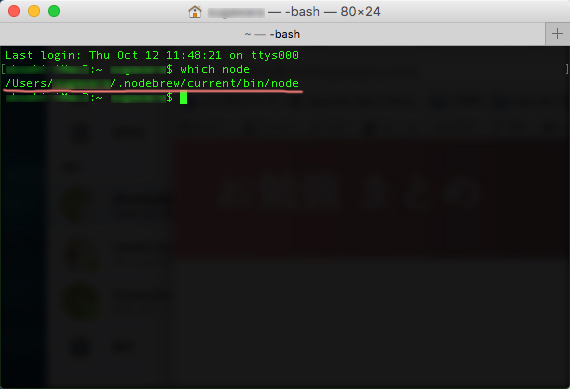
- ターミナルで
$ which nodeを入力して確認する

ここではnode brew、Node.jsがインストール済みの前提で話を進めます。
gulp-cliをグローバルにインストールする
プロジェクトでgulpを使いたい場合、まずグローバルにgulp-cliをインストールする必要があります。
$ npm i gulp-cli -gこれで実行されます。
※gulp-cli…ターミナルでgulpコマンドを使えるようにするもの
これでグローバルにgulp-cliがある状態になりました。
3. 過去に別の案件でgulpを使った
グローバルにgulp-cliがインストールされている状態で、今から始める案件にgulpを使いたい場合。
この場合、クローンする場合(すでに他の誰かがgulp環境を設定している場合)と、自分で新規に環境構築する場合で、なにをするか分かれます。
クローンする場合(すでに他の誰かがgulp環境を設定している場合)
- ターミナル起動
$ cd [ディレクトリパス]で移動$ npm iを実行すれば、package.jsonを参照してインストールをしてくれます
自分で新規に環境構築する場合
- ターミナル起動
$ npm -vでnpmのバージョン確認$ sudo npm install -g npmでnpmのバージョンを最新にする$ cd [ディレクトリパス]で移動$ npm initでpackage.json作成。enterですすんでいくとできる$ npm i gulp-Dでgulpインストール。-Dはpackage.jsonのdevDependencisにgulpいれたよって記録するオプション(-Dは--save-devのショートカット)
$ npm i ○○ -D = $ npm i ○○ —save-devとなります。
npm installについて詳しくはこちら
その他
$ touch gulpfile.js→ gulpfile.js 作成$ gulp --help→gulpのヘルプを表示
※package.jsonとは
ルートディレクトリに用意する用意するファイルで、gulpで使うパッケージの管理につかいます。
例)
package.json
{
"name": "html",
"version": "1.0.0",
"description": "",
"main": "gulpfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"gulp-autoprefixer": "^3.1.1",
"gulp-concat": "^2.6.1",
"gulp-csscomb": "^3.0.8",
"gulp-plumber": "^1.1.0",
"gulp-rename": "^1.2.2",
"gulp-sass": "^3.1.0",
"gulp-sourcemaps": "^2.6.0",
"gulp-uglify": "^2.1.2"
}
}
参考サイト
- Node.js のパッケージ管理ツール npm の作り方と package.json の使い方
- npm から gulp インストールまでの手順
- gulpシリーズ1 ~導入の導入~
- gulp入門
- gulp.js を今一度キチンと!gulp.js 導入基礎
試す。
実際にpackage.jsonをつくるところから試してみようと思います。
testディレクトリにgulpをインストールします。まず、
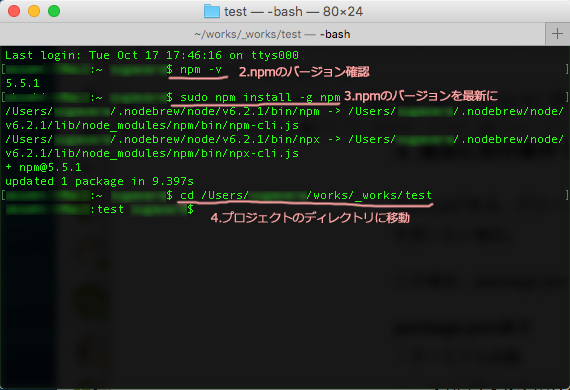
1.ターミナル起動
2.$ npm -vでnpmのバージョン確認
3.$ sudo npm i -g npmでnpmのバージョンを最新にする

次に、
4.$ cd [ディレクトリパス]で移動

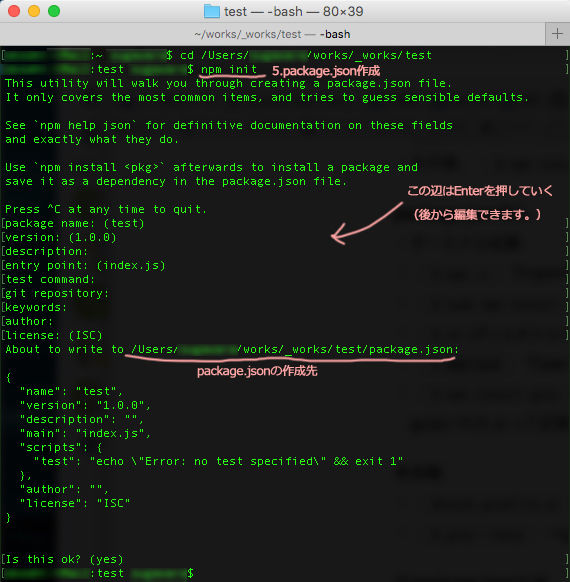
5.$ npm initでpackage.json作成。enterですすんでいく

こちらを実行するといろいろ聞かれます。package.jsonに何を書くか、ということなのですが後からでも編集できるのでひとまずEnterで進みます。
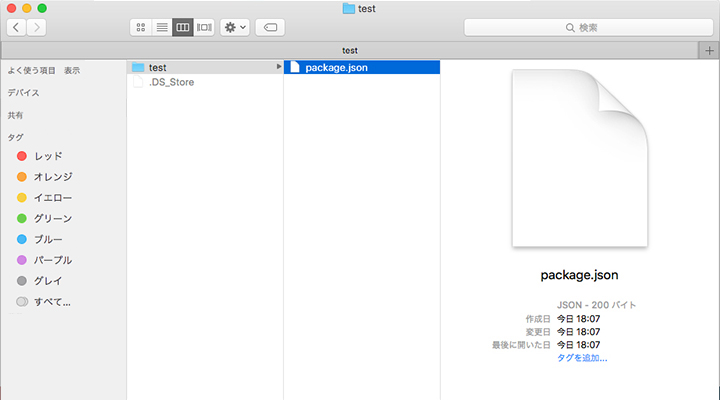
すると、testディレクトリ直下にpackage.jsonが作成されています。

package.jsonの内容は下記になります。
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
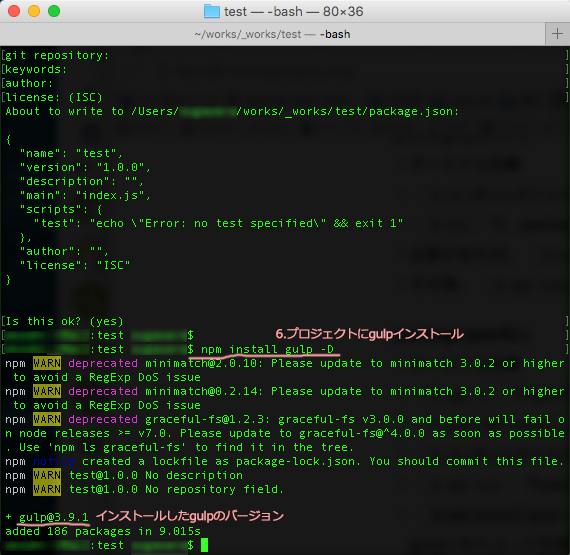
6.$ npm i —Dでプロジェクトにgulpインストール
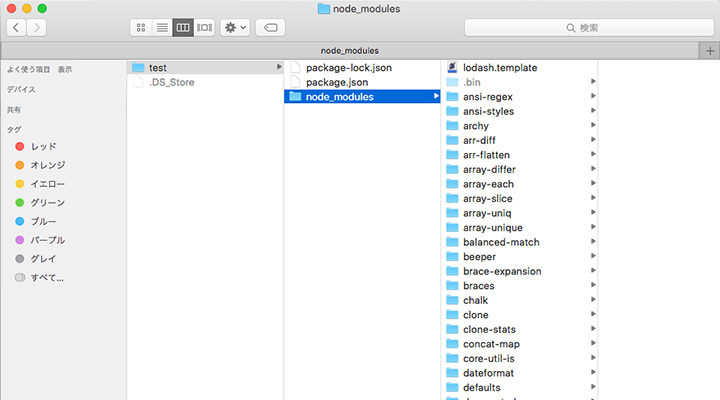
package.jsonにgulpのバージョンが追加、testディレクトリ直下にnode_modulesディレクトリが作成されました。


{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1" … gulpのバージョン
}
}
$ touch gulpfile.jsをするとtestディレクトリ直下にgulpfile.jsが作成されます。(中身は空です。)
$ touchはgulpに関係はなく、ターミナルのコマンドで、ファイルを新規作成するものです。
gulpfile.jsの中身は自分で書く必要があります。
今回は、
- sassのコンパイル
- gulp-postcssのautoprefixerでベンダープレフィックスを自動でつける
- gulpでエラーがでたときに止まらないようにする
この3つを行うために必要なgulpfile.jsを書きたいと思います。
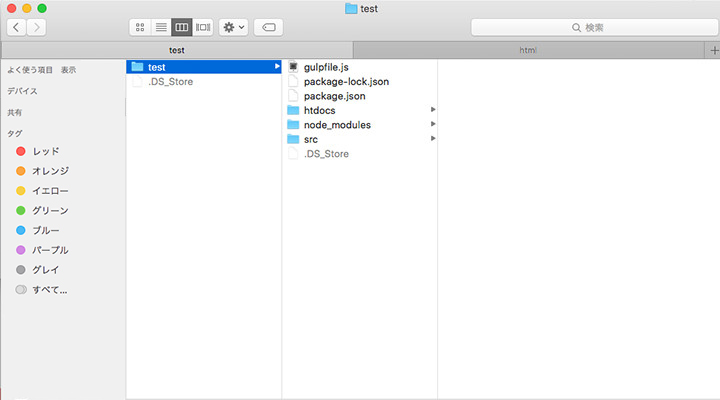
test配下に以下のようにhtdocs、srcというフォルダを作成し、/src/scss/配下に作成したsassファイルを、/htdocs/css/配下にcssファイルとしてコンパイルできるようにgulpfile.jsを作成します。

var gulp = require("gulp");
var sass = require("gulp-sass");
var postcss = require("gulp-postcss");
var plumber = require("gulp-plumber");
gulp.task("sass",function(){
gulp.src("src/scss/**/*.scss")
.pipe(plumber())
.pipe(sass())
.pipe(postcss([
require('autoprefixer')({browsers: ['last 4 versions','not IE < 9','not Android < 4.4']})//「ブラウザ4バージョン前まで、IE9以下は除外、Android4.4以下は除外」という意味
]))
.pipe(gulp.dest("htdocs/css"))
});
gulp.task("default", function() {
gulp.watch("src/**/*scss",["sass"]);
});
var gulp = require("gulp");…gulpを呼び出している。他も同様gulp-postcss…autoprefixerを使ってベンダープレフィックスを自動でつけるgulp-plumber…エラーがでたときにsassを止めないようにする
gulpfile.jsはできたのですが、これだけではうごきません。各々をインストールする必要がありますので、プロジェクトのディレクトリにいる状態で
$ npm i gulp-sass -D
$ npm i gulp-postcss -D
$ npm i autoprefixer -D
$ npm i gulp-plumber -D
を実行します。
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^7.1.6",
"gulp": "^3.9.1",
"gulp-plumber": "^1.1.0",
"gulp-postcss": "^7.0.0",
"gulp-sass": "^3.1.0"
}
}
package.jsonにインストールしたものが追記されます。
あとは$ gulpと実行すればOKです。
では、/src/scss/style.scssを
div{
display: flex;
p{
font-size: 16px;
}
}
として保存します。すると/htdocs/css/に
div {
display: -webkit-box;
display: -ms-flexbox;
display: flex; }
div p {
font-size: 16px; }
style.cssが出力されました。
ベンダープレフィックスが自動でついていることが確認できました。
他にもgulp-postcssでは、autoprefixer以外の機能もあります。
gulp-sassではcssの出力時の整形も指定できます。
autoprefixerでは、browswerl.istでベンダープレフィクスの対応範囲を設定できます。
対象とするブラウザなどについてはこちらの記事 で。
導入の段階で少し面倒かも…というのはありますが、なれてくるととても便利です。是非、試していただければと思います。