ブログ
2022年のWebデザイントレンド「グラスモーフィズム」とは?

こんにちは。デザイナーのsaitoです。
早いもので新年が明け、2022年が始まりました!私個人としては、Webに留まらずグラフィックやプロダクト・映像作品など色んな分野のデザインを見たり、これまでやったことのないデザイン手法に沢山挑戦し、表現の幅を広げていく年にしていきたいと思っています。
さて早速ですが、デザイン業界では毎年、年末頃から数々のメディアサイトやブログなどでトレンド予測がされていますが、みなさんは気になるデザインはありましたか?
今回は、その中でも2021年に引き続き2022年にもトレンド予測入りをしたグラスモーフィズムについてお話しさせていただきます!
グラスモーフィズムとは?
グラスモーフィズムとは、透明度・ぼかしを組み合わせ、要素をすりガラスのように見せられる表現手法です。ぼやけた透明度のある背景が特徴で、透明感や光沢感を演出することができます。

また、背景が透けて見えるため、階層に奥行き感をもたせることができます。
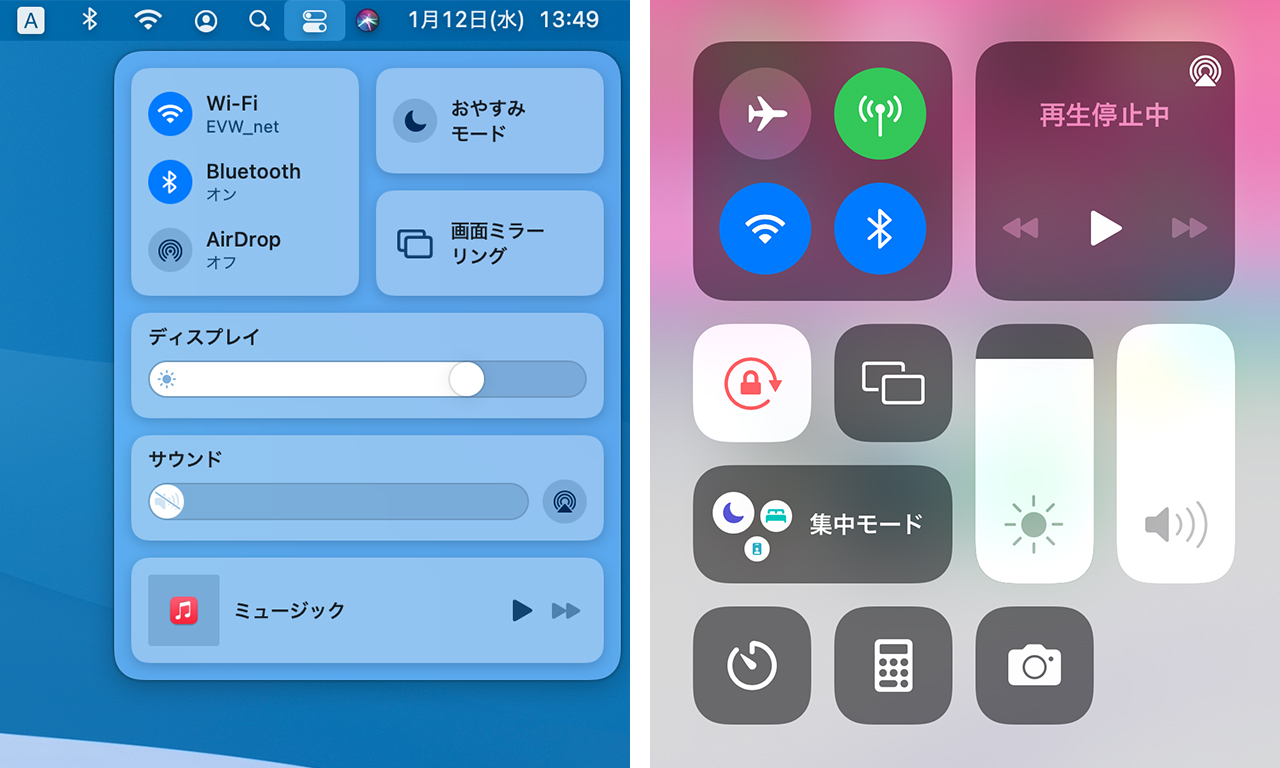
私たちが普段生活の中で使用しているMacやiPhoneなどのApple製品でも、このグラスモーフィズムが取り入れられています。透明度の異なるグラスモーフィズムを重ねて使用することで、階層に奥行きが出て分かりやすく操作しやすいUIデザインとなっています。

使用する際のポイント
さて、このグラスモーフィズムですが、デザインに取り入れる際に注意することがあります。それは、アクセシビリティ面です。グラスモーフィズムは透明やぼかしの効果を使用した表現になるため、形状がはっきりしておらず見にくくなりがちです。
では、どのようにデザインに取り入れたら効果的に使えるのでしょうか?実際にグラスモーフィズムを使用しているサイトとともに紹介させていただきます。
ドロップシャドウや1pxの枠線と併用して使用する

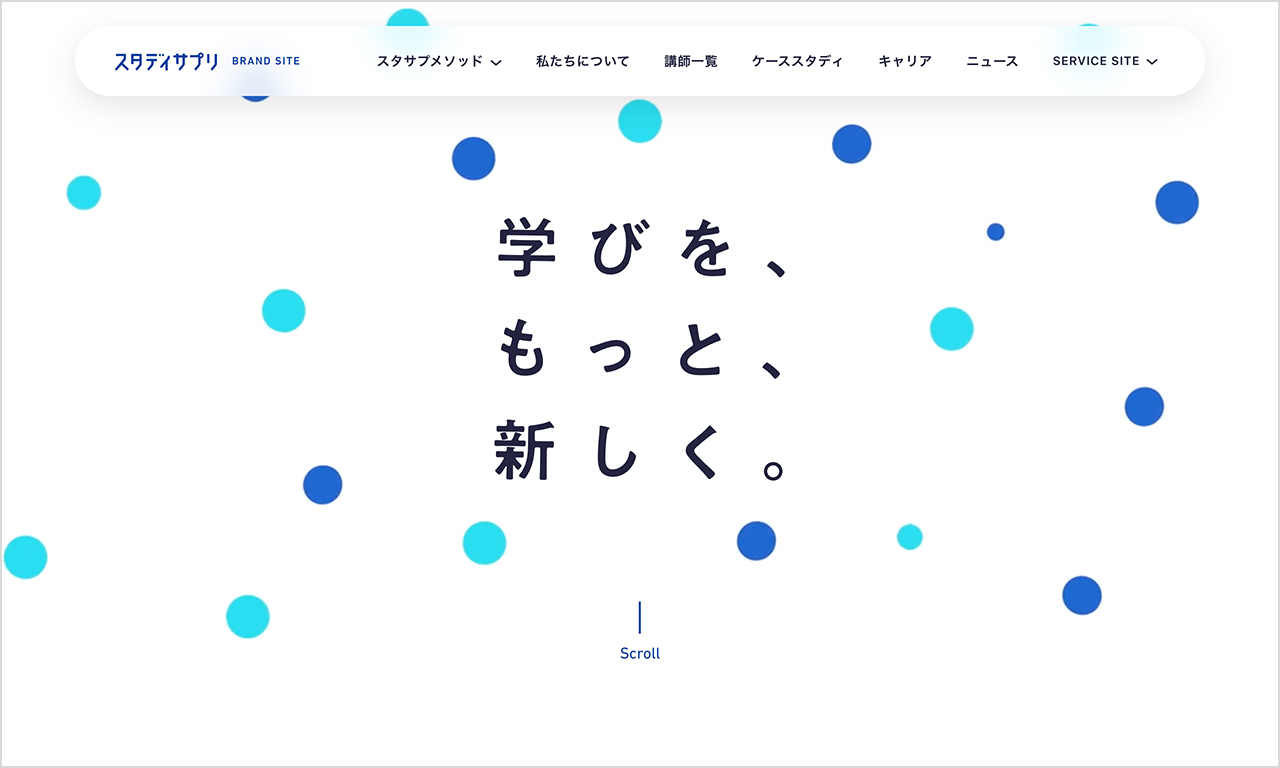
学びを、もっと、新しく。 | スタディサプリ BRAND SITE
上記サイトでは、PC時のグローバルナビゲーションのエリアの背景の部分にグラスモーフィズムを取り入れています。サイト全体の背景は白色ですが、薄いグレー色のドロップシャドウを枠につけることで、エリアとして認識できるようになっています。
また、サイトで使用されている水色・青色の爽やかで開放感のあるグラデーション・ドロップシャドウの効果とともに、グラスモーフィズムを取り入れることで、よりクリアで新鮮な印象のサイトに仕上がっています。


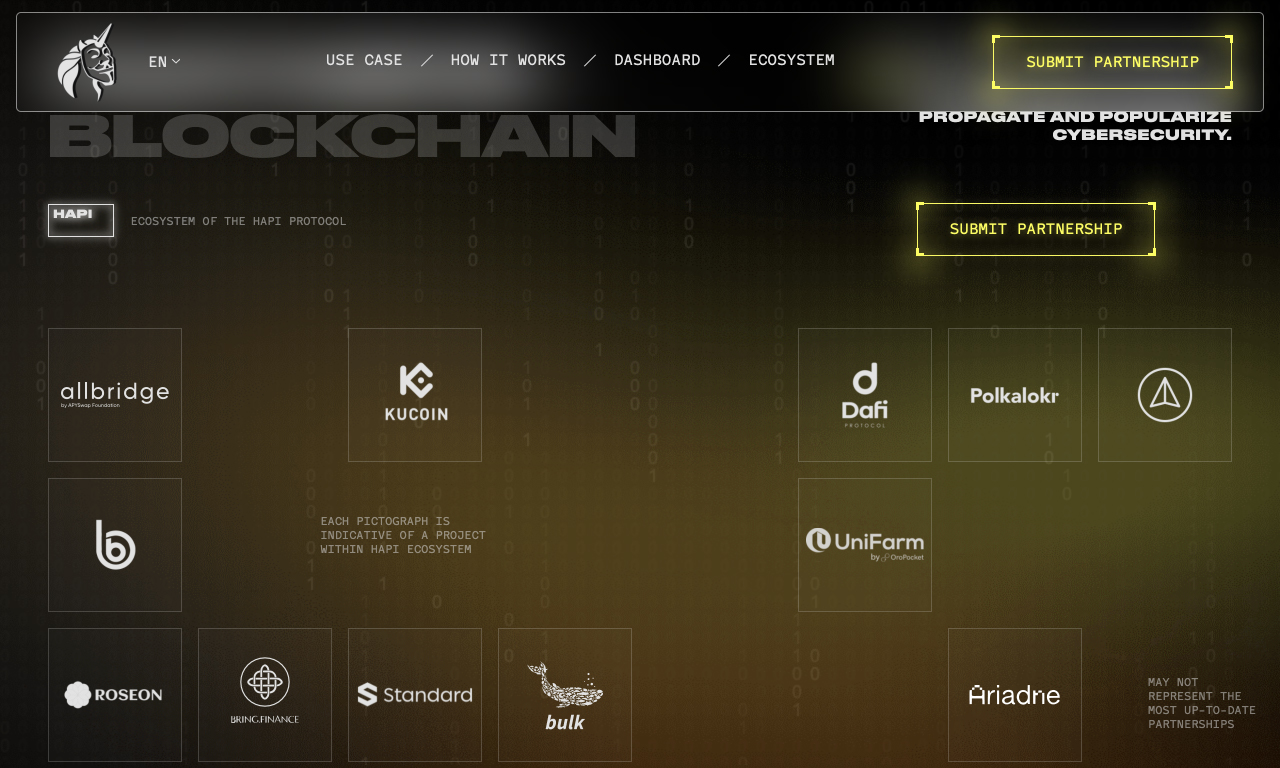
上記サイトでは、グローバルナビゲーションのエリアの背景や、ロゴや図などのエリアの背景部分にグラスモーフィズムを使用しています。1pxの枠線がつけられていることにより、グラスモーフィズムの効果がより分かりやすくなっています。
色が濃く鮮やかな背景の上で使用する

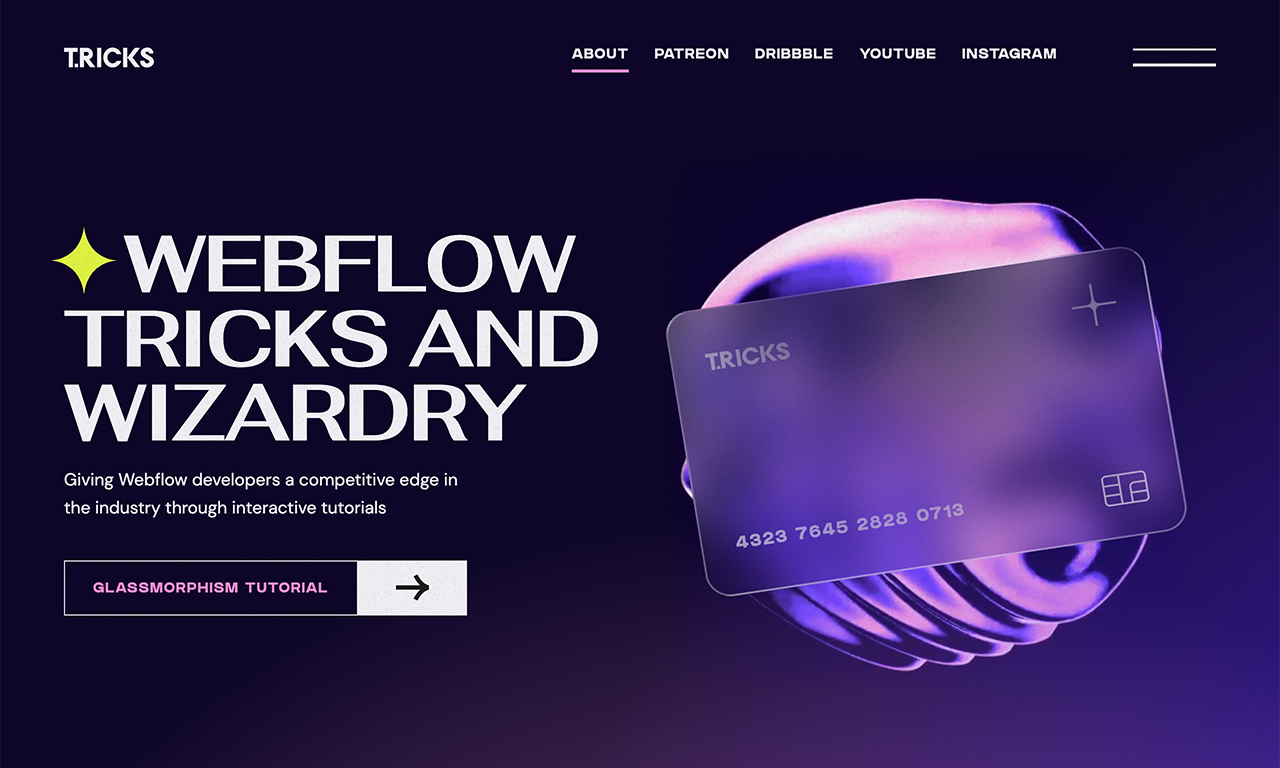
上記サイトでは、カードのモチーフの部分にグラスモーフィズムを取り入れています。背景の色が鮮やかで濃い色合いになっているため、よりグラスモーフィズムの効果が得られカードの部分が目立つようになっています。逆に背景が薄い色だとグラスモーフィズムの効果を出すのが難しくなるため、注意が必要です。
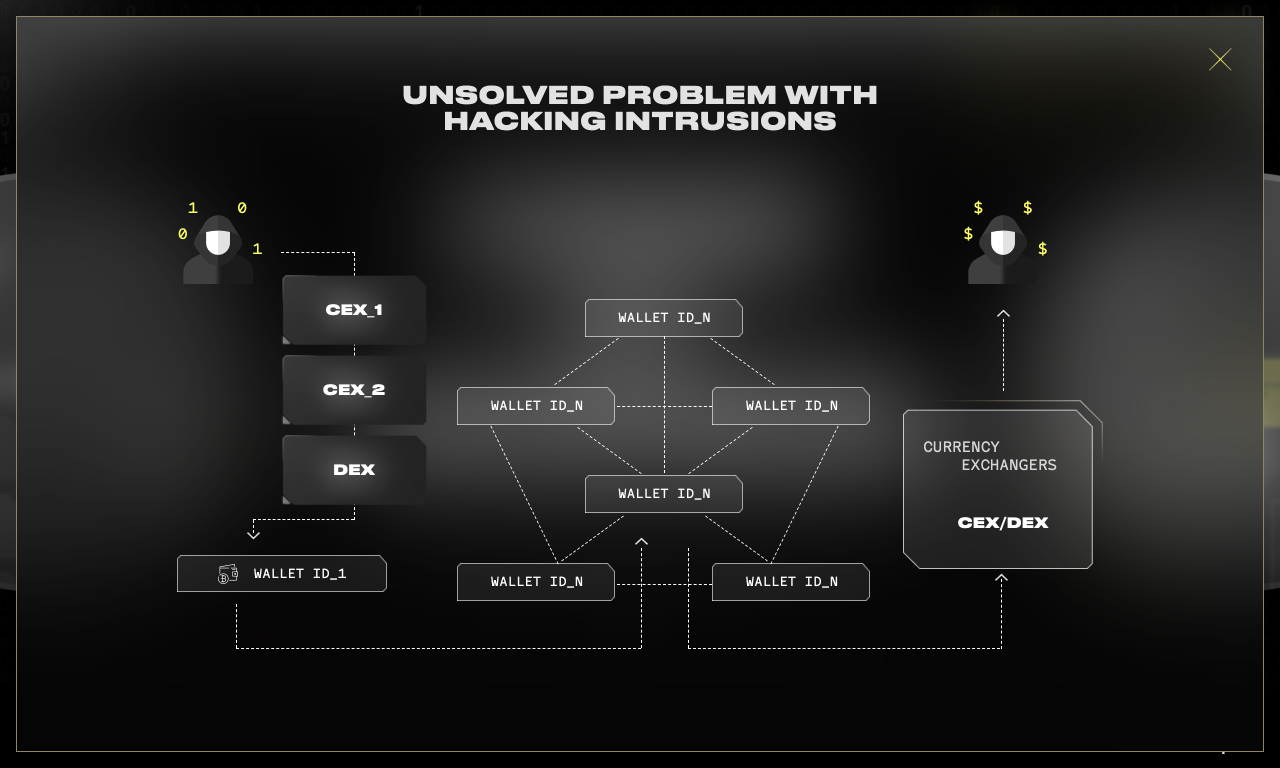
エリアの背景に使用する

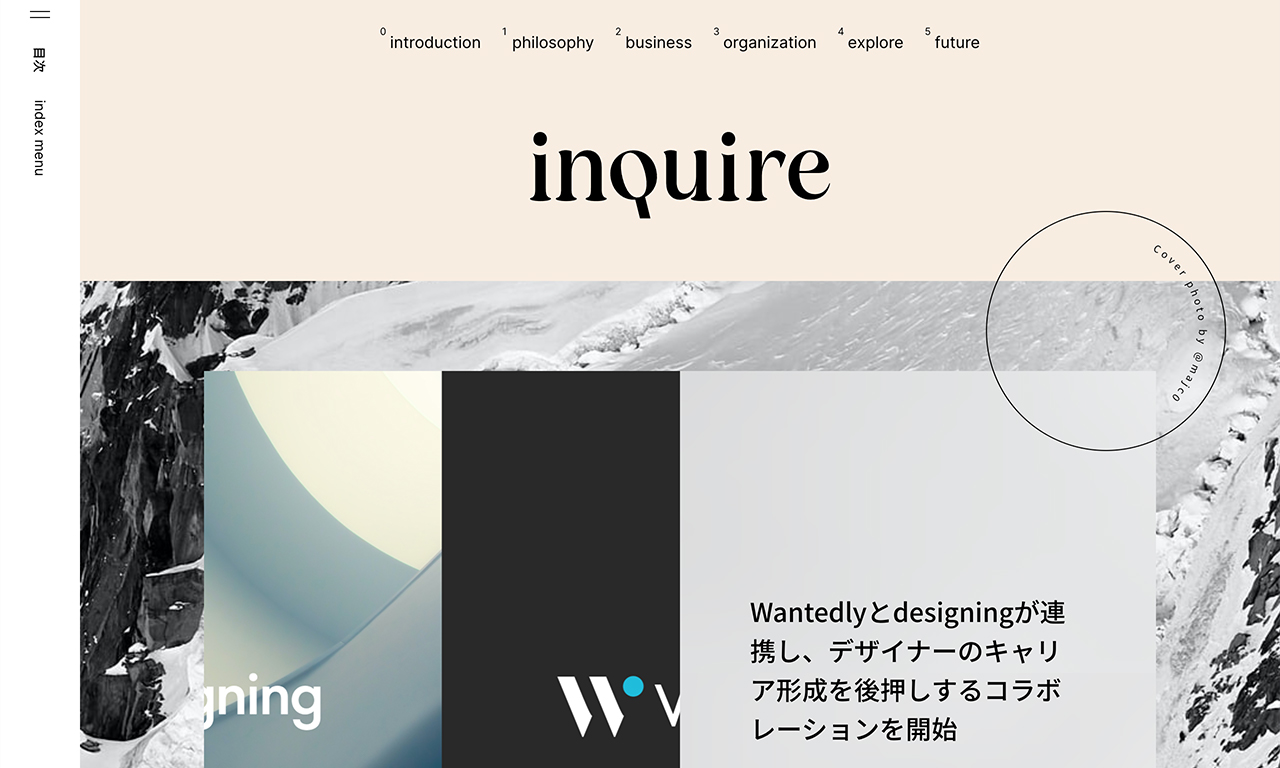
上記サイトでは、テキストエリアの背景にグラスモーフィズムを取り入れています。透過度を低めにすることで、テキスト自体の可読性も保たれています。
写真の上にエリア背景として重ねていますが、透過され完全に写真が隠れるわけではないので、写真のもつイメージも感じられるようになっています。
最後に
今回は、2021年に引き続き2022年のWebデザインのトレンドと予測されているグラスモーフィズムについて紹介させていただきましたが、いかがでしたか?
使用することでトレンド感が出るだけでなく、デザインに透明感が出てクリーンなイメージを演出できたり、階層に奥行きの出るとても便利な表現になります。
WebでもCSSプロパティのみで表現できるため取り入れやすいです。(参考:photoshop VIPの記事より)
私も積極的に使用してみたいと思います!
それでは、また。