ブログ
Figmaを活用したプレゼンテーション資料の作成 | はじめ方・メリット・おすすめ機能をご紹介

はじめに
こんにちは!
ディレクターの福岡です。
突然ですが皆さん、プレゼンテーション資料を作る時はどんなツールを使っていますか?
定番のPowerPointやGoogleスライド、最近はAIなどを使用したcanvaやGammaなど様々なツールがあると思いますが、今回はそんな中でもEVOWORXのメインツールとして使用している「Figma」を使って行うプレゼンテーション資料の作成について、メリットや初期設定の方法、便利機能などをご紹介しようと思います。
Figmaについて
Figmaとは、「誰もがデザインにアクセスできること」を目指した、クラウドベースのUI/UXデザインツールです。
※そもそもFigmaとは?を知りたい方はこちらの記事をご覧ください
Figmaで資料を作成する時のメリット
メリット①専用ツールのダウンロードが必要ない

Figmaはブラウザで使えるツールのため、専用ツールのダウンロードやインストールは不要です。 始めようと思った時にすぐに使え、パソコンの空き容量も圧迫しないというメリットもあります。
アプリ版もあるので日常的に使う場合はダウンロードしておくと便利かもしれません。
メリット②デザインシステムを設定することで一貫性を保てる

Figmaでは、プロジェクトに関わるすべての人がデザインに自由にアクセスでき且つ編集できるように、デザインシステムを細かく設定できるようになっています。従来のスライド作成ツールでもある程度のルール化は可能ですが、このデザインシステムを活用することで、今までは設定しきれなかったパーツデザインのコンポーネント化や、文字の細かな使い分けなどオリジナリティを持った形式の設定が可能になります。
もちろん、設定しておけば誰が更新しても反映されるので、スタイルがズレたり煩雑化することもなくなります。
メリット③自由な操作画面で作業ストレスが軽減

通常、PowerPointをはじめとする資料作成ツールだったら、1つの編集画面にスライイド一枚が固定で表示されたりと行動範囲は制限されています。
しかし、Figmaのデザインエディタでは基本的に編集画面が固定されていないため、自分のアクセスしたいスライドに直感的にアクセスできます。
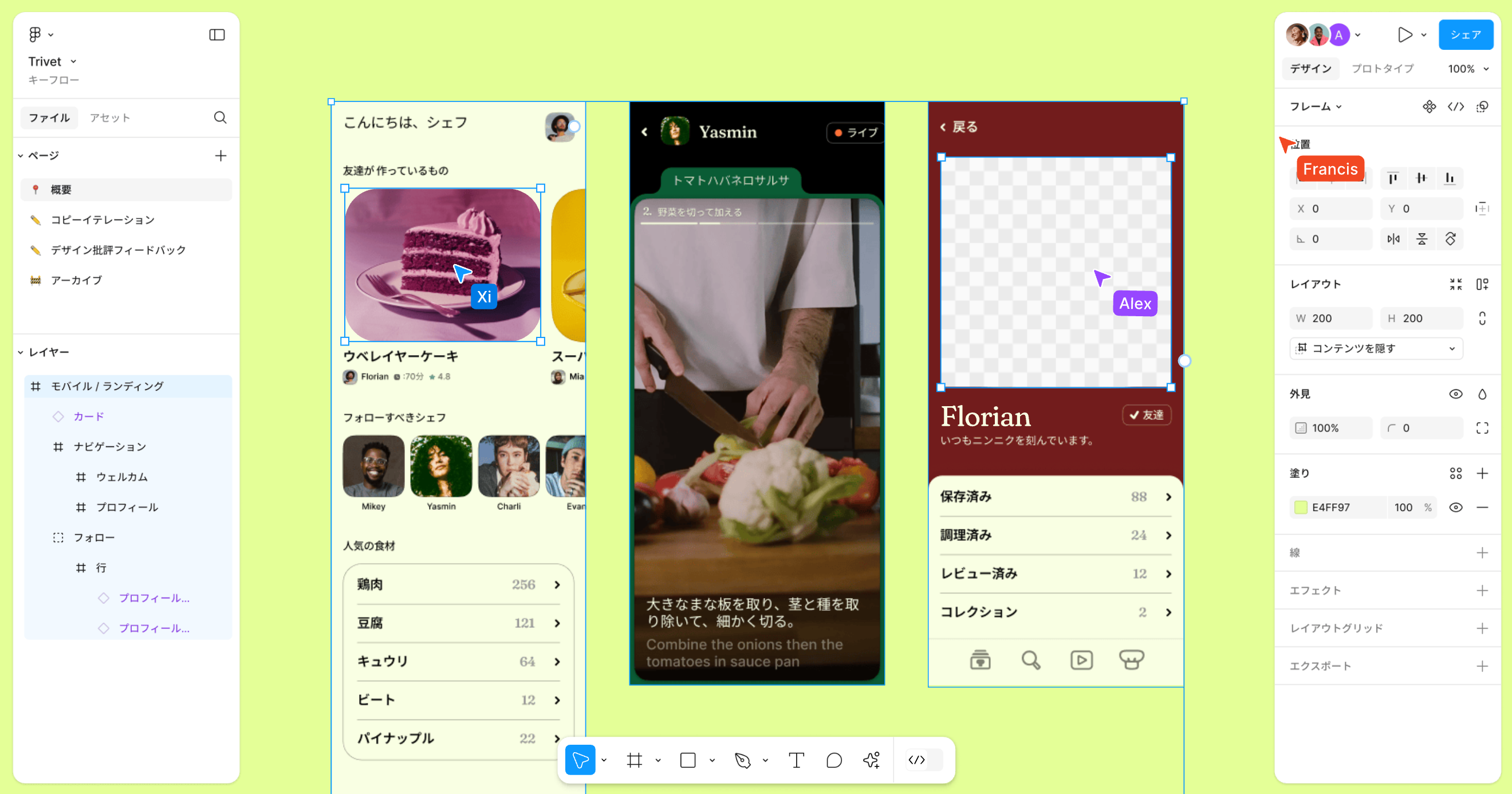
メリット④一つのファイルを同時に編集できる

Figmaではリアルタイムにプロジェクトメンバーとの共同作業が可能で、複数の人が同時編集することができます。
一つの資料データを作成すれば全員の人が同時刻にアクセスでき、編集内容がリアルタイムに反映されるので、リモートで離れた場所にいても隣で作業しているような連携のしやすさがあります。
この機能のおかげで、これまでの個々がローカルで作業して最新の作業ファイルを送り合って最後すべてを合わせて確認して… という手間のかかるやり取りも減りました。コメント機能を活用することで手軽かつ的確に添削・確認もできるので、意思のすり合わせなども円滑に進められるようになリました。
※ただし、同時に編集できる人数にはプランによって制限があるので詳しくは公式サイトのプランと料金をご覧ください
そのほかにも、「デザインツールとしての機能が備わっているので自由度が高い」、「プラグインの拡張性がある」、「オートレイアウトなど自動で整列・調整してくれる機能がある」など、誰でもアクセスできるデザインツールならではの便利さが資料作成時にも活かせると感じています。
実際のはじめ方
実際にFigmaでプレゼンテーション資料を作成する時のはじめ方について、今回はデザインフォルダ内の「フレーム」という機能を使って作成する方法でご紹介します。
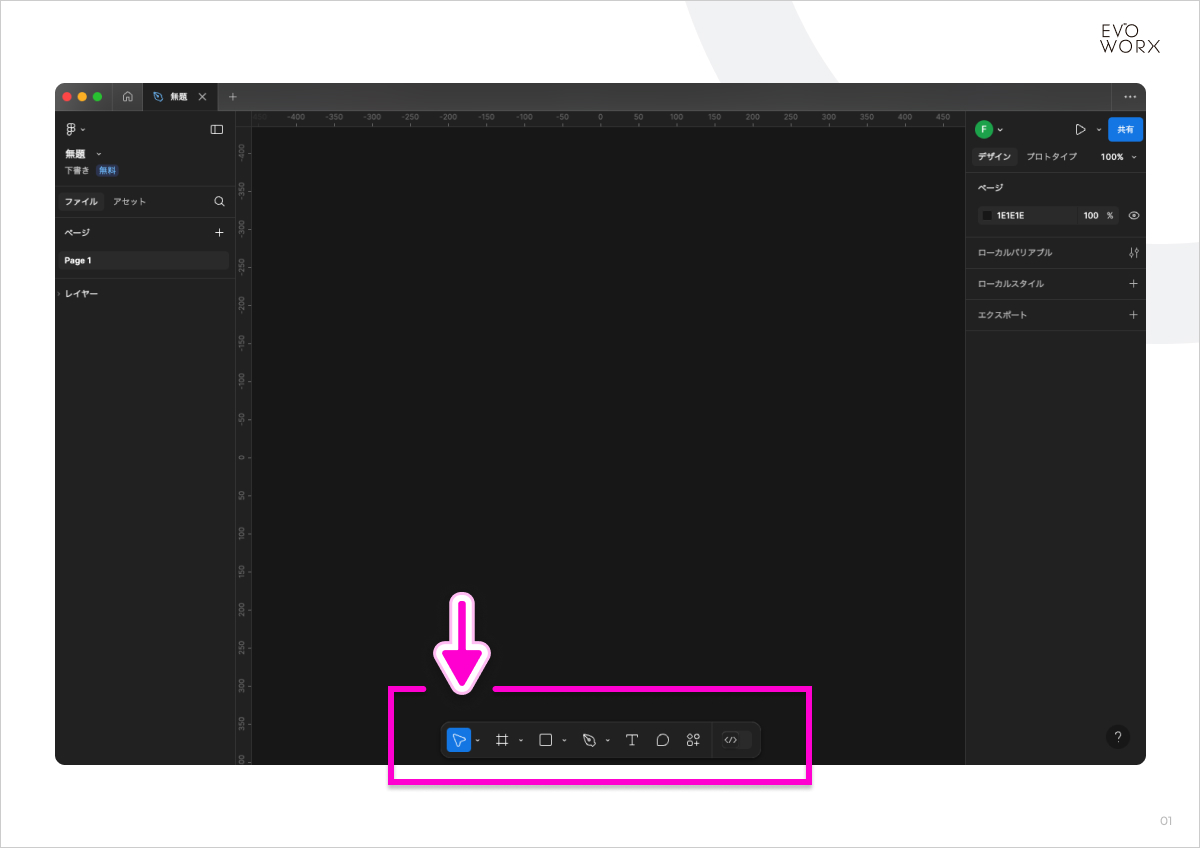
①デザインフォルダを新規作成し、編集画面下のツールバーでフレームを選択

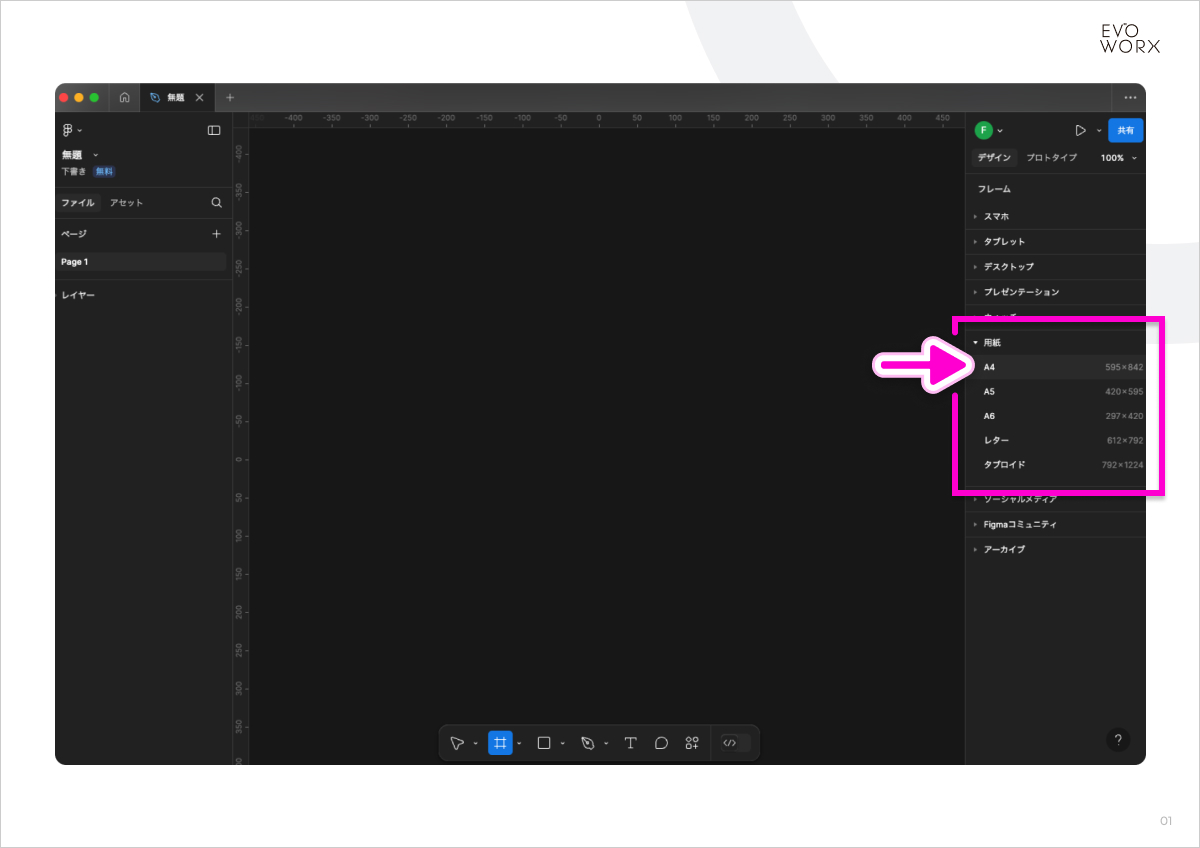
②右側のフレームサイズから「用紙」→「A4」を選択
※一例としてA4サイズでご紹介していますが、こちらのサイズはお好みで設定いただいて大丈夫です。わたしはA4サイズに印刷する場合は、Figmaで設定されているA4サイズのおよそ2倍、PC画面に表示専用の場合は16:9の対比と使い分けて設定しています。

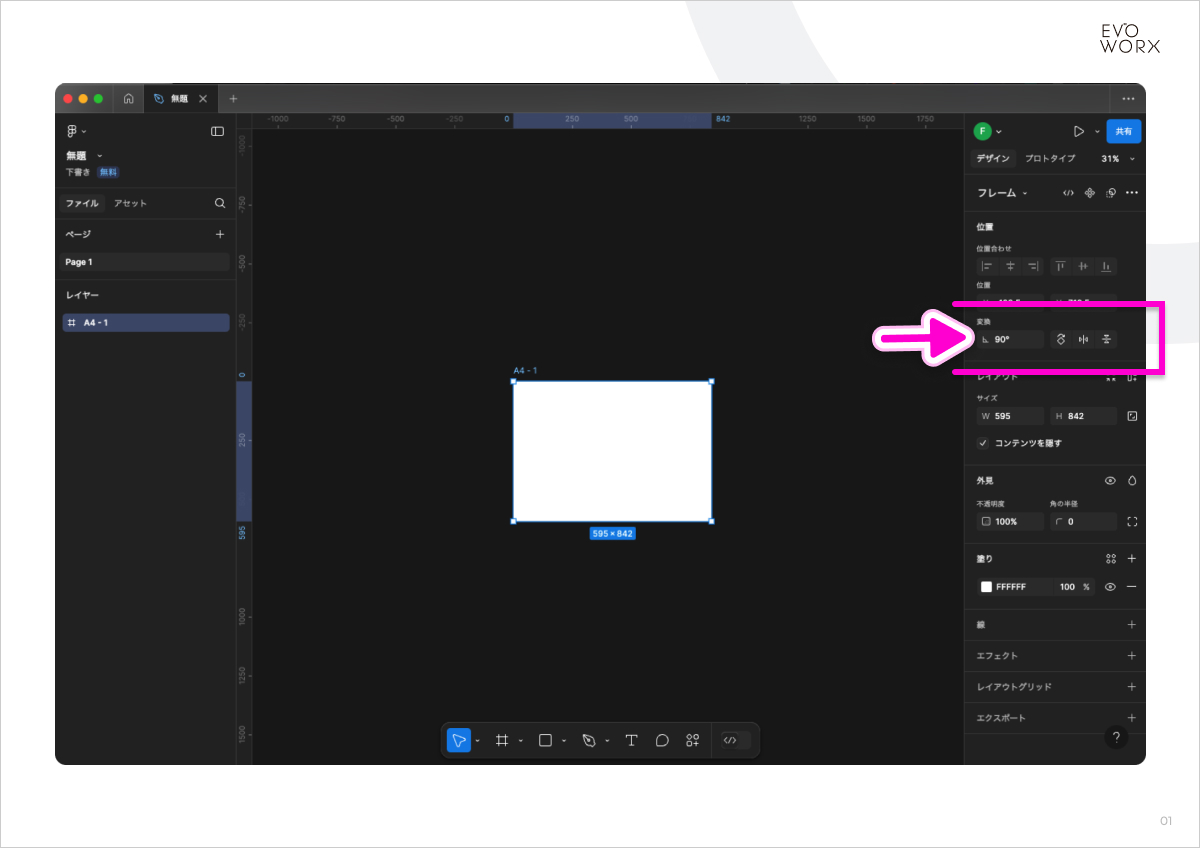
③フレームを90度回転させ縦向きに
追加した時は自動で縦向きになってるかと思うので、90度回転させて横向きにしたら一枚目のスライドの完成です!

複製するときはoptionを押しながらドラッグ&ドロップするか、PowerPointと同様に複製したいフレームを選択しControl+Dで複製することもできます。
便利なおすすめ機能
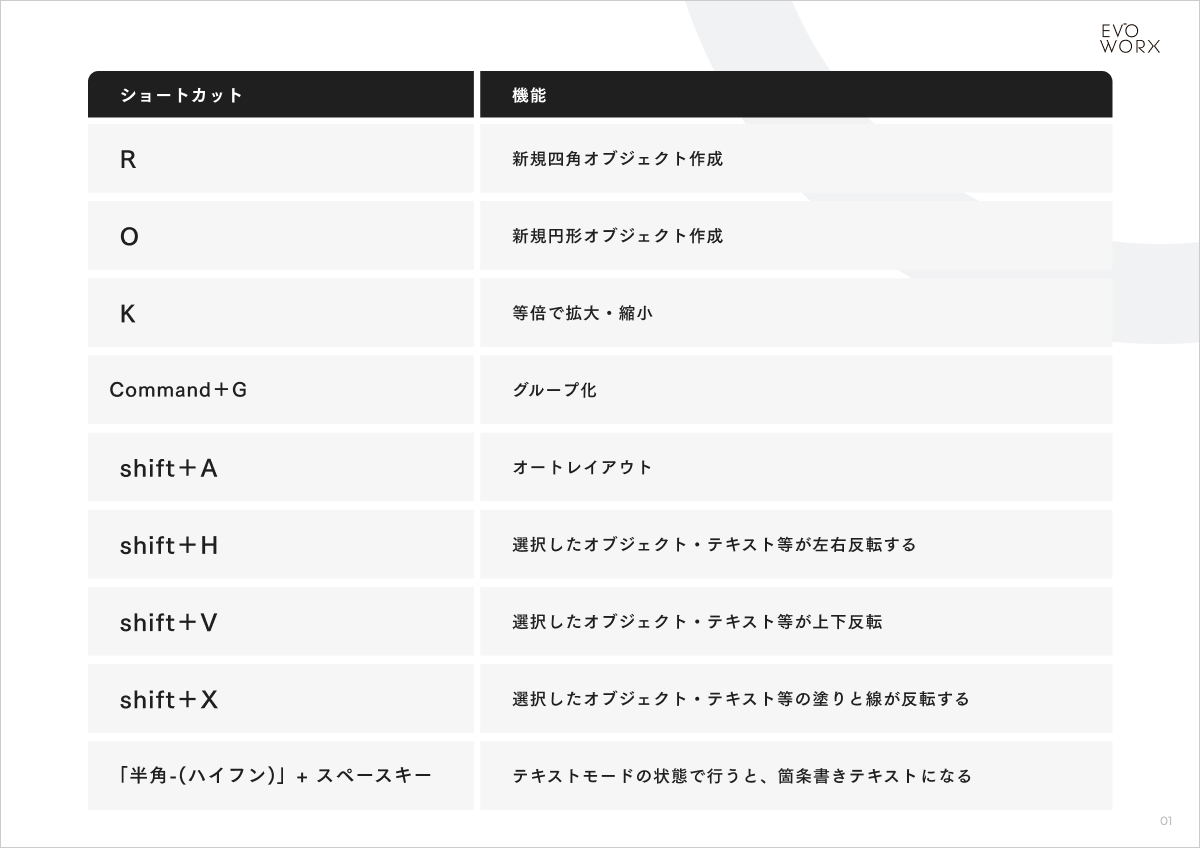
ショートカット

簡単にですがわたしが普段使っているショートカットを挙げてみました。
Figmaで資料を作ると、デザイン作成時に使えるショートカットキーをそのまま活用できるので作業効率が向上すると思います!
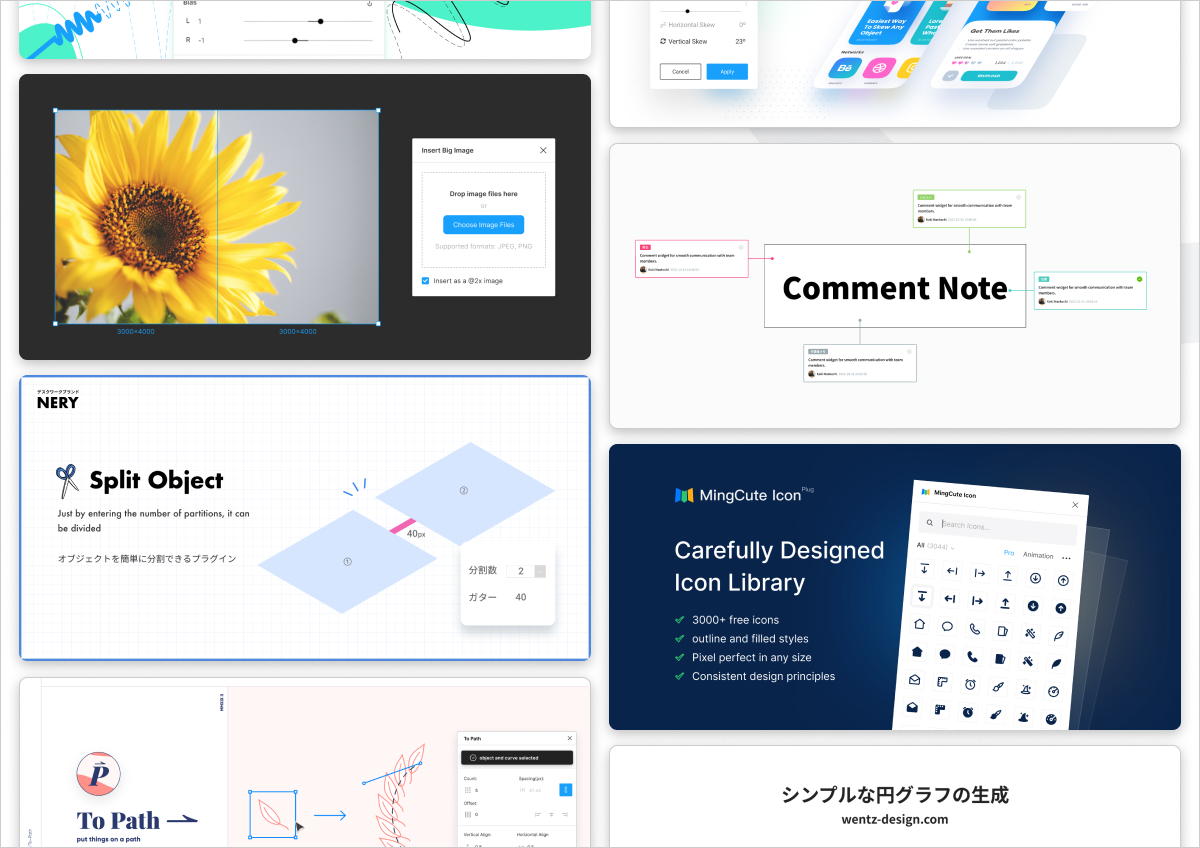
プラグイン

Figmaには作業を効率化するためのプラグインがたくさんあります。
例えば、大きな画像を綺麗にインポートできるプラグインや、ページ番号の更新を自動化できるプラグインなどなど、資料を作るときによく使う機能でプラグインを調べたら意外とヒットするかもしれません。
どんなプラグインがあるか詳しく知りたい方は、弊社ブログのこちらの記事もぜひご覧ください。
レイアウトグリッド
そして、便利機能としておすすめしたいのが動かないガイド線であるレイアウトグリッドです。
資料作りでも配置の基準として使用するガイド線ですが、Figmaのガイド線は現在の仕様ではロックする方法が無く(※2025年2月現在)、不意に触れると基準がずれてしまいます。
そこで、Figmaのレイアウトグリット機能を使ってできる動かないガイド線をおすすめします。
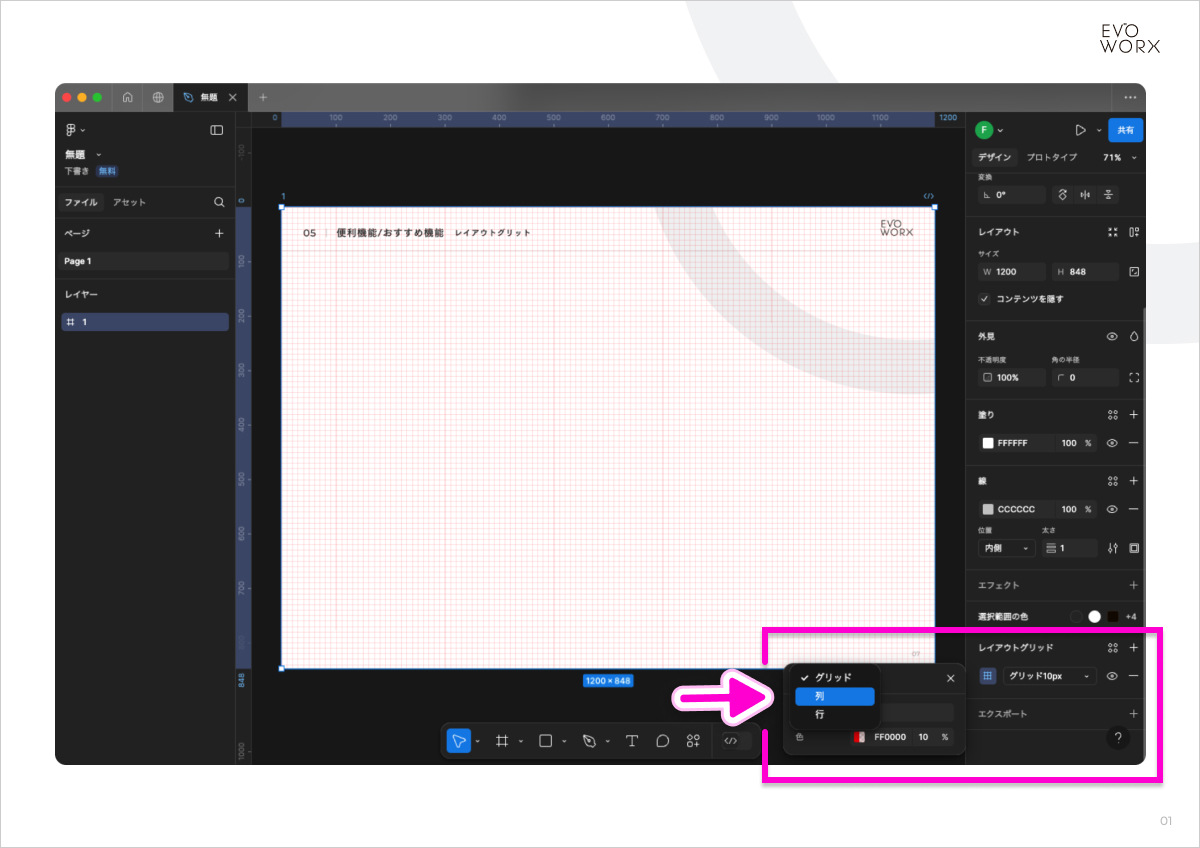
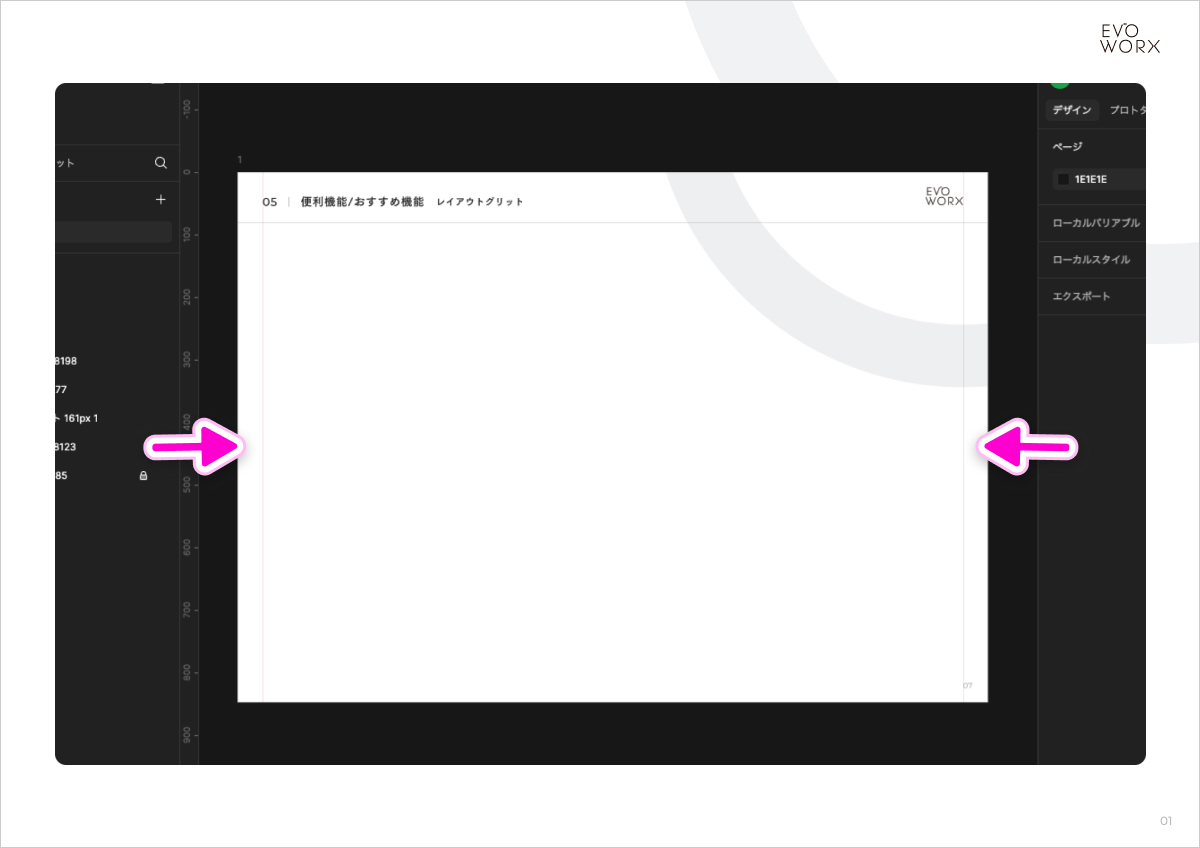
①まず、右側ツールバーのレイアウトグリッドの「+」を押して、#のような網目アイコンから「列」を選択します。

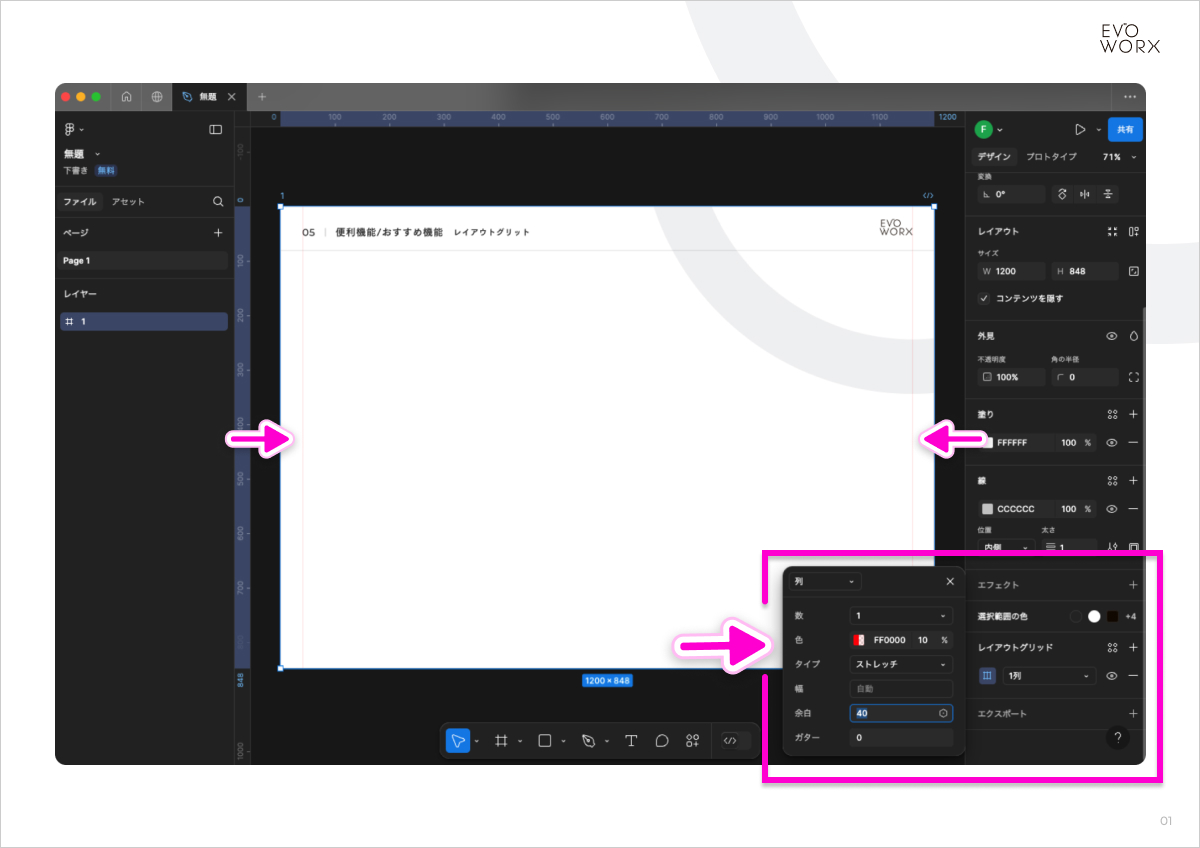
②選択した後、詳細設定から数を「1」、ガターを「0」に設定し、お好みで余白(両端からガイド線までの距離)を設定してください。
わたしはいつもA4サイズの資料は余白40pxで設定しています。

③これで動かないガイド線の完成です。

もし一本だけのガイド線を設定したいときは数の設定を「0」にすると一本単位での設定ができるので、位置やシーンに合わせて使い分けてみてください。
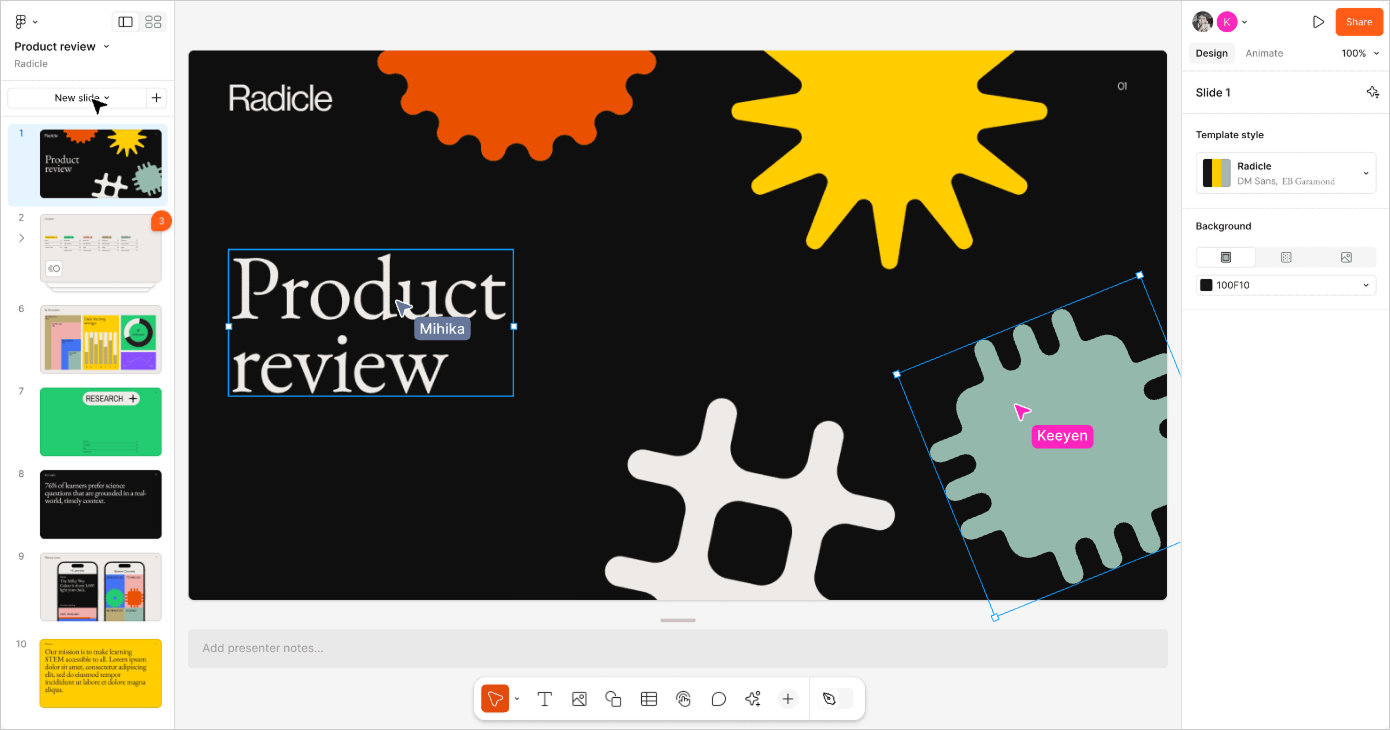
Figmaのスライド作成ツール【Figma Slide】

ここまでは、デザインファイルで資料を作る方法をご紹介してきましたが、2024年6月にFigmaから「Figma Slide」というスライド作成機能のベータ版がリリースされたのでご紹介します。
本格なスライド作成ツールとしての機能や、AI機能を活用したテキスト添削機能など、Figmaならではのデザイン機能にプラスして資料制作に特化した機能があるようです。
- テンプレートが豊富
- AIライティング機能でテキストの添削が可能
- ライブインタラクション機能で共同編集者とリアルタイムでコミュニケーションが取れる
- デザインモードとライティングモードの切り替えでそれぞれ最適にカスタマイズできる
etc…
2025年中に有料化するそうなので、ベータ版のうちにぜひみなさん一度使ってみてください!
最後に
今回はFigmaを使ったプレゼンテーション資料作成についてご紹介しました。
少しでもみなさんの業務に活用できるものがあれば嬉しいです。
それではまた!