ブログ
月刊気になったおすすめサイト10選(2018年1月)

目次
こんにちは、エンジニアの山田です。
私は毎日のルーチンワークとして、いろいろなポータルサイトから自分が好きなサイトを探しています。
案件ごとに参考となるサイトを探すことはもちろんあるのですが、毎日10分、自分の脳内にインスピレーションを刷り込む方が、いざこういう風にして欲しいと言われたときに対応できると思うので、毎日のコツコツを大事にしています。
選ぶサイトは、一人のユーザーとして、単純に惹かれたもの。
サイト全体がどう良かったとか、特に分析するわけではなく、
「ここのホバー超いい!!」
「この発想はなかったわー!」
とか素直にやられたーと思うサイトが多く、その日10分で自分に無理のないようなに選んでます。
本当に締切に追われてる時はおやすみしてます、ごめんなさい。
私がブックマークしたサイトの中から、定期的にみなさんにも共有できればと思います。
個人的に気に入ったサイトたちなので、偏りがあったりするかもしれませんがあしからず。
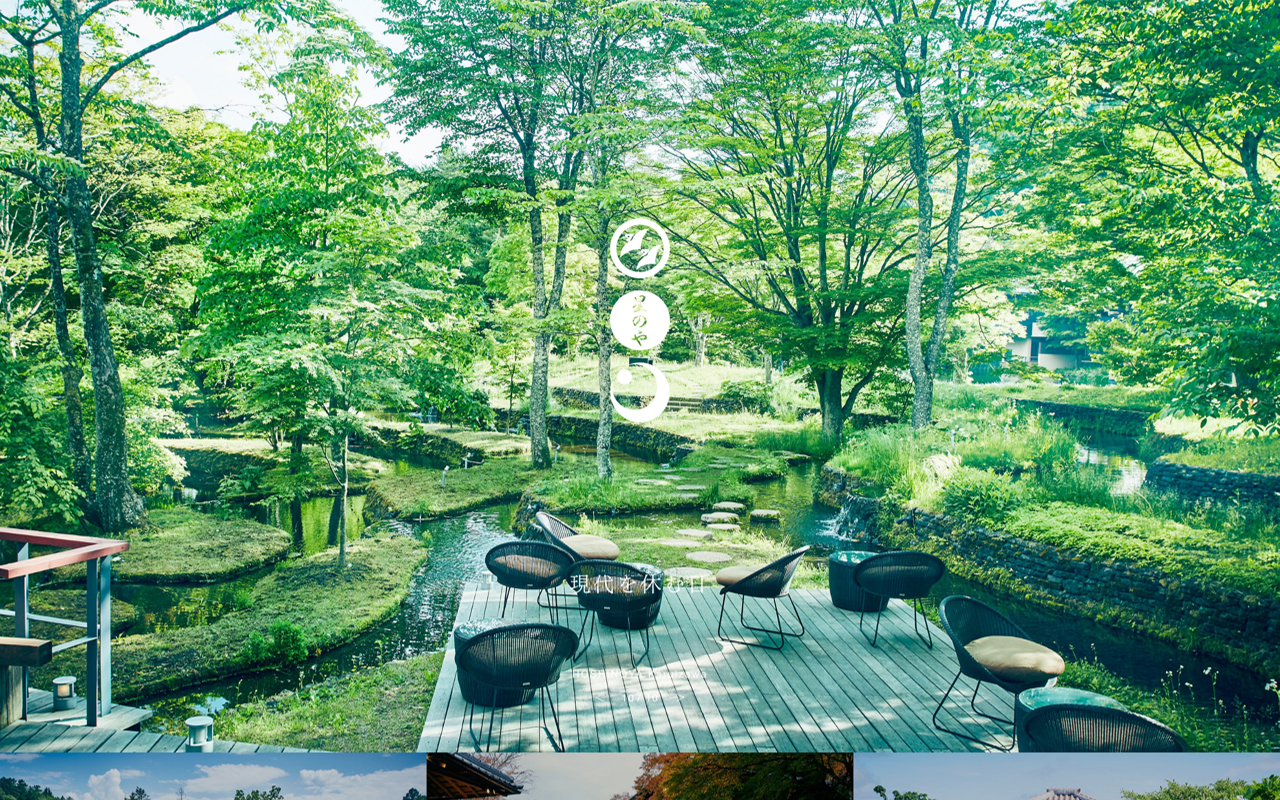
HOSHINOYA Luxury Hotels

詳細ページの写真の見せ方が個性的でとても印象的でした。
画面いっぱいに使う形のメニューも、要素がシンプルにまとまっていて見やすいです。
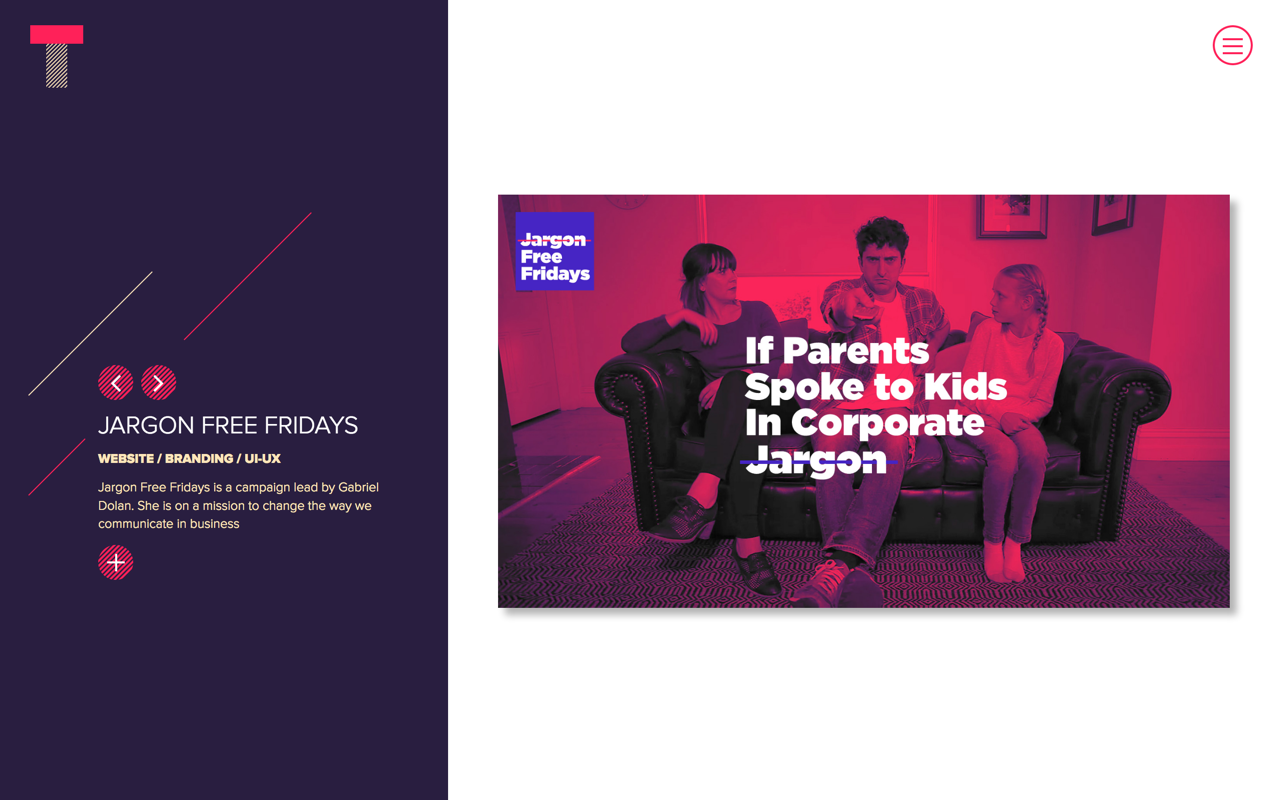
Trama Studio

オープニングに限らずスライダーやメニューが変化する際のアニメーションがロゴに合わせたものになっていて、一貫性ある感じがとても好きです。
シンプルなサイトながら細かいところに気を遣われてる感じが素敵です。
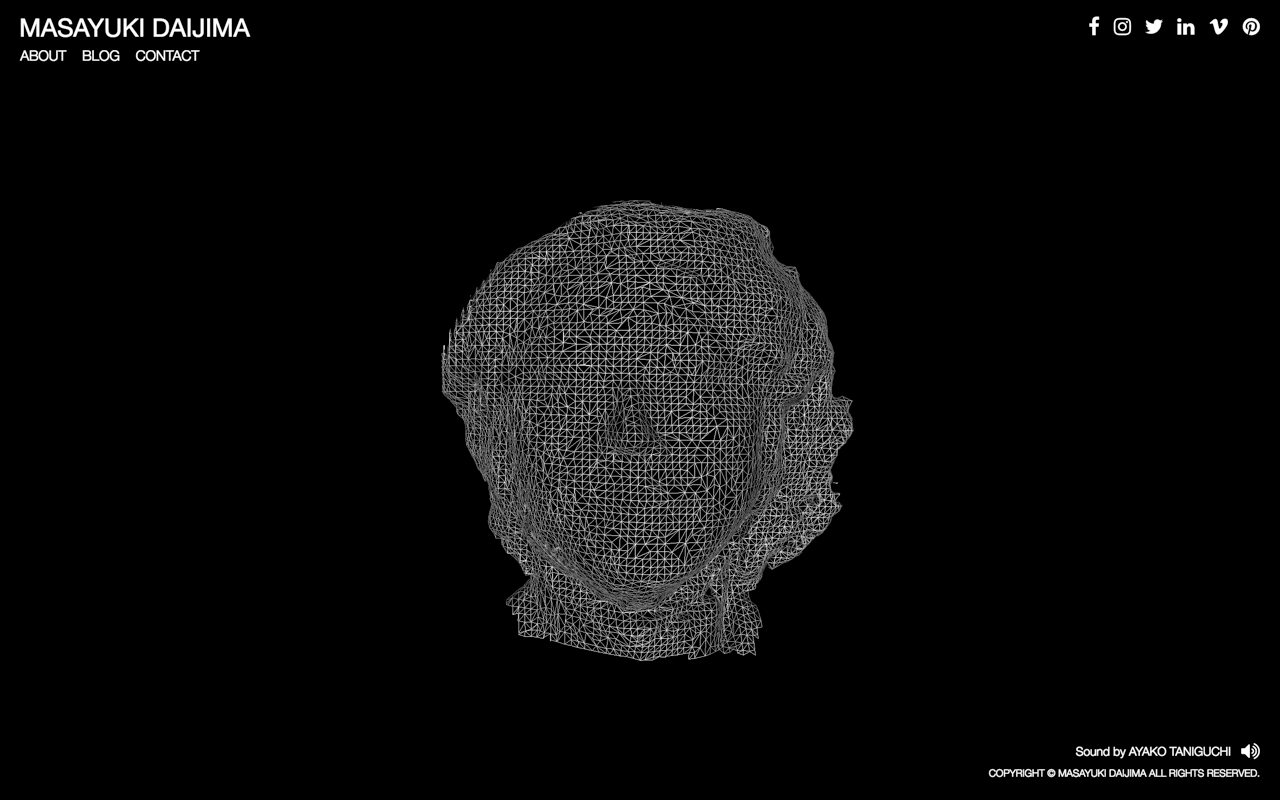
MASAYUKI DAIJIMA

私がWebの勉強を始めて一番最初に気になった制作会社がアーキタイプさんでした。
世の中やべぇ技術持った人がいるなぁと思った中でも特にやべぇと思ったのが代島さん。
MVもすごいですが、ページ遷移やスクロールでの要素の出方がいい感じです。
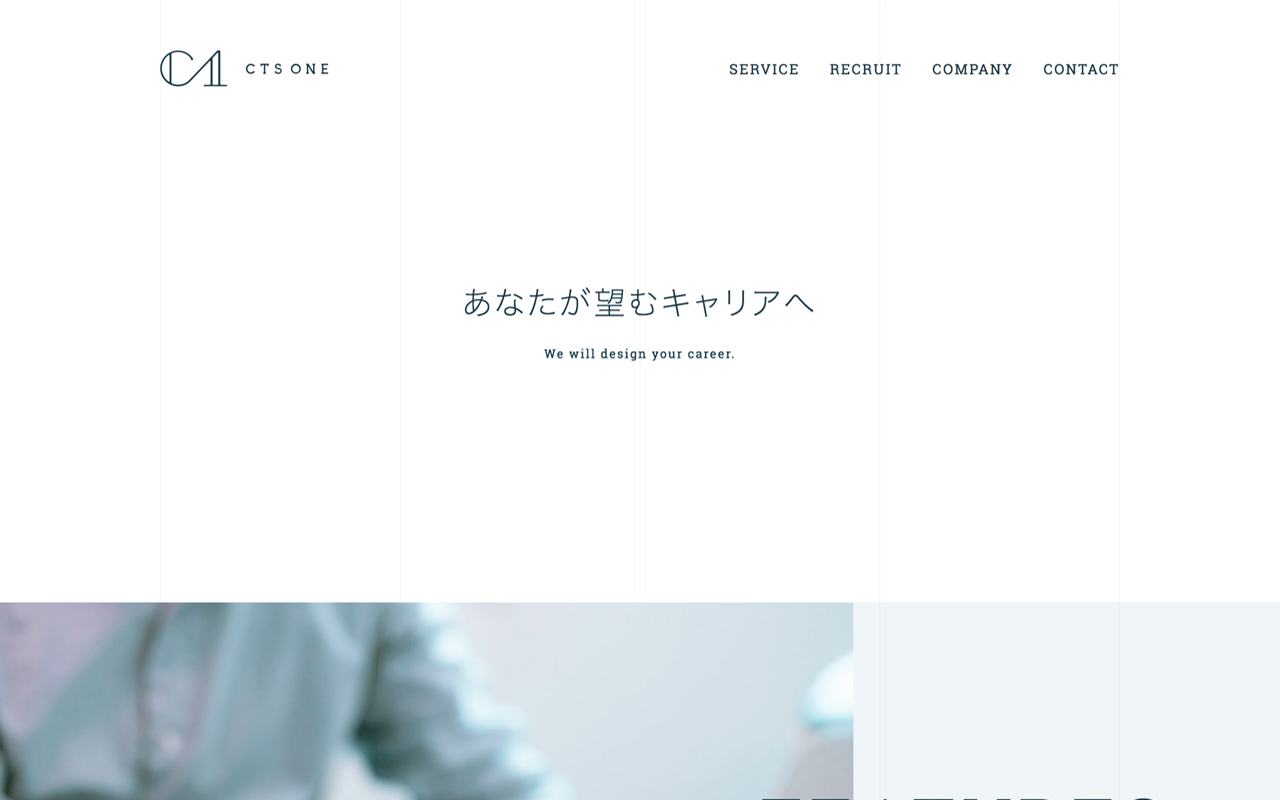
株式会社コンテンツワン

フォーデジットグループのサイトはレイアウト設計がしっかり考えられていて元々どれも好きでしたが、コンテンツワンさんもまたいい。
スクロールを途中で止める見せ方もなるほどーと関心させられました。
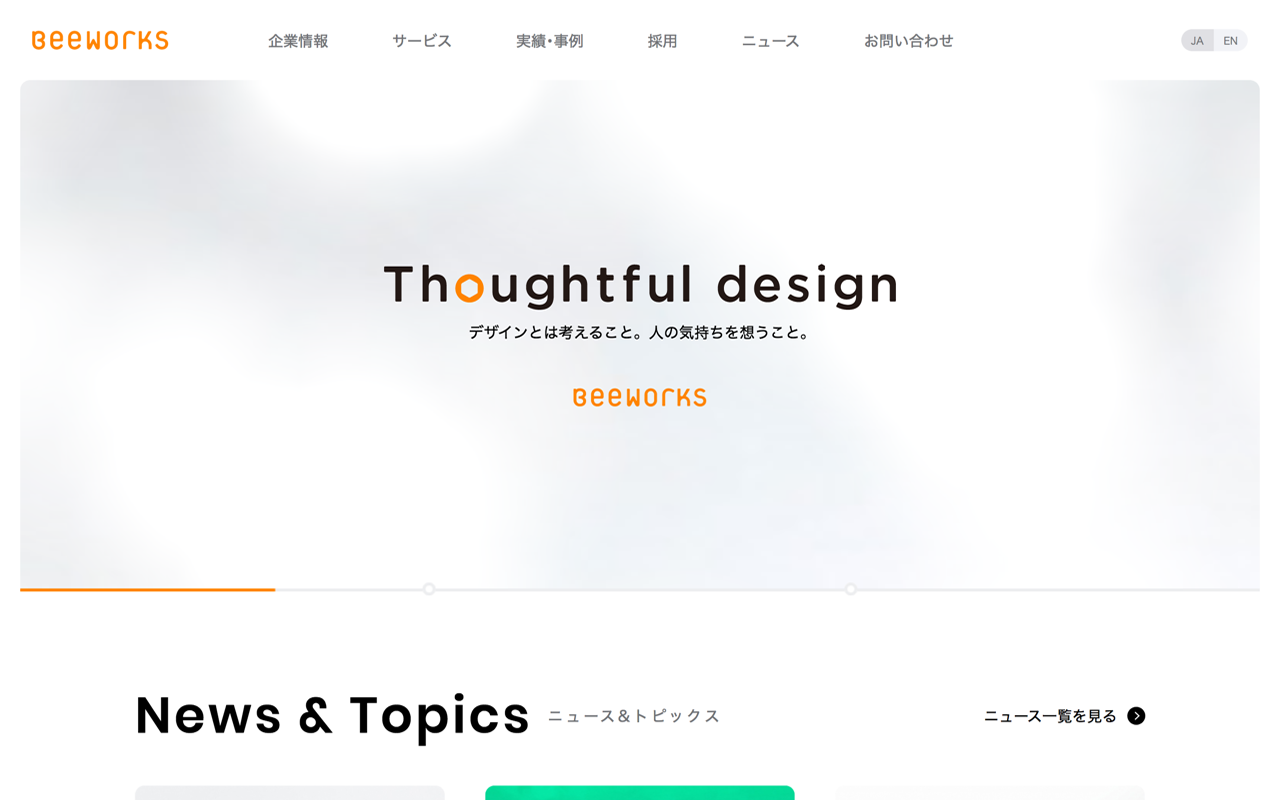
株式会社ビーワークス

前からどこかで使いたいと思いつつ、大変そうだと思っていたSVGを活かしたホバーやアニメーション。
これらが上手く使われていていいなぁー!こんなサイト作りたいなぁー!という感じです。
こういった細かいところに遊び心を持って制作していきたいですね。
鯛茶STAND

パララックスとかスクロールでゴリゴリ動くサイトは、内容が入って来なくて個人的には好きではありません。
でもこのサイトはスクロールもゆっくり制御されて、アニメーションも落ち着いていてマッチしています。
何よりMVの写真、めっちゃ美味しそう。やっぱり写真って大事です。
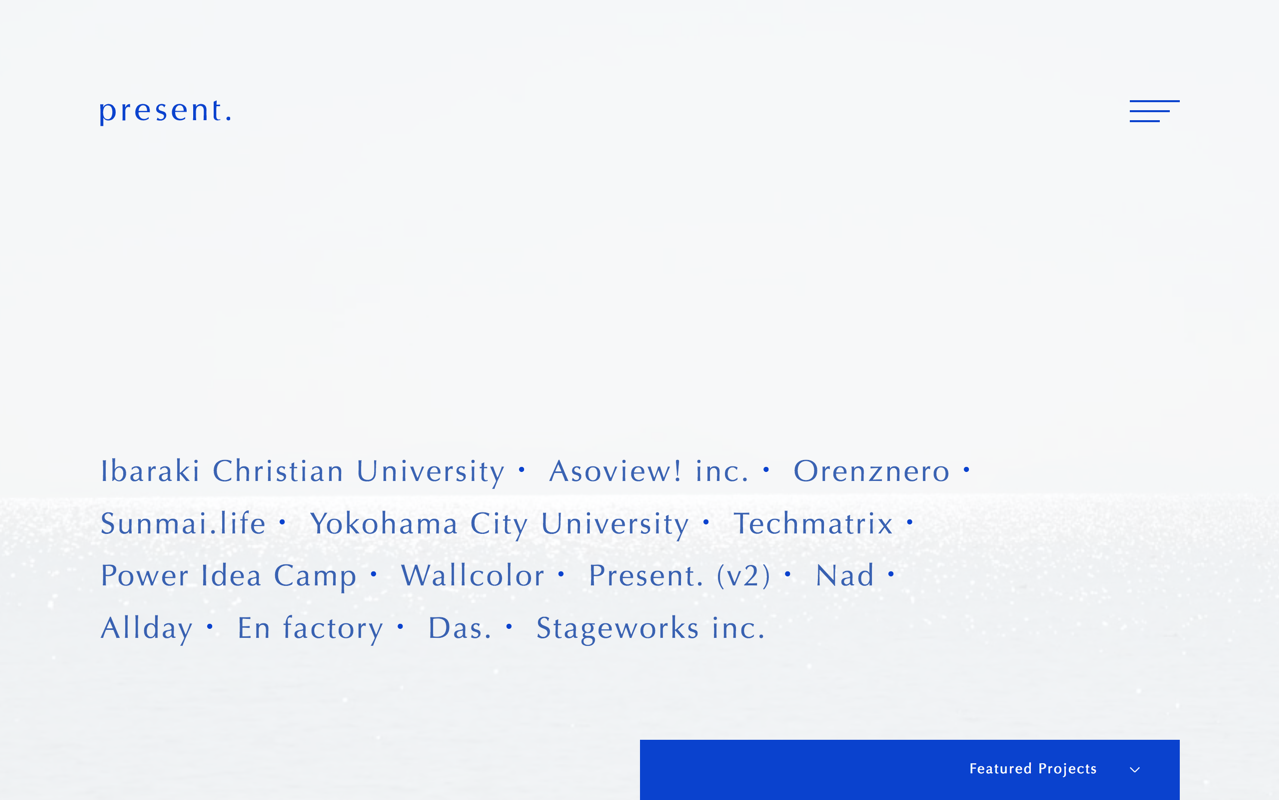
present.

まず社名がとてもいい。好きです。
デザインは色も少なくシンプルですが、それでも全然物足りなくない。
ページ遷移もスムーズでいろんなページを見たくなる、よいサイトです。
私がお客さんならこういった会社にお願いしたい。
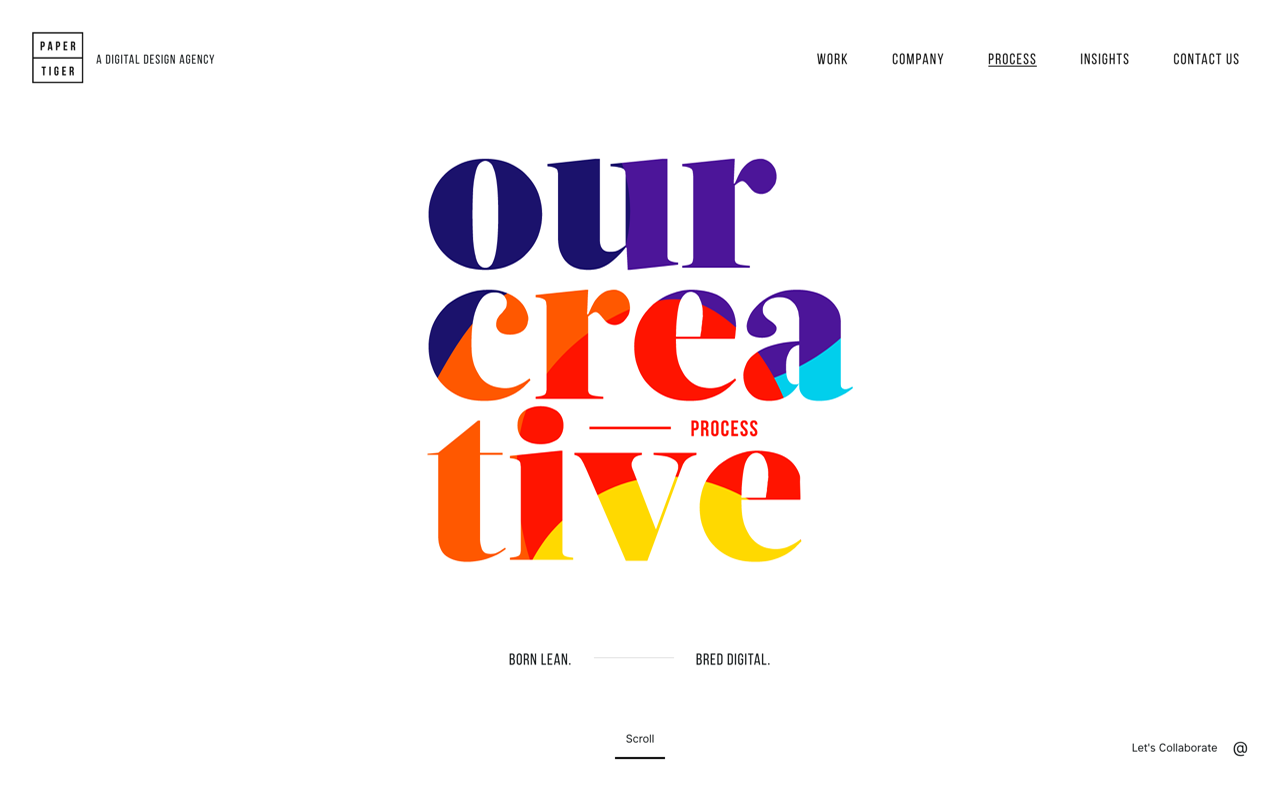
Paper Tiger

MVの出方とかローディングアニメーションが、見た目はシンプルだけどロジックが複雑そう。
こういうのやりたい!って言われがちだけど、絶対大変なやつです。
でもこういうのサクッと、作っといたよ!って言えるエンジニアになりたいです。
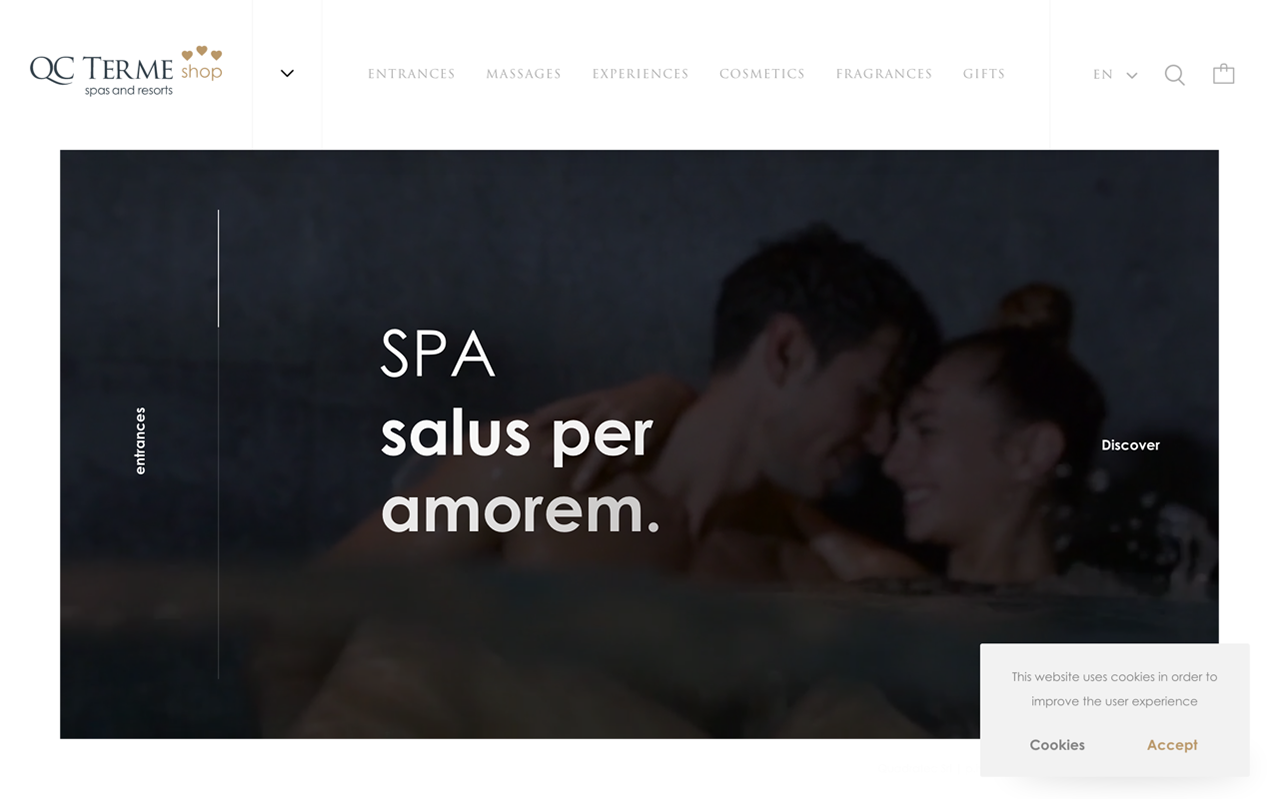
QC Terme Shop

こちらもページ遷移やアニメーションに一工夫加えられていてそそられます。
忙しいと単純なものにしようと思考が働きがちになりますが、そういった時に見ると、このままじゃいかんと思わせてくれるそんなサイトです。
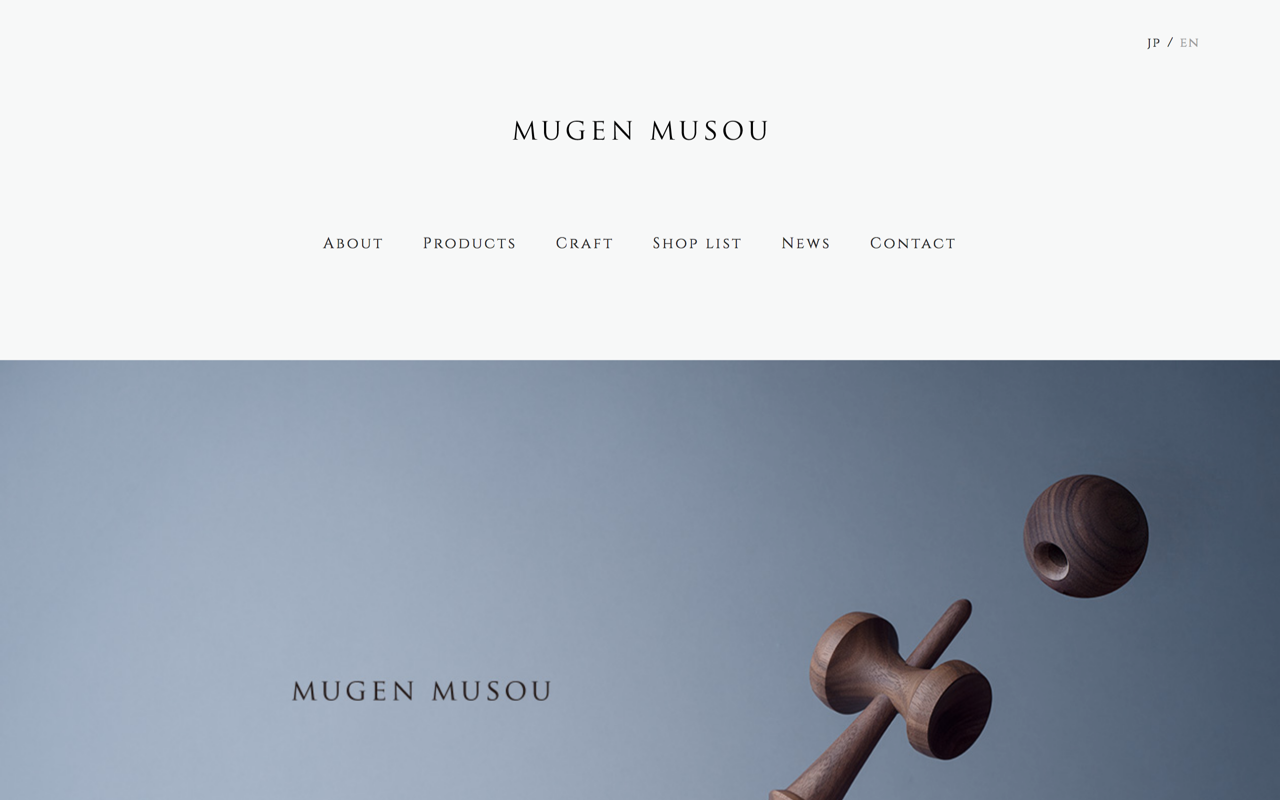
MUGEN MUSOU

アイラブ広島な埼玉県民の私(ただのカープファン)ですが、廿日市のけん玉って魅力的ですよね。
木製のものに目がないとなるとこれはもう。。
商品に自信を持てる、こんなECサイトを作りたいです。けん玉のプレゼントもお待ちしてます。
漆塗りけん玉(坊や)
広島東洋カープ 夢元無双 けん玉 限定100個
それにしてもカープグッズの発想力は見習いたいです。
赤だけの3色ボールペンは、やられたーといった感じです。
以上、2018年のおすすめ10選でした!
個人的な好みで偏ったものかもしれませんが、これからも定期的にやっていきたいと思います。
お楽しみに。