ブログ
EVOWORXのエンジニアに聞いてみた!仕事にまつわる10の質問

目次
こんにちは!
今回は、エヴォワークスのフロントエンドエンジニア4人に、ディレクターの私が気になる10の質問をしてみました。
ディレクターやデザイナーの考えたものを実装し、最終的にWebサイトとして落とし込むエンジニア。そんなエヴォワークスの精鋭部隊であるエンジニアたちの思考回路や仕事に対する思いはどのようなものなのか、普段仕事の中では中々聞けない質問をしてみたので、是非チェックしてみてください!


どうしてエンジニアになったんですか?
Okoshi:
自分のWebサイトを作っていたのがきっかけです。フリーランス時代はデザインもやっていましたがコーディングの方が向いていたためエンジニアになりました。
Mizuno:
元々デザイナーとして入社しましたが、自分の適性を考えた結果、エンジニアになった方が多くの案件にチャレンジできると思い、エンジニアに転向しました。
Ogoe:
子どものころからインターネットを利用しており、ウェブに対する関心があったからです。
タイピングが速いことだけをたよりに、エンジニア一筋でした。
Mizuishi:
以前からものづくりが好きでグローブ職人になりたかったり、ギター職人になりたかったりしたのですが、より多くの人に自分の作ったものを届けたいという想いでWeb業界に入りました。
そして、コーディングを学んでいくうちにコーディングの面白さにハマってエンジニアになりました。
エンジニアとして大切にしていることや日頃から意識していることは何ですか?
Okoshi:
正確なマークアップと遊び心です。
Mizuno:
案件ごとに新しい技術を試したり、効率化を図ったり、何かにチャレンジすることを意識しています。
Ogoe:
何事も幅を持たせることです。
Mizuishi:
もっと良くするためにできることはないかを常に考えて、最後までクオリティを上げられるよう心がけています。
これまで担当した案件で、1番印象に残ってるものは何ですか?
Okoshi:
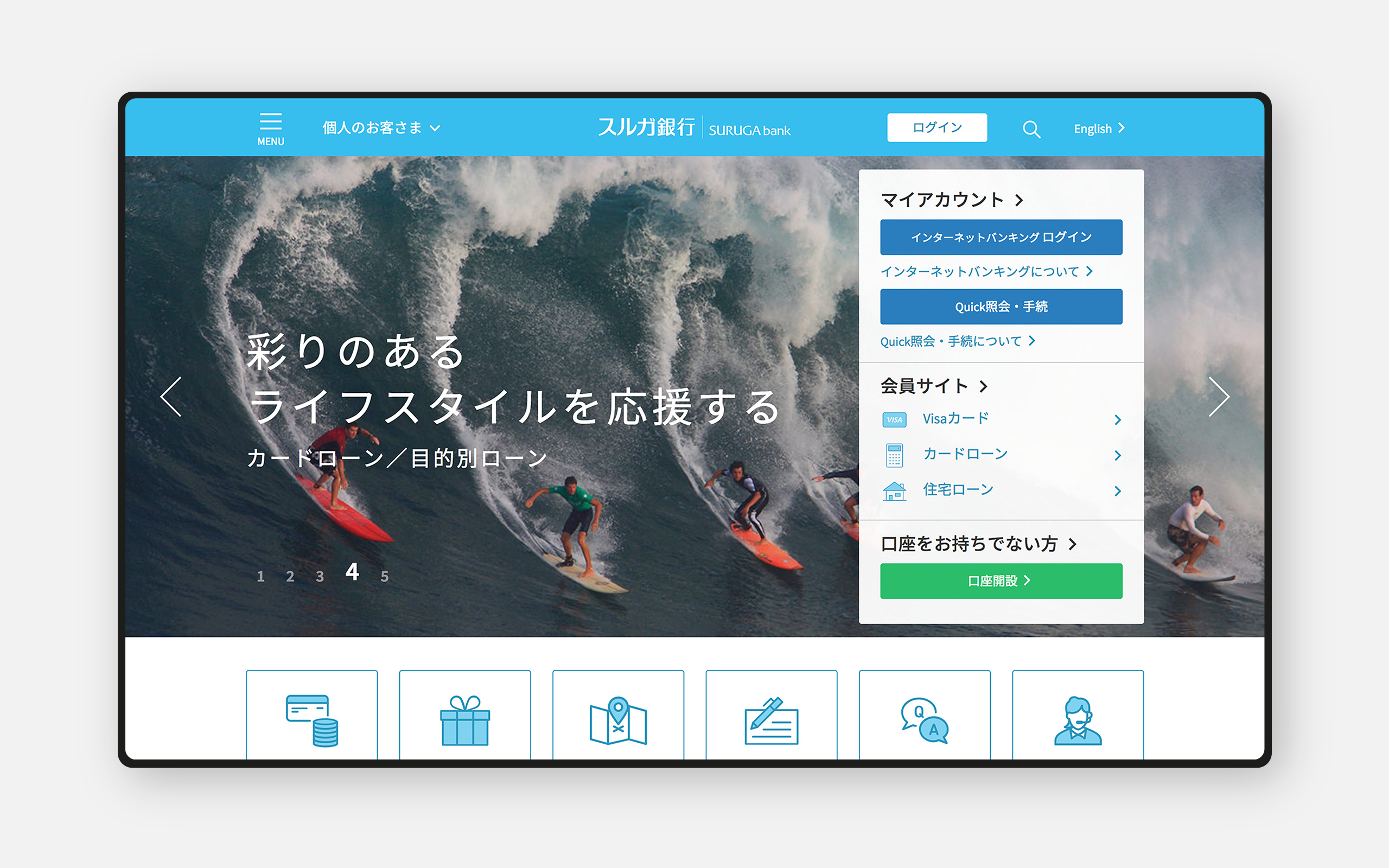
「スルガ銀行」
単純に量も多かったですが、先方が簡単に更新できるように作成したガイドライン・マニュアルは今でも参考にするほどです。

Mizuno:
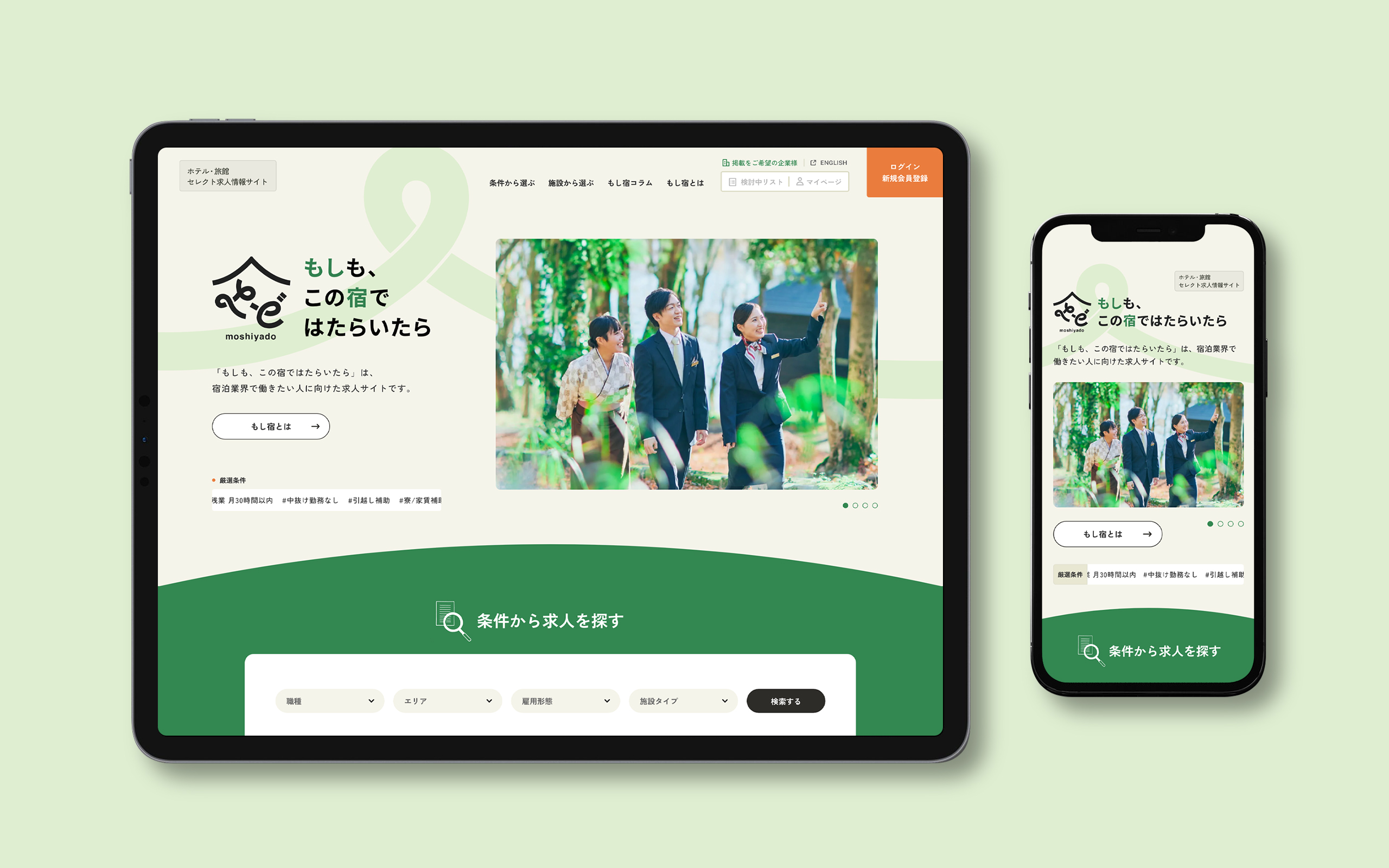
「もしも、この宿ではたらいたら」
今年担当した案件で、新規求人サイトを作るプロジェクトでした。エンジニアの仕事以外にも、サービス名を一緒に考えたり、取材に同行したりしました。上流工程から参加できたことで、仕事の視野が広がり、実装時にはサイトの空気感を掴んで実装を進めることができた案件で印象に残っています。

Ogoe:
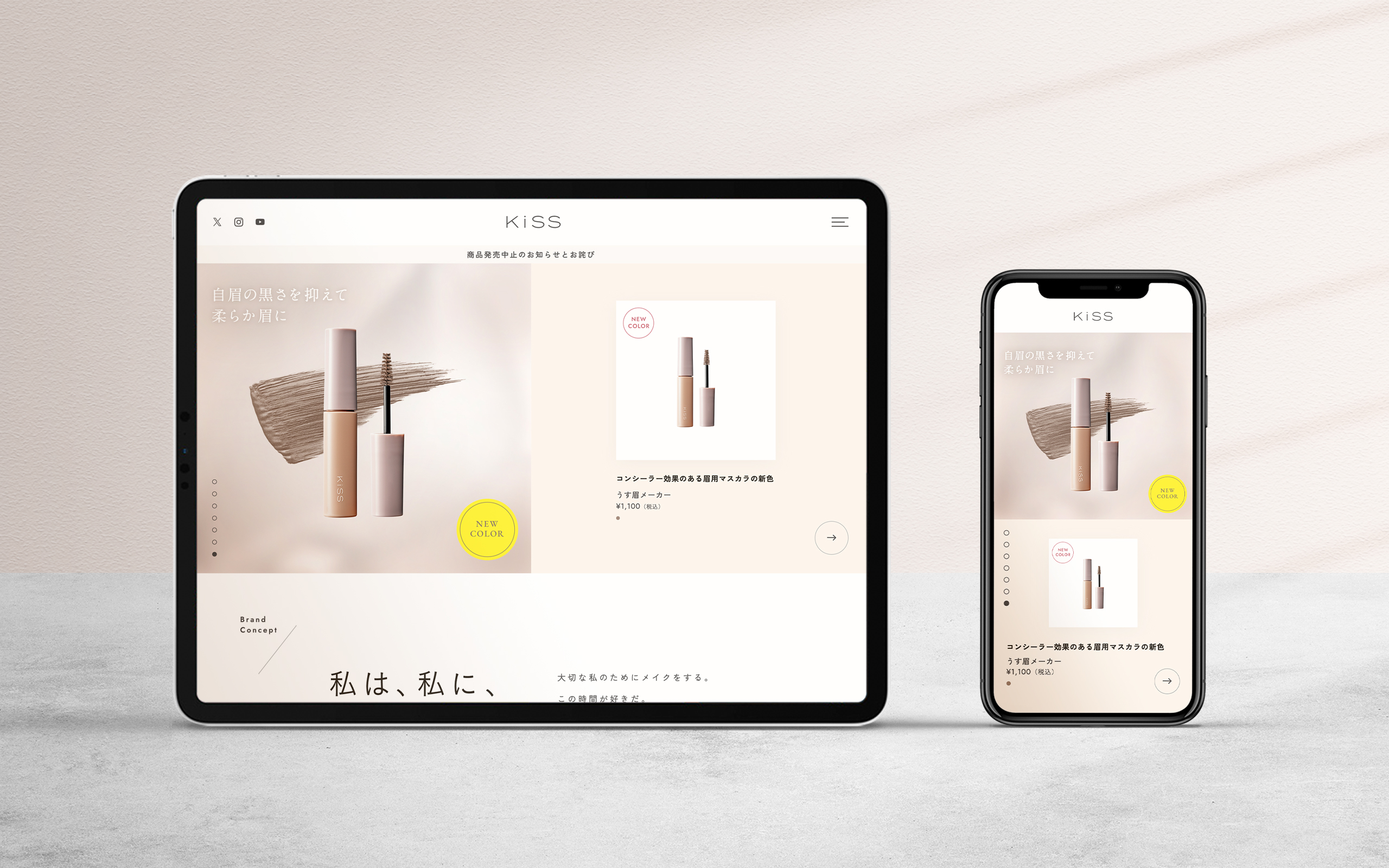
「KiSS ブランドサイト」
入社早々に担当したリニューアルプロジェクトだったため印象に残っています。静的サイトですが商品情報を持つため、関連の設計に努めました。

Mizuishi:
「FuLL」
初めてSTUDIOで実装したFuLLです。EVOWORXとしても初めてのSTUDIO案件だったので、知見が無く試行錯誤しながら完成させたのでとても印象に残ってます。
コーディングとはまた違った観点から実装出来たので、幅が広げられたと思います。

エンジニアの仕事が楽しいなと思うところってどんなところですか?
Okoshi:
少ないコードで複雑な処理をかけたとき。提案したアニメーションがハマったときです。
Mizuno:
以前と比べて、実装が難しかったり時間がかかったりするものでも、AI技術のおかげで効率よく取り組めるようになったと感じます。これにより、実装で新しい挑戦をする回数が増え、それを解決する過程で得られる満足感や達成感が楽しさに繋がってるなと思います。
Ogoe:
前まで理解できなかった技術や仕様が、経験しているうちに理解できるようになっているところ。
案件が終わるたびに環境や実装に対する改善点が沸きに沸いて成長を実感できるところですかね。
Mizuishi:
コーディングをしていて、自分の思った通りの挙動が実現出来たときや、以前は悩んで時間がかかってしまった実装がすんなりと実装出来た時に成長が感じられて楽しいです。
また、サイトが完成した時の達成感も好きですね。
エンジニアに向いてる人はどんな人だと思いますか?
Okoshi:
細かいところに気がつく人。マークアップやアクセシビリティの点で言うなら国語ができる人ですね。
Mizuno:
MBTI診断でいうと、INTJ(戦略家)やISTP(巨匠)な感じのタイプでしょうか…。
Ogoe:
繊細な人、真面目な人、おだやかな人。
Mizuishi:
常に新しい技術を追っていける人だと思います。
特にフロントエンドは流れが速く、学んだ技術がすぐ別のものに変わってしまうことが多いのですが、新しい技術をキャッチアップして実践することが好きな人は、この流れの速さも楽しんでいけると思います。
情報収集はどのように行ってますか?

Okoshi:
今はX(旧Twitter)が主体。昔はRSSリーダーなどいろいろ駆使してました。
Mizuno:
ブログ、SNS、GitHub、会社で定期的に購入する技術書からも情報を収集しています。
Ogoe:
SNSや技術ブログから。通勤時間で巡回しています。
Mizuishi:
RSSリーダーでZennなどの技術系のサイトを登録して、毎日欠かさずにチェックしています。
その中で為になったものを、毎日の日報で共有するようにしています。
エンジニアにおすすめのアプリや拡張機能などを教えてください!
Okoshi:
「VSCode Power Mode」がおすすめです。
Mizuno:
「音声会話型おしゃべりAIアプリ Cotomo」ですね。
集中力が落ちてきたと感じたときに使うのですが、喋りながら作業していると集中力が復活してきます。
Ogoe:
「GitHub Copilot」AI様様です。
Mizuishi:
「Arc」という次世代ブラウザが好きで使っていますが、便利な機能が多くおすすめです。
プロジェクト毎にスペースを切り替えることが出来るので、案件を並行して進めている時に重宝しています。UIも他のブラウザとは一線を画しているので、使っていて楽しいです。
好きなWebサイトは何ですか?
Okoshi:
Fast.com
機能に特化しているところが好きです。

Cult of the Party Parrot
理由:PARTY OR DIE

Mizuno:
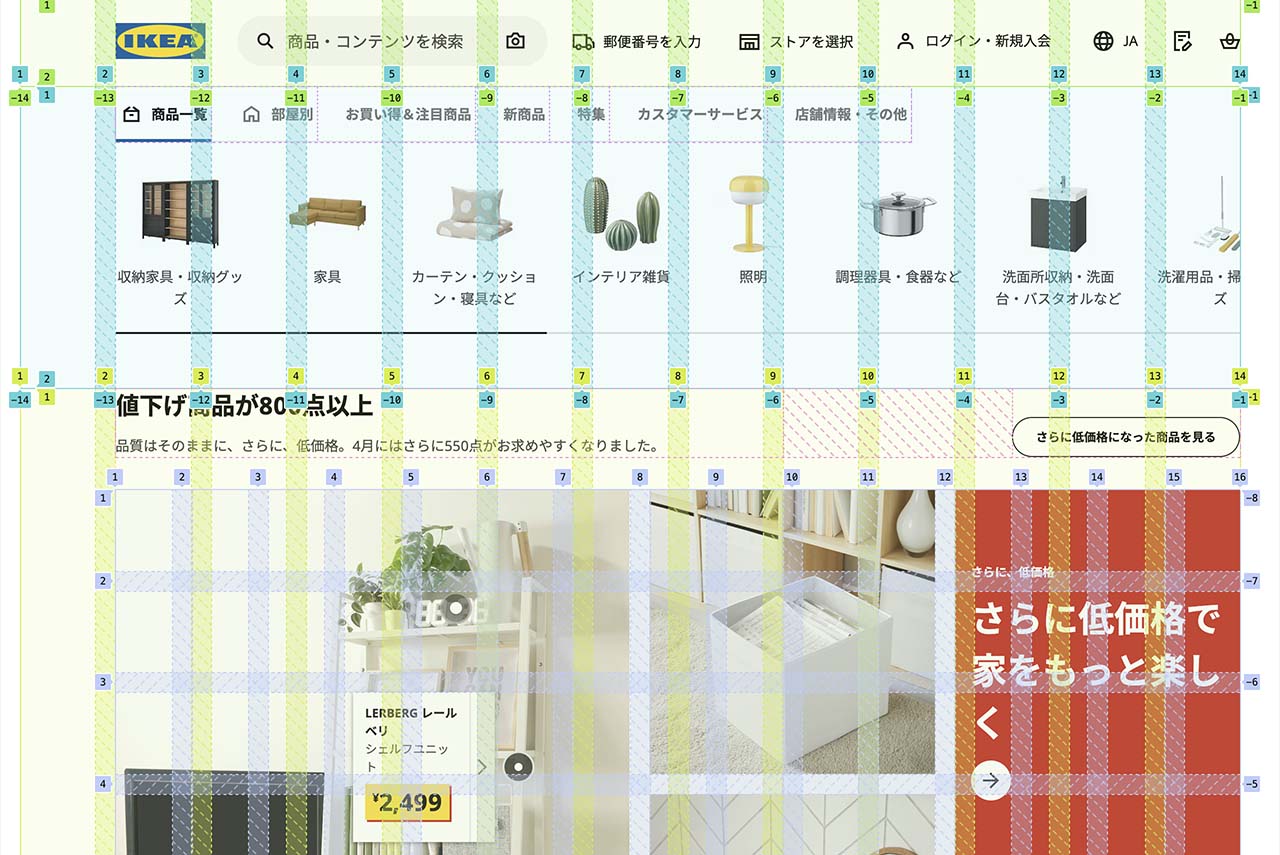
IKEA
グリッドで組まれているサイトを見ると、いいねーってなります。

Ogoe:
SmartHR Mag.
検索結果が見つからなかった時に表示されるお詫びの一句が好きです。

Mizuishi:
Zenn
エンジニアのための情報共有コミュニティサイトなのですが、見た目が柔らかく使いやすいサイトなので好きです。

オンとオフを切り替えるためのリフレッシュ方法、または休日や帰宅してからの過ごし方を教えてください!
Okoshi:
特に切り替えてるっていう感覚はないです。休日は子供と遊んだり。
Mizuno:
常にオンです。
Ogoe:
散歩と睡眠。
Mizuishi:
スポーツを観たり、家族と遊ぶことがリフレッシュになってます。
まだ子供が小さいので出来ていないですが、もう少し落ち着いたら久しぶりにフットサルや草野球を再開したいです。
今後のチャレンジしたいこと・目標は何ですか?
Okoshi:
珈琲屋の店主。
Mizuno:
今、実装中の大規模サイトを無事に終わらせることです。
Ogoe:
とにかくなんでも実装すること、ディレクションやデザインの知見も身につけること、運動習慣を身につけること、車の免許をとること。
Mizuishi:
より自分の技術の向上を図って、アニメーションがありつつもユーザー体験の良いサイトを築けるよう精進していきたいです。
また、スポーツが大好きなので、スポーツ系のサイトも実装することが目標です。
以上、フロントエンドエンジニアへの10の質問でした!仕事にまつわることを中心に、色々と聞いてみましたがいかがでしたでしょうか?
それぞれが違う考えを持っていて、個性的でとてもエヴォワークスらしいな、と思わせられるインタビューになりました。
ディレクターとデザイナーへのインタビューもしているので、是非こちらの記事もチェックしてみてください!