ブログ
参考にしたい!ドロップダウンメニューのデザインアイディア

サイト制作に携わる年数が増えるにつれデザイナーが直面する壁の一つが、自身の手癖でデザインしてしまうことではないでしょうか。クライアントごとに要件が違うのでデザインのアウトプットはもちろん変わるのですが、頻繁に使用するUIパーツはどうしても似通ってしまう場合があります。
数あるUIパーツの中でも意外と頭を悩ませるのがヘッダーで使用するドロップダウンメニューです。本ブログでは、ドロップダウンメニューのデザインの幅を広げるための表現手法をまとめましたのでぜひご活用ください!
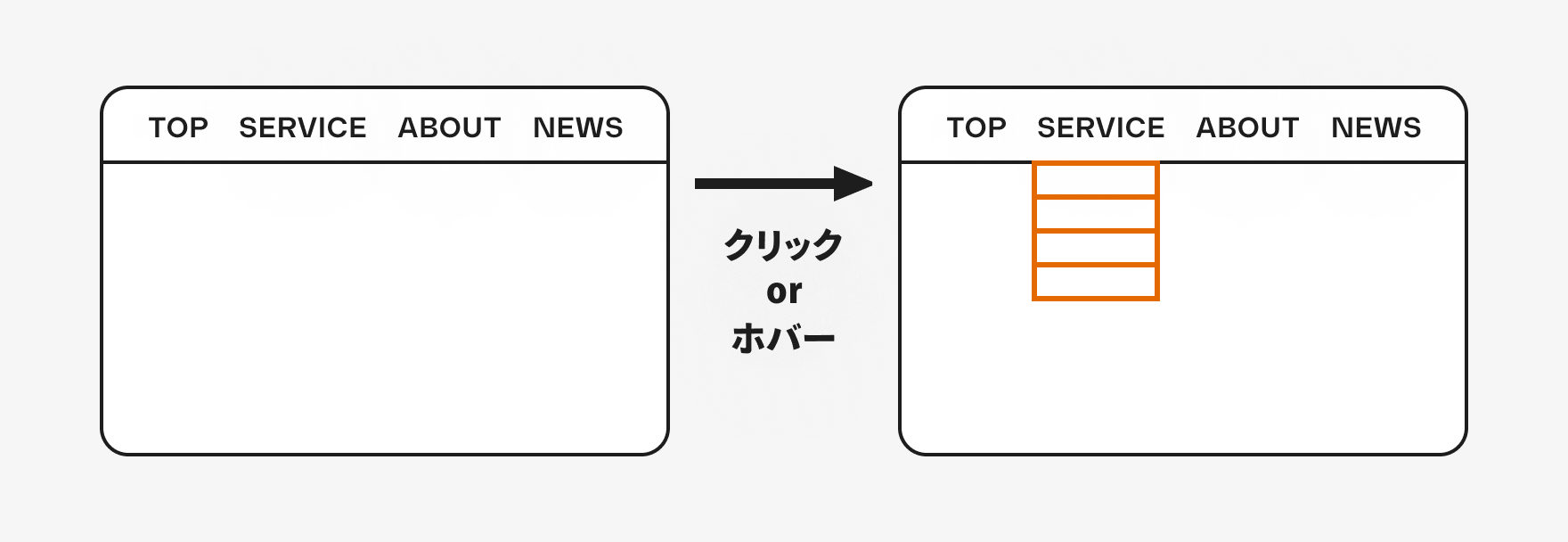
ドロップダウンメニューとは?
ナビゲーションやオプション選択のためのUIパーツの名称です。名称のとおり、クリックまたはホバーすると選択肢が下に表示されます。使用するメリットとして、アクションを起こさない限り選択肢が見えないので、サイト内の限られたスペースを有効に活用できます。また、選択肢をまとめることができるので、階層分けにも役立ちます。プルダウンメニューなどと呼ばれることもあります。

本ブログでは、PCサイトのヘッダーに使用されているドロップダウンメニューに着目し、事例を通してデザイン手法を見ていきたいと思います。
装飾を加える
1項目ずつ区切って配置

ちょっとした工夫をするだけで、ドロップダウンメニューのバリエーションは増えます。例えば上記のサイトでは、項目間に隙間を作ることで項目が独立して見え、導線として認識しやすくなっています。大きめの矢印もデザインのアクセントになっていますね。
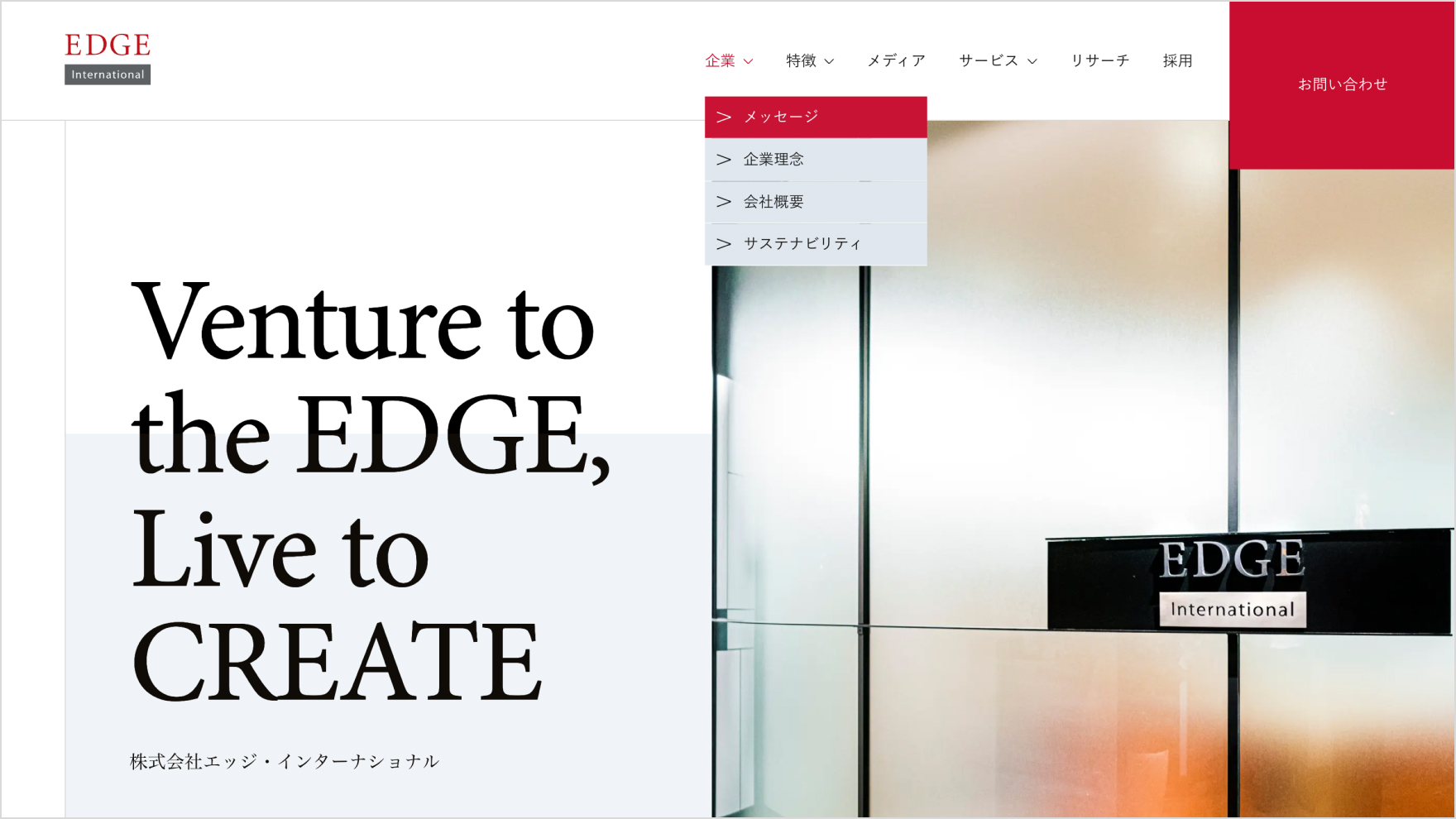
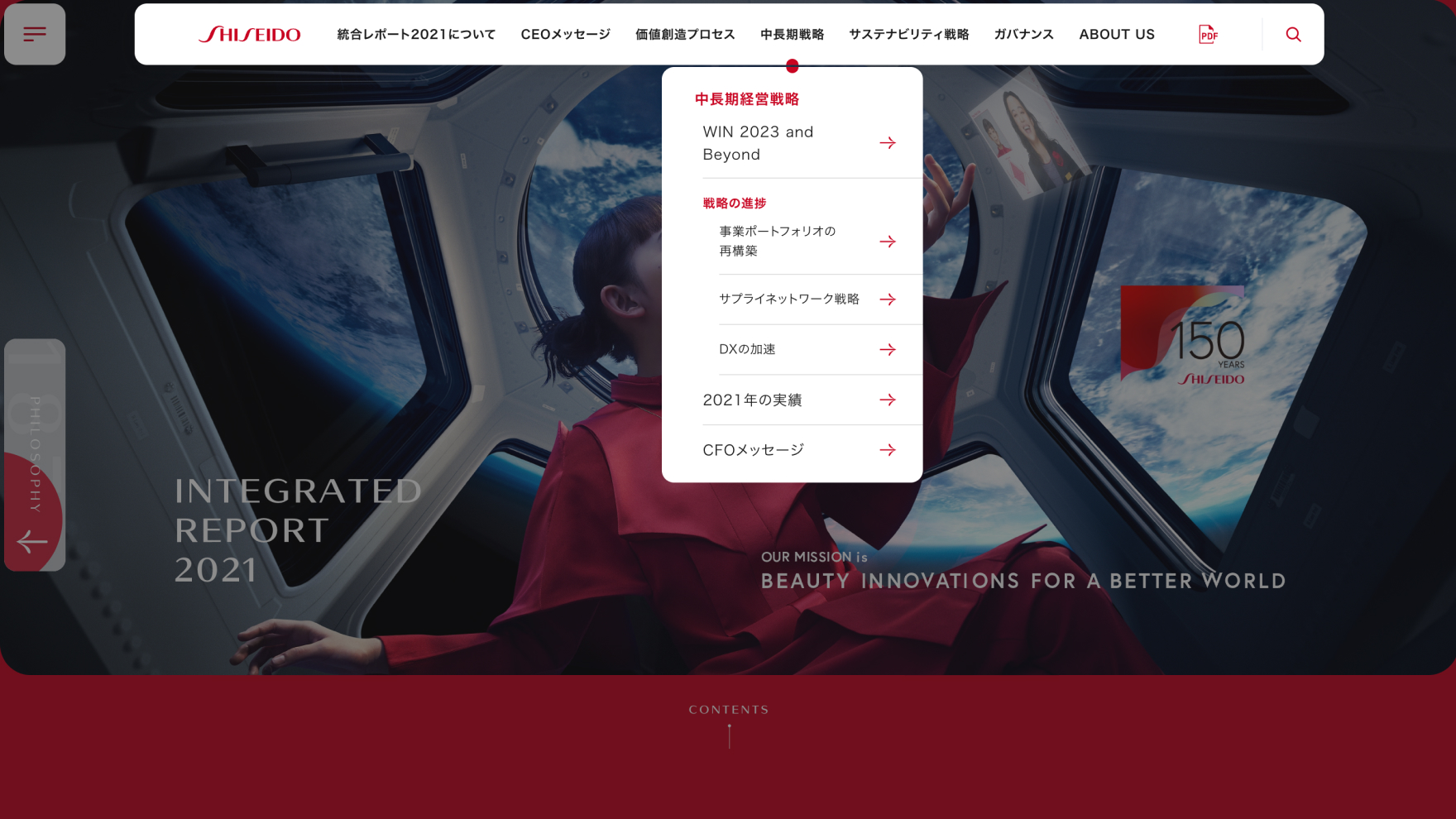
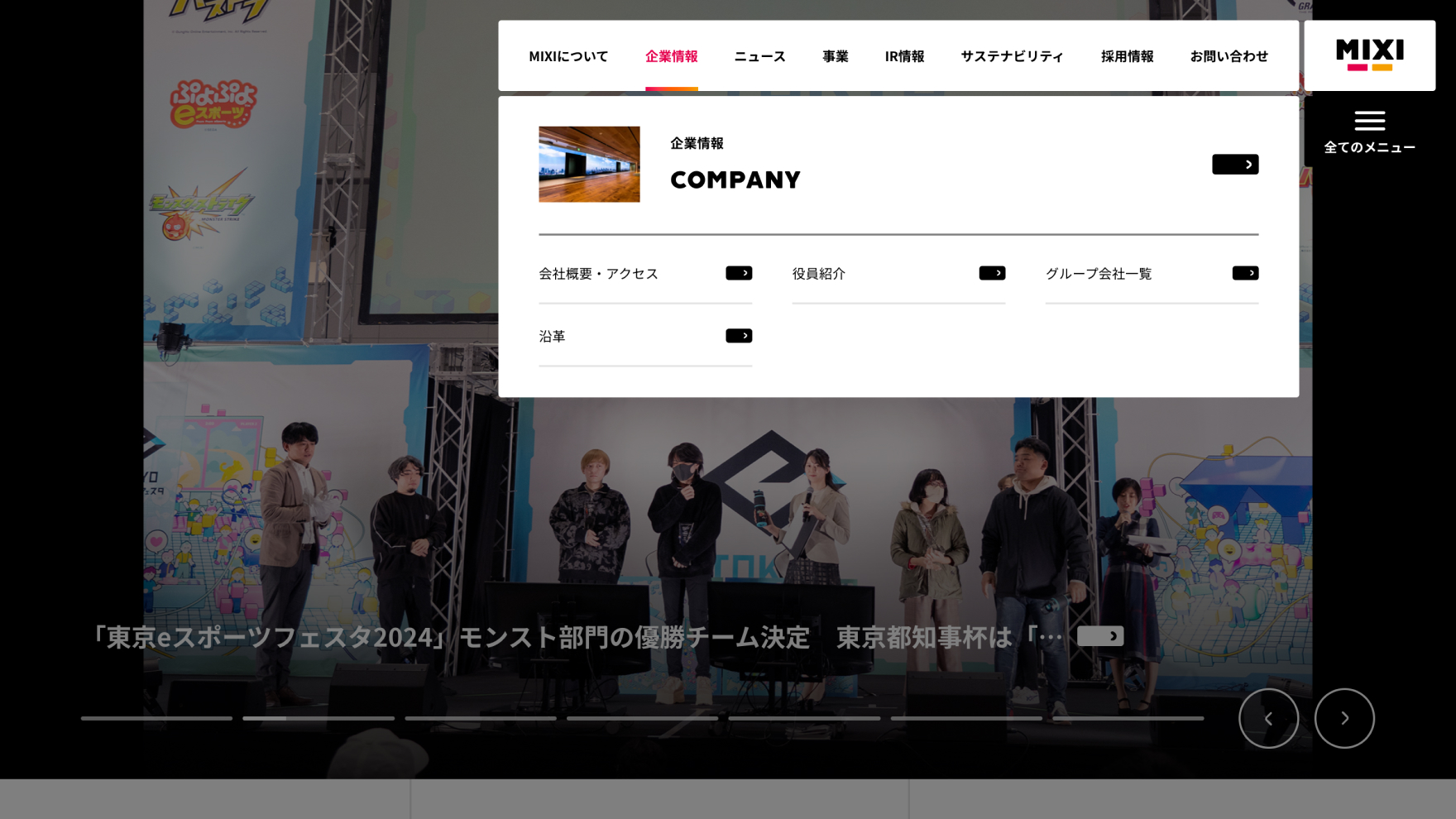
メニューを浮かせる

1つのボックス内に項目をまとめて入れる手法も多く見られます。こちらのサイトはドロップダウンメニューの項目数が多いのですが、テキストのサイズ・カラー・ウェイトやインデントに差をつけることによって情報がきれいに整理されています。
吹き出しにする

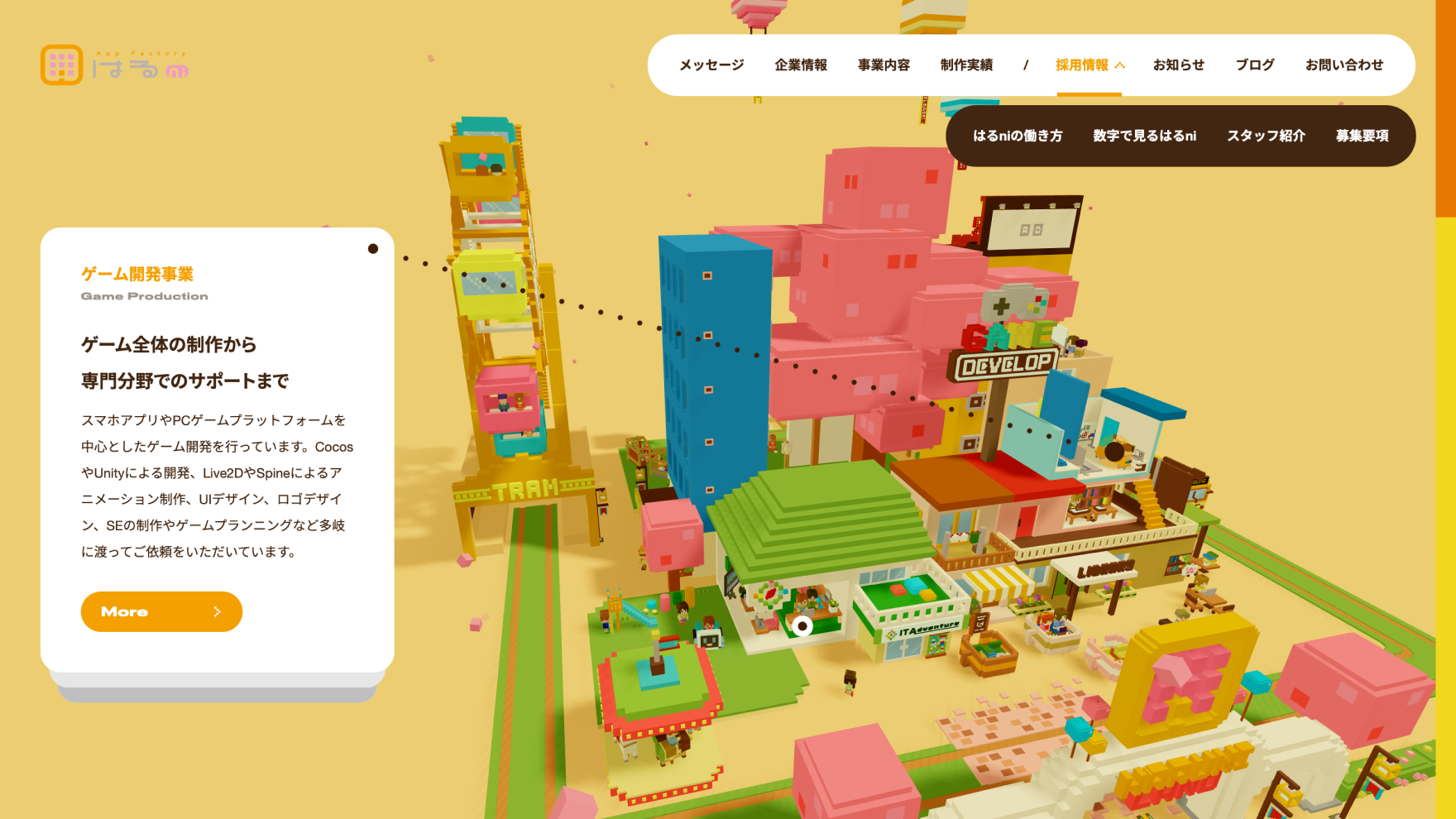
ボックスを吹き出しにすると、ヘッダー内のどの項目のメニューが開いているか認識しやすくなります。上記サイトのようにイラストを使ったポップなサイトとは特に相性がいいと思います。
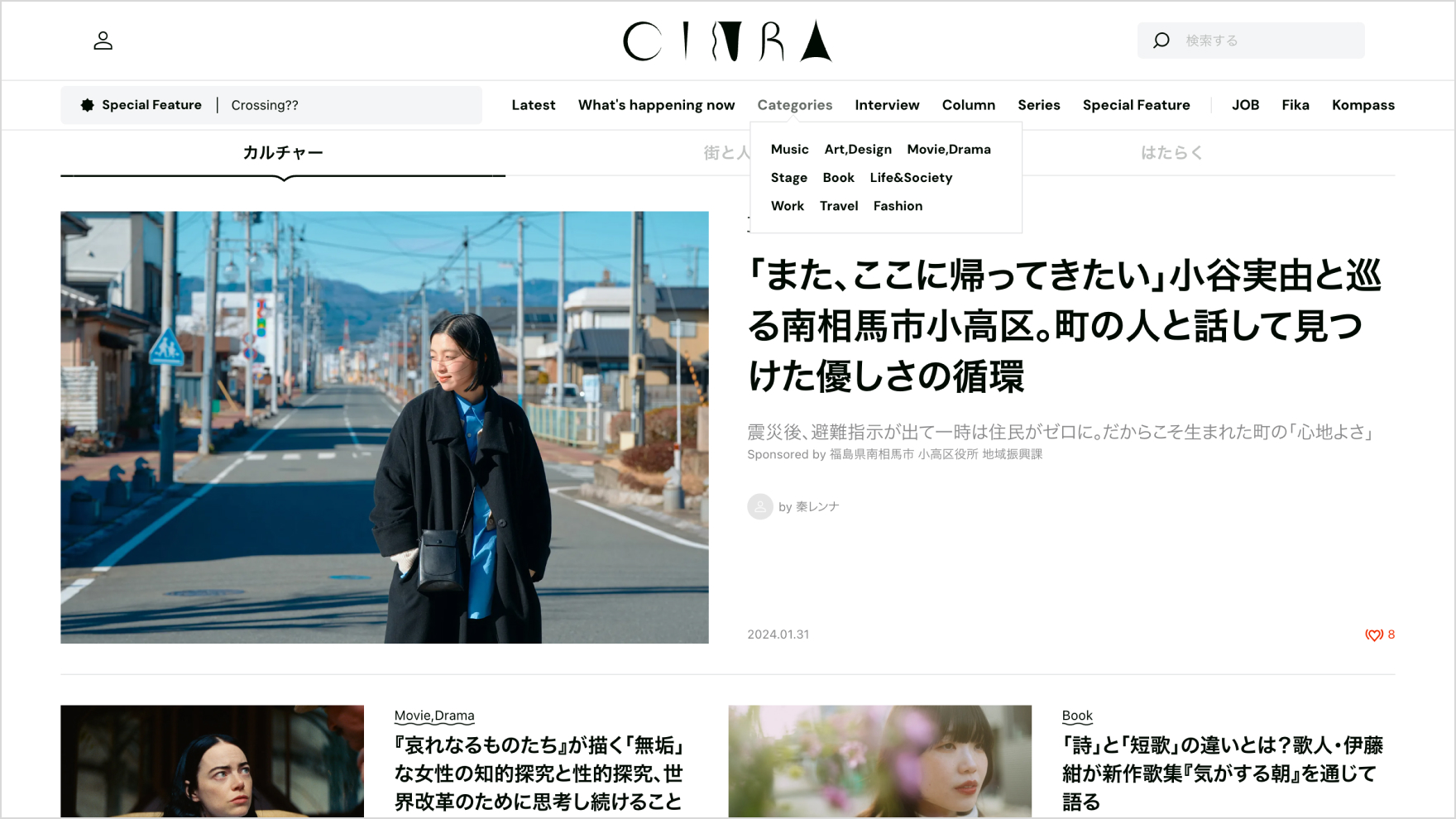
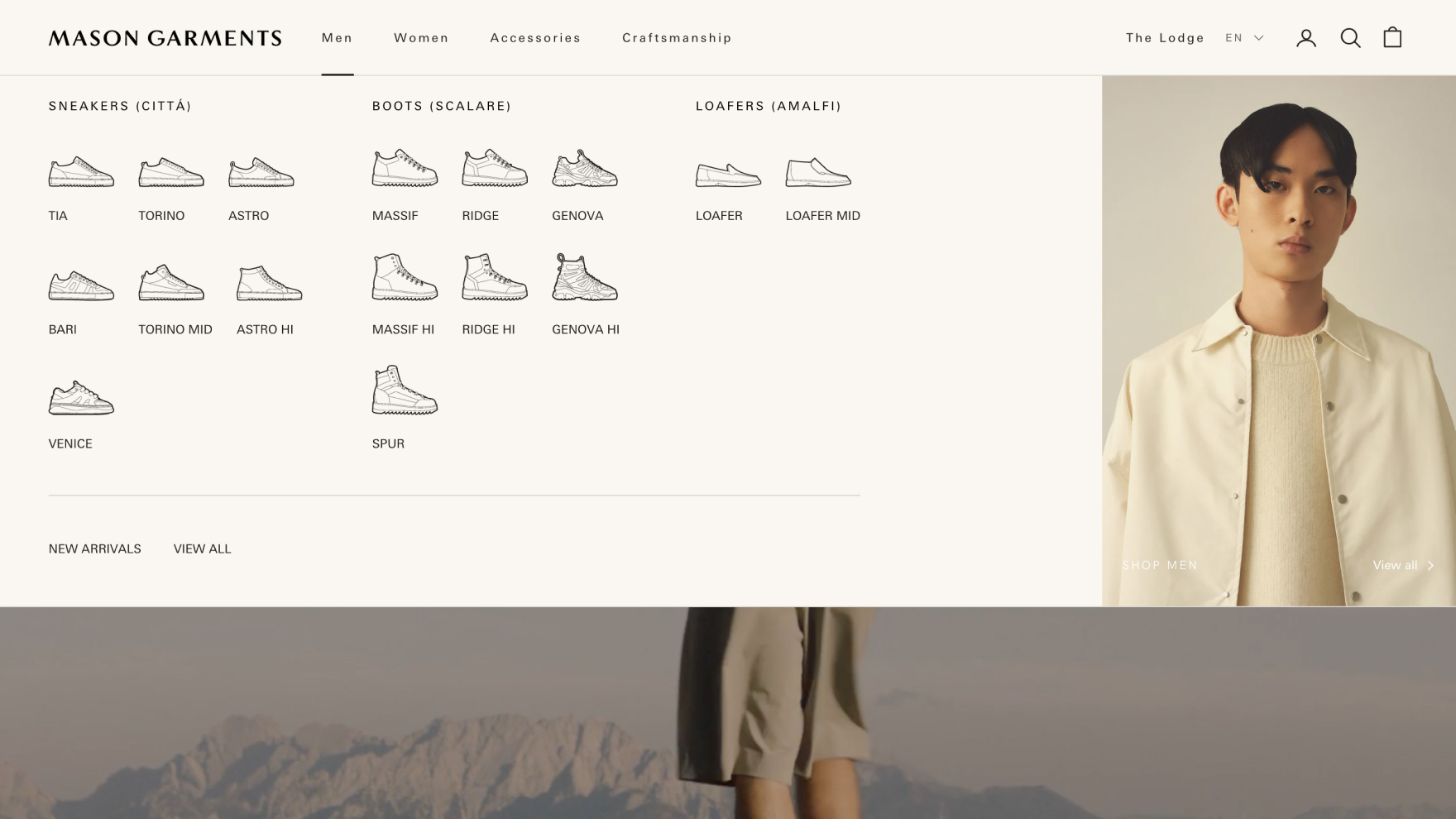
写真を入れる

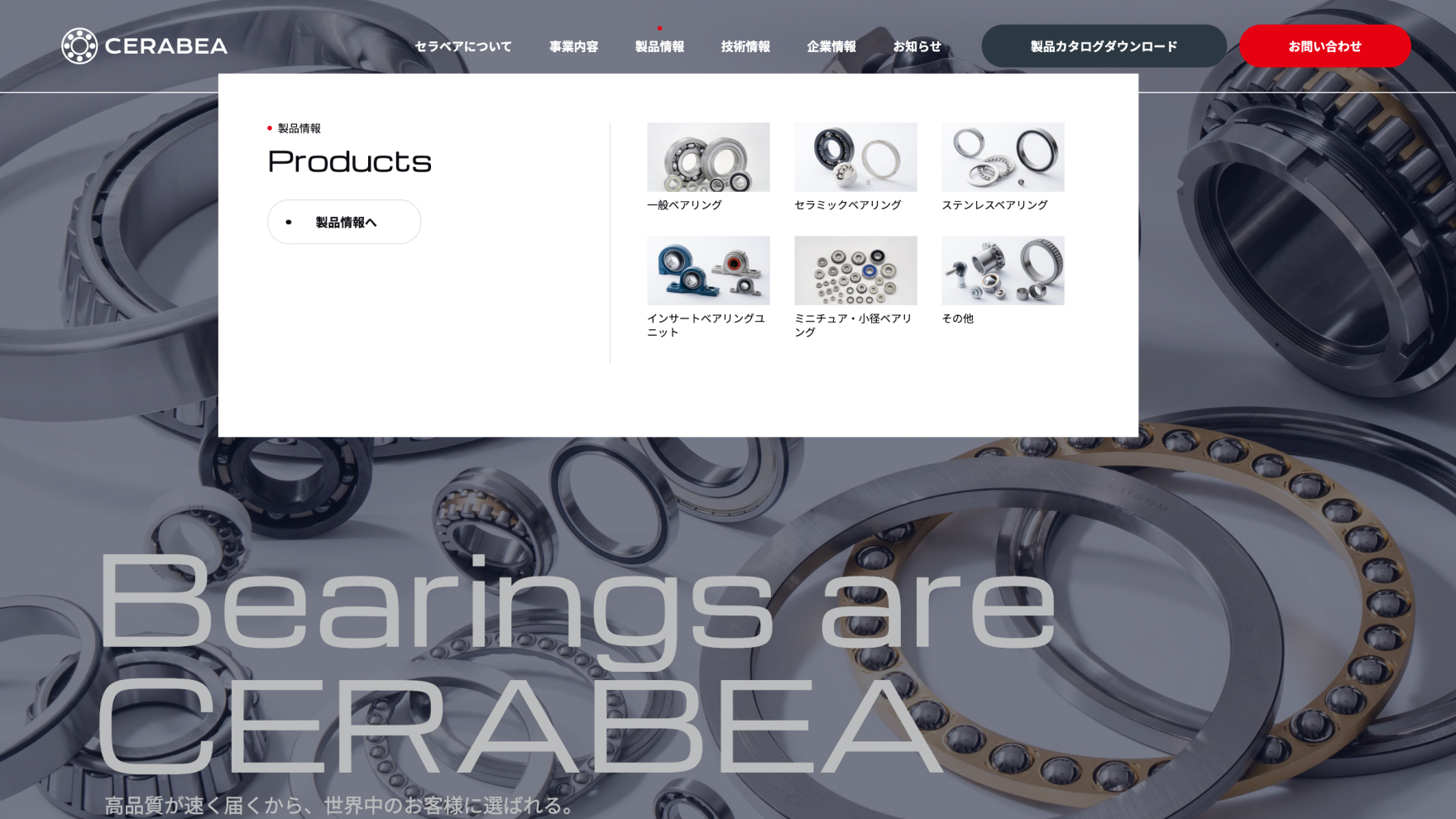
装飾要素の追加を検討するとデザインの幅がより広がります。上記サイトでは、製品写真を入れることでページ遷移先の内容をユーザーが予測しやすいデザインになっています。
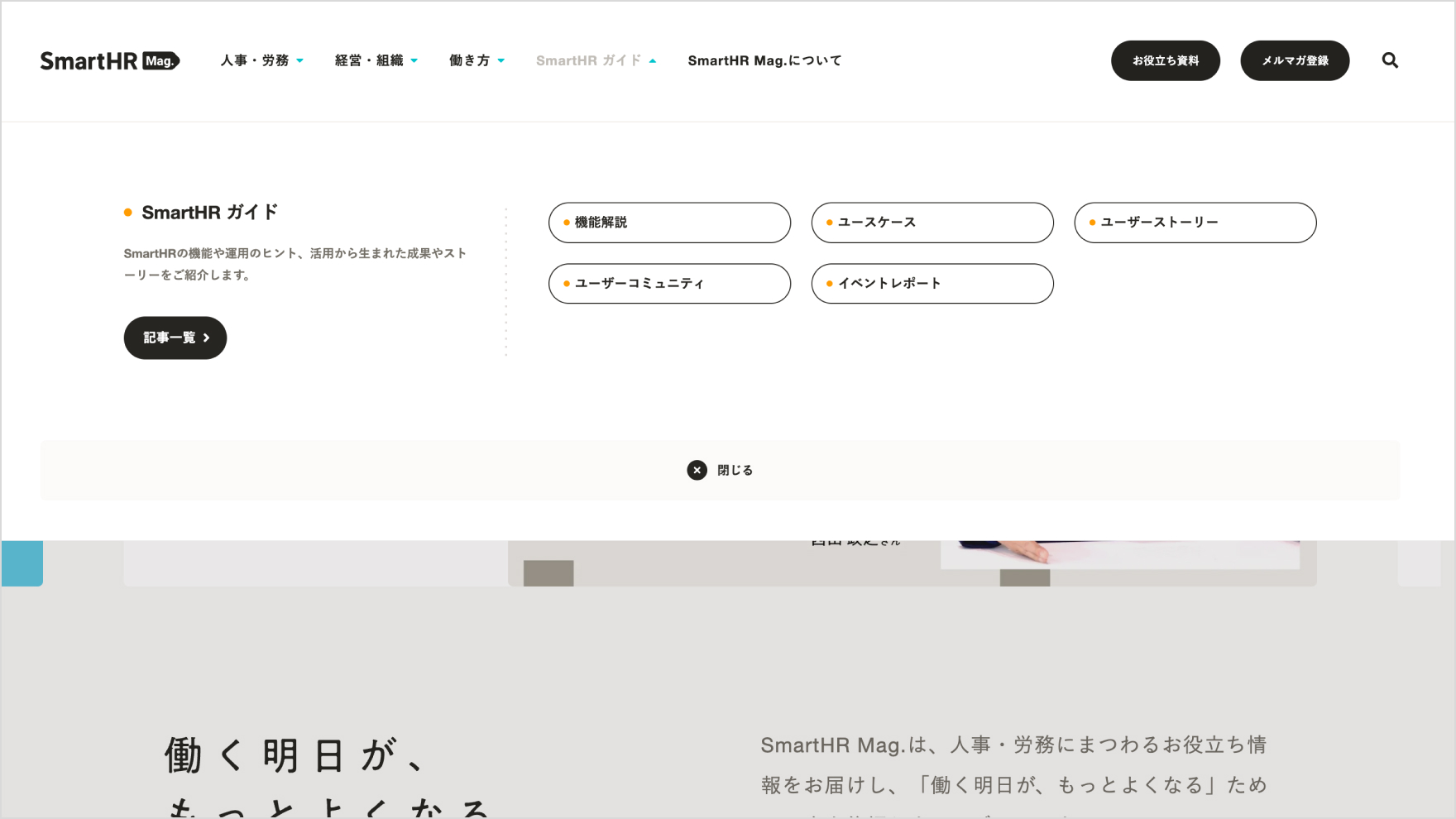
アイコンやイラストを入れる

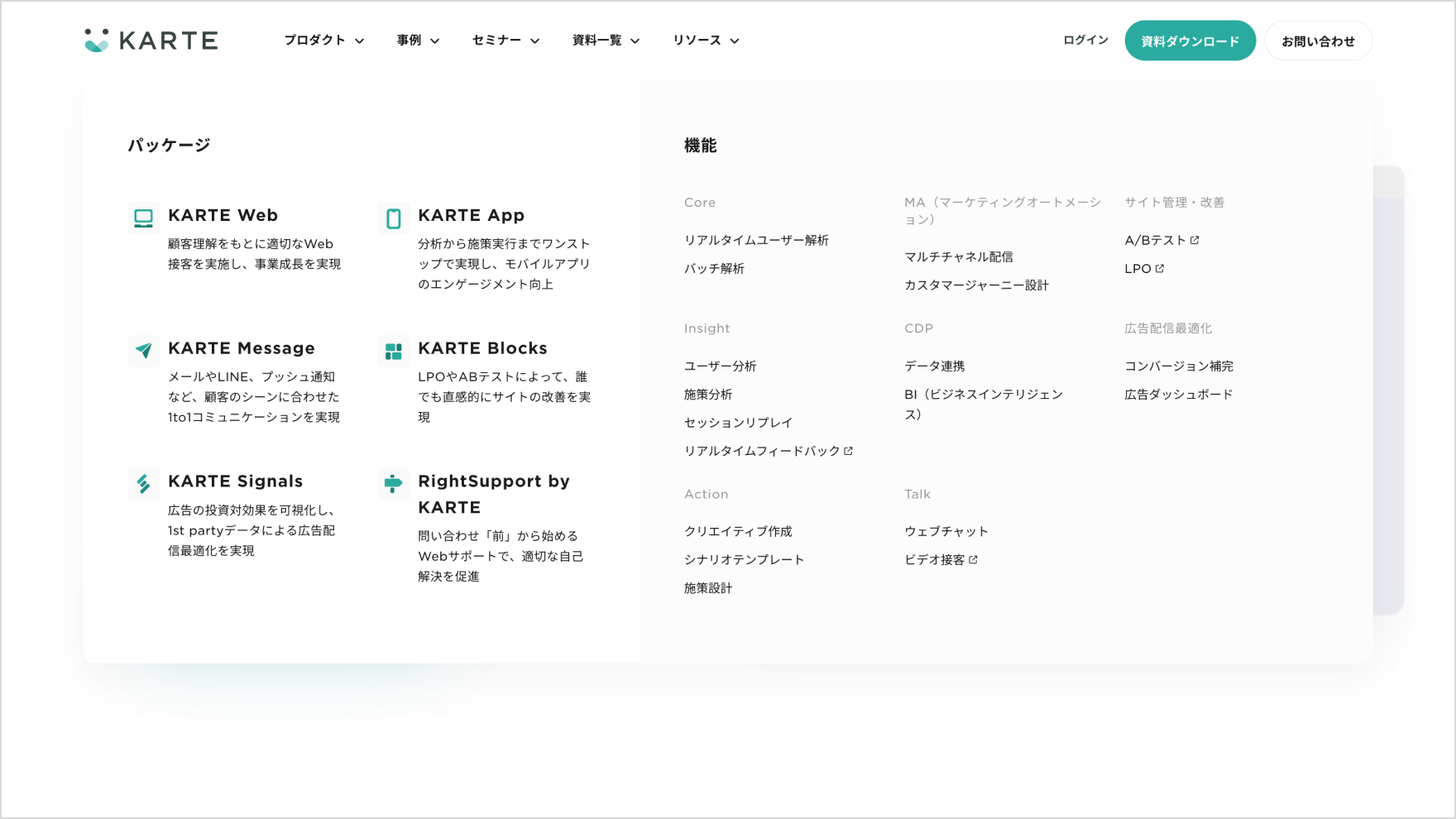
写真だけでなく、アイコンやイラストを使って視覚情報を補強することもできます。上記の例では、アイコンが遷移先の内容を示していることに加えて、画面右側の「機能」エリアと情報の優先度に差異をつける役割を担っています。

イラストやアイコンによってサイトの世界観を強化できることも魅力の一つです。こちらのサイトでは、ドロップダウンメニューからひょっこり覗く虎のイラストがかわいく、何度もメニューにホバーしてしまいます。
背景のシェイプを変える

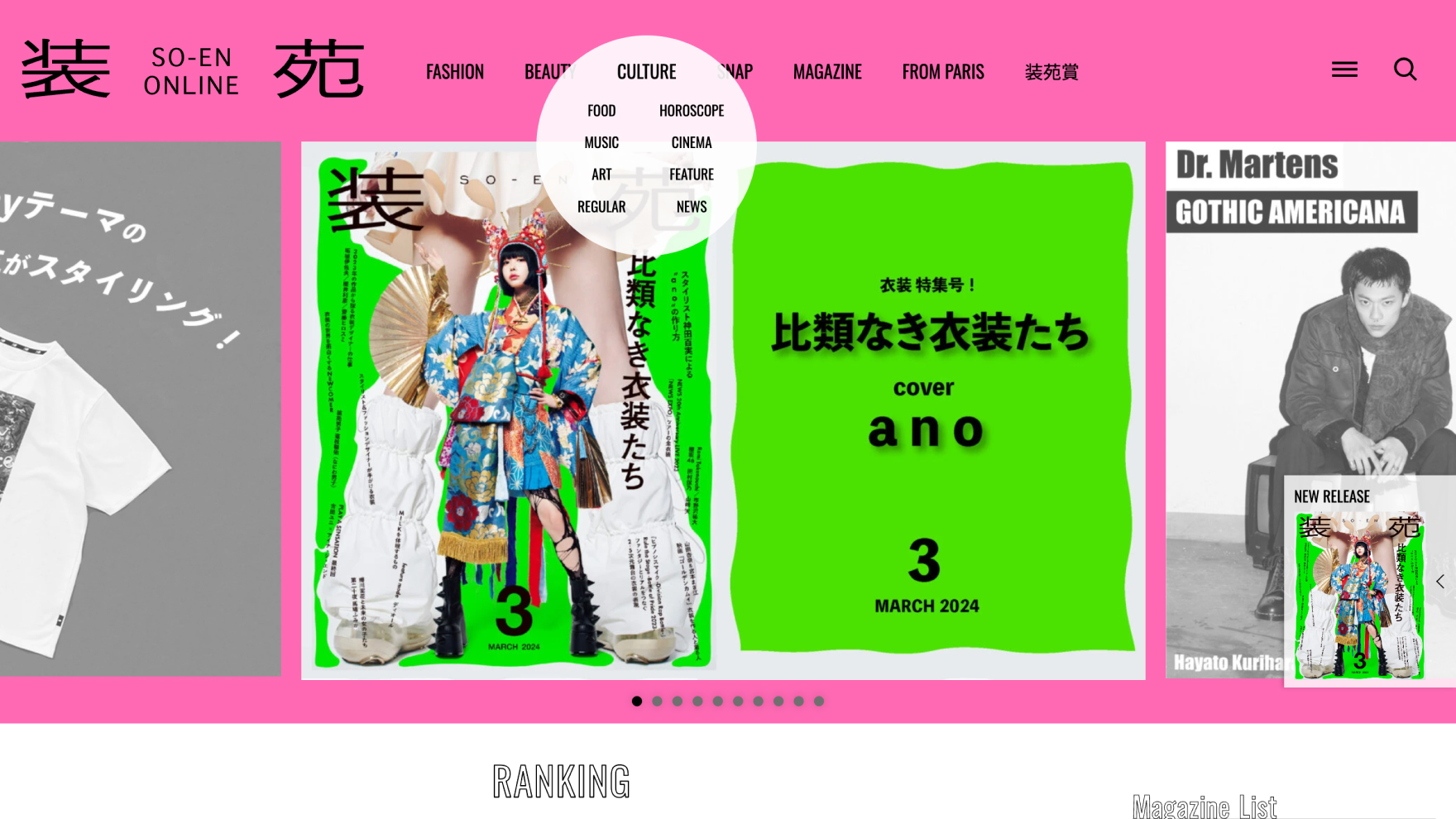
一般的なドロップダウンメニューはボックス状ですが、こちらのサイトのように円など別のシェイプを使うことで、デザインの幅が広がるかもしれません。
項目の並べ方を変える
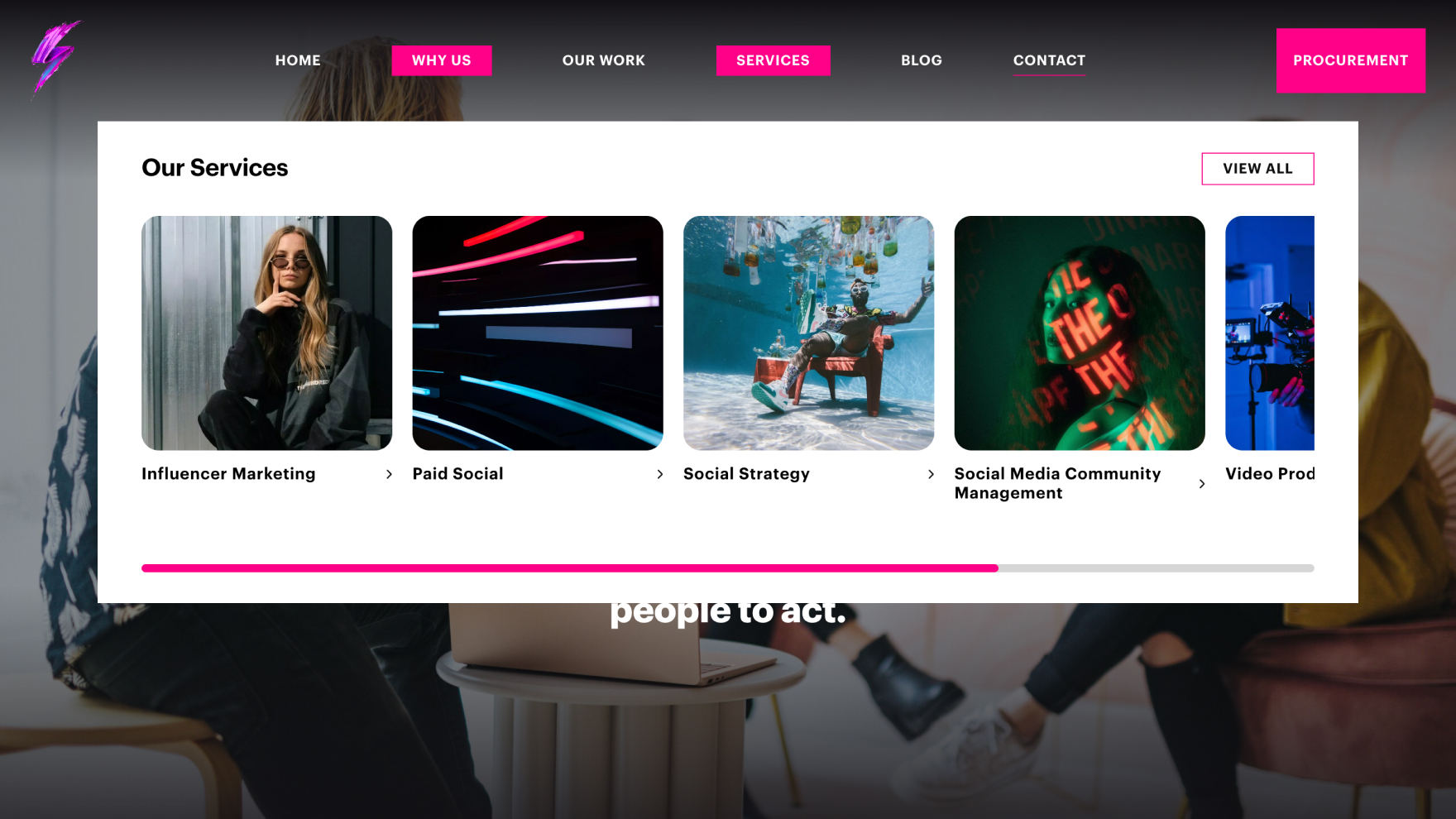
横に並べる

ドロップダウンメニュー内の項目の並べ方を変えることで、バリエーションを増やすこともできます。上記のサイトでは、項目を横に並べることで横長の個性あるドロップダウンメニューになっています。
幅を固定したbox内に並べる

細かい項目が多い時は、上記サイトのように、固定幅のボックス内で項目を折り返して並べる手法も活用できそうです。
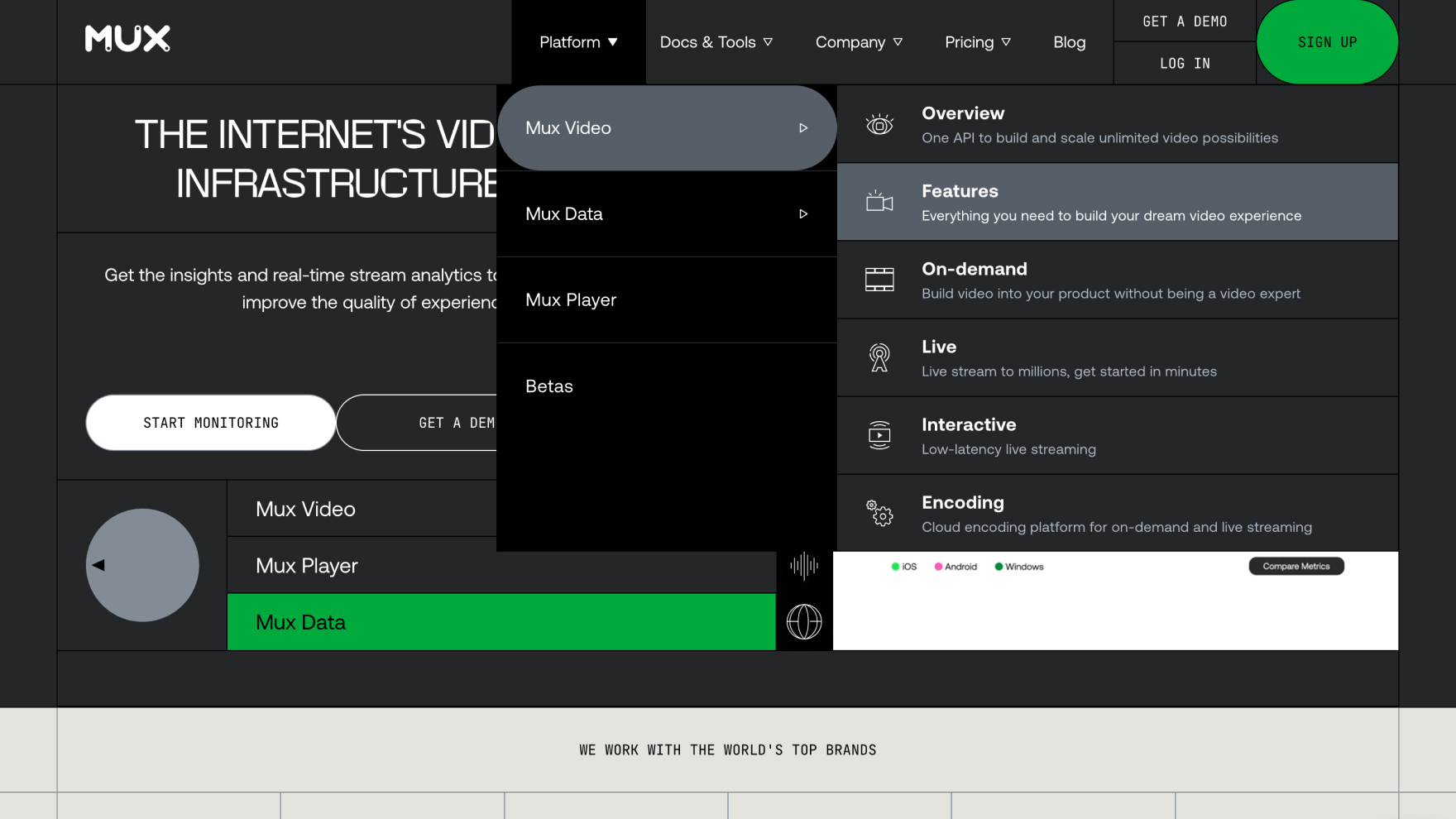
多階層に並べる

項目が多く遷移先のページを階層分けできる場合、1階層目>2階層目>3階層目…と、複数のメニューを連結して見せることもできます。上記のサイトでは、「Mux Video」というカテゴリー内に「Overview」や「Features」のページが存在することがわかりやすくデザインされています。
幅を広げる
ヘッダーの長さに合わせて広げる

PCデザインにおける画面の横幅を有効に活用することで、ドロップダウンメニューのデザインの可能性をさらに広げることができます。上記サイトのように、ヘッダーの長さに合わせると、きれいに収まることが多いです。

こちらのサイトでは、ヘッダーとドロップダウンメニューが一体化して見えます。横幅を広く使う場合は、表示面積が増えるので写真を活用するなど工夫が必要となります。

表示したい情報量によっては、こちらのサイトのようにメニュー内でスクロールさせるという選択肢もあります。
幅いっぱいに広げる

画面の横幅いっぱいにドロップダウンメニューを広げる手法も多く見られます。横幅が広い分、情報整理に活用できます。上記のサイトでは、画面左側を一覧ページへの導線、右側を各カテゴリーへの導線としており、遷移先の情報に応じて情報が分割されています。

横幅を広げると情報を整理しすいため、カテゴリーや商品の一覧性が重要なECサイトには特に有効だと思います。
おわりに
いかがでしたでしょうか?
ドロップダウンメニューというUIパーツひとつ取っても、多様なアプローチ方法があります。サイトの目的に応じたデザイン性、可読性、ユーザビリティに配慮したものを適用できるといいですね。階層の多いコーポレートサイトやECサイトなどを制作する際の参考になれば幸いです。
最後まで読んでいただき、ありがとうございました!