ブログ
デジタルプロダクトを体現するタイポグラフィ

こんにちは、アシスタントデザイナーの鈴木です!
今回のテーマは「デジタルプロダクトとタイポグラフィ」です。
昨今では、独自のフォントが開発されるなど、タイポグラフィによってアイデンティティを表現する企業が増えています。では、そこにどんな思いや背景があるのでしょうか?
そこで今回は、Apple、Uber、Netflixなど、普段目にすることの多いデジタルプロダクトのWebフォントやブランディングについて少し考察してみました!
Apple


公式サイト:https://www.apple.com/jp/
フォント詳細:https://developer.apple.com/fonts/
2015年に「San Francisco(SF Pro)」というAppleオリジナルのフォントを開発。それまでは「Helvetica Neue」が使用されていましたが、「Helvetica」が持つ小さいサイズで判読しづらくなるという特性は多様化するデバイスに適さないという考えが背景にあったそうです。
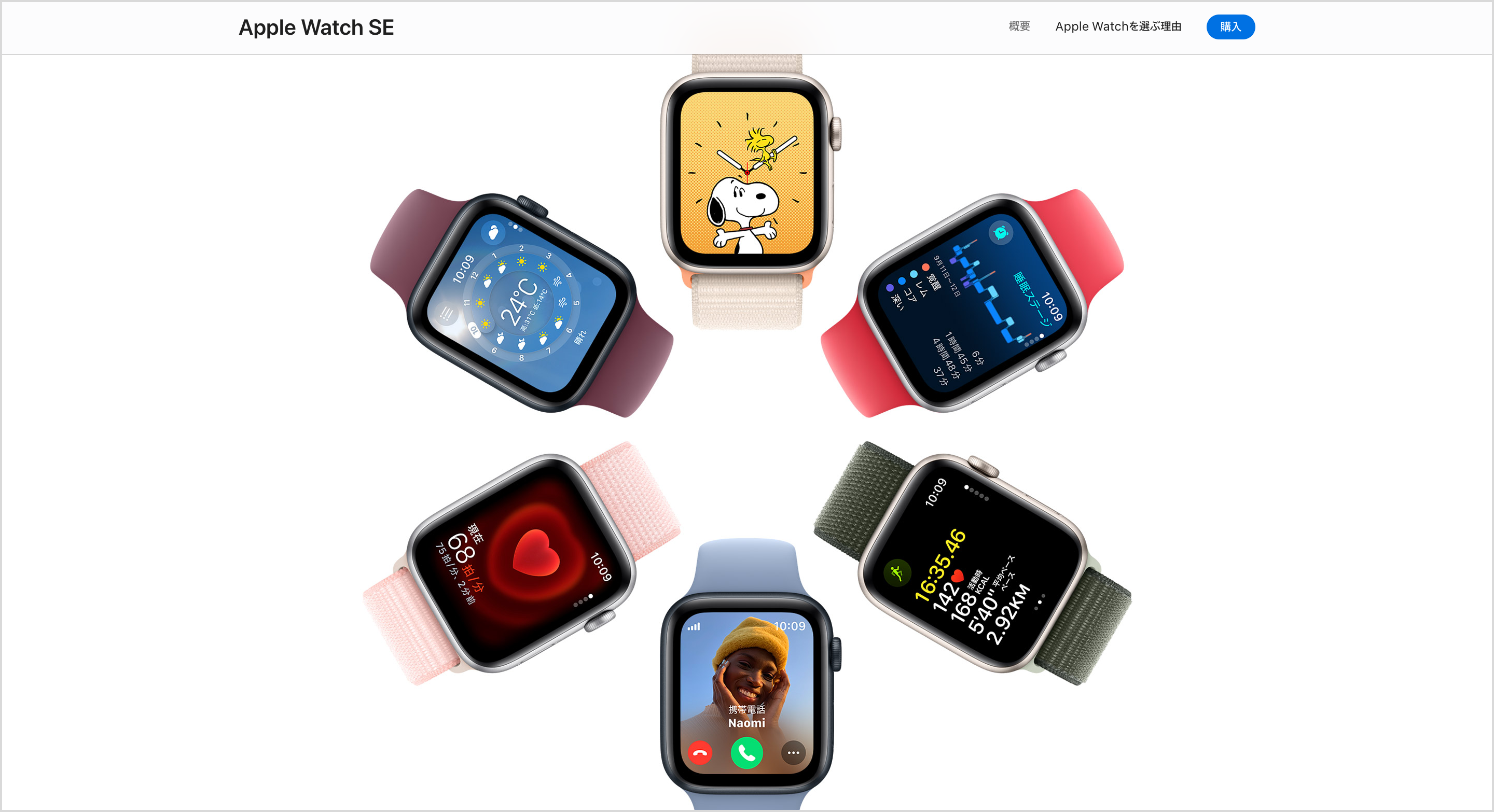
「SF Pro」は、AppleWatchなど多様化するデバイスに対応するために開発されたフォントで、小さなサイズでもつぶれにくく、形を識別しやすいという特徴があります。
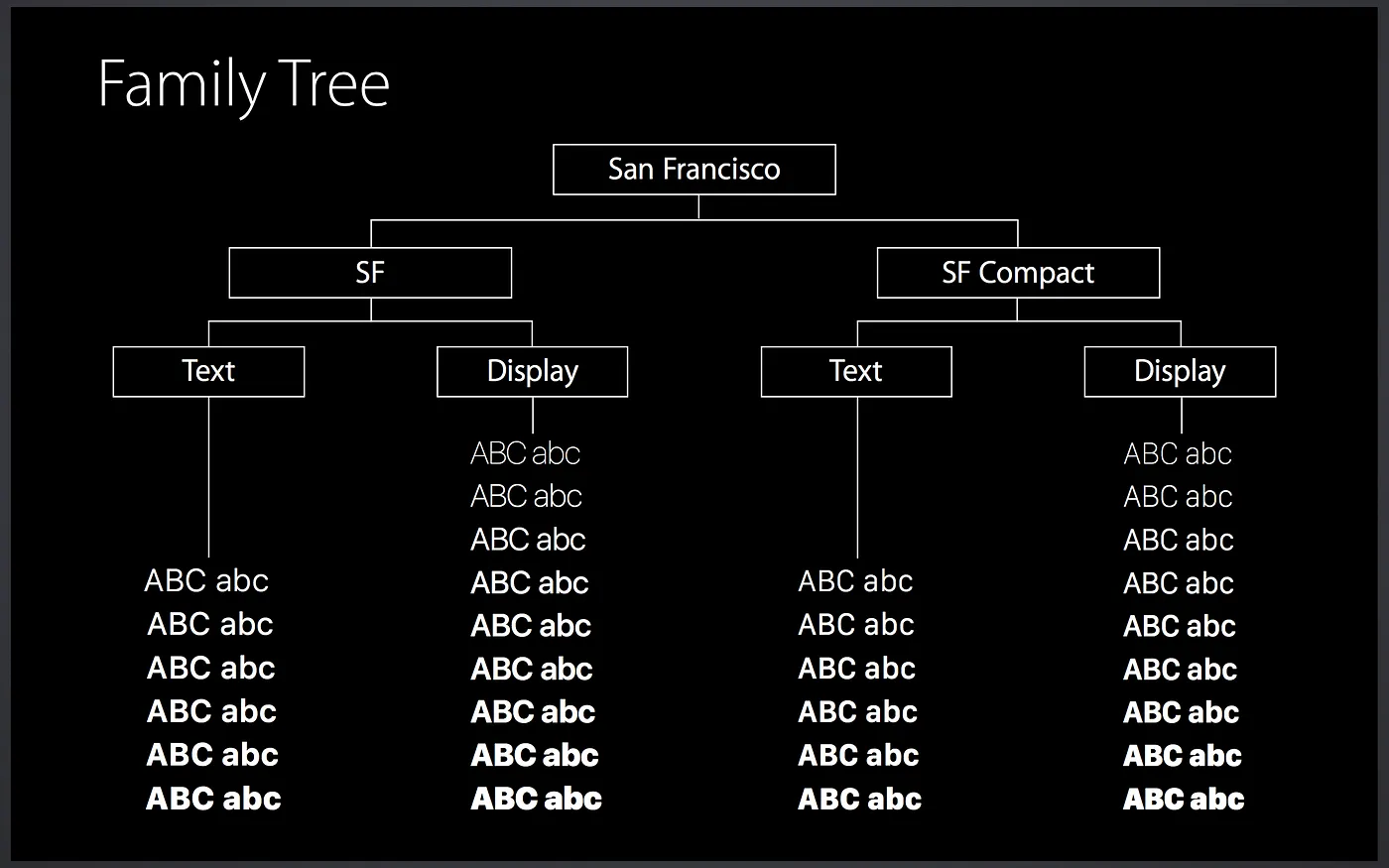
また、見出し向けの「Display」、本文向けの「Text」という用途に応じたバリエーションがあり、ウェイトは9種類用意されています。さらに、Apple Watch のような小さい画面に適した「Compact」やコーディング環境に適した「Mono」なども後に追加されました。
「SF Pro」は様々なデバイス上で文章を読みやすくするため、深く考えられたフォントだといえます。
YouTube


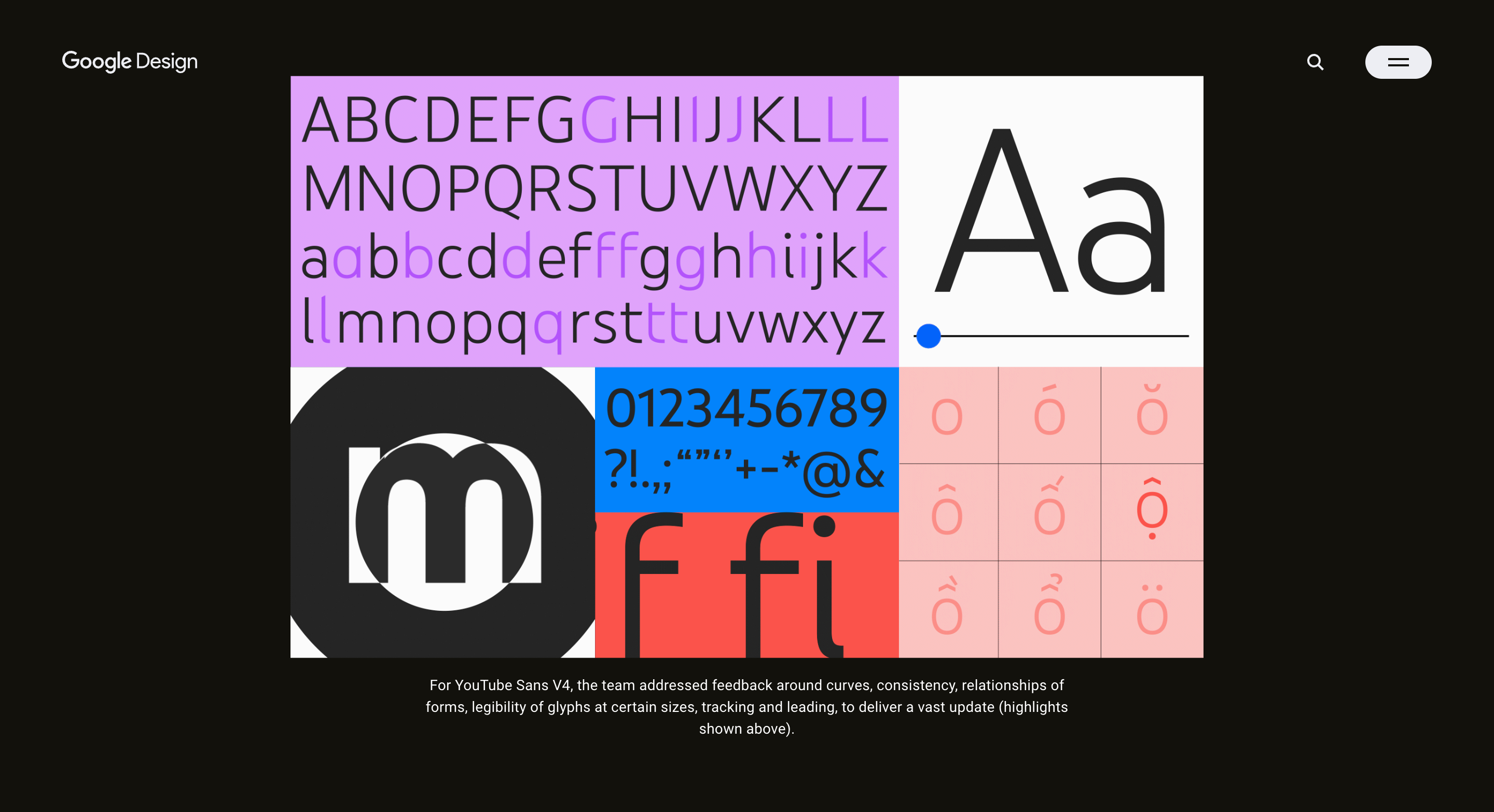
フォント詳細:https://design.google/library/youtube-sans-the-making-of-a-typeface
2017年にYouTube TV(アメリカ国内向けサービスのため日本では未展開)のための「YouTube Sans」というフォントを開発。
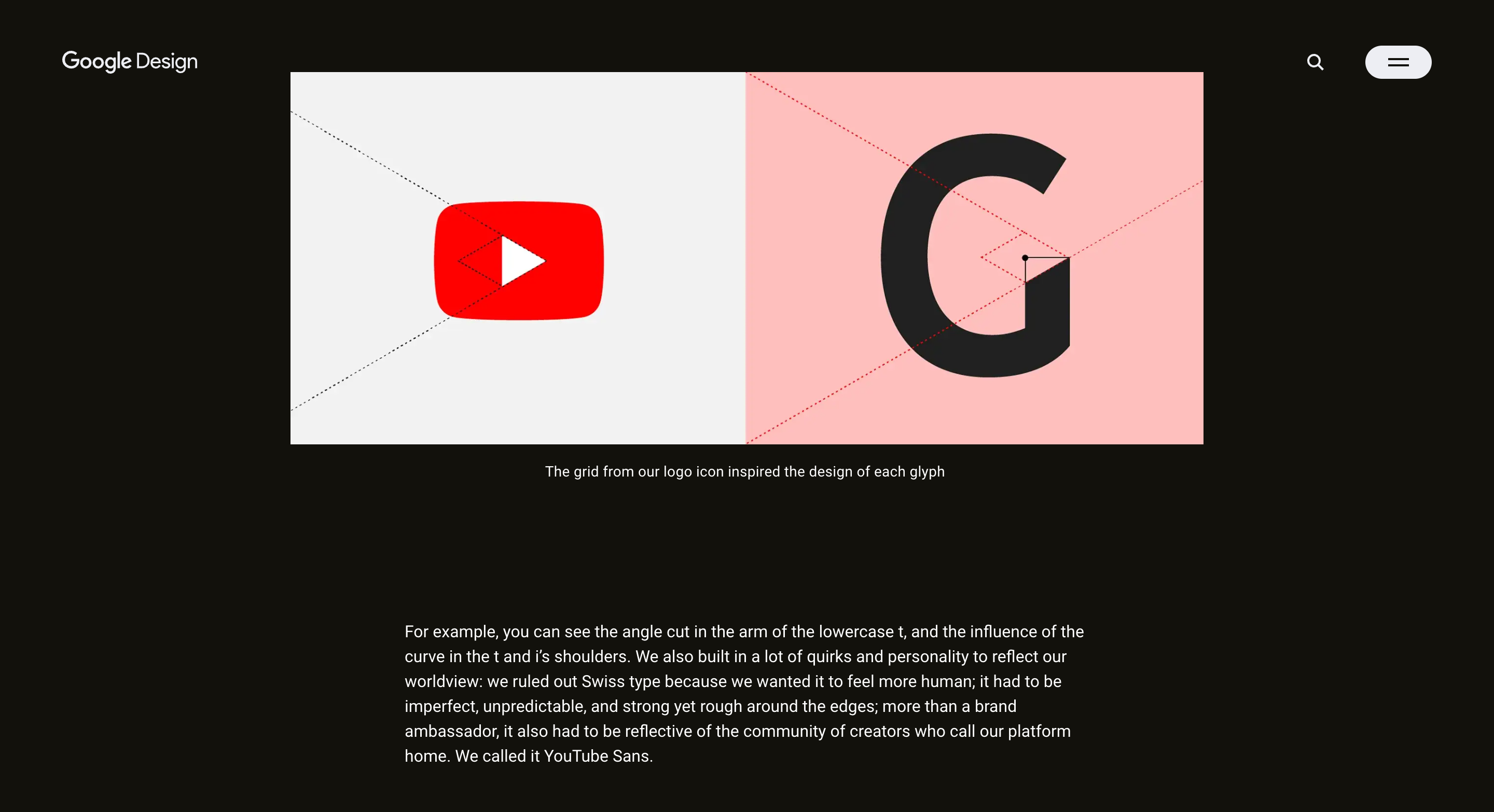
このフォントは、アイコンのプレイボタンからインスピレーションを得たそうです。赤い背景の曲線や三角形のエッジの角度が各フォントに取り入れられています。シンプルで親しみがありながら、YouTubeらしさも表現されているフォントです。
また、プレイボタンの特徴を取り入れるなどYouTubeらしさを表現しつつも、YouTube TVだけのオリジナルフォントにすることでサービスとしての差別化もされています。
2018年には、ダークテーマなどにも対応した「YouTube Sans V4」にアップデートされました。
Uber


公式サイト:https://www.uber.com/jp/ja/
フォント詳細:https://wolffolins.com/work/uber
2018年に「Uber Move」というオリジナルのフォントを開発。一般ユーザー、そしてドライバーにも配慮し、交通標識をモチーフに作られたそうです。幾何学的な骨格を持ち、「Uber Move Text(本文用)」では、文字が小さくても読みやすいようになっています。
また、アプリの日本語表示でも英数部分に「Uber Move」が使用されています。Uberのアプリでは、距離や金額などの数字の表示回数が多いため、こういったところからもUberらしさをみることができます。
Netflix


公式サイト:https://www.netflix.com/jp-en/
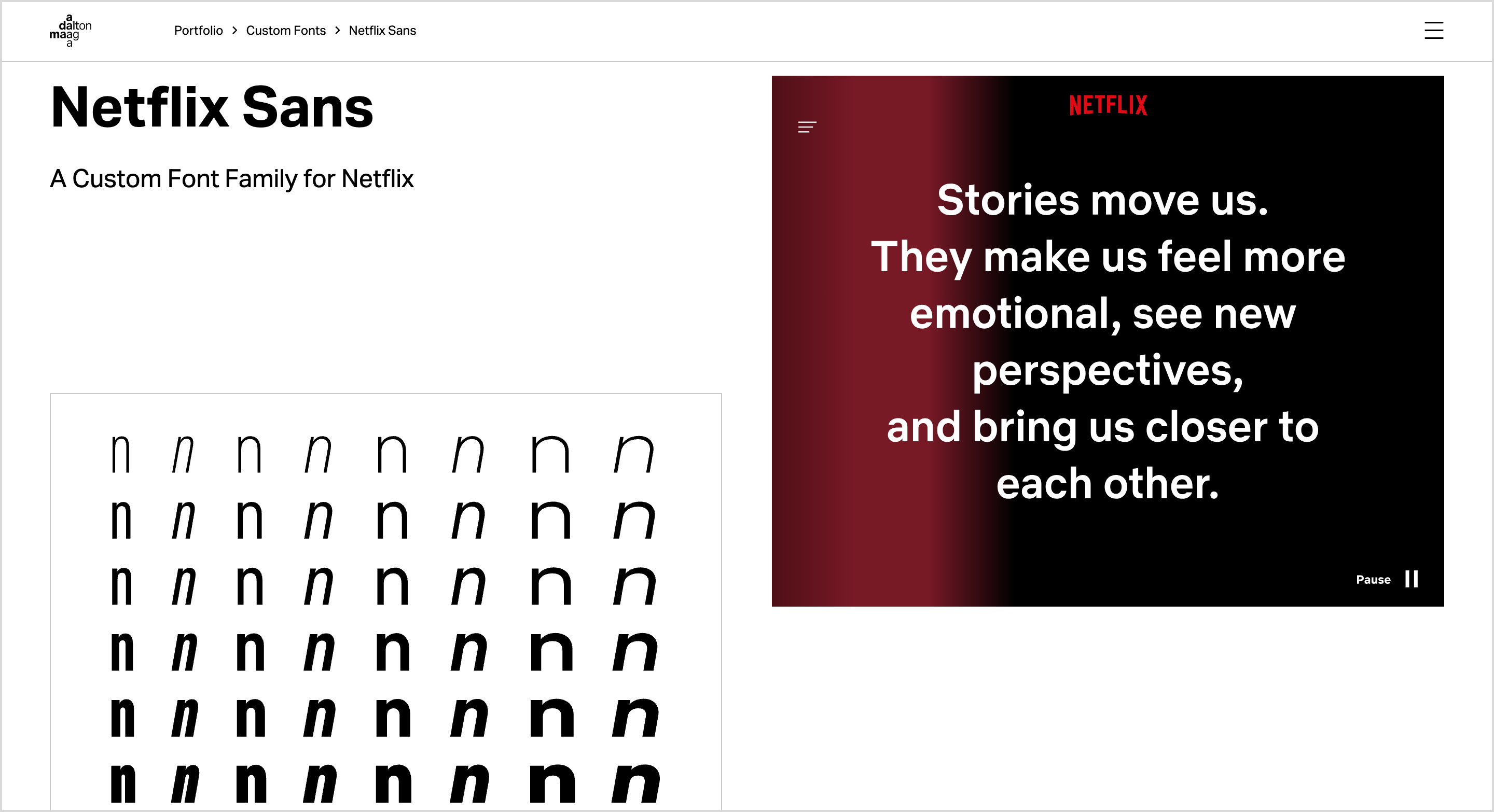
フォント詳細:https://www.daltonmaag.com/portfolio/custom-fonts/netflix-sans.html
Netflixも2018年に「Netflix Sans」というオリジナルのフォントを発表しました。フォント開発の背景には、「独自のフォントを使うことによるブランド力の向上」と「経費削減」があったそうです。それまでは「Gotham」というフォントを使用していましたがライセンス料が莫大だったようで、「Netflix Sans」の導入は大幅な経費削減に繋がったそうです。
大文字はより「映画的」、小文字は「コンパクトで効率的」であることをテーマにディスプレイ映えするようにデザインされています。
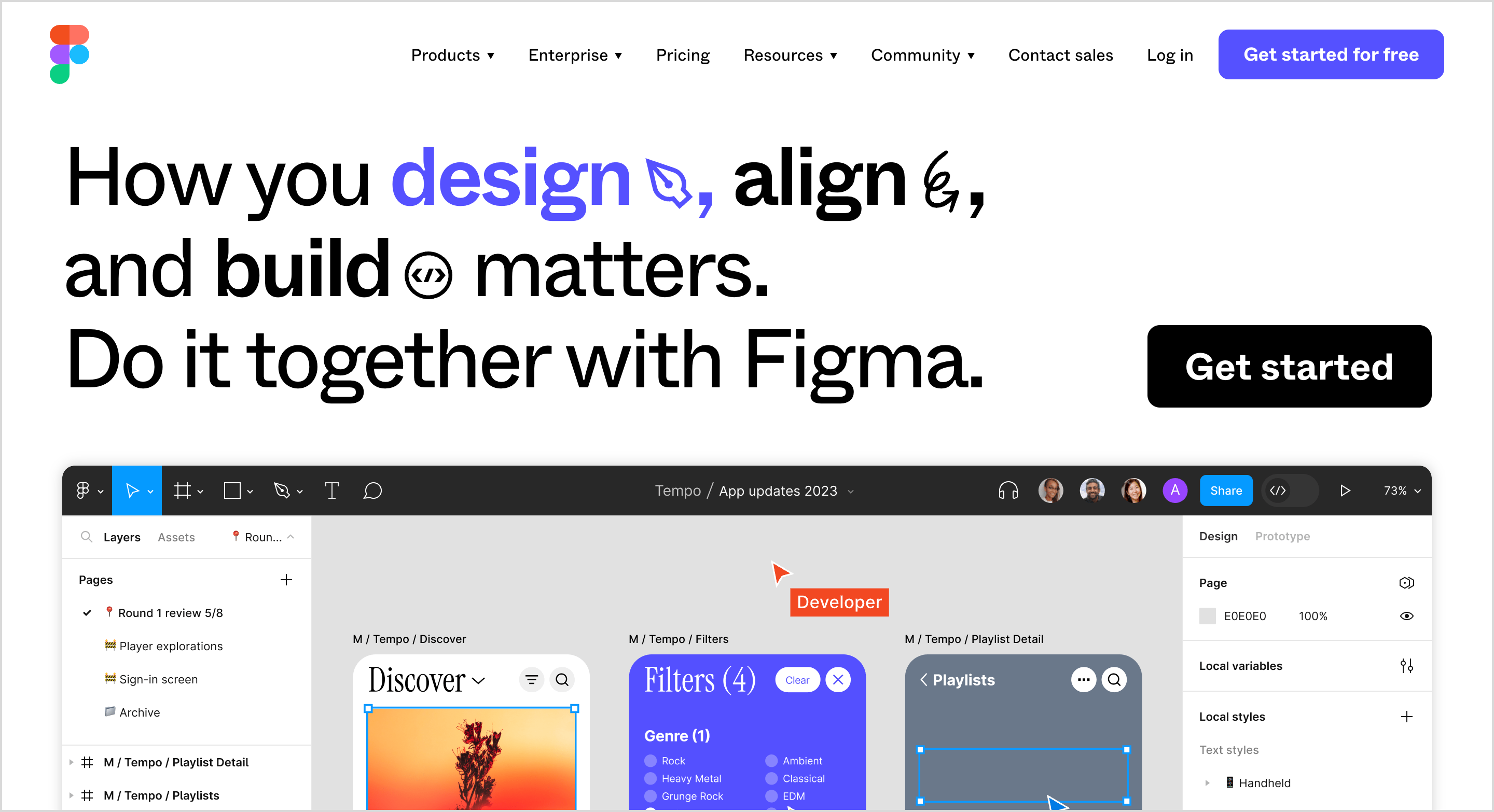
Figma

公式サイト:https://www.figma.com/design/
私たちWeb制作の現場ではお馴染みのFigma。Web上で利用できる上に複数のメンバーでも編集ができるという特徴があります。
Figmaは公式サイトとプロダクト本体とで使用するフォントを使い分けています。
公式サイトでは、「Whyte」というフォントが使われています。また、メインのコピーやセクションタイトルでは「ABC Whyte Plus Variable」という切り込み部分が特徴的な「Whyte」を使い、遊び心のあるデザインになっています。そして、どちらも「Whyte」であるため全体的な統一感も出ています。

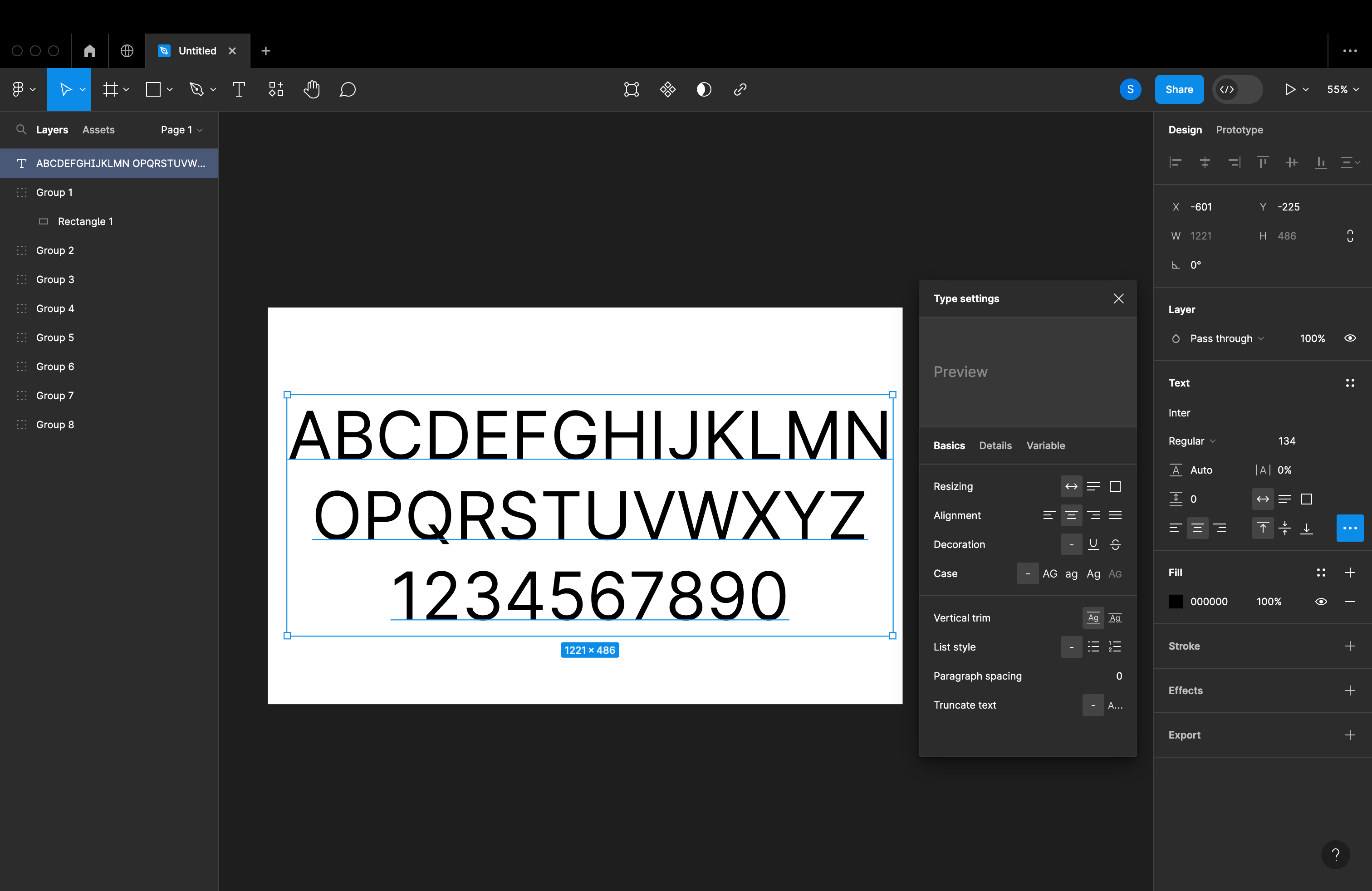
プロダクトのUIでは、Figmaのデザイナーによって設計された「Inter」というフォントが使用されています。「Inter」は小さいサイズでも機能するようなUIに特化したフォントで、ブラウザで表現できる最小ともいえる11pxでも非常に鮮明に見えます。
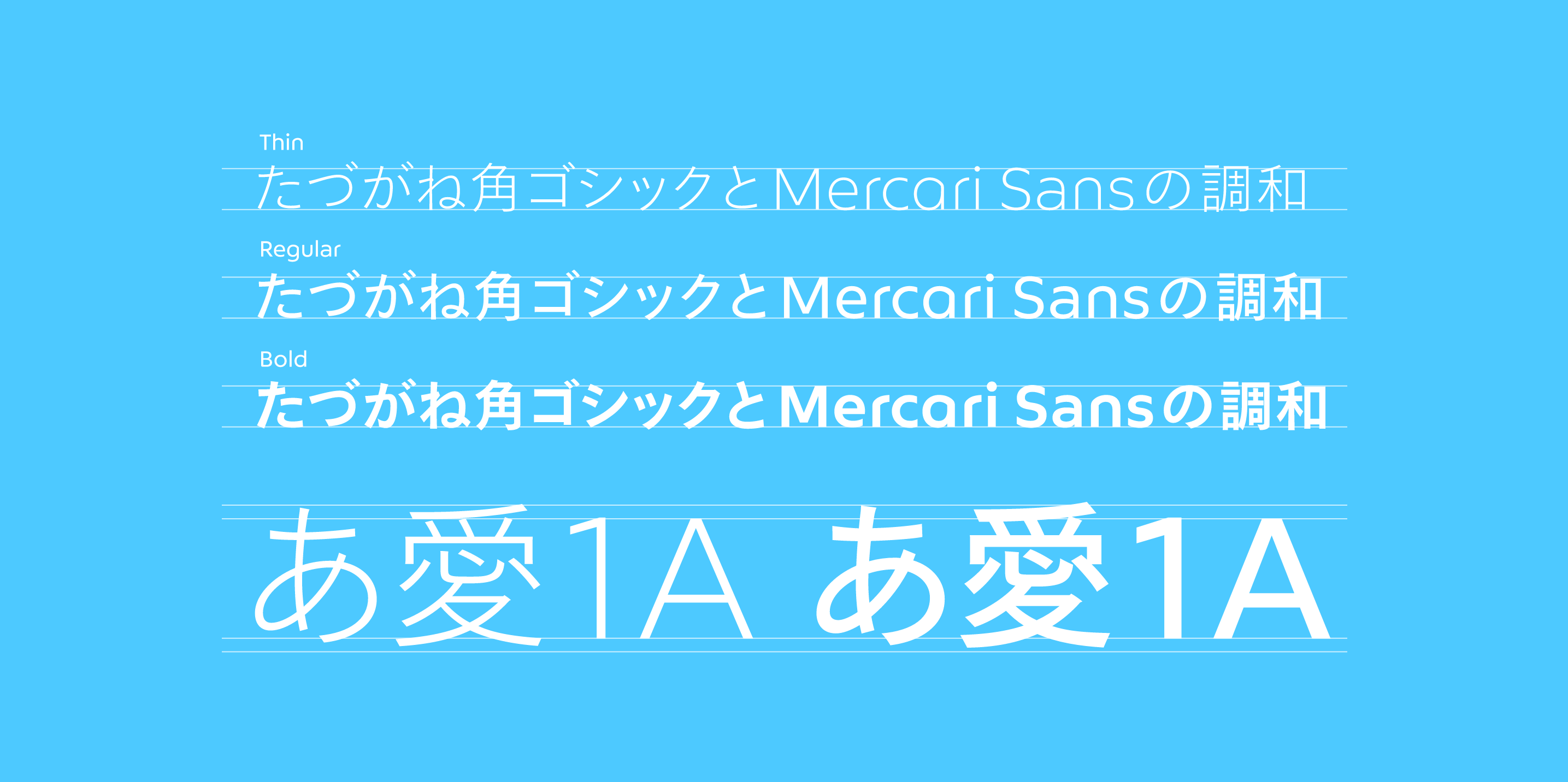
Mercari


公式サイト:https://about.mercari.com/
フォント詳細:https://design.mercari.com/mercari-sans/
Mercariは、2019年に「Mercari Sans」というオリジナルのフォントを発表しました。「Mercari Sans」は、メルカリで和文コーポレート推奨書体として以前から使用していた「たづがね角ゴシック 」とマッチングするように作られたフォントです。オリジナルフォントの導入で、フォント管理を簡単にし、合成フォント利用時に起こる問題の解消を目指したそうです。柔らかく温かみのあるデザインが印象的で、ロゴタイプに合わせてデザインされているため「メルカリらしさ」も伝わります。
終わりに
いかかでしたでしょうか。デジタルプロダクトにおけるフォントというのは、企業アイデンティティを表現するための重要な要素だということが改めて分かりました。また、フォント管理などの課題解決にもつながるというのは新たな気づきでした。
今回挙げたのはほんの一部ですし、その数は今後も益々増え続けると思われます。今後も引き続きリサーチしていこうと思います。
記事を読んでいただきありがとうございました!