ブログ
デザイナーさん教育での効率的なスキルアップ

目次
デザイナーさんへの教育ってどうされてますか?
初めまして、今年7月に入社して2ヶ月が経ちましたデザイナーの伊勢です。社員としては2ヶ月ですが、前職も同じ業界だったのでweb業界自体には5.6年くらいいます。
業界的にはそれなりに中堅的な立場になってきた中で、以前ディレクターさんとお話ししていた時に「効率の良い教え方ってなんだろう?」という話題になったのが今回のテーマのきっかけです。
自分の経験を振り返ってみても、結論としては「実践による経験の積み重ね」になってしまうのですが、それとは別にもっと効率的な方法はなかったのか、と思うことがないわけではありません。
そこで今回は現在のメンターとしての立場や、これまでの経験、実際に伺った声などから、「デザイナーさん教育で効率良く指導するには?」を考えてみました。
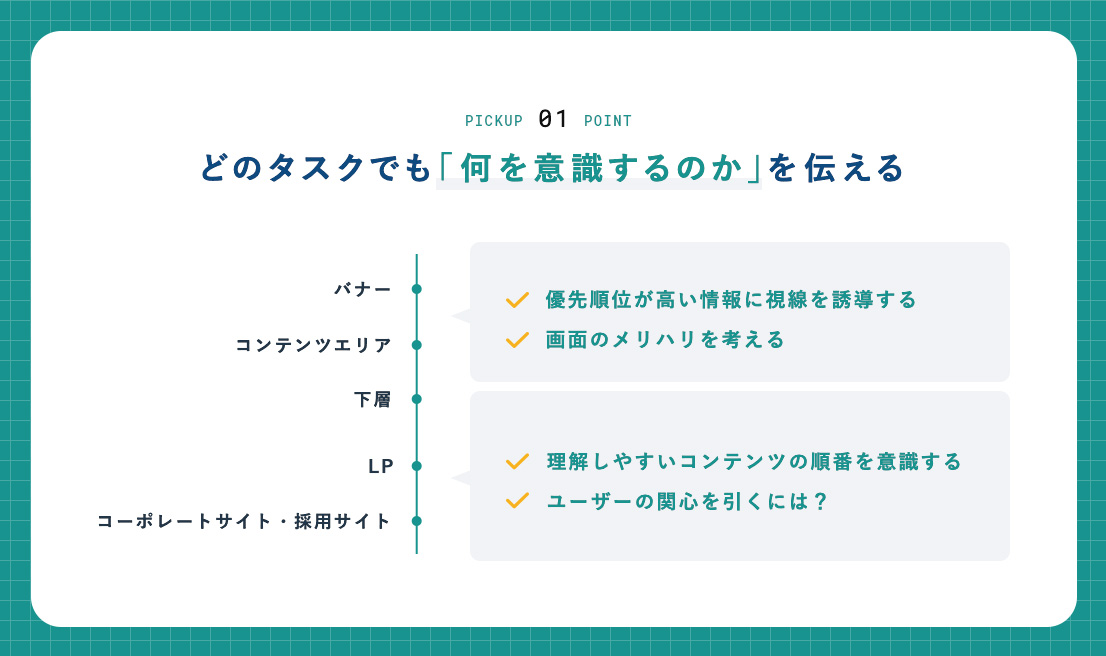
どのタスクでも「何を意識するのか」を伝える

未経験から始められるデザイナーさんに任せる実務のフローとして、以下のようになることが一般的かと思います。
・バナー
・コンテンツエリア
・下層
・LP
・コーポレートサイト・採用 など
その際にただビジュアルとしてのデザインを作ってもらうだけでなく、どのタスクでも「何を意識するのか」を伝えるかが大切になります。
もちろん初めの頃はきちんと整ったデザインが作れるようになることも大切ですが、それに加えバナー、コンテンツエリアなどのパーツパートでは優先順位が高い情報に視線を誘導する、画面のメリハリを考えたり、また下層、LP、コーポレートサイト・採用などの全体パートではユーザーが理解しやすいコンテンツの順番を意識する、ユーザーの関心を引くには?を意識すると、最適なデザインが考えやすくなるかと思います。
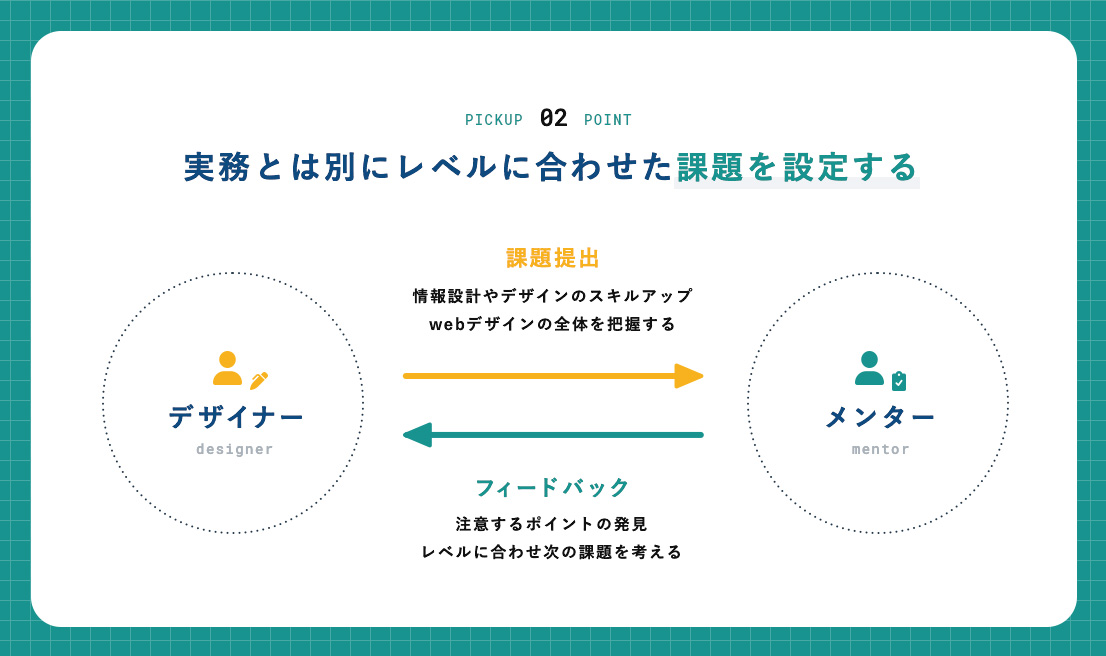
実務とは別にレベルに合わせた課題を設定する

実務でお任せするタスクとは別にレベルに合わせた課題を設定し、そのフィードバックによって注意するポイントや次の課題が見えてきます。
実務ではバナーやコンテンツエリア、下層などをお任せしてる場合、課題では既存サイトのリニューアルを前提としたLPやコーポレートサイトの作成を設定するのも良いかもですね。その際に外側のデザインだけでなく、WF作成での情報設計の練習を盛り込んだり、なぜそのように作ったのか、というデザイン説明も一緒にしてもらうと言語化の練習にもなります。
前もって考え方や作り方を知り準備をしておくことで、実務で担当する際もスムーズに入れるかと思います。
案出しや意味づけのメソッドを提示する

経験が浅いデザイナーさんの場合、そもそものコンセプトなどの案出しの方法やあしらい・モチーフなどに対する引き出しがまだまだ少ない状態であることが多いかと思います。メンターさんは自分がどのような案出しの方法を行っているか、事前の情報収集などは何をしているか、あしらいやモチーフへの意味づけや落とし込みはどのようにしているかなどのメソッドを提示することでデザイナーさんの考え方の幅を広げます。
「デザインの案出しってどうしてるの?」
「事前の情報取集はどのポイントを見てるの?」
「あしらいやモチーフを入れる時の考え方は?」
「そのサイト「らしさ」って どうやって見つけてる?」
など、メンターさんも自身が経験が浅い時に悩んだことがある方もいらっしゃるのではないでしょうか。制作全体のながれと一緒に、自分の案出し方法や調べ方なども一緒に提示してあげてみてください。
「何がわからないかがわからない」に気づく
メンターさんにも初めの頃は「何がわからないかがわからない」という漠然とした不安があったのではないでしょうか。経験を重ねる内に忘れがちになってしまう視点ではありますが、「自分もこんなことに困っていたな…」などを思い出しながら指導することで、伝えるべきポイントなども見えてくるかと思います。
デザイナーさんが一人前になるまでは時間も経験も必要になりますが、成長をサポートするという経験はメンターさん自身の成長にも繋がりますので、お互いに成長していける良い関係を築いていきたいですね。