ブログ
CSS Nite LP54「Coder’s High 2017」に行ってきました

先日11/4に行われた CSS Nite LP54「Coder’s High 2017」に、エンジニア数名で参加してきました。
長丁場で身構えていましたが、漫才のように進むセッションもあり、、楽しい時間でした。

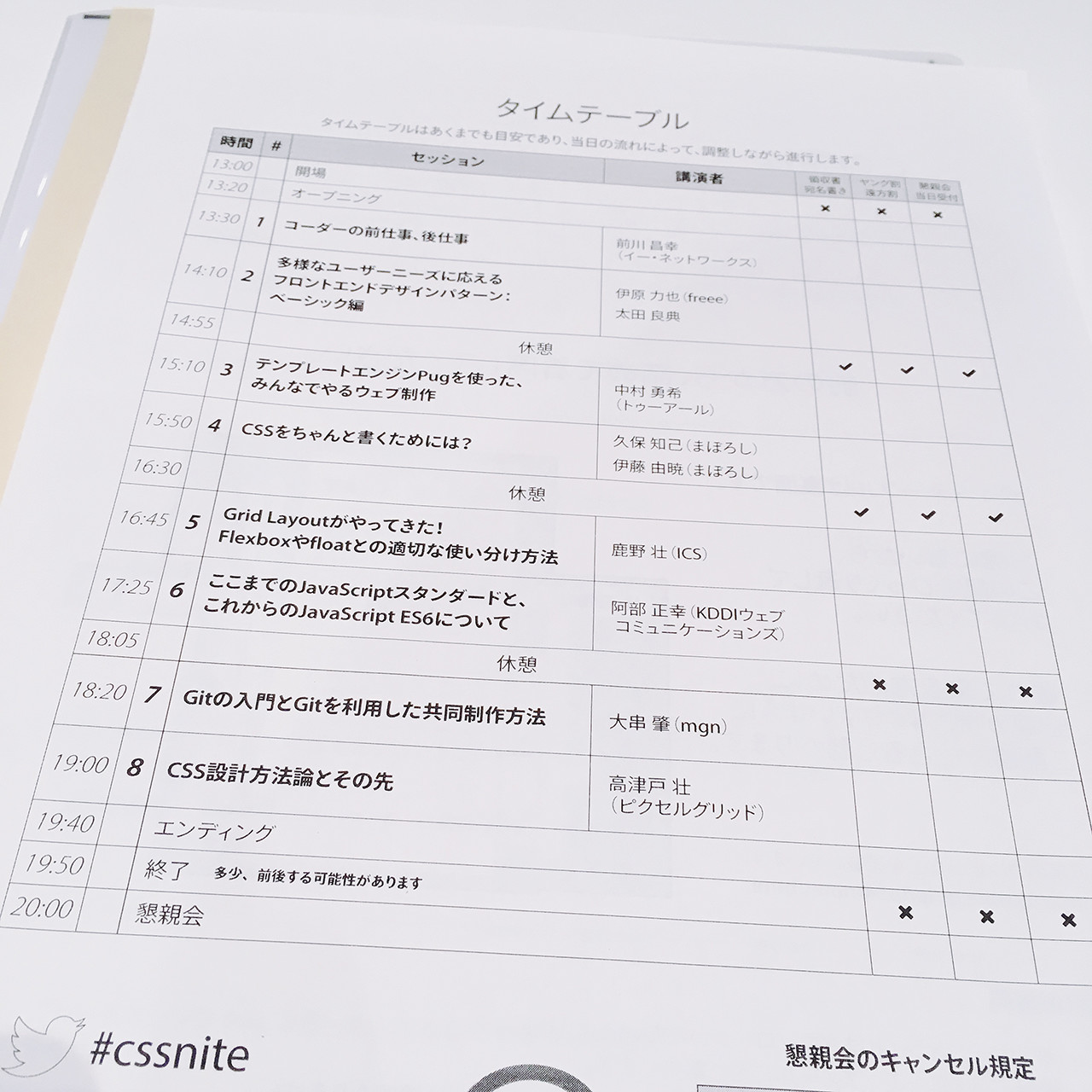
今回のタイムテーブルはこんな感じです。

以下、個人的な収穫を。
コーダーの前仕事、後仕事
.commandファイル
開発環境を構築する際に必ず発生するコマンドをバッチファイルにして、タブルクリックで環境構築を可能にする。
構築手順はReadmeに書いていましたが、バッチファイルの方が明確だし手間も変わらずで良いですね。
nodenv
nodenvはnodeのバージョン管理ツールです。
わたしはnodeの管理にnodebrewを使用していますが、
他のコーダーに案件を引き継いだ時、マシン間のnodeのバージョン違いをどう管理するか?が課題でもありました。
nodenvを使用すると .node-version ファイルを共有することでnodeのバージョン共有ができるとのこと。移行を検討しています。
ちょうど「Grid Layoutがやってきた! Flexboxやfloatとの適切な使い分け方法」で登壇されたICSの鹿野さんが nodebrew → nodenv に乗り換えた際のことを記事にされていましたので、参考にさせていただきます。
多様なユーザーニーズに応えるフロントエンドデザインパターン:ベーシック編
11/2に発売された『インクルーシブHTML+CSS & JavaScript』の著者お二人によるセッション。
アクセシビリティを「これができない」ではなく「こう作ったら良い」の観点で語るといった内容でした。
スクリーンリーダーを利用してどういった「体験」をユーザーがしているのか。
実際にコードと音声を比較しながらのセッションでした。
セッション後、わたしもiPhoneのスクリーンリーダーである「VoiceOver」を試してみました。
VoiceOverをオンにするとジェスチャが変わるんですね。
(iPhoneのホーム画面ってよく出来てるんですね。。。目を閉じながらsafariを起動できました。)
参考:iPhone や iPad の音声読み上げ機能 (VoiceOver)
ユーザー体験を重視したコードをというお話でしたが、この「ユーザー体験」は目の見える自分の普段の体験と同じではないんだなと。
制作したサイトをVoiceOverで閲覧しましたが、なるほど・・・なるほど・・・。
『インクルーシブHTML+CSS & JavaScript』拝読します。
Grid Layoutがやってきた!Flexboxやfloatとの適切な使い分け方法
2017年10月にEdgeが対応したことで、全ブラウザが Grid Layout に対応(IE11は部分的に対応)となったそうです。
「2017年はGrid元年」とのこと。
恥ずかしながら Grid Layout に関してあまり知識を入れていなかった状態で参加しましたが、ちょうど良く Grid Layout の基礎を教えて頂いた形になりました。
早速次の案件で使いたいです。
さいごに
フォローアップは今のところ参加者のみの閲覧ですが、3ヶ月後くらいをめどに一般公開もされるそうです。
今回使用されたスライドや動画がアップされておりますので、気になった方はこちらからぜひ。
私もまだ通読できておりませんが、楽しみにしております。
