ブログ
CSSだけで流れ続けるスライダーを作ってみる

初めまして、今年4月に入社したエンジニアのJackieです。
コーダーとしてはまだ未熟者ですが、よろしくお願いします。
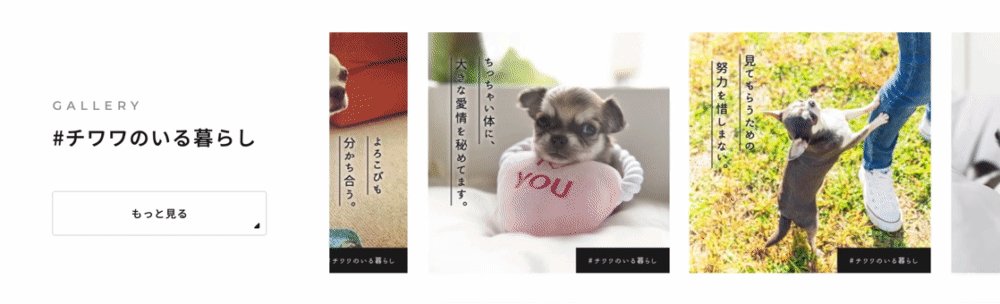
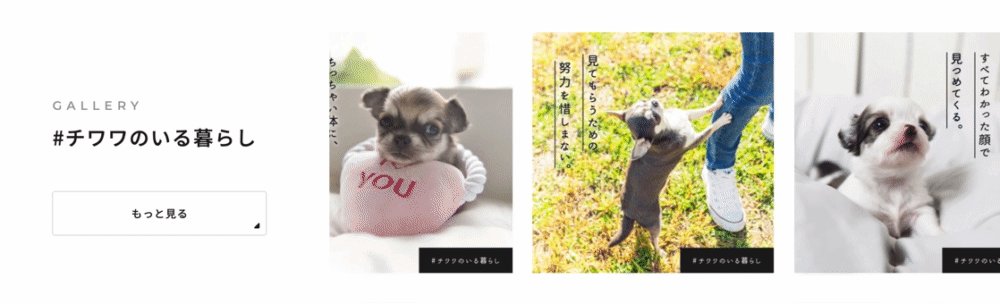
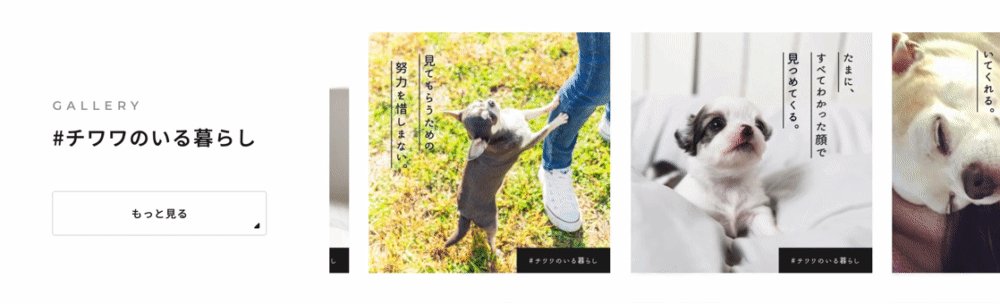
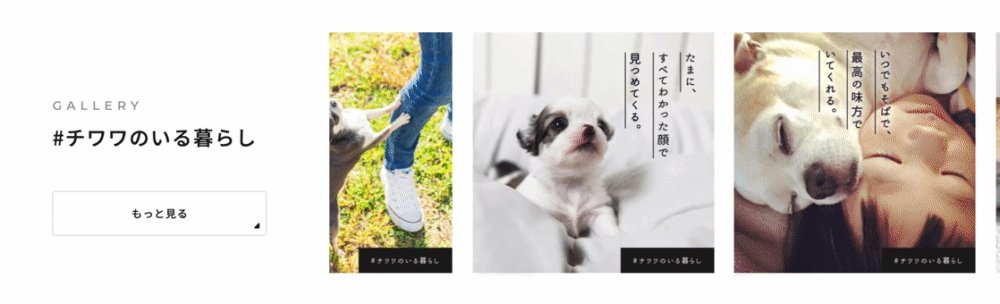
今回弊社の運営しているサイト「チワワnowa」のトップページで表示されるスライダーを実装しました。
可愛いチワワたちの写真をゆっくりと流れ続けるスライダーで見せてます。

失敗談
最初はプラグインで作ってみて、jsの3行くらい変えるだけですぐ作れたと思ったが、どうやら甘かった…!
確認してみたところ、なぜかウィンドウを拡大・縮小した時に、スライダーが止まったり、速度が落ちたりもしくはすごい速さで走ったり、逆流したりします…!

プラグインのコード読めないし、直し方も全く分かりません。
今回は別の方法を試してみましょう!
CSSだけで書いてみよう
まずはHTMLとCSSを用意します。
HTML
<!-- スライダー -->
<div class="row">
<h3>スライダー</h3>
<div class="autoplay-slider">
<div class="slide"><span>1</span></div>
<div class="slide"><span>2</span></div>
<div class="slide"><span>3</span></div>
<div class="slide"><span>4</span></div>
<div class="slide"><span>5</span></div>
<div class="slide"><span>6</span></div>
</div>
</div>CSS
.autoplay-slider{
display: flex;
width: 100%;
}
.slide{
height: 200px;
width: 400px;
background: #3486eb;
border: 1px solid #000;
margin: 20px;
position: relative;
} スライダーの基礎を準備したら次は、CSSで動かすこと!
@keyframesでtransformのアニメーションを定義します。
@keyframes sliderAnimation {
100% {
transform: translateX(-50%);
}
}そしてスライダーのコンテナの.autoplay-sliderのCSSに付けます。
永遠にループさせたい時はinfiniteを、ずっと同じ速度で回るのにイージングはlinearを、一度だけの場合は一回りの時間を秒で指定します。スライド多ければ多いほどこの時間が長くなりますが、今回の例は20秒にしました。
また、スライダーの横幅をpxで設定すると、スライド数を変更したら幅も変更しなければならないので、widthをmin-contentで設定します。
.autoplay-slider{
display: flex;
min-width: 100%;
width: min-content;
animation: 20s linear infinite sliderAnimation;
}動きました!
でもまだ完成していません。
最後のスライドの後に間が開けてしまいますね。ここは、HTMLの方で全スライドを1回繰り返します。
なぜなら、@keyframesでtransform: translateX(-50%)を設定することで、最後のスライドが親要素の半分の幅を過ぎたらスライダーがリセットされるというわけで、スライドの内容を倍にしたらぴったりハマるのです!
<!-- スライダー -->
<div class="row">
<h3>スライダー</h3>
<div class="autoplay-slider">
<div class="slide"><span>1</span></div>
<div class="slide"><span>2</span></div>
<div class="slide"><span>3</span></div>
<div class="slide"><span>4</span></div>
<div class="slide"><span>5</span></div>
<div class="slide"><span>6</span></div>
<div class="slide"><span>1</span></div>
<div class="slide"><span>2</span></div>
<div class="slide"><span>3</span></div>
<div class="slide"><span>4</span></div>
<div class="slide"><span>5</span></div>
<div class="slide"><span>6</span></div>
</div>
</div>これで間が埋められ、スムーズにスライダーの頭に戻します。
IE対応も簡単
.row{
display: -ms-grid;
-ms-grid-columns: min-content;
}スライダーを囲っているコンテナーに上のコードがあればIE対応もできます!
これで完成!
CSSスライダー完成版:
まとめ
js使わなくてもCSSだけでスライダー作れますね。
特に高機能やカスタマイズ性が求められていない時に、CSSスライダーを使うのがいいかもしれません。自分が理解しやすいコードなので以後の管理や修正もしやすくなるメリットもあります。
今後はjsも頑張っていきたいです。