ブログ
Cookie同意のデザインアイデア

こんにちは。デザイナーの斎藤です。
オンラインストアなどを訪れると「Cookieの使用」に同意するか拒否するかを選択するエリアや画面が表示されることがありますよね。
デザインによっては、ユーザーにとって邪魔に感じられ、離脱の原因になる可能性があるCookie同意エリア。
今回は、ユーザーに不快感を与えないためには、どのようにデザインすればよいかについて考察したいと思います。
そもそもCookieとは?
Cookieとは、Webサイトから利用者のブラウザに送信されるテキスト情報のことを言います。多くの場合、利用者のWebサイト閲覧履歴や設定情報などを保存するために使用されています。ちなみに、普段皆さんが使われている再ログイン不要の仕組みもCookieのおかげだったりします。
詳しくは参考サイトをご確認ください。
参考サイト
そのほかにもメリット・デメリットはあるので、今回はその一例をご紹介しようと思います。
設置が必要かどうかは、サイトの用途に合わせて適時見極める必要がありそうですね。
メリット
- オンラインストアでは、これまでの購入履歴や閲覧履歴を表示したり、閲覧履歴をもとにおすすめの商品を表示したりできる。また、カートに商品を一時的に保存したり、お届け先などの入力情報を保持することも可能。
- ログインやパスワードが必要なサイトでは、2回目以降の入力が不要になり、自動でログインできるようになる。
- 検索履歴を表示できる(サイト内検索が可能なサイトの場合)。
- Googleアナリティクス(GA4)で、サイトのアクセス解析ができる。
- 広告を設置している場合、ユーザーの過去のサイト訪問履歴を基に、興味を引きそうな広告を表示できる。
デメリット
- 個人情報の漏洩や不正アクセスなどのリスクがある。
- リターゲティング広告が不快に感じる場合がある。
- 共有デバイスで利用すると、他の人が同じブラウザを使用した場合になりすまされる危険性がある。
Cookie同意の設置が必要なのはどんな場合?
Cookieの使用に関する同意が必要・設置が推奨されているのはどのような場面でしょうか?
以下はその一例です。
- サードパーティCookie(現在アクセスしているWebサイト以外のドメインから送信されるCookie)を使用する場合。例えば、あるサイトに広告バナーが設置されており広告配信サーバーからCookieが発行される場合や、あるサイトから別のサイトに移動したユーザー数を計測したりユーザーの行動データを収集する場合など。
- 個人関連情報を取り扱う事業者が、その情報を第三者に提供し、第三者がその情報を個人データとして取得する場合。
- 海外向けのサイトや、海外に事業を展開している会社のサイトの場合。(世界的にプライバシー保護に関する規制が進んでおり、今後さらにCookieに対する規制が強化されることが予想されるため)
Cookie同意のデザインアイデアとは?
それでは、Cookie同意エリアを設置する際には、どのようにデザインするのがよいかを考察していきたいと思います。
なるべくコンパクトにし、最下部もしくは端に設置する
画面全体を覆うポップアップは、ユーザーにストレスを与えサイトの離脱を招く恐れがあります。コンパクトにまとめて最下部や端に設置することで、コンテンツの閲覧を妨げず、より良いユーザー体験を提供できます。

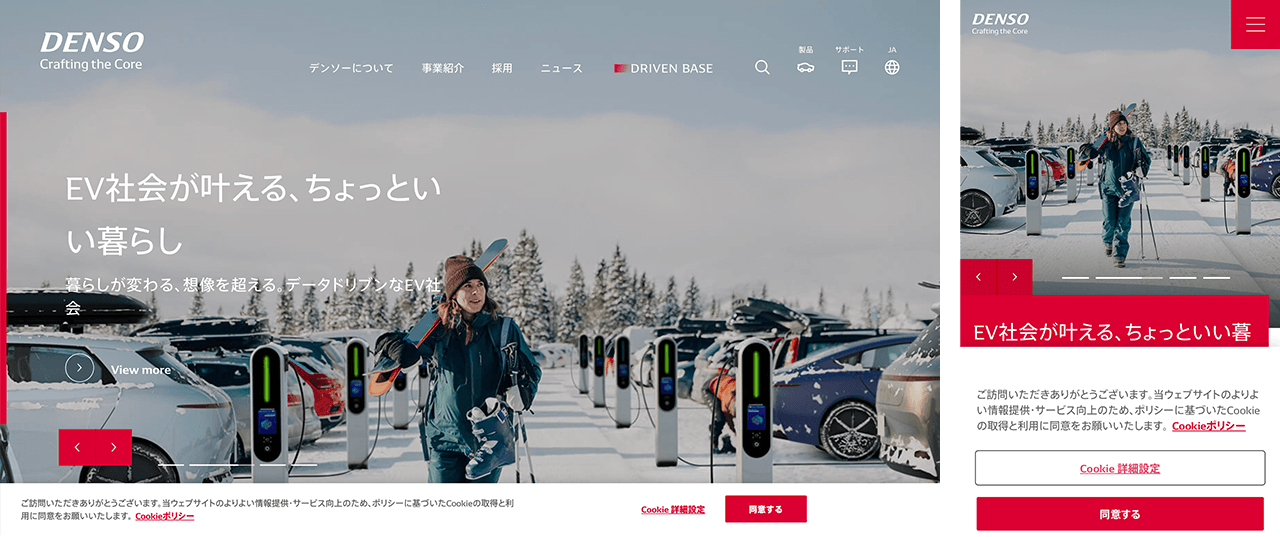
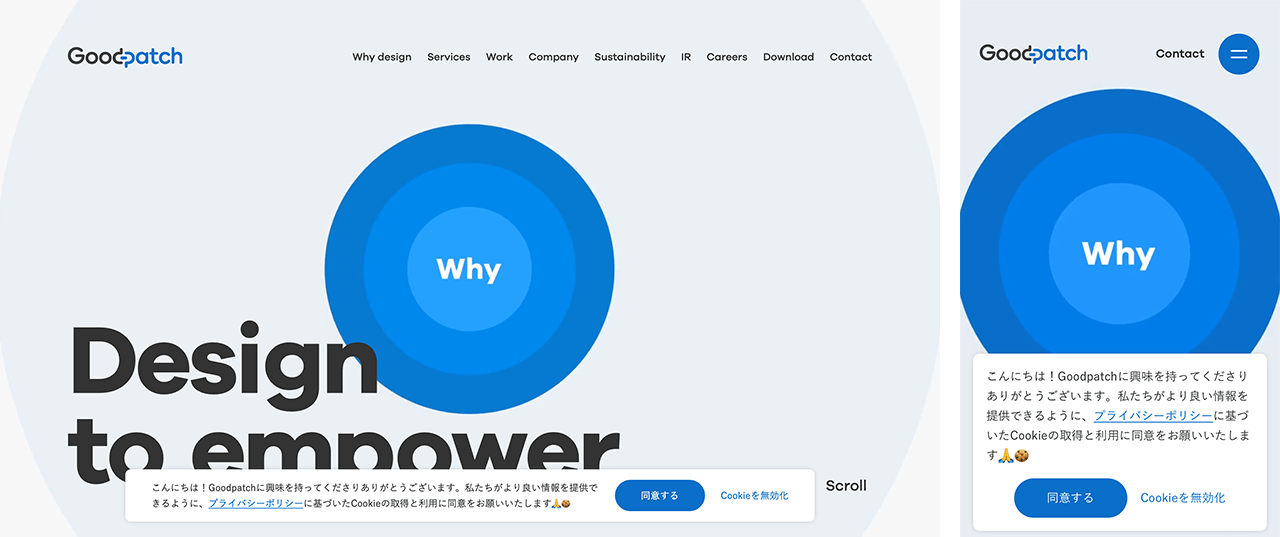
こちらのサイトでは、PC版ではメインビジュアルの要素がタイトルやテキスト、スライダーなどの写真以外の要素と重ならないサイズに調整されています。SP版でもタイトルの1行目まで見えるようになっており、コンテンツの閲覧を妨げないよう工夫されています。

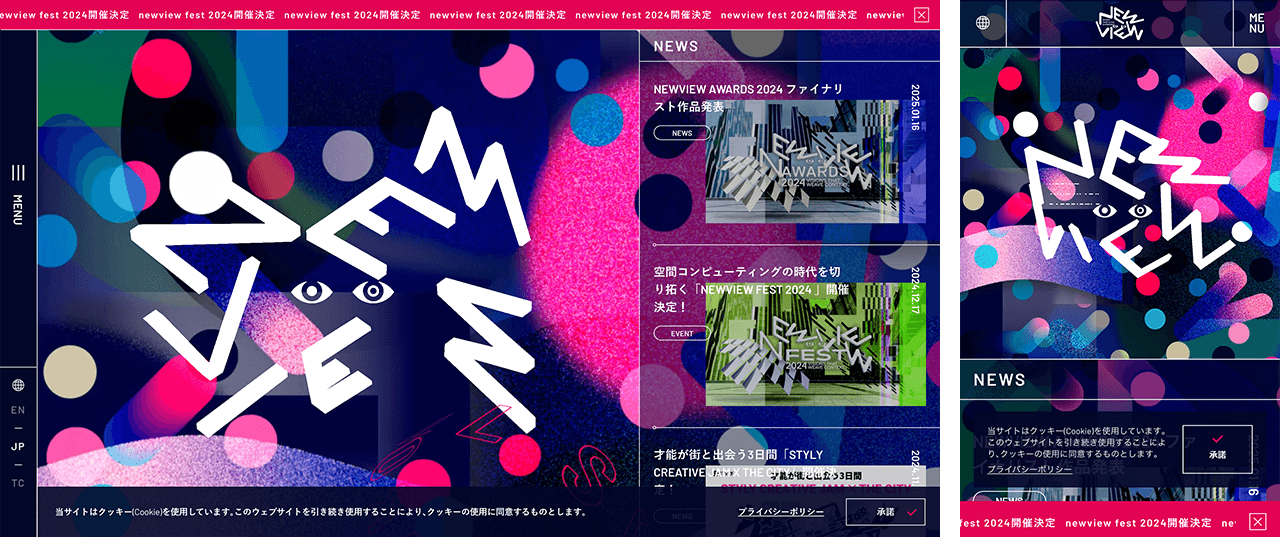
こちらのサイトでは、PC版でテキストを1行に抑え、SP版では余白や文字サイズを小さく調整することで、Cookie同意エリアが過度に大きくならないよう工夫されています。また、Cookie同意エリアの背景色がサイト全体の背景色に近い色合いに調整されており、メインビジュアル内に配置しても過度に目立たないよう工夫されています。
背景にグラフスモーフィズムを採用する
Cookie同意エリアの背景にグラスモーフィズムを採用することで、文字の視認性を確保しつつ、下に配置された写真などの印象を損なうことなく配置することができます。
なお、グラスモーフィズムに関しては、こちらのブログで詳しく解説しています。

こちらのサイトでは、Cookie同意エリアの背景にメインビジュアルの動画の背景に近い白色のグラスモーフィズムを採用しています。これにより、Cookie同意エリアを配置しつつメインビジュアルの動画エリアも大きく見せることができています。
絵文字を用いて親しみを持たせる
私たちは普段、LINEやSNSでのやり取りに絵文字をよく使用します。ユーザーが日常的に目にする要素を取り入れることで、親しみやすさが感じられ、Cookie同意のお願いをよりソフトに伝えることができます。

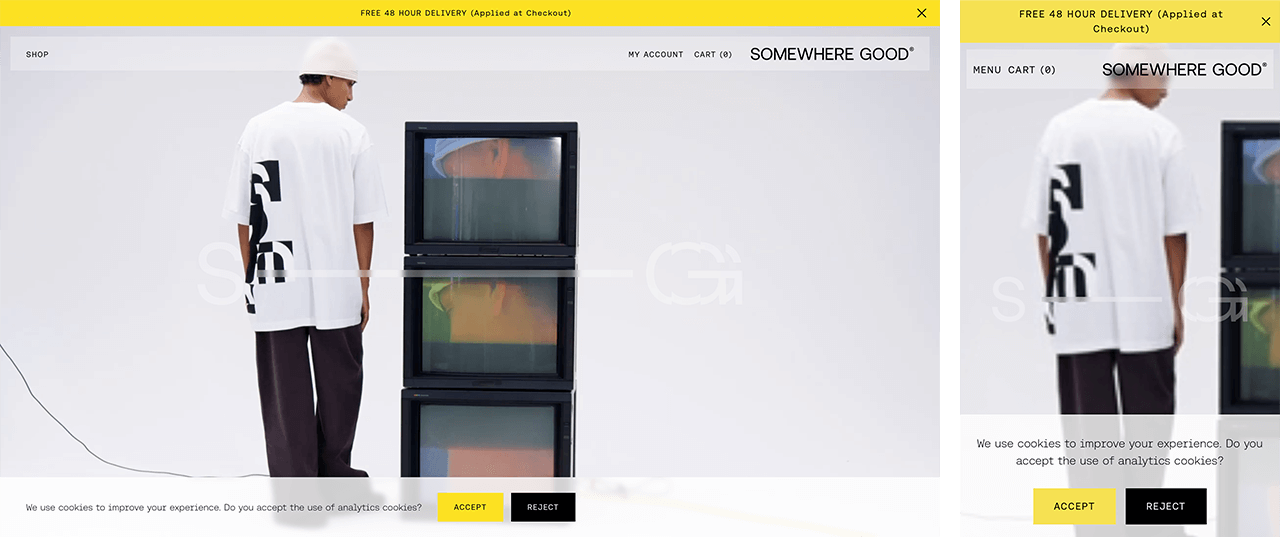
こちらのサイトでは、テキストの最後に絵文字を使うことで、Cookie同意をソフトに伝えています。遊び心のあるポップな印象のサイトと絵文字がうまく調和しており、親しみやすさが感じられます。
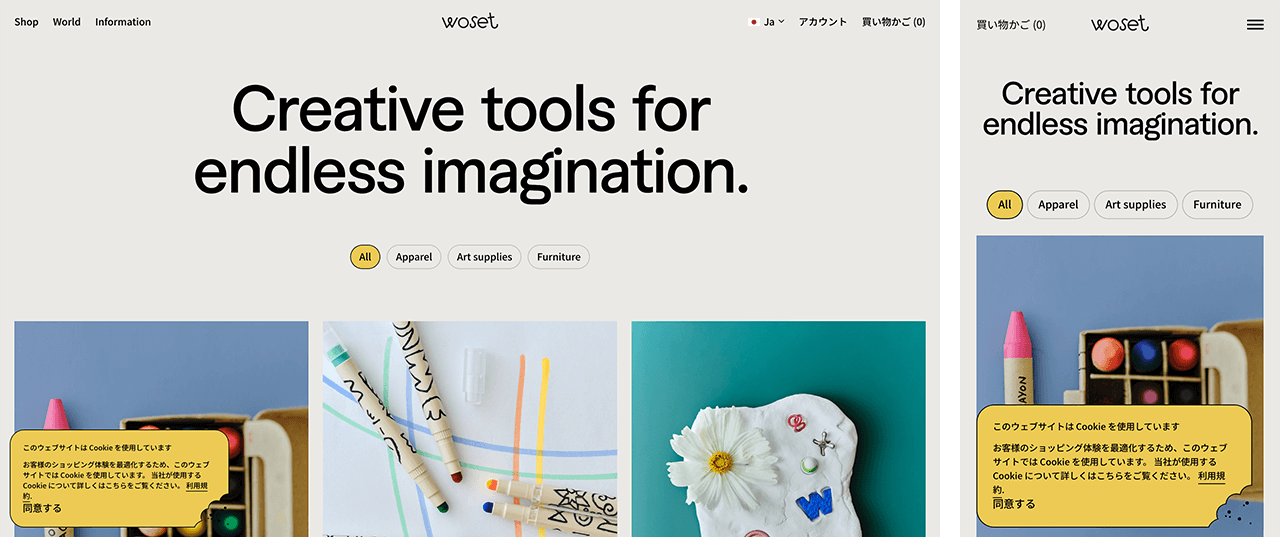
遊び心のあるユニークなデザインにする
Cookie同意エリアに少しユニークなデザインを加えることで、ユーザーに良い印象を与えサイトへの関心を高めらせることができます。

(参考:Creative Tools for Endless Imagination – Woset)
こちらのサイトでは、Cookie同意エリアの背景がクッキーをかじったような形になっており、かわいらしいデザインが特徴です。「Cookie=クッキー」というダジャレ要素も加わり、ユニークさを引き立てています。Cookieエリアがコンパクトにまとまりつつ、かわいくてユニークなデザインで、サイトのおしゃれで可愛らしい印象を損ねることなく仕上げられています。
最後に
今回は、Cookie同意エリアのデザインアイディアについてご紹介させていただきましたが、いかがでしたでしょうか?
近年、世界的にプライバシー保護の規制が強化されていることから、今後はオンラインストアや海外向けのサイトを中心に、Cookie同意エリアの設置がさらに必要となる場面が増えるかもしれません。
今回ご紹介した内容が、少しでも参考になれば嬉しいです。
それでは、また。