ブログ
線で魅せる。境界線を活かしたWebサイト

こんにちは。デザイナーの鈴木です。
「このサイト、なんか見やすいな」って思ったことありますよね。そんな時、よく見ると“境界線”がいい感じに効いてたりします。見た目の美しさだけじゃなく、情報整理や印象づけにも効果的なんですよね。
今回は、そんな境界線の使い方が印象的なWebサイトを厳選し、それぞれの工夫やデザインの魅力をご紹介できればと思います。
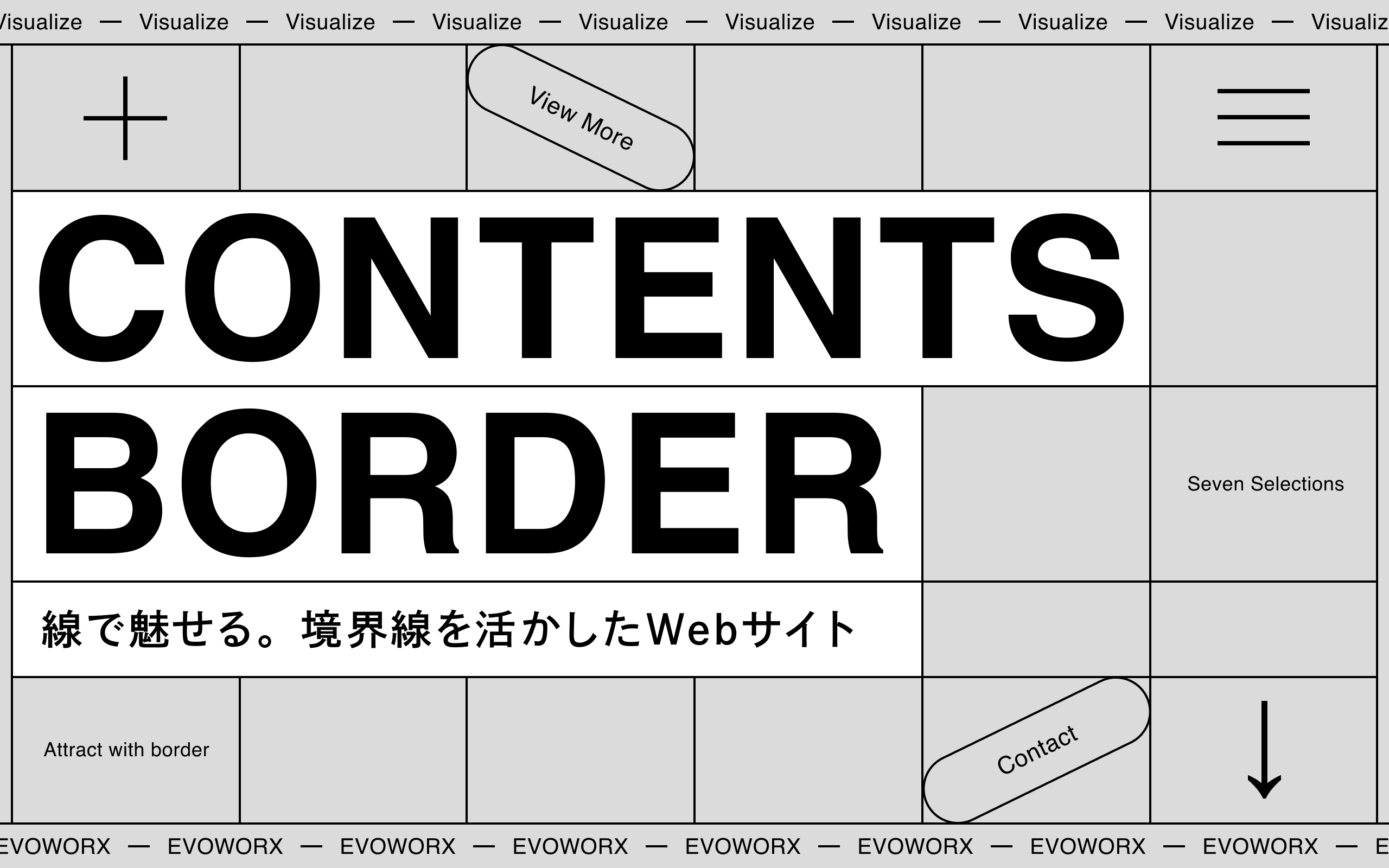
1. 株式会社STORY&Co.

グリッドレイアウトとカラフルな文字が特徴的なサイト。
境界線で各セクションを明確に区切ることで情報が整理され、洗練された印象を与えています。
ミニマルなデザインだからこそ、文字のカラフルな配色やホバーアニメーションが際立ち、ユーザーの目に留まりやすくなっています。
また、境界線を使ったデザインはレイアウトに統一感が出るため、世界観の演出にも効果的ですね。
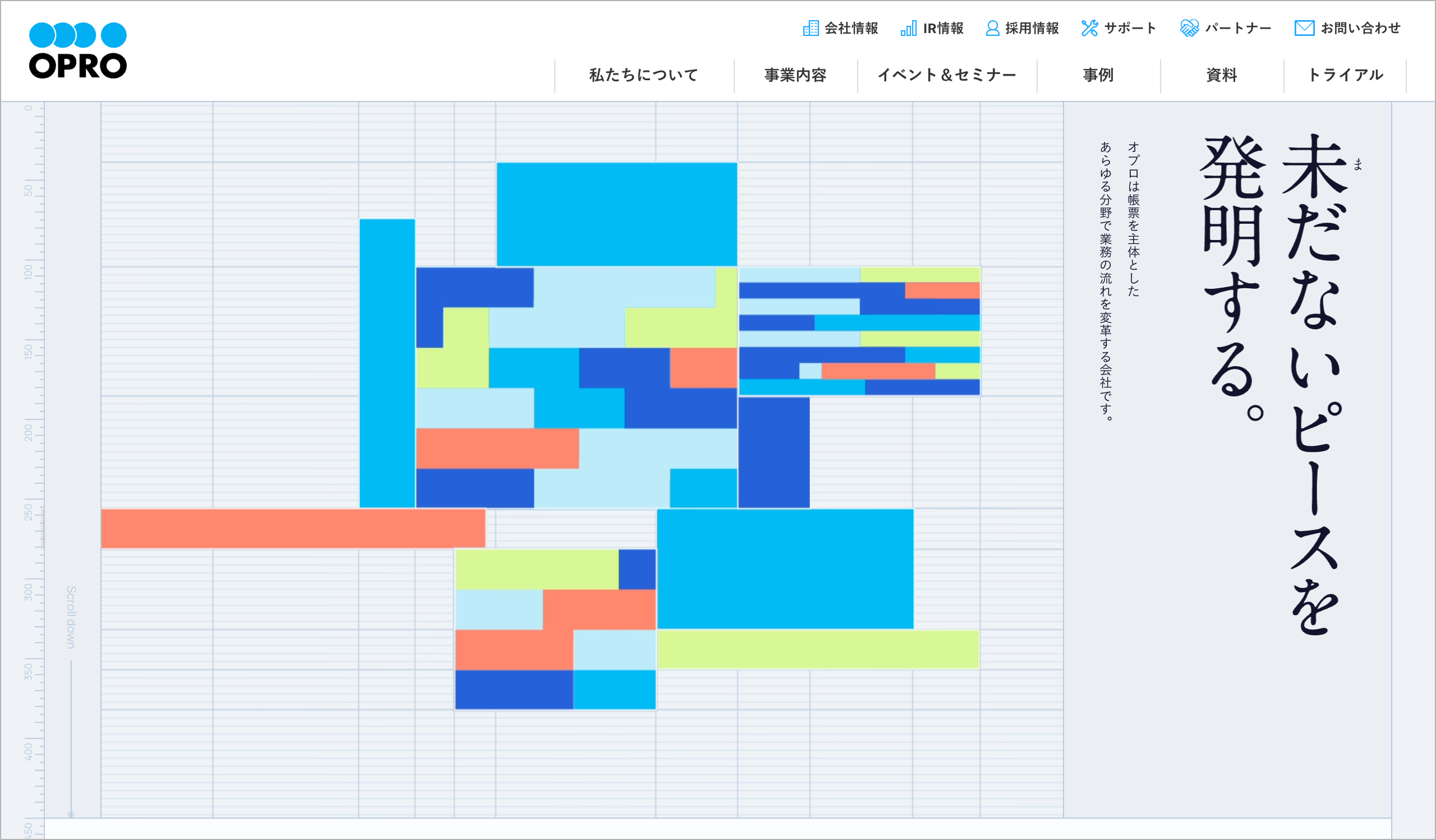
2. 株式会社オプロ

静的な境界線のデザインと動的なアニメーションのバランスが魅力的なサイト。
こちらのサイトも境界線で各セクションを明確に区切っていますが、薄い色を使用することで線の印象は少し抑えられています。
それでも、グリッドでレイアウトされているため、情報が整理されており、ユーザーが視覚的に理解しやすい構造になっています。
また、縦書きの明朝体と境界線の組み合わせは新しく、視覚的なアクセントにもなっています。
数値やグラフをモチーフに使ったデジタルな世界観とも相性がいいですね。
3. 浜岡鍍金工業所

モノクロームを基調としたデザインに、金属的な質感のあるタイポグラフィや装飾が特徴的なサイト。
こちらもアニメーションを活用することで、静的な境界線に動きを加え、ユーザーを飽きさせないデザインになっています。
枠をはみ出すパララックスが印象的で、静と動のコントラストが、海外のサイトのような洗練された雰囲気になっています。
セクション間で区切る時はなどは線のデザインを変えていたり、工業感を演出するためにあえてマージンは狭くしていたりと、境界線デザインをする際に参考になるアイデアが詰まっています。
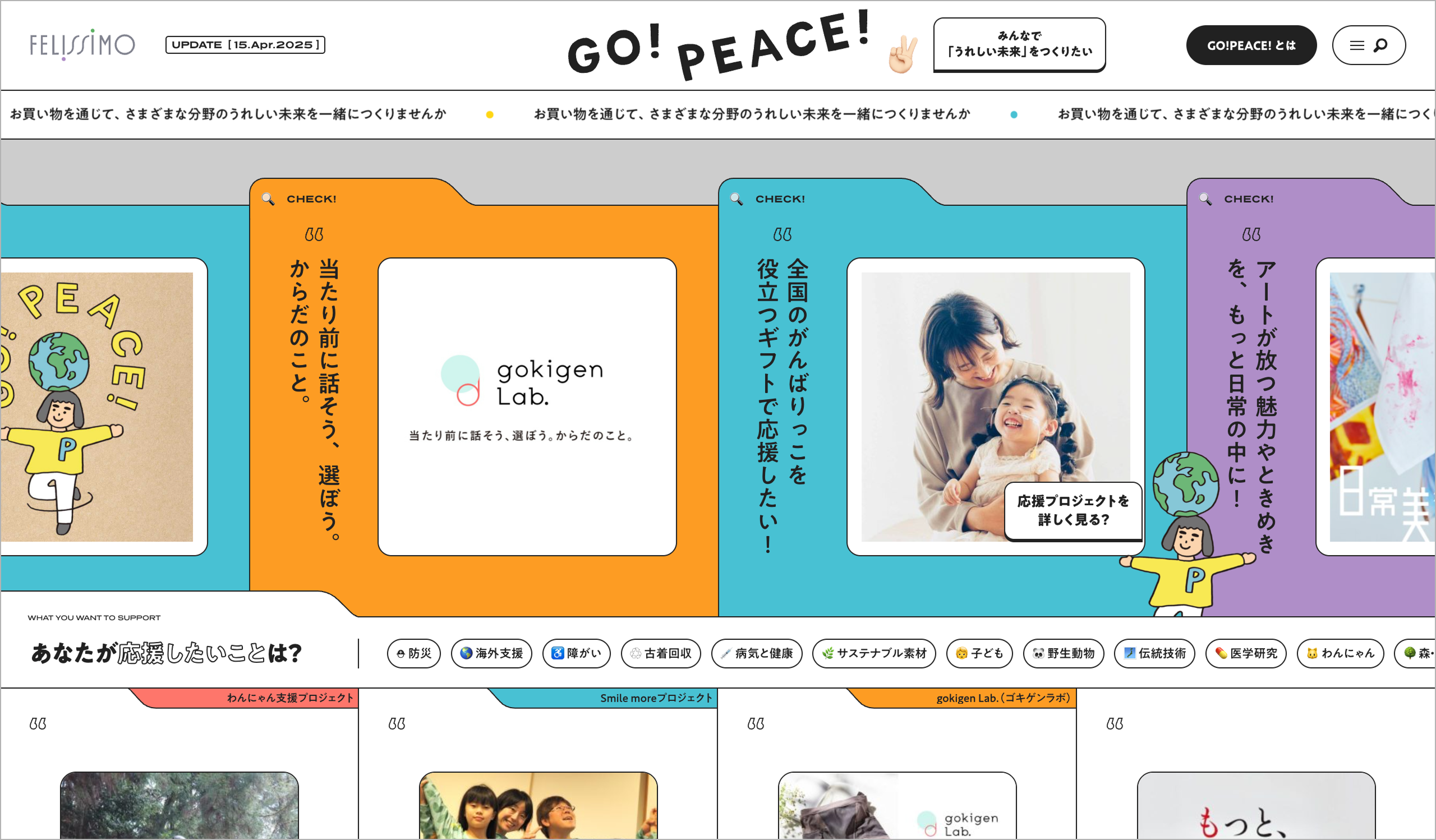
4. GO!PEACE!

イラスト・絵文字・カラフルな配色が特徴的な、モダンかつ温かみのあるサイト。
境界線を使ったデザインはどうしても硬い印象になりがちですが、イラストなどをバランスよく掛け合わせることで、親しみやすくも整理されたデザインになっています。
ポータルサイト・メディア・情報サイトのような記事系のサイトにも、境界線はとても相性が良さそうですね。
応援プロジェクト一覧エリアのUIは、ホバーした時の動きが可愛いです。
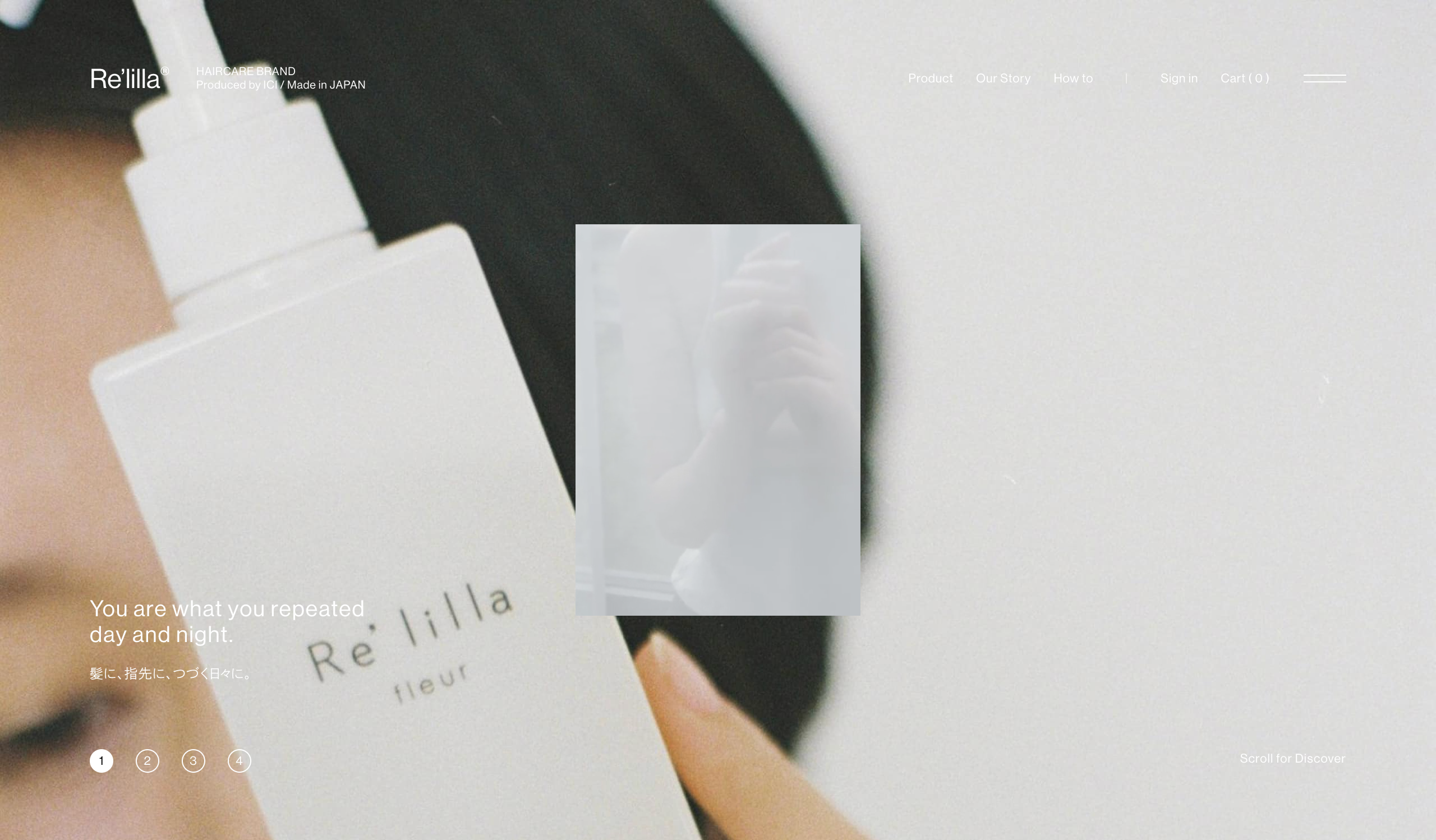
5. Re’lilla®

美容師の視点から開発された日本発のヘアケアブランドで、ミニマルで洗練されたデザインが特徴。
サイト全体は、余白を効果的に活用したミニマルなレイアウトで構成されており、プロダクトエリアで境界線デザインが使用されています。
境界線は情報をしっかり整理して見せたい場合はもちろん、一部のアクセントとしても効果的。
情報量が多くても見やすくストレスを感じさせない設計になっていて、ビジュアルの魅力が際立ったサイトです。
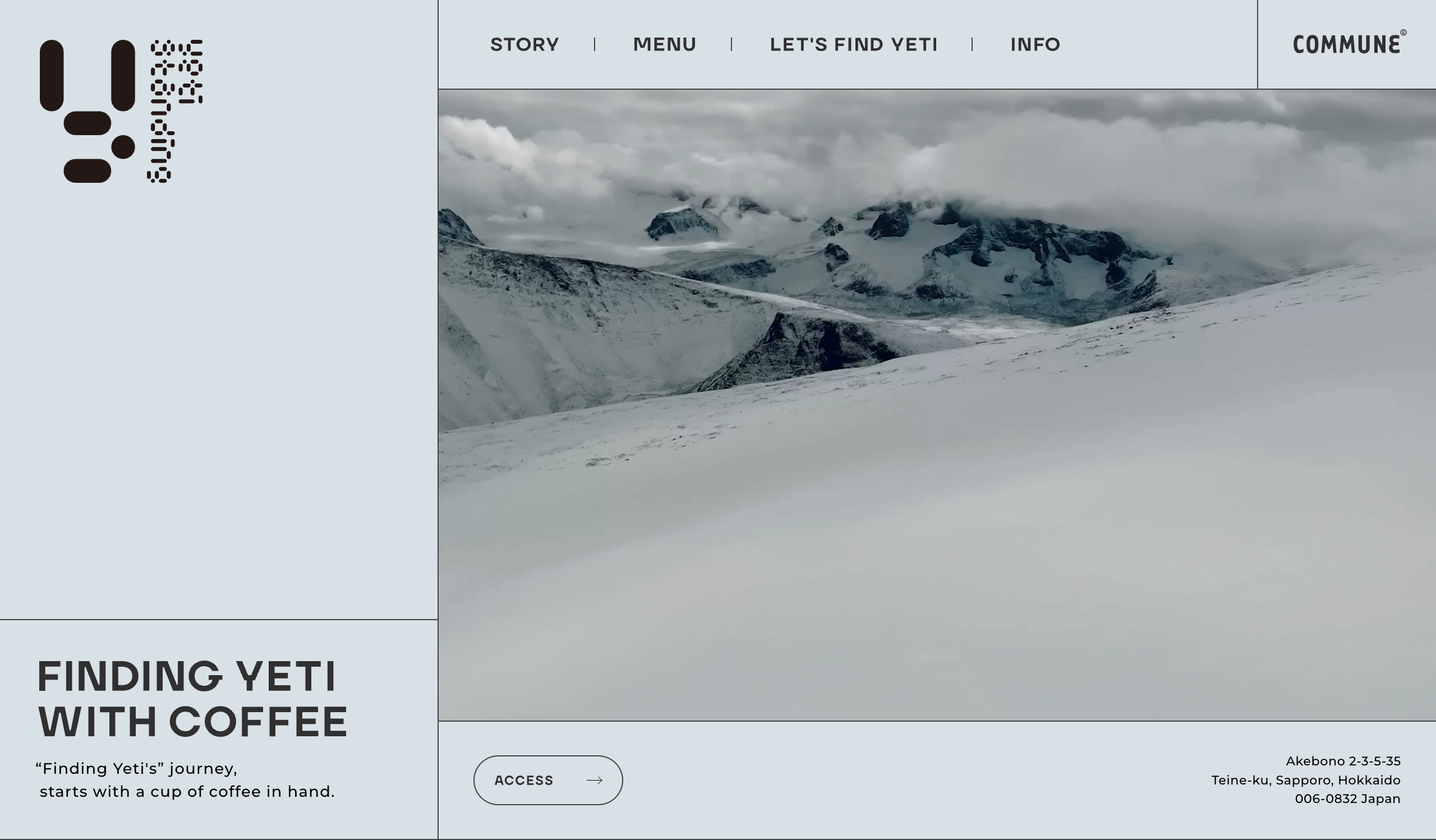
6. YETI STANDING

北海道札幌市手稲区に位置するテイクアウト専門のコーヒースタンドのサイト。
境界線を使ったデザインで全体が統一されており、グレーと水色の配色、雪山の動画との相性がよく、ブランドの世界観が視覚的に表現されています。
また、エリア・要素を明確に境界線で情報を整理しつつ、余白を多めに取ることで視認性と世界観を両立しています。
「DID YOU FIND IT?」のエリアでモーダルが出現する仕掛けがあったりと、遊び心も感じられるサイトです。
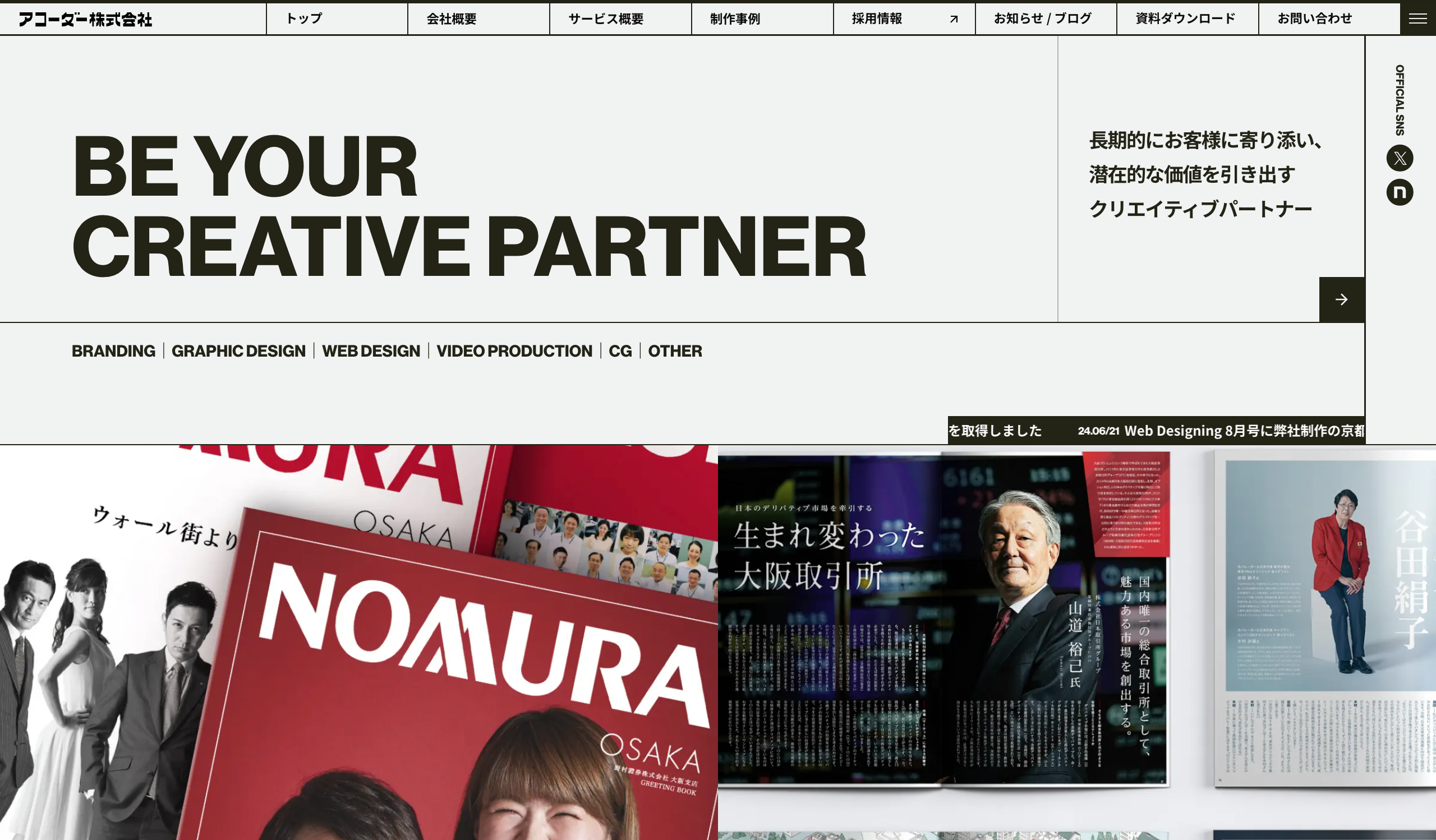
7. アコーダー株式会社

境界線を効果的に活用したお手本のようなサイト。
境界線を使ったレイアウト、モノトーンなカラー、力強いフォントの組み合わせが、プロフェッショナルかつ信頼性の高い企業イメージを印象付けています。
見出しや数字の強弱も印象的で、ユーザーが直感的に内容を理解できるように工夫されています。
おわりに
いかがでしたでしょうか。
境界線は、情報をわかりやすく伝えたり、ブランドの世界観を表現するための重要な要素でした。
また、色や余白、レイアウトによっては幅広い表現ができることも分かりました。
事例を参考に、自身のデザインにも“伝わる境界線”を取り入れてみてはいかがでしょうか?
読んでいただきありがとうございました。