ブログ
無骨で大胆!「ブルータリズム」ってどんなデザイン?

こんにちは、デザイナーの森本です。
今回のテーマは、「ブルータリズム」です。数年前からデザインのトレンドとして注目されており決して新しいものではないですが、いまだにブルータリズムを取り入れたサイトをギャラリーサイト等で見つけることができます。
日常的に聞き馴染みのないブルータリズムという言葉はどこから来たのでしょうか?また、なぜデザインスタイルの一つとして根強い人気があるのでしょうか?
デザイナーなら知っておきたいブルータリズムについてまとめました!
ブルータリズムの基礎知識
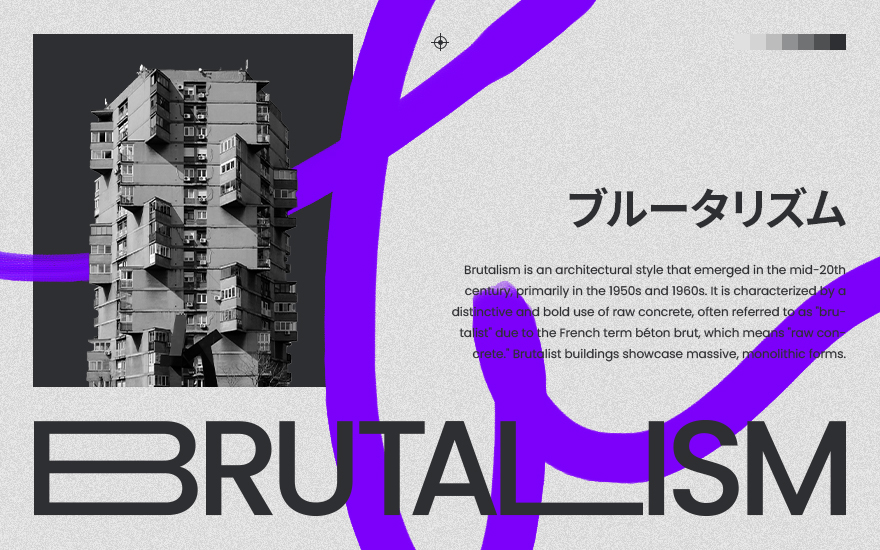
「ブルータリズム」という単語を初めて聞いた方は、青っぽい何か?ブルータス?雑誌?…などと思われるかもしれませんが、元々は建築用語です。打ちっぱなしコンクリートの建造物のように、装飾を極力外して素材やテクスチャそのものに重きをおいた建築様式のことを指します。
ブルータリズムの歴史は1950年代まで遡ります。1953年、イギリスの建築家Alison Smithson氏が剥き出しのコンクリートやレンガの建造物に対して「ブルータリズム」という表現を使ったのが起点であり、その後、建築評論家であるReyner Banham氏の評論によって世界的に「ブルータリズム」という表現が広まっていったそうです。

そもそもブルータリズム(Brutalism)の語源は、フランス語の「beton brut(直訳すると生のコンクリート)」にあります(betonがコンクリート、brutが生の)。既存の概念に囚われない自由な表現を特徴とするアートを「アール・ブリュット(art brut)」と呼びますが、この「brut」と同じ単語ですね。
近代建築の巨匠であるル・コルビュジエも、ブルータリズム建築を代表する建築家の一人として知られています。ブルータリズムを象徴する建築を見ていくと、装飾が少なく素材を前面に出した潔さや、幾何学的で直線が際立った力強さを感じると思います。


ブルータリズムの特徴
それではデザイン面でのブルータリズムの特徴は一体どんなものでしょうか?
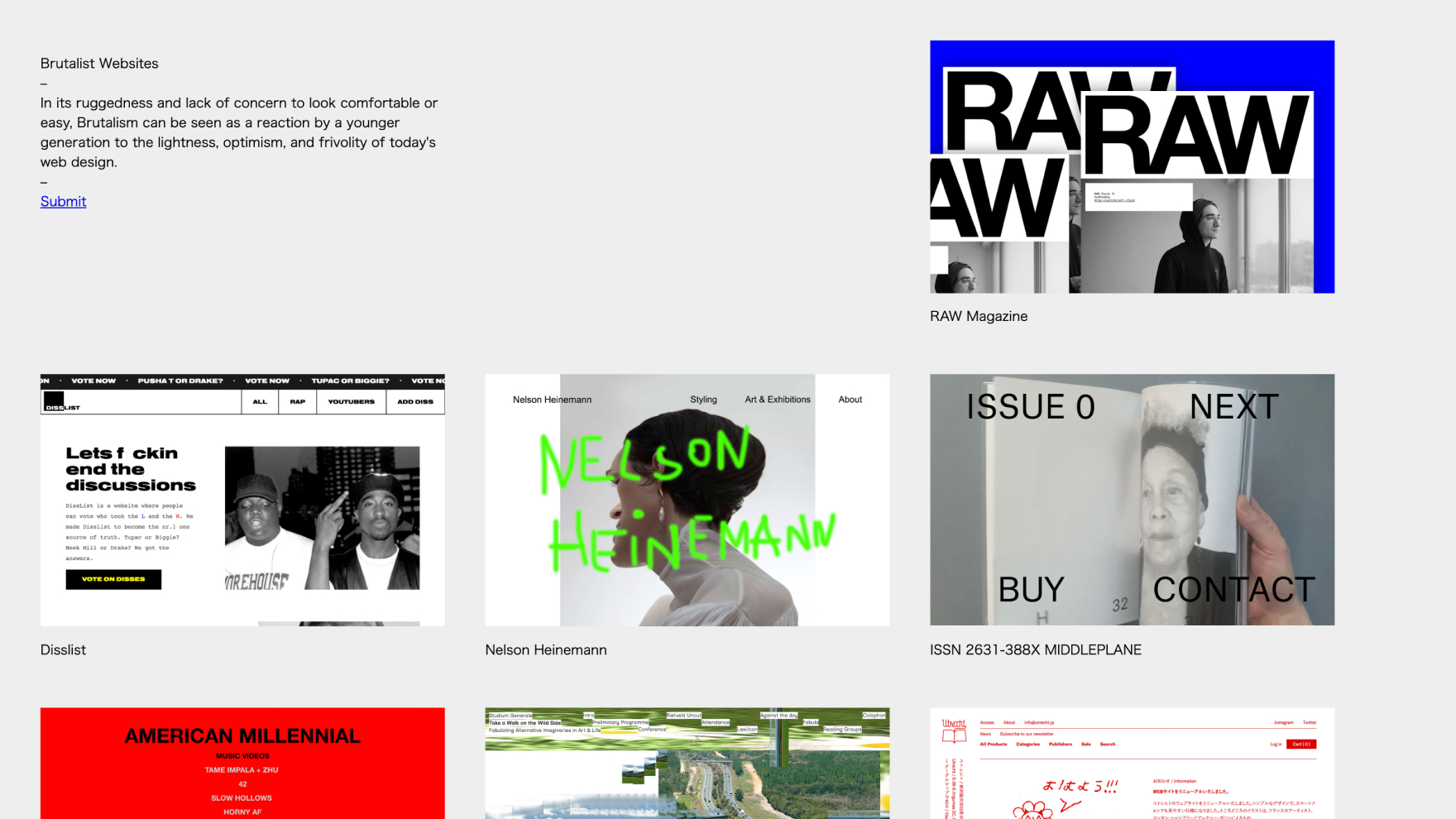
まずは、ブルータリズムのサイトを集めた以下のサイトをご覧ください。
https://brutalistwebsites.com/

こちらのサイトは、スイス在住のクリエイティブ・ディレクターPascal Deville氏がブルータリズムのWebデザインを集めたキュレーションサイトです。2014年に作られたこのサイトが話題となり、Webの世界にもブルータリズムが広がっていったといわれています。海外のサイトが中心ですが、ブルータリズムらしさが一目で伝わるのではないでしょうか。
ブルータリズムに明確な定義はありませんが、言語化するとおおよそ以下のような特徴が見られます。
- 白または黒の背景
- グラデーションやシャドウが使われていない
- 要素が重ねられたデザイン
- 非対称
- 要素が詰め込まれたデザイン
- 明確な階層分けがない
- 等幅フォントの使用
- フォント1種類のみの使用
- コントラストの強い配色
- アニメーションがない
- 写真が少ない
- ナビゲーションがシンプルまたは存在しない
- 1枚もののWebページ
Webデザインでの活用例
実際にブルータリズムのデザインスタイルが取り入れられているWebサイトの事例を見ながら、ブルータリズムの特徴や活用方法を考察していきたいと思います。
見せたい要素を絞ったデザインに
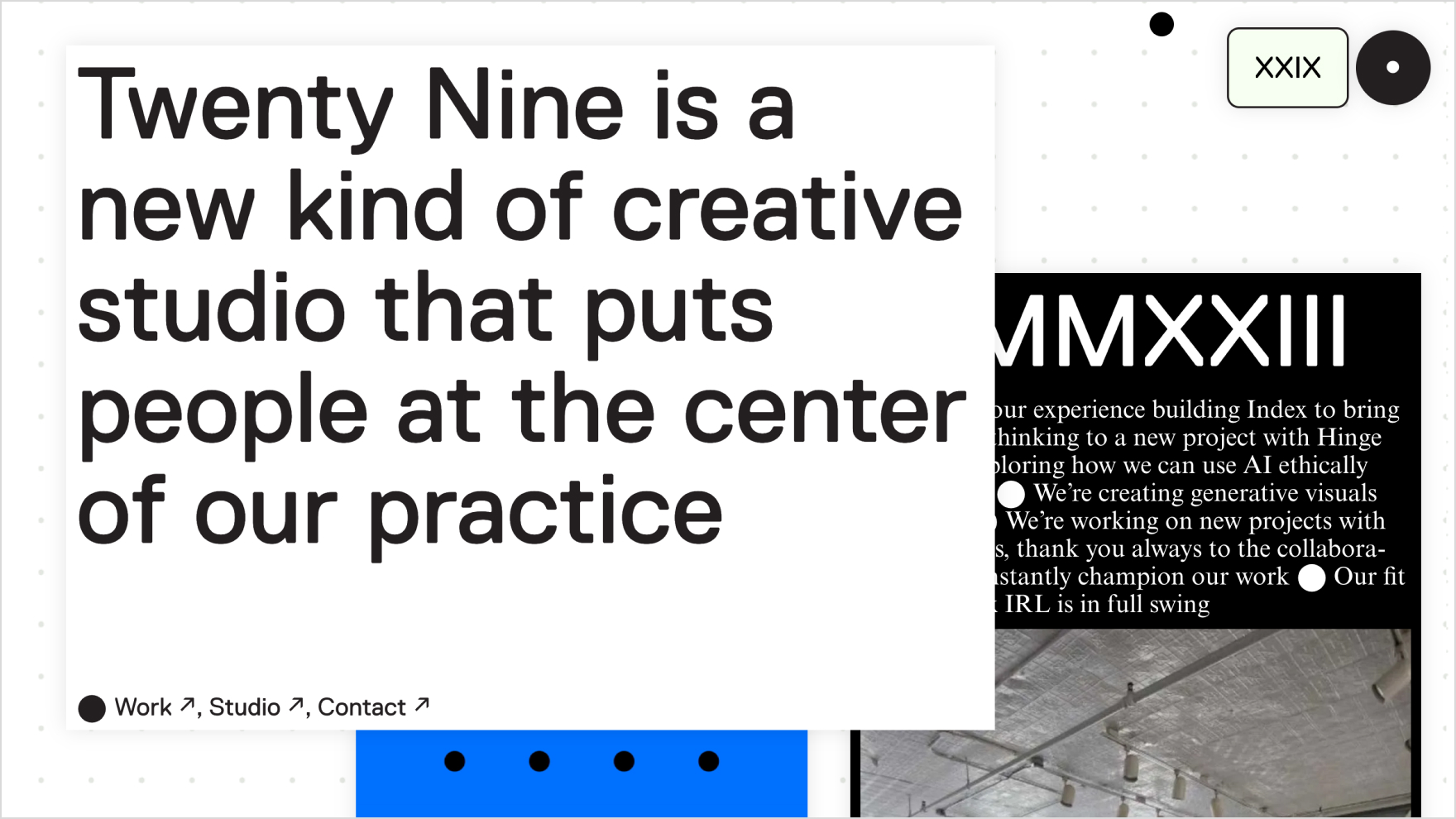
下記2つのサイトはどちらもデザイン会社のサイトになります。TOPページには会社の実績が並べられているだけでその他のコンテンツは見当たりません。見せたい要素が絞られているときに、装飾を排除したブルータリズムのデザインは取り入れやすいといえます。
コンテンツ量は少ないですが、レイアウトに遊び心があるため物足りないという印象はありません。


こちらのコーポレートサイトにいたってはテキスト情報しかなく、ブルータリズムの究極形といえるのかもしれません。デザイナーとしてはデザイン性をあげていきたいと思ってしまいますが、必要な情報がわかりやすく簡潔に列挙されているという意味では、機能性の高いサイトといえますね。

力強く、インパクトを残すデザインに
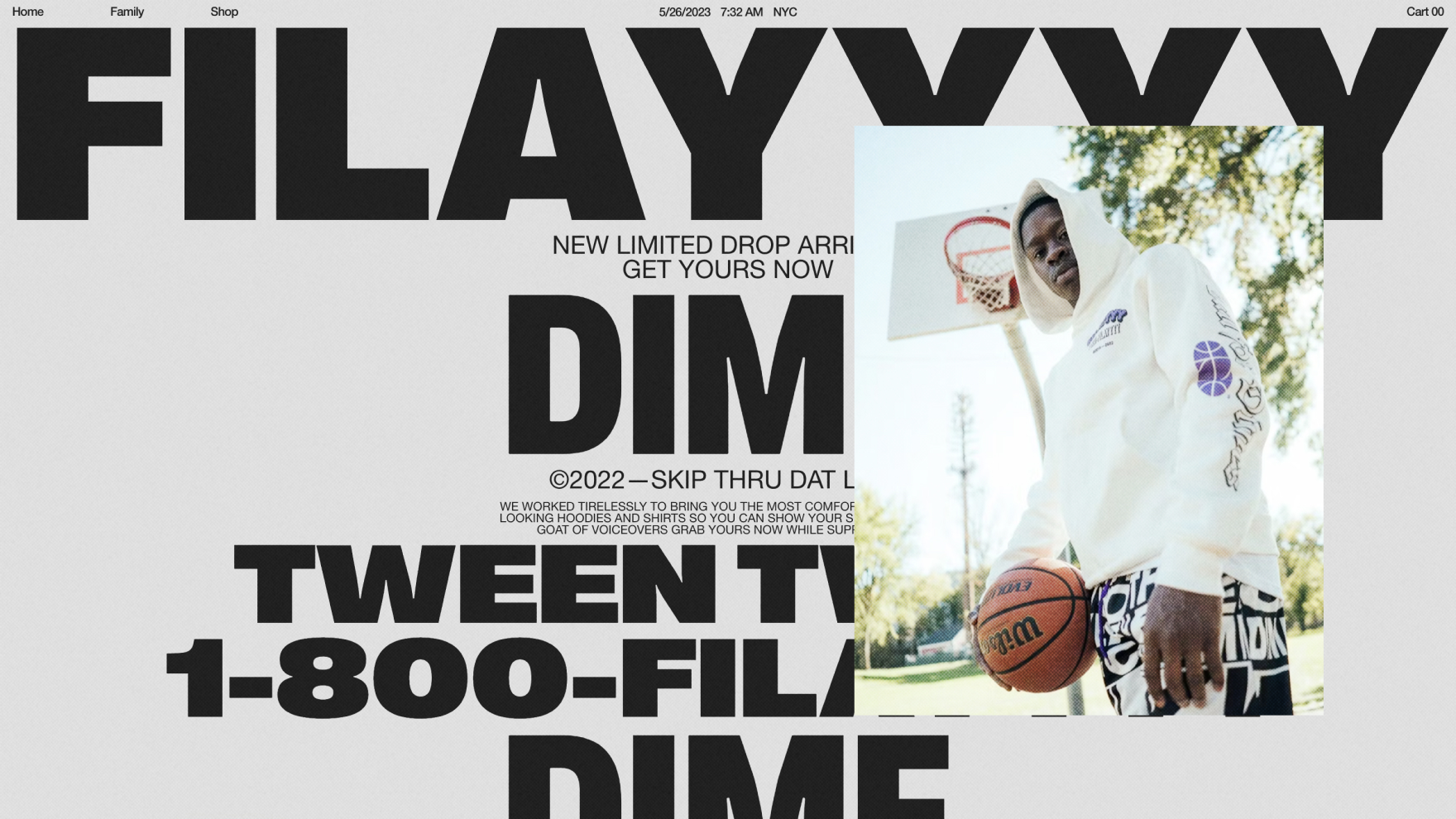
下記2つのサイトはそれぞれ異なるタイプ・印象のサイトですが、どちらも迫力を感じるデザインになっています。コントラストの強い配色やタイポグラフィーによる大胆なレイアウトから、ブルータリズムの特徴を見て取れます。


こちらのアーティストのサイトでは、白背景に大きく配置された「羊」という文字と、文字に重なり合っていく写真によってインパクトのあるデザインになっています。配色のコントラストや少ないコンテンツのおかげで、情報が際立って見えますね。
ユーザーに強い印象を残したいときに、ブルータリズムを活用できることがわかります。

クリエイティブな印象を与えるデザインに
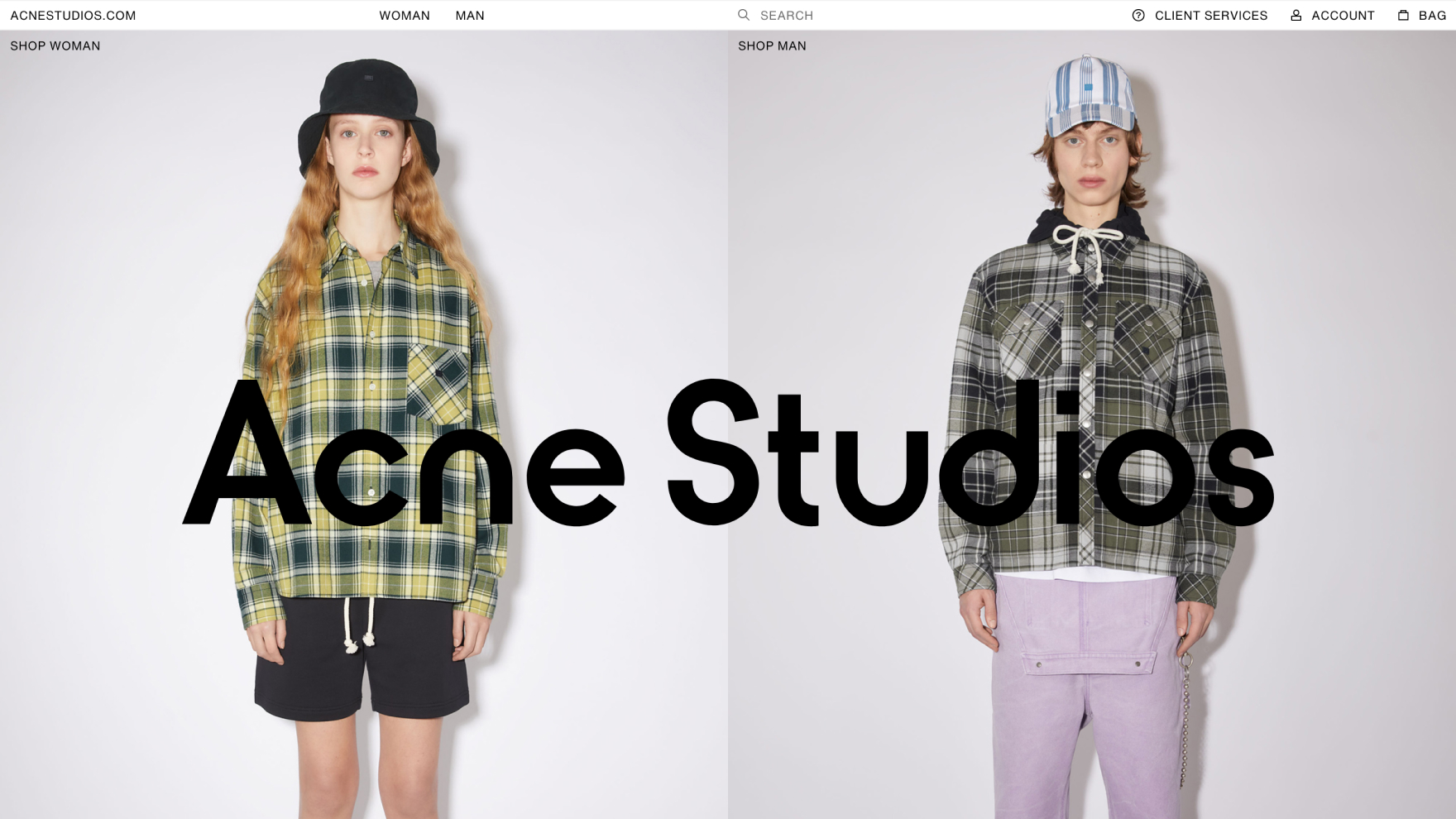
こちらのアパレルブランドのサイトは、写真と装飾のないテキストだけで構成されており、フォントサイズに優劣がつけられていないためサイトとしての階層がわかりにくくなっています。しかしシンプルで無駄が削ぎ落とされたトーンが心地よく、ブランドの上品さやミニマルな印象の表現につながっています。

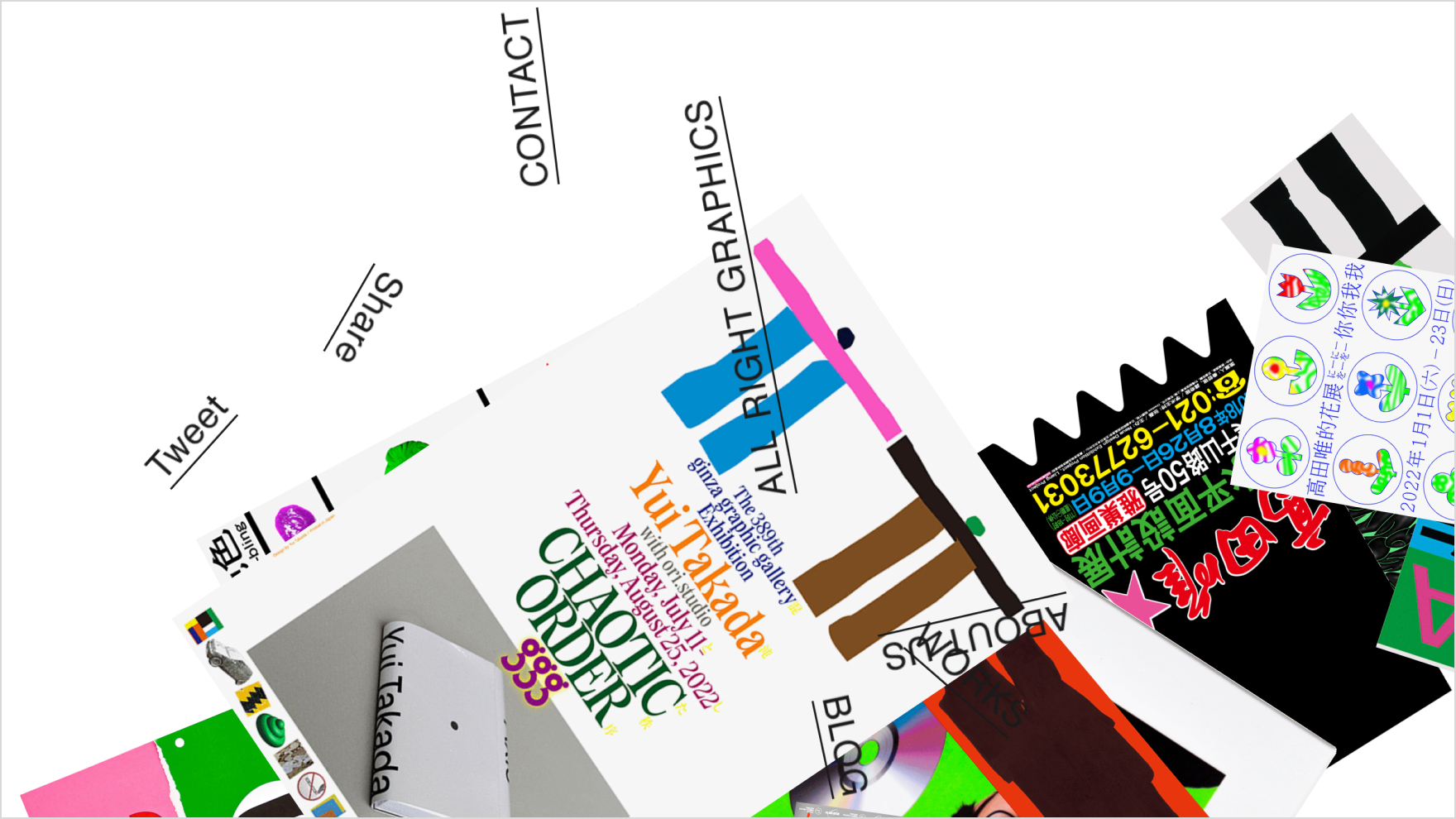
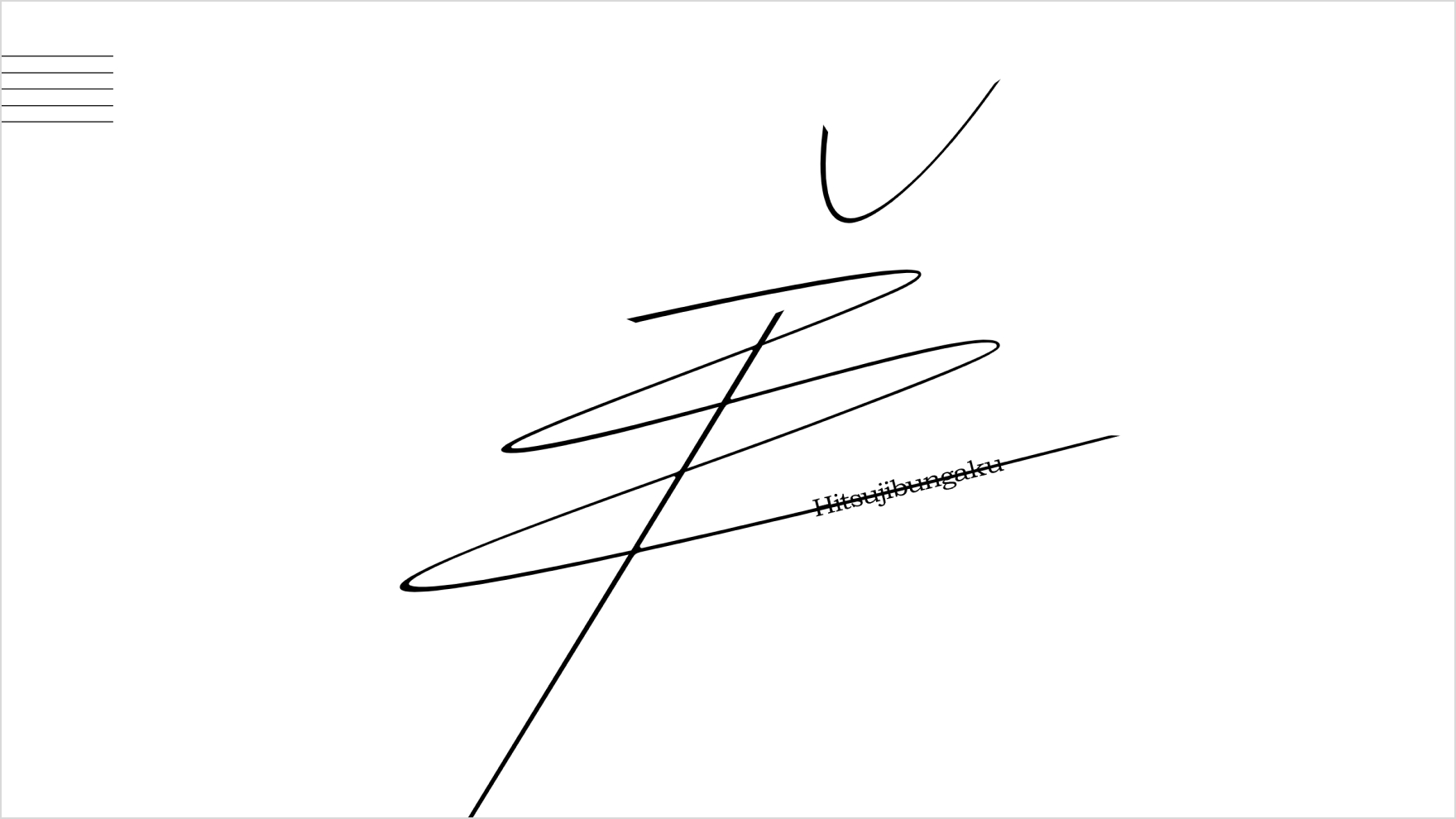
こちらのサイトでは、対称性のない自由なレイアウトという観点からブルータリズムの特徴が垣間見えます。Webサイトのルールやわかりやすさからあえて離れることで、クリエイティビティを感じるサイトになっています。
ブルータリズムはアパレルやカルチャー系のサイトとの相性が良いですね。

おわりに
いかがだったでしょうか?無骨で大胆なブルータリズムをデザインに取り入れる際の参考になればうれしいです。
決してユーザーフレンドリーなデザインとはいえないですが、装飾を最小限に留めることで一番見せたい要素に注目を集めることができるので機能性が高いデザインであるともいえます。そして何よりも、ブルータリズムを取り入れることで独創性やクリエイティビティを感じるサイトになるという点がブルータリズムの一番の魅力ではないでしょうか。
打ちっぱなしコンクリートの建築がいまもなお人々を魅了するように、ブルータリズムのデザインは今後も注目を集め続けることと思います。