ブログ
WEB制作者なら知っておきたい!世界最大級のWebサイトのアワード「Awwwards」をまるっと解説

こんにちは!デザイナーの森本です。
今回はWeb制作に関わっていればおそらくご存知の方が多いであろう、「Awwwards」についてです。

デザイナーの私にとって、AwwwardsはWebデザインのギャラリーとして活用しているサイトの一つです。掲載されているのは海外のサイトを中心にインタラクティブなアニメーションに強いサイトが多い印象です。新しいタイポグラフィーの使い方やレイアウトを発見できるので、参考サイトを探す一つのツールとして重宝しています。
ただAwwwardsにサイトを掲載する方法や、その他の機能については不明な点が多かったので、今回情報をまとめてみました!
※本ブログの情報は、執筆時点(2022年12月5日)の情報となります。
Awwwardsとは?
Awwwardsは、世界中の優れたWebデザイナーや開発者、制作会社を表彰するための権威ある機関です。2009年に設立され、スペインに拠点があるようです。
世界中から集まったサイトは審査員によって採点され、高得点を取ったサイトは表彰を受けます。Awwwardsでの表彰を目標とするWeb制作者がたくさんいるような、世界的に認知された大きな賞です。
評価基準
採点を受けるには応募が必要です。応募後、承認されたサイトは、下記4つの項目で評価され、点がつけられます。
※()内の数字は点の内訳です。つまり、「Design」が一番比重が大きい項目となります。
- Design(40%)
- Usability(30%)
- Creativity(20%)
- Content(10%)
得点をつけることができるのは、Awwwardsによって厳選された審査員と、一般のユーザーです。一般ユーザーについては、全ユーザーの得点がカウントされるわけではなく、サイトの応募数やノミネートサイトへの投票数など、Awwwardsに一定以上貢献しているユーザーであることが条件となります。
ちなみに日本を拠点とする審査員は、現在16名います。
審査員一覧
賞の種類
続いてAwwwardsの主な賞の種類を紹介します。
- Honorable Mention(略称:HM)
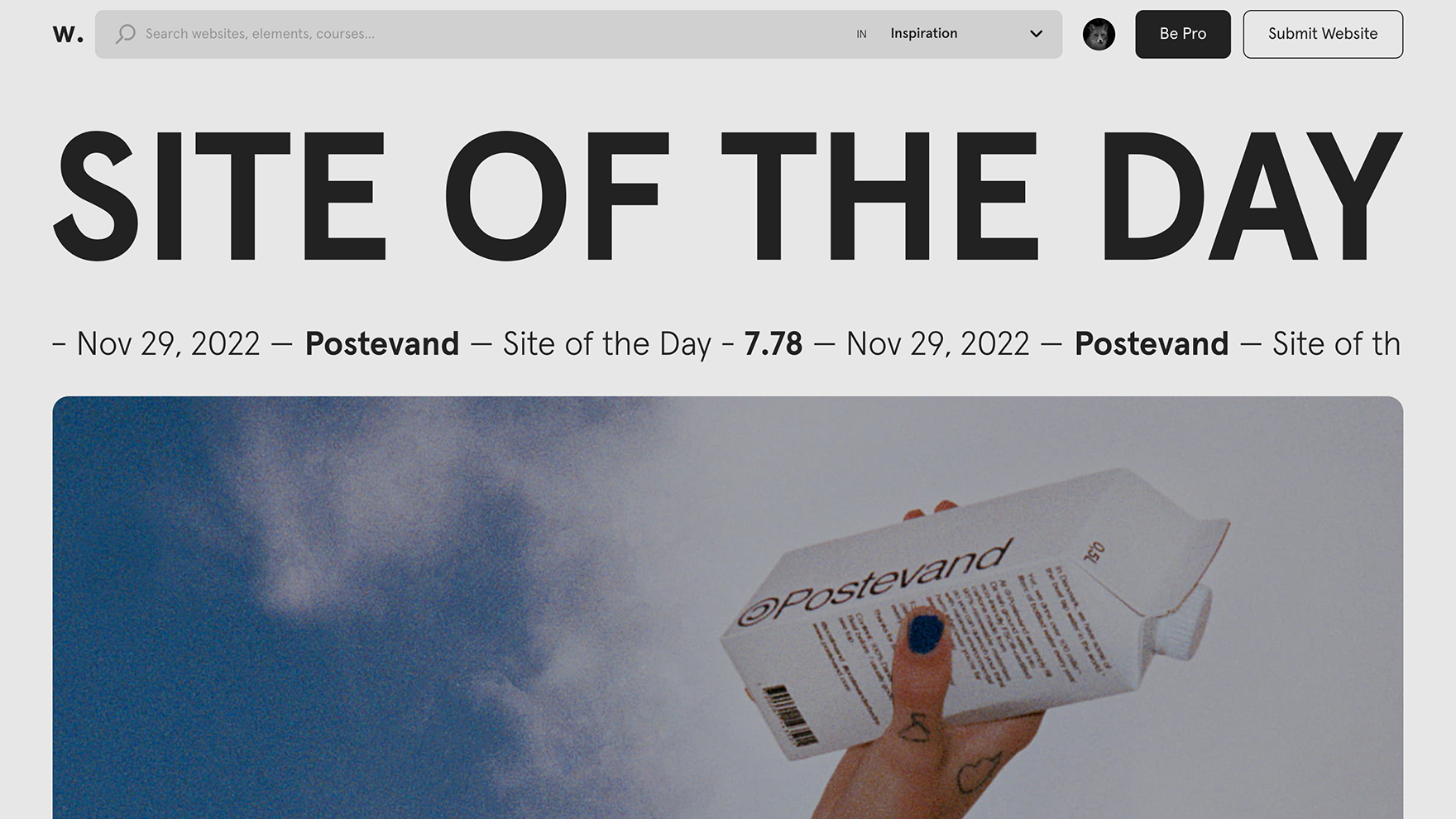
6.5以上のスコアを獲得すれば表彰されます。 - Site of the Day(通称:SOTD)
応募中の全サイト中、ベストスコアを獲得すれば表彰されます。1日に1サイトのみ選ばれるので激戦です!応募が承認されてから2ヶ月間はSOTDを受賞する対象となります。 - Developer Award
SOTDを受賞したサイトの内、コーディングに特化した評価項目(複数デバイス間での最適化やアクセシビリティ等)で7を超えるスコアを獲得すれば表彰されます。 - Site of the Month(通称:SOTM)
1ヶ月単位で高スコアを獲得した8つのサイトがノミネート。再度、審査員によって評価され、一番評価を得たサイトが表彰されます。 - Site of the Year(通称:SOTY)
SOTMを受賞したサイトは自動的にエントリー。投票審査を経て、翌年の2月に結果が発表されます。
応募方法
応募に必要な費用は65$です。日本円にして、約9千円かかります。(2022年12月時点 1$=134円)。サイトの基本的な情報や画像(規定のサイズあり)を登録し、1週間程度で承認&公開されます。
無料会員でも応募できますが、有料の会員になると下記のようなメリットがあります。
- 制作実績を画像や動画で掲載可能(応募の有無にかかわらず)
- 限定コンテンツへのアクセスやカンファレンス参加費の割引
- サイト応募にかかる費用の割引
- 審査員のスコア詳細の開示
有料会員のプランには3つあります(STANDARD / PROFESSIONAL / INTERNATIONAL)。上位のプランになるにつれ、サイト応募時の割引率が上がったり、Awwwards上での実績の露出を増やすことができるようです。
受賞サイトの傾向
さて概要がわかったところで、どんなサイトが表彰されているのか気になるところです。2021年までの直近5年間でSOTY(1年で最も優れたサイト)を獲得したサイトをご紹介します。
2021年:PROMETHEUS FUELS

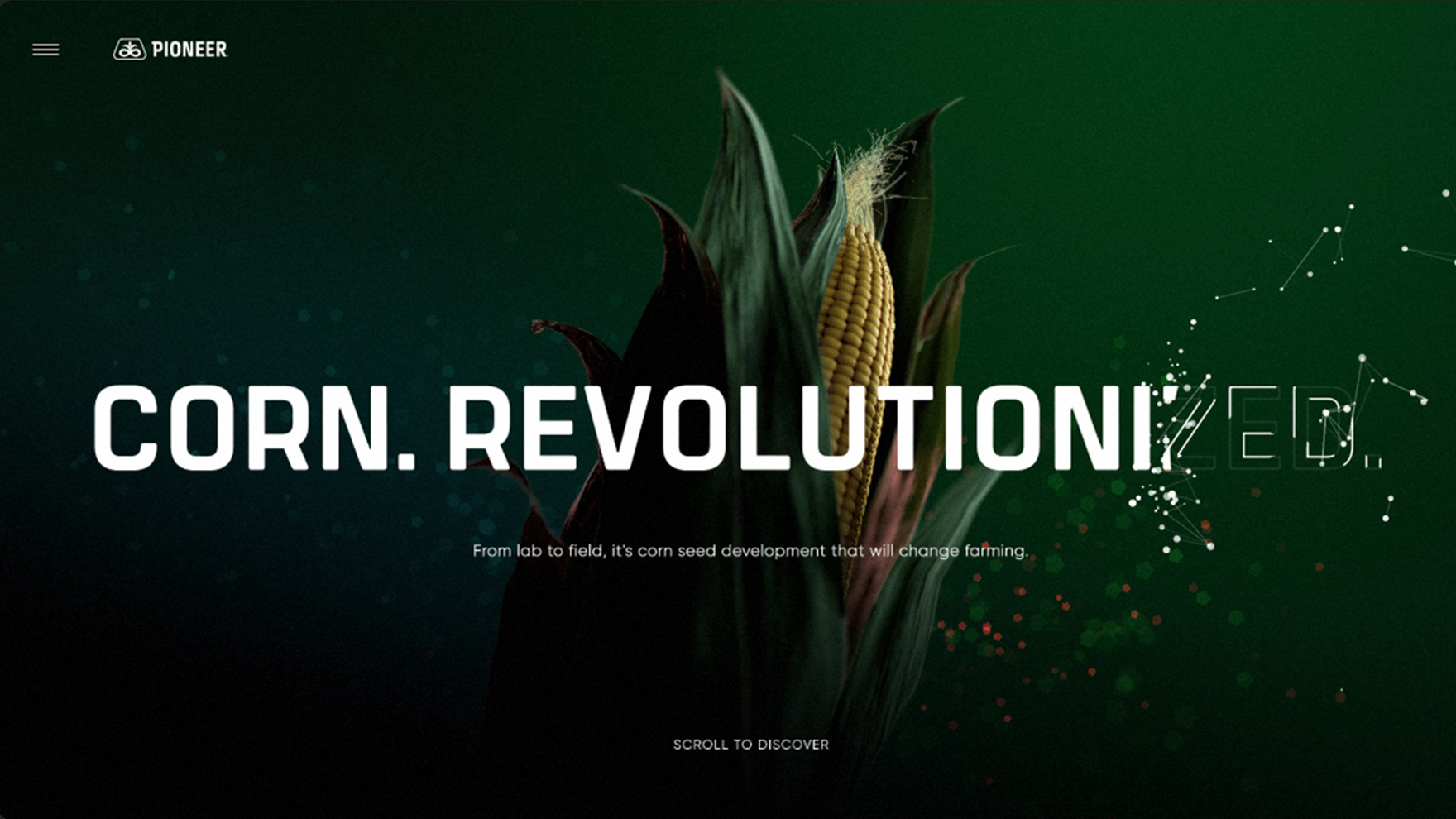
2020:PIONEER – CORN REVOLUTIONIZED

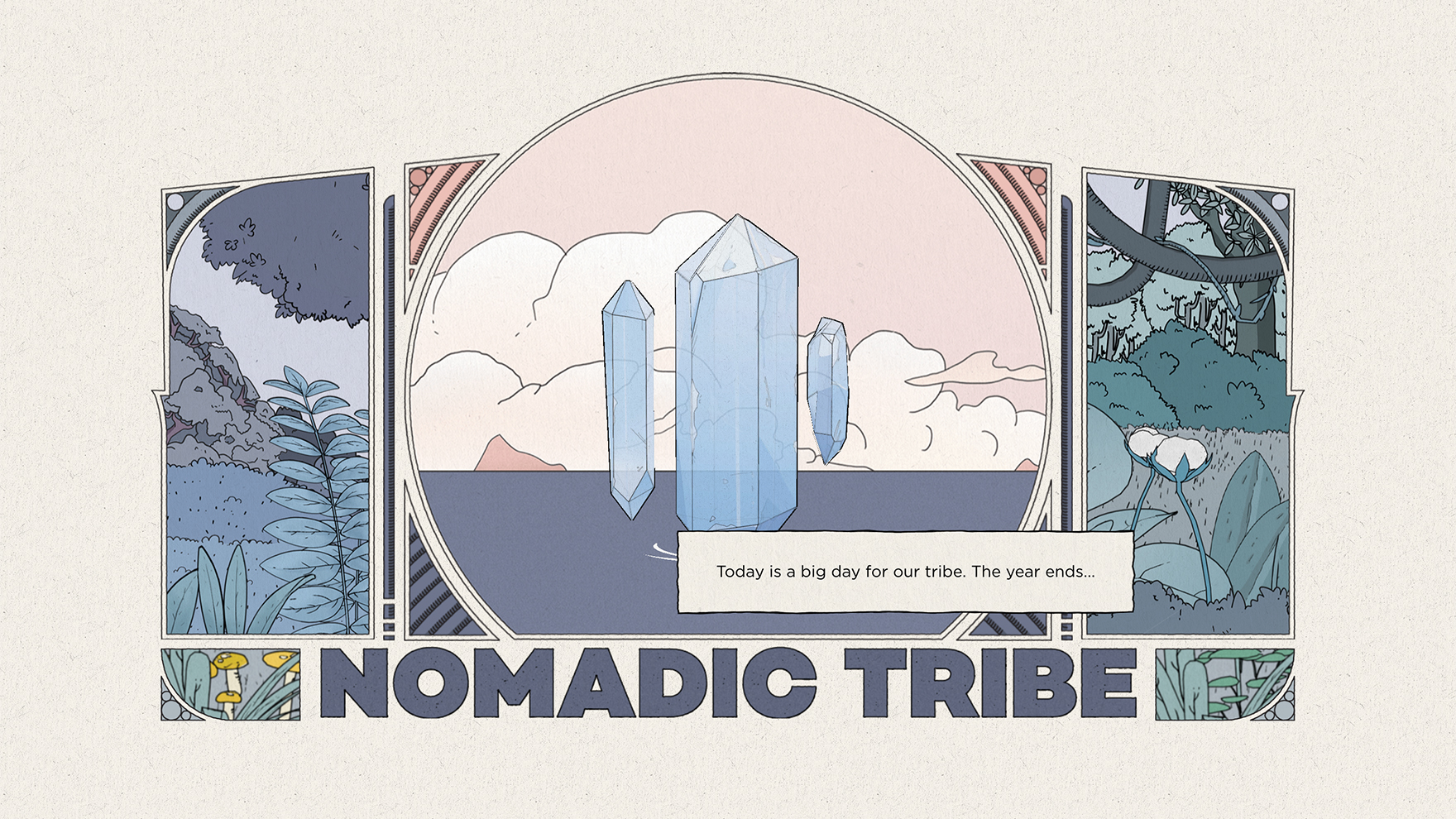
2019:NOMADIC TRIBE

2018:ACTIVE THEORY V4

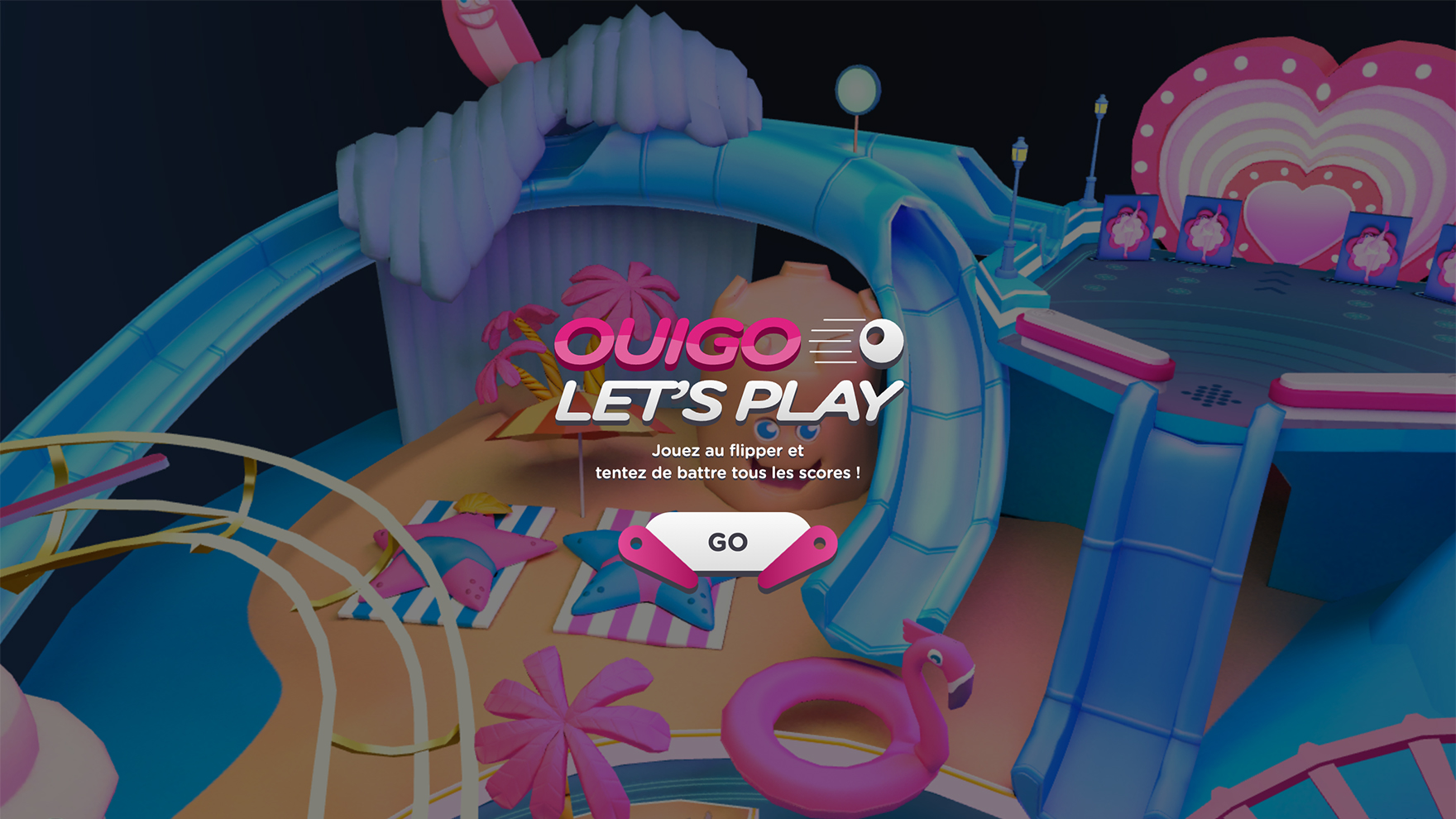
2017:OUIGO – LET’S PLAY

スクロールでストーリーが展開したり、マウスに追従して背景の描画が変化するなど、どのサイトもインタラクティブです。特に3D表現が多い印象です。情報としてのわかりやすさや視認性よりも、アニメーションの完成度やコンテンツの面白さに特化したサイトが受賞しているようです。
日本の受賞サイト
これまで国内で主要な賞を受賞したサイトの数は下記のとおりです。
- Site of the Day:117サイト
- Site of the Month:2サイト
- Site of the Year:0サイト
SOTMを受賞した気になるサイト2つはこちらです。
THE SHIFT by Garden Eight

TAO TAJIMA | FILMMAKER by homunculus Inc.

Awwwardsの活用方法
すぐれたサイトを表彰するAwwwardsですが、その他にもWeb制作者が活用できる機能があるのでご紹介します。
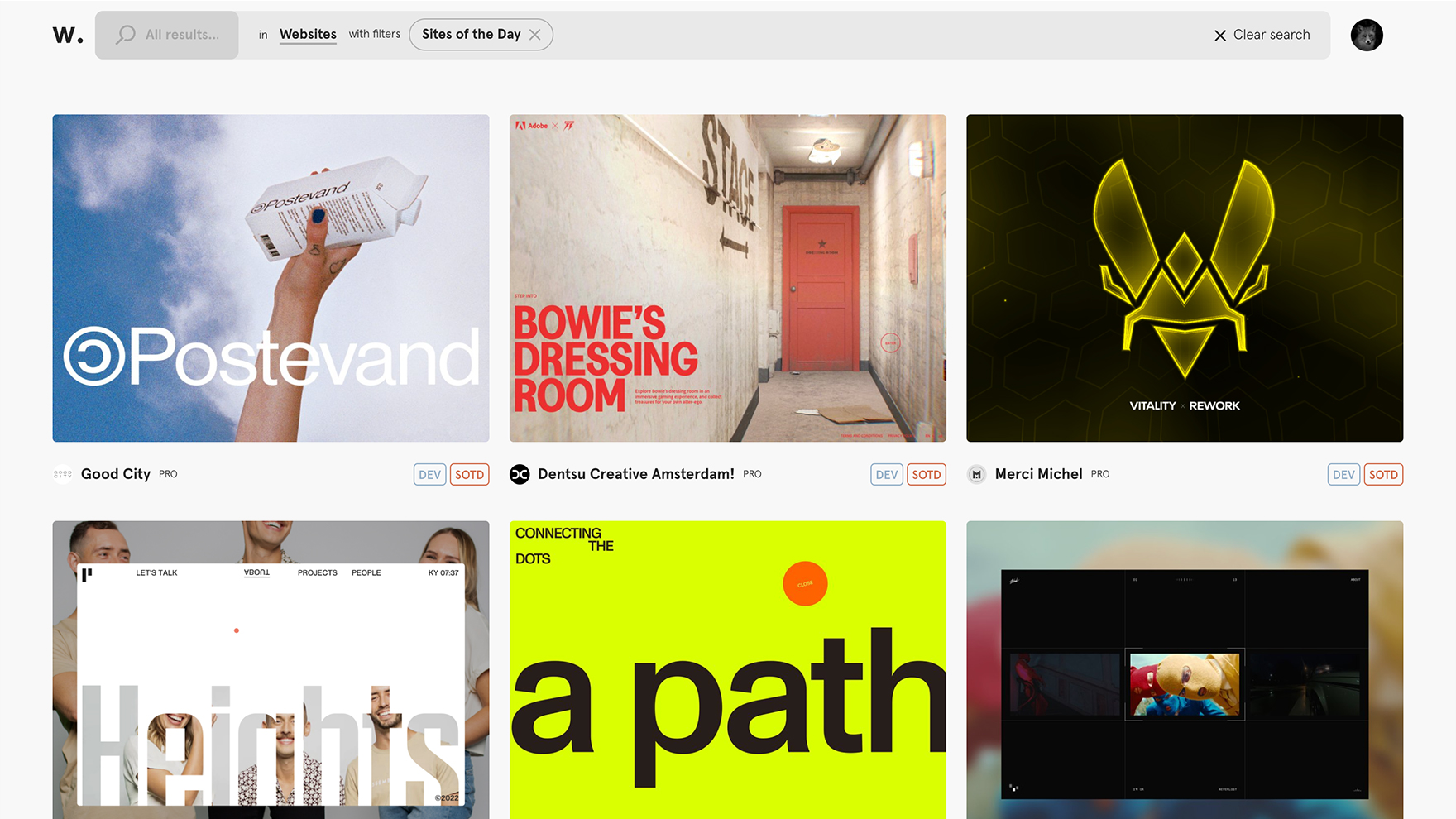
Webデザインギャラリー

ギャラリーとして使用している方は多いかと思います。各サイトの詳細ページでは、サイトで使用しているフォントやカラーパレット、技術情報等も記載されているので要チェックです。またユーザー登録(無料)すればブックマーク機能も使えます。
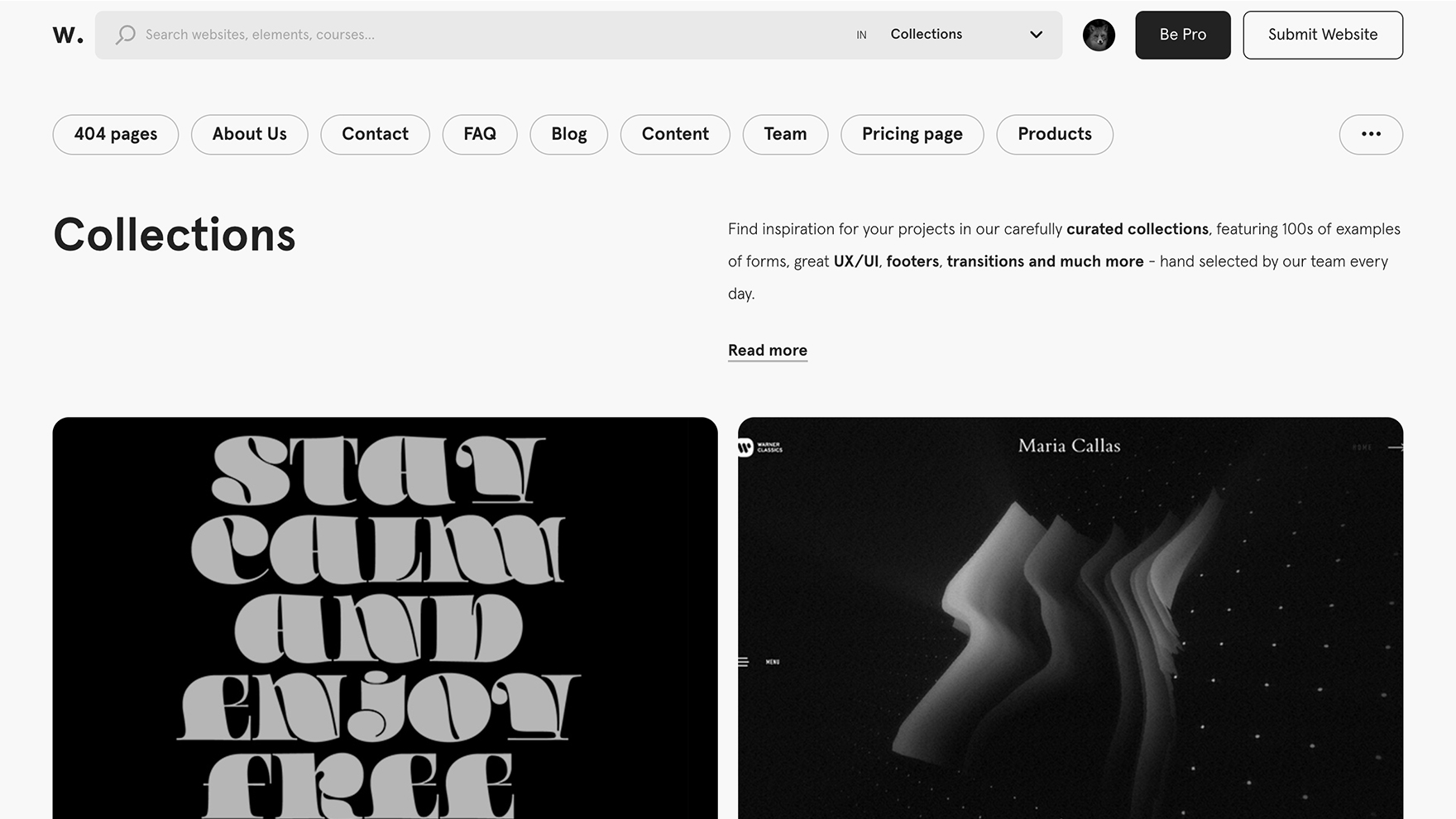
Collections

メニューやスライドショーなど、特定のUIを絞り込んで参考サイトを探すことができます。
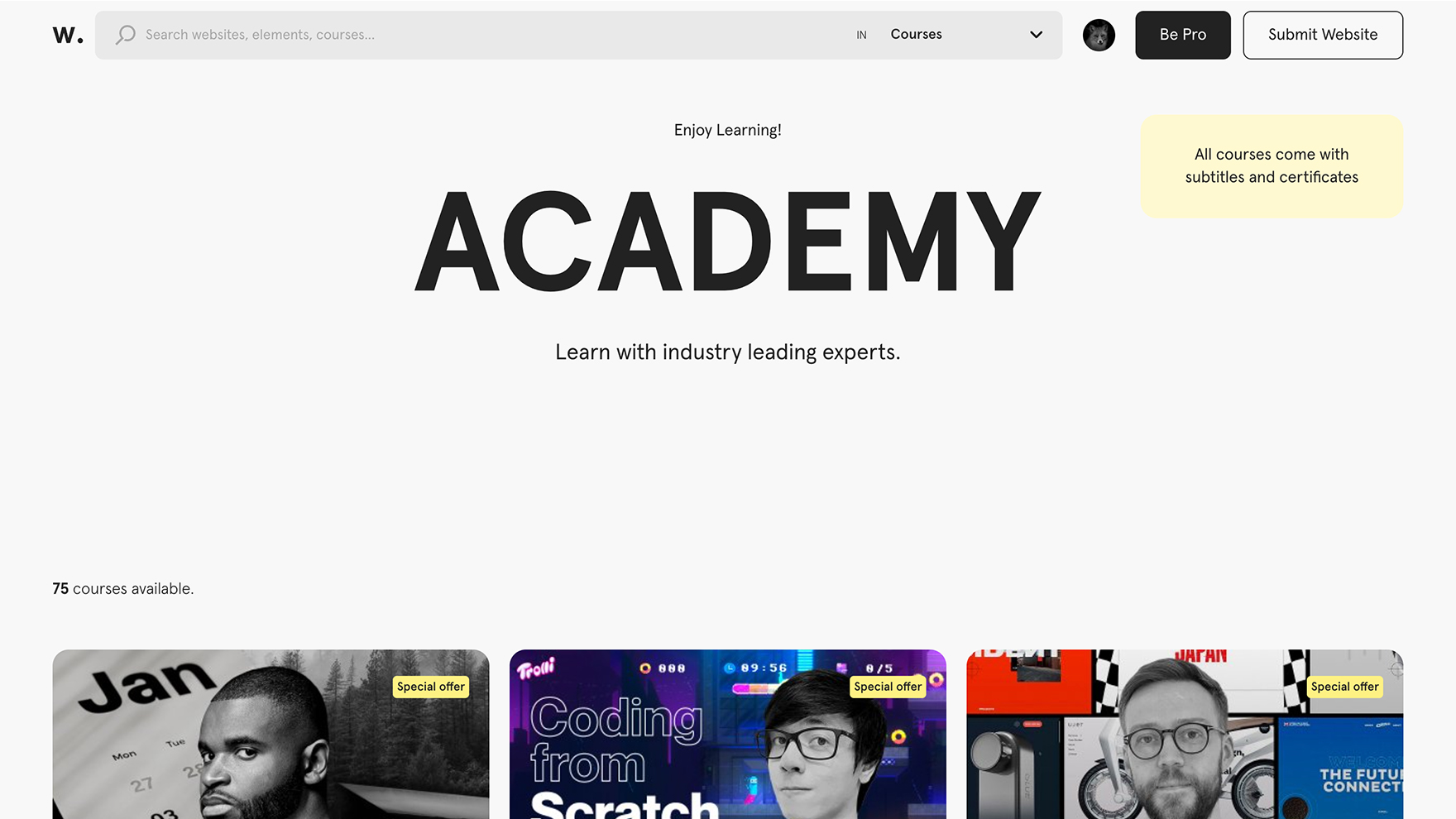
Academy

有料となりますが、デザインやアニメーションなどに関する授業を受講することができます。日本語字幕付きの授業もあります!
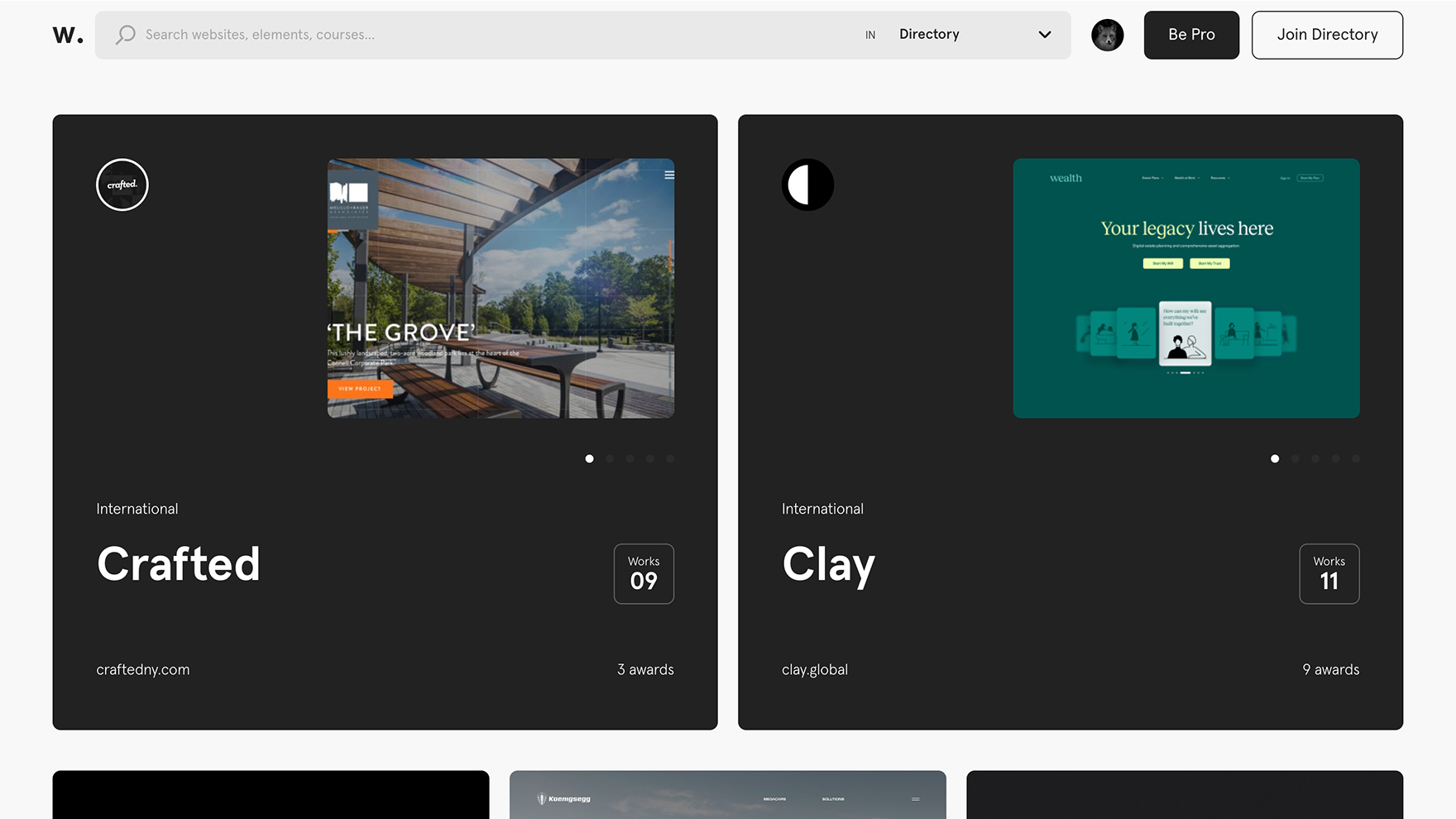
Directory

Awwwardsに登録している制作会社やフリーランスの一覧を見ることができます。詳細ページでは、過去に受賞したサイトやエントリー済みのサイトが表示されます。お気に入りの制作会社を見つけておくと、参考サイトも探しやすいですね。
Jobs

数は多くありませんが、求人情報が掲載されています。
おわりに
知っているようで知らなかったAwwwardsのシステムや機能があったのではないでしょうか?
今回のブログ執筆にあたりAwwwardsの受賞サイトを見直すと、どのサイトにも共通していると思ったのが「新しいアイディア」です。Awwwardsで表彰されるためには、デザイン力や技術力はもちろん、いままで世の中になかったものを生み出すための発想力がキーになるのかもしれません。
私自身、いちデザイナーとして挑戦していきたいと思います!それではまたお会いしましょう。