ブログ
Vivus.jsで絵描き風のSVGアニメーションをする

こんにちは。エンジニアのJackieです。
最近Webでよく見られるSVGのアニメーションが簡単に作れるライブラリー「Vivus.js」を紹介したいと思います。
Vivus.jsは簡単にSVG要素をアニメーション化できる軽量のJavaScriptライブラリーです。SVG画像のパスを、一つひとつの線が描いているようなアニメーションが作れるので、手書きな筆記体や複雑なラインアート・線画アニメーションには適していて、かなり手間を減らしてタイトなスケジュールがあった場合には役立ちます。
では手順を確認しましょう。
SVGを用意する。
アニメーションさせたいSVGを用意しましょう。SVG自体はいくつかの条件があります:
- 要素がStroke属性があることです。Fill属性は使わないです。 例:
fill: "none"; stroke: "#FFF"; - 隠れているパス要素、見えない要素をSVGに入っていないこと。Vivusは全部アニメーション可能と認識するので、望まないアニメーションが含まれることがあります。
- テキストはパスに変換できないので使えません。
コードを準備する
HTML
コードエディタにSVGのコードをhtmlに入れる。SVGタグにidを付けて、viewboxも入ってるものをそのままコピペします。
Styleタグに入っているCSSは外部CSSにコピペして大丈夫です。
<svg id="my-svg" viewBox="...">
<path...>
<path...>
<path...>
</svg>重要なのは、SVGタグに付けているIDことです。
手書き風の動きを再現するにはSVGのstrokeDashoffset属性を使用しますが、 strokeDashoffset属性はパスにしか存在しないのです。circle, rect, line, polyline だとアニメーションに問題が発生するので、こういった要素がSVGに入っていた場合、パスに変換してくれるpathformer.jsもVivus本体と一緒に読み込むといいです。
See the Pen Animatable by Jackie (@hyzuru) on CodePen.
あいにくEllipseとText属性は変換できないので、SVG作成時にパスに変換する必要があります。
SVGのFill属性もアニメーション化できないのでご注意ください。
Vivus.jsをインストール
好きな方法でインストール。
jsファイルをダウンロード
Vivus.js本体をGitリポジトリからダウンロードした場合は、プロジェクトのフォルダに入れてスクリプトタグにリンクしてください。また、pathformerが必要な際は一緒に読み込みます。
<script src="vivus.js" type="text/javascript"></script>
<script src="pathformer.js" type="text/javascript"></script>CDNjs
https://cdnjs.cloudflare.com/ajax/libs/vivus/0.3.2/vivus.jsjsDelivr CDN
https://cdn.jsdelivr.net/npm/vivus@latest/dist/vivus.min.jsnpm
npm install vivusJSスクリプト
このようなスクリプトをjsに入れる。
new Vivus('mv-svg', {duration: 300}, callback);3つのパラメータは:
- SVG要素のID(スクリプトのIDは「canvas」)
- アニメーションオプション
- アニメーションの最後に呼び出される関数
便利な設定やオプション
アニメーションタイプ
delayed
各path間で少し間を開けて開始されます。これがデフォルトの設定です。
async
線の長さが違っても線描画の開始・終了をより明確に同時になります。
oneByOne
各pathが順番に描画されます。
scenario
Scenarioは作るのに上の3つのタイプより時間かかりますが、各パスをdata属性のdata-startとdata-durationでアニメーションを指定できます。順番関係なく自由に調整できるので一番柔軟性がありますが、2つのdata属性をそれぞれのパスに与えないとデフォルトになってしまいます。
<svg>
<path data-start="0" data-duration="10" ... />
<path data-start="20" data-duration="10" ... />
<path data-start="20" data-duration="20" ... />
<path data-start="0" data-duration="30" ... />
</svg>scenario-sync
Scenario-syncはデフォルトでoneByOneと同じですが、data-delay, data-duration, data-asyncを使ってアニメーションをカスタマイズできます。
オプション
type
アニメーションのタイプを指定します
delayed, async, oneByOne, scenario, scenario-sync, script
start
‘autostart’ 自動で開始します, ‘manual’ 手動で.play()などのメソッドを読んで開始します
delay
type: delayedを設定した場合、各パスの間時間の長さを指定します
duration
アニメーションの長さ
DEMO 1
こちらのテキストを用意いたしました。

先ほど言った通り、テキストはパスに変換する必要があります。
Illustratorを使う場合、テキストを右クリックし、「アウトラインを作成」を選択し変換します。
コードエディタにSVGのコードに入れる。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 410.46 68.78" id="text">
<path class="cls-1" d="M56.13,21.16H22.28v2.51H46.41L54.75,32V43.72H22.28v3.39H48.67L57,55.44V67.68H8.83L.5,59.34V.5H47.8l8.33,8.33ZM48.67,59.34H4.49l5.56,5.56H54.22V56.57L48.67,51ZM19.51,23.67V18.38H53.36V10.05L47.8,4.49v8.33H14V23.67Zm26.9,11.72H14V47.11h5.56V40.94H52V33.13l-5.56-5.55Z"/>
<path class="cls-1" d="M95.45,15.43h13.63l8.33,8.33L100.66,67.68H85l-8.33-8.34L60,15.43H73.58L83,24.89l4.6,13.45Zm-10.93,32,1.65-4.86L80.61,26.36l-5-5Zm7.81,11.89H80.61l5.64,5.56h12.5L114.2,24.45,108,18.21Z"/>
<path class="cls-1" d="M168.54,27.58c3.12,3.12,4.16,8.5,4.16,17.36,0,20.13-4,23.34-23,23.34-8.16,0-13.8-.34-18-4.51l-8.34-8.33c-3.21-3.21-4.16-10.24-4.16-19.18,0-19.62,6.33-21.53,23.17-21.53,11.81,0,14.67,1.39,18.75,5.47Zm-4.95-1a100.7,100.7,0,0,1,.78,12.24c0,19.79-7.2,21.09-22.91,21.09a75.31,75.31,0,0,1-10.24-.61l2.51,2.52c3.13,3.13,7.29,3.65,16.06,3.65,17.27,0,20.14-2,20.14-20.57,0-3.39,0-12-3.39-15.36Zm-11.8,5.13c-.35-3.91-.52-5.56-10.33-5.56-5.3,0-7.9.61-8.94,2.43-.61,1-1,5.9-1,10.33,0,7.29,1.12,8.94,5.64,9.37C137,35.13,136.94,31.14,151.79,31.75Zm.26,2.86c-12.33-.52-12.33,1-12.15,13.89C152.22,49,152.22,47.37,152.05,34.61Z"/>
<path class="cls-1" d="M196.75,30.44l2.69-15H217l8.33,8.33,1.13,6.51,2.78-14.84h12.93l8.33,8.33-9.81,43.92h-18l-8.33-8.34L213.06,52l-2.69,15.71h-18l-8.33-8.34-9.81-43.91H187.2l8.33,8.33Zm11.45-6.85L202,59.34H188l5.56,5.56H208l3.65-21.18ZM193.45,49l1.91-10.85-2.43-13.11-4.86-4.86ZM223,49,225,38,222.7,25.06l-4.86-4.86Zm9.37,10.32H218.27l5.56,5.56h14.58l9-40.27-6-6Z"/>
<path class="cls-1" d="M301.34,27.58c3.12,3.12,4.16,8.5,4.16,17.36,0,20.13-4,23.34-23,23.34-8.15,0-13.8-.34-18-4.51l-8.33-8.33C253,52.23,252,45.2,252,36.26c0-19.62,6.34-21.53,23.17-21.53,11.81,0,14.67,1.39,18.75,5.47Zm-4.95-1a100.7,100.7,0,0,1,.78,12.24C297.17,58.65,290,60,274.26,60A75.31,75.31,0,0,1,264,59.34l2.51,2.52c3.13,3.13,7.29,3.65,16.06,3.65,17.27,0,20.14-2,20.14-20.57,0-3.39,0-12-3.39-15.36Zm-11.8,5.13c-.35-3.91-.52-5.56-10.33-5.56-5.3,0-7.9.61-8.94,2.43-.61,1-1,5.9-1,10.33,0,7.29,1.13,8.94,5.64,9.37C269.83,35.13,269.75,31.14,284.59,31.75Zm.26,2.86c-12.33-.52-12.33,1-12.15,13.89C285,49,285,47.37,284.85,34.61Z"/>
<path class="cls-1" d="M351,23.33v12c-2.26-.17-4.43-.26-5.91-.26-6.42,0-13.62.7-13.62,7V67.68H319.05l-8.34-8.34V15.43h12l2.17,2.17c1.65-1.3,4-2.87,12.67-2.87,2.35,0,4.17.18,5.12.26ZM342.65,27c-1.47-.09-3.47-.26-6-.26-11.37,0-13.54,2.78-13.54,8V59.34h-8.42l5.55,5.56h8.42V42.07c0-10.41,13.19-10,19.53-9.72v-7.9l-5.56-5.55Z"/>
<path class="cls-1" d="M383.1,15.43h14.5l8.33,8.33L394.56,42.68l15,25H392.65l-8.33-8.34-3-5.46-7.9,13.8H358.89l-8.33-8.34L364.7,36.17,351.77,15.43h14.58l11.28,9.81Zm-8.33,26.82-9.72,17.09H354.46L360,64.9h11.8L379.72,51Zm1.56-14.67-6.07-5.21,4.51,8Zm22.48,31.76H388.22l5.56,5.56h10.93L391.35,42.68l11.11-18.49-6.34-6.33L385,36.43Z"/>
</svg>
CSS
.cls-1 {
fill: none;
stroke: #000;
stroke-miterlimit: 10;
}JS
var logo = new Vivus('text', {
type: 'delayed',
duration: 300,
animTimingFunction: Vivus.EASE,
start: 'autostart'
}, function(obj) {
logo.reset().play();
});このように.reset()と.play()のmethodをコールバックに読み込むとアニメーションがループに実行します。
他に.play(-1)などで、逆方法にアニメーション実行されます。
完成デモ:
See the Pen Animate using Vivus.js Demo 1 by Jackie (@hyzuru) on CodePen.
DEMO 2
このステップでは、少し上と異なります。DEMO2では、Vivus.jsをマスク機能を組み合わせて作成します。
マスクした部分をVivus.jsで動かすことで、マスクの下に置いたもの(ベースのレイヤー)がその動きであぶり出されます。今回はベースがSVGを使っていますが、画像でもいい感じなアニメーションができるのでぜひやってみてください。
では。今回はこちらを作ります。

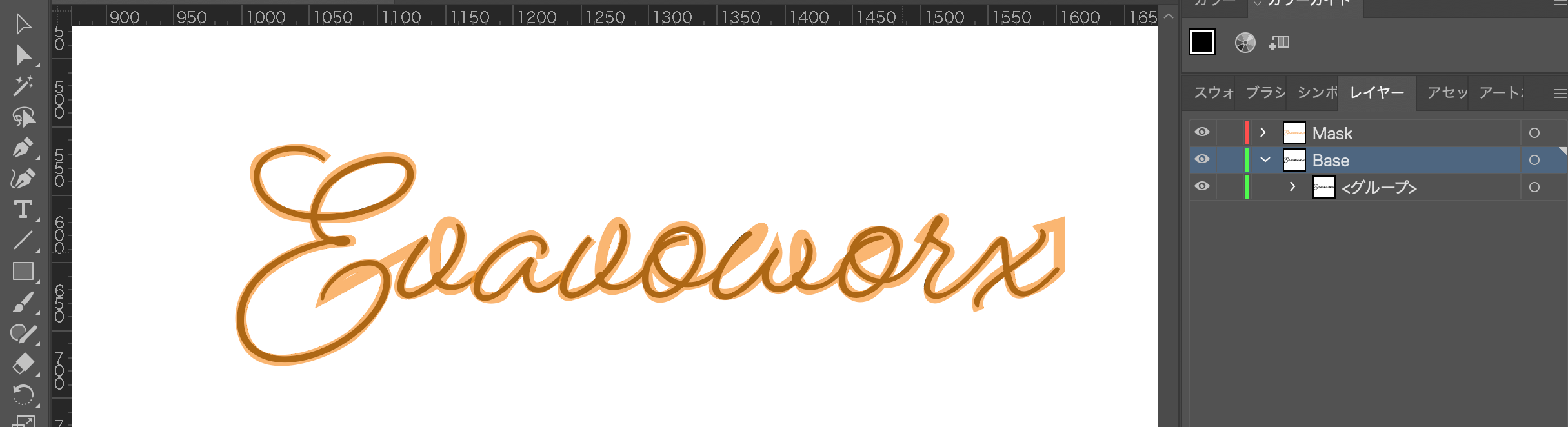
用意したテキストをDEMO1と同じようにアウトラインを作成し、パスに変換しました。これがベースレイヤーになります。

オレンジで書いた線はマスクレイヤーになります。このようにテキストをペンツールでなぞります。
Illustratorでレイヤーを「Base」や「Mask」などのわかりやすく名前をつけると書き出した際にhtmlタグにidが付けられ、HTML改造する際に区別しやすくなります。
HTML
SVGのコードを下記のように構成を修正します。
<svg id="my-svg" viewbox="" >
<defs>
<mask id="clipMask">
// マスクレイヤーのSVGコードをここに入れます。
<g id="Mask"> ... </g>
</mask>
</defs>
<g id="Base" mask="url(#clipMask)"> ... </g>
</svg>前の例と同様、SVGにIDを付け、viewboxに入ってるものをコピペ、defsの中のstyleタグの中身をCSSに移動します。
マスクレイヤーのタグ<g id="mask">...</g>を丸ごとカットし、上の構成と同じようにmaskタグにペーストします。
ベースレイヤーのタグはmask="url(#clipMask)"を追加します。
ベースレイヤーをSVGタグではなくimageタグにして外部SVGファイルとして読み込むことも可能です。
<image xlink:href="svgファイルのURL" width="100%" height="100%" mask="url(#clipMask)"></image>するとhtmlファイルが少し短くに!
最終HTMLはこうなります:
<svg id="text" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 610.71 163.16">
<defs>
<mask id="clipMask">
<g id="Mask">
<path class="cls-1" d="M66.6,11.5c-7.1-6.8-17.2-9.7-27-8.5s-18.3,7.4-21.7,12c-7.1,10.3,1.9,29.4,22.3,34.5
c6.8,3.1,20.5,4.9,32.8,3.6c7.5-0.8,16.8-2.1,20.8-3.7c8.4-3.4,16.2-5.7,23-10.3c4.4-3,7.9-5.1,11.3-12.8c1.5-4.6,0.3-6.6-0.4-8.6
c-2.8-8.5-22.3-7.3-31.2-4.5c-23,8-32.3,18.7-37,30.3s-0.2,22.6,7.5,25.9c3,1.3,8.3,4,11.6,5c2.6,0.8,4.6-5.1,4.6-5.1
c0,0.1-21.1,1.3-40.8,10.9C30,86.1,14.5,96.9,7.2,112.3c-2.5,5.2-3.9,13.6-3.4,20.2c0.7,9.8,6,17.4,15.2,22.1
c20.6,10.4,55.7-3.5,69.8-16.6c14.8-13.6,29.3-33.4,19.8-45.8c-9.1-12.6-41.1,1.9-44.5,22.5l75.7-46.4l0.7,7.5
c0.3-2.3-3.6-4.8-11.9,10.4c-5.8,10-14.6,28.3,4.1,24.3c4.4-1.6,8.7-6.1,13.6-9.1c12-12.1,27.1-31.4,16.4-41.9
c-12.6-5.9-14.9,16-13.6,31.1c0.1,1.2-3.5,4.2-3,5.2c3.3,6.1,4.7,9.7,11.6,9c17.7,1.7,14-8.6,19-7.6l11-1l24.5-15.3l9.4-0.7
c9.7-1.7,7.4-9.3-3.5-11.1c-27.6,3.2-41,29.4-40.5,38.1c0.6,10.4,11.6,5.5,15.9,3.2c2.2-1.1,16.2-12.1,19.9-19.2
c4.1-7.8,7.1-5.9,3.7,0c-6.2,10.3-1.2,16.7,6.8,16c6.3-0.6,13.3-5,16.1-11.9c0,0-4.1-1.6-3.5-5.8c0.9-6.7,7.5-15.6,10-17.3
c4-2.9,16-3,16-3c-2.5,2.5-6.1,5.4-8.3,8.2c-5.2,7.2-13.5,20.6-12.8,28.2c0.5,4.6,5,7.3,11.8,4.6c4.1-2.7,7.3-4.3,15.2-10.8
c6-5,13.3-17.1,13.9-18.8c3.3-6,6.2-13.1,1.1-22.1c-12,4.7-29.7,48.8-1.8,47.7c4.3-0.2,10-3.2,15.8-10.4
c8-10.1,17.2-23.4,17.2-23.4c0.1-0.1,18.1-3.5,18.1-3.5s-35.1,3.8-30.1,36.2c10.5,14.8,31-2.8,37.3-15.9c5.4-11.2,1.8-26-9.9-26.7
c-12.8-0.7-29.9,18.2-14.5,33.5c17.2,17.1,41.6-2.1,41.6-2.1l24.5-18.6c0,0,13-20.4-4-8.2c-11.8,8.5-21.1,23.5-23.3,33.9
c-1.3,6-0.1,10.9,6.7,11.3c13.9,0.8,37.3-35.5,37.3-35.5s1.7,5.8-1.8,10.1c-14.5,14.8,0.4,23,8.5,19.1c3.7-2.2,7.9-5.9,10.7-9.1
c3.3-3.8,2.5-3.6,5.5-9c0,0,3.8-9.5-1.4-18.5c-6.7-12.3-14.5,22.2-4.4,33.6c2.3,2.6,7.4,2.9,11.9,2.2c19.4-2.7,18.4-19.8,32.5-24.6
c3.5-1.2,7.2,0.7,11.2-0.9c6.7-2.8,6.7-4.9,7.2-6.3c0.4-1.1,4.2-5.7-4-4.2c-19.1,3.6-30.1,20.1-27.2,31.9c0.8,3.2,0.8,6.1,3.9,8
c14.8,9.2,30.7-14,33.8-22.2c1.1-2.8,3.1-9.1,1.4-15c-1.3-4.7-4.9-9.7-14.2-8.9c-20,4-23,25.9-7.4,34.3c13,7,25.1,3.7,35.1-11.3
s15.4-28.7,18-33.3c0.6-1,6.3-0.4,4.8,0.7c-4.8,3.3-11.7,13.5-11.7,13.5s1.6,3.6,5.9,6.1c2.1,0.7,3.7,1.3,5,1.8
c2,0.8,3.2,1.4,3.7,1.9c1,1-2.7,0.1-4.3,1.7c-0.8,0.8,3.5,0.9,2.7,2.2c-3.2,5-11.2,13.1-13.4,19.8c-2.9,8.6,2.5,14.3,9.7,11.2
c12.7-5.5,28.6-21.7,35.4-31c6.6-8.8,10.6-14.9,11.8-8.1c0.2,1.4-1.5,0.2-1.3,2.7c0.3,4.7,1.7,9.6,1.8,12.6
c0.2,7.8,2.6,16.2,4.9,19.1c3.7,4.6,10.6,4.3,16.6,0.5c8.7-5.5,16-16.8,15.9-16.7s1.6-32.1,1.6-32.1l-13.1,3.8c0,0,2.8,7-2.2,12.6
c-6.1,6.9-27.5,21.2-33,26.3s-16,10.8-10.8,20.9"/>
</g>
</mask>
</defs>
<g id="Base" mask="url(#clipMask)">
<path d="M1074.33,580.4c3.36,0,5.72,1.35,5.72,3.54s-2.86,3.7-6.73,3.7c-2.19,0-7.4-1.68-7.4-1.68-22.54,4.2-64.42,21.19-64.42,57,0,15.14,12.11,26.07,29.94,26.07,34.14,0,73.16-30.44,73.16-55.84,0-6.89-4.54-11.27-10.59-11.27-16.65,0-31.45,15.14-33.14,23.38-.33,1.69-.5,2.19-1.34,2.19s-1.18-.67-1.18-1.85c0-9.08,17.66-27.58,35.83-27.58a14.76,14.76,0,0,1,15.13,15.13c0,27.59-42.21,60.22-77.53,60.22-21.37,0-35.16-12.79-35.16-30.61,0-37.68,42.89-55.34,64.25-59.55a19.06,19.06,0,0,1-9.92-15.13c-23.72-2.53-42.05-14.81-42.05-31.12,0-14.8,15-23,29.6-23,14.13,0,22.71,8.41,22.71,9.58,0,.84-.34,1.18-1.18,1.18-1.17,0-7.4-7.06-21.53-7.06-12.11,0-25.39,6.39-25.39,19.34,0,14,16.65,24.56,37.84,26.91,1.85-24.72,33.3-42.22,57.36-42.22,10.59,0,18.33,4.38,18.33,13.63,0,18.67-38.85,33.3-66.1,33.3h-4.71c.84,6.73,5.55,12.62,10.76,12.62A69.25,69.25,0,0,1,1074.33,580.4Zm-18.67-16.14a50,50,0,0,0,5,.17c24.72,0,61.22-12.79,61.22-29.61,0-6.72-6.73-8.74-13.46-8.74C1086.94,526.08,1057.34,541.21,1055.66,564.26Z" transform="translate(-995.41 -512.83)"/>
<path d="M1146.65,611.86c.84,2.52,3.7,4.71,8.24,4.71,6.56,0,13.62-3.37,21.19-12.11,0,0,.84-1,1.68-1a1.5,1.5,0,0,1,1.52,1.51,3.76,3.76,0,0,1-.84,1.68c-8.41,9.25-16.49,13.29-24.39,13.29-4.71,0-9.08-1.68-11.61-4.2-7.4,6.22-15.13,10.42-19.68,10.42a8.6,8.6,0,0,1-8.24-8.24c0-11.6,18-36.83,20.69-36.83a2.38,2.38,0,0,1,2.36,2,3.72,3.72,0,0,1-1,2c-4,5.22-17.16,23-17.16,32.3,0,3.19,1.85,4.54,4.37,4.54,3.2,0,10.1-4,16.82-10.09V611a4.83,4.83,0,0,1,4.21-4.21,1,1,0,0,1,.67.17c7.57-8.24,14-18.5,14-28.26,0-3.53-1.34-5.55-1.34-6.39a.94.94,0,0,1,.84-1c1.34,0,5,3.2,5,8.92C1164,590.83,1155.9,602.77,1146.65,611.86Z" transform="translate(-995.41 -512.83)"/>
<path d="M1207.2,608.16c-6.56,7.57-19.35,19.84-27.92,19.84-4.55,0-8.41-3-8.41-8.74,0-16.49,23.88-39.19,42.21-39.19,7.91,0,11.44,4.2,11.44,8.41,0,3-2,5.38-3,5.38a.9.9,0,0,1-1-1,29.54,29.54,0,0,0,.51-3.36c0-2.36-1.35-5.72-6.39-5.72-18.5,0-39.19,21.7-39.19,35.49,0,3.53,1.68,4.88,4.37,4.88,7.06,0,18.33-10.6,23.88-17.33,4.55-5.38,7.74-10.6,9.26-10.6a2.23,2.23,0,0,1,2.18,2.19c0,1-3.36,5.05-3.36,10.93,0,6.23,2.86,9.09,7.23,9.09,4.71,0,11.1-4.21,19.85-14,0,0,.84-1,1.51-1A1.55,1.55,0,0,1,1242,605a3.76,3.76,0,0,1-.84,1.68c-9.42,10.26-16.82,15.31-23,15.31C1211.74,622,1207.2,616.23,1207.2,608.16Z" transform="translate(-995.41 -512.83)"/>
<path d="M1266.57,611.86c.84,2.52,3.7,4.71,8.24,4.71,6.56,0,13.62-3.37,21.19-12.11,0,0,.84-1,1.68-1a1.51,1.51,0,0,1,1.52,1.51,3.75,3.75,0,0,1-.85,1.68c-8.41,9.25-16.48,13.29-24.38,13.29-4.71,0-9.09-1.68-11.61-4.2-7.4,6.22-15.14,10.42-19.68,10.42a8.6,8.6,0,0,1-8.24-8.24c0-11.6,18-36.83,20.69-36.83a2.38,2.38,0,0,1,2.35,2,3.65,3.65,0,0,1-1,2c-4,5.22-17.15,23-17.15,32.3,0,3.19,1.85,4.54,4.37,4.54,3.2,0,10.09-4,16.82-10.09V611a4.83,4.83,0,0,1,4.2-4.21,1,1,0,0,1,.68.17c7.57-8.24,14-18.5,14-28.26,0-3.53-1.35-5.55-1.35-6.39a1,1,0,0,1,.84-1c1.35,0,5.05,3.2,5.05,8.92C1283.89,590.83,1275.82,602.77,1266.57,611.86Z" transform="translate(-995.41 -512.83)"/>
<path d="M1325.1,617.74c-5.56,4.88-11.95,8.08-17.33,8.08-7.23,0-12.78-4.88-12.78-14.13a30.18,30.18,0,0,1,7.73-20.35c1.86-10.26,12.79-18,22.54-18,8.08,0,14.47,5.38,14.47,16.82,0,8.41-4.88,17.32-11.27,24.22h1.18c7.06,0,14.29-3.36,20.52-9.92,0,0,.84-1,1.68-1a1.5,1.5,0,0,1,1.51,1.51,3.76,3.76,0,0,1-.84,1.68c-7.57,7.74-16.15,11.27-23.71,11.27A25.68,25.68,0,0,1,1325.1,617.74Zm-4.71-1.17c-8.75-2.86-15.48-9.93-17.33-17.83a25.67,25.67,0,0,0-3.36,13c0,7.06,3,10.09,8.91,10.09C1312.14,621.78,1316.35,619.76,1320.39,616.57Zm3.36-2.86c6.39-6.39,11.61-15.31,11.61-23.55,0-8.75-5-12.78-10.26-12.78-4.71,0-11.27,3-15.14,7.73a30.42,30.42,0,0,1,15.47-4.87c1.52,0,2.69.33,2.69,1.34s-.67,1.18-1.85,1.35a32.85,32.85,0,0,0-19.68,10.93C1306.59,602.61,1313.49,611.18,1323.75,613.71Z" transform="translate(-995.41 -512.83)"/>
<path d="M1356.38,627.16c-5.72,0-9.76-3.87-9.76-9.58,0-16.66,22.2-40.88,27.42-40.88a2.33,2.33,0,0,1,2.18,2c0,.34-.16.84-1,1.52-6.39,4-23.54,22.7-23.54,36.66,0,4.38,1.68,6.39,5.21,6.39,5.72,0,15-8.24,23.38-17.82,8.75-10.1,11.94-16,13.46-16a2.43,2.43,0,0,1,2.18,2.52c0,1.51-7.73,9.25-7.73,17.16,0,5.55,2.69,8.41,7.73,8.41,2.86,0,6.39-1.85,9.59-4.88a5.15,5.15,0,0,1-.17-1.68,4.83,4.83,0,0,1,4.21-4.21,1.29,1.29,0,0,1,.84.34,31,31,0,0,0,5.72-17.33c0-3.7-1.85-5.88-1.85-6.72a1,1,0,0,1,1-1c1.34,0,5.21,3.36,5.21,9.08,0,7.74-3.7,15.47-8.91,21.19,1,2.36,3.86,4.21,8.07,4.21,6.56,0,13.62-3.37,21.19-12.11,0,0,.84-1,1.68-1A1.51,1.51,0,0,1,1444,605a3.76,3.76,0,0,1-.84,1.68c-8.41,9.25-16.49,13.29-24.39,13.29-4.54,0-8.58-1.35-11.1-3.7-4.21,3.36-8.75,5.38-12.62,5.38-6.39,0-12.61-5-11.77-13.45C1374.37,618.25,1362.77,627.16,1356.38,627.16Z" transform="translate(-995.41 -512.83)"/>
<path d="M1447.53,591.34c1.85-10.26,12.79-18,22.54-18,8.08,0,14.47,5.38,14.47,16.82,0,7.23-3.54,15-8.58,21.36,10.93-2.52,20.35-14.8,28.42-31.28,2-4,5.22-14.81,8.75-14.81,1.35,0,3.2,1.52,3.2,2.86,0,2.53-7.24,9.09-7.24,11.78,0,1.18,6.73,5.21,10.1,7.06,1.85.84,2.35,1.68,2.35,3,0,7.23-14.63,17.83-14.63,27.58,0,3.2,2.18,5.22,5.38,5.22,7.57,0,17.66-8.75,26.41-18.5,0,0,.84-1,1.68-1a1.5,1.5,0,0,1,1.51,1.51,3.76,3.76,0,0,1-.84,1.68c-9.42,10.26-20.85,19.85-29.77,19.85-4.71,0-8.75-3.2-8.75-8.41,0-10.43,14-20.52,14-26.91,0-1-.84-1.51-2-2.36-3.37-2.35-6.4-4.2-7.4-4.2-.68,0-1.18.5-2,1.85-7.57,14-17.33,27.58-32.3,28.59-6.22,6.39-13.79,10.77-20.18,10.77-7.23,0-12.78-4.88-12.78-14.13A30.13,30.13,0,0,1,1447.53,591.34Zm19.85,23.54c-9.25-1.34-17.32-7.73-19.51-16.14a25.12,25.12,0,0,0-3.36,13c0,7.06,3,10.09,8.91,10.09C1457.46,621.78,1462.67,619.09,1467.38,614.88Zm2.86-3c5.55-6.23,9.92-14.13,9.92-21.7,0-8.75-5-12.78-10.26-12.78-4.71,0-11.27,3-15.13,7.73a30.39,30.39,0,0,1,15.47-4.87c1.51,0,2.69.33,2.69,1.34s-.67,1.18-1.85,1.35a32.85,32.85,0,0,0-19.68,10.93C1451.4,603.62,1459.64,611,1470.24,611.86Z" transform="translate(-995.41 -512.83)"/>
<path d="M1539.36,607.48a1.37,1.37,0,0,1-1.51-1.34,3.76,3.76,0,0,1,.84-1.68c7.91-8.58,16.48-23.21,21.19-23.21,2.19,0,3.87,1.34,4,4.71.34,6.55.84,12.27,1.51,17,11.78-8.74,23-17.66,23-24.39a18.3,18.3,0,0,0-.34-2.52.8.8,0,0,1,.84-.84c1.18,0,3.2,2,3.2,4.88,0,7.9-13.29,17.49-26.07,26.91,1.68,9.08,4.37,14.13,10.09,14.13,8.41,0,22.71-16.65,22.71-16.65s.84-1,1.68-1a1.5,1.5,0,0,1,1.51,1.51,3.76,3.76,0,0,1-.84,1.68s-16,18.17-25.9,18.17c-7.24,0-11.1-5.55-13.29-14.8-10.26,7.73-19.17,15.3-19.17,21.86a.8.8,0,0,1-.85.84c-1,0-2.52-1.68-2.52-4.37,0-5.72,10.43-14,21.7-22.37a162.85,162.85,0,0,1-1.52-17.49c0-1-.5-1.52-1.17-1.52-1.68,0-9.25,10.26-17.5,19.68A2.93,2.93,0,0,1,1539.36,607.48Z" transform="translate(-995.41 -512.83)"/>
</g>
</svg>CSS
/* マスクのCSS */
.cls-1{
fill:none;
stroke:#fff;
stroke-width:6;
stroke-miterlimit:10;
}マスクのパスのCSSになります。stroke色を#fff(白)に指定します。
※白でベースレイヤーが見えます、黒でベースレイヤーは見えません。
JS
var animate = new Vivus('text', {
type: 'oneByOne',
duration: 500,
animTimingFunction:Vivus.EASE_OUT,
start: 'autostart'
});完成デモ:
See the Pen Animate using Vivus.js Demo 2 by Jackie (@hyzuru) on CodePen.
SVGのパス作成で少し手間もかかりましたし、文字が重なる交差点などでうまくなぞらないとアニメーション時に現れます。また、パスの書き順でアニメーションされるので、書き順も大事です。
終わりに
Vivus.jsを使うと複雑な線がアニメーションを簡単に作ることができ、いろいろな可能性もあると感じました。しかし、綺麗にアニメーションさせるには、SVGの準備が大事です。
DEMO 2のように、マスクのパスを書いている時に重ねている線の交差点部分をうまく通らないとアニメーション時に出てしまいます。デザイナーが準備していただく際はこういったことや書き順の挙動など共有した上ですり合わせることが大事だと思います。