ブログ
初心者でも簡単!イラストレーターで3Dイラストを作ろう

Adobe Illustrator 2022の新しい3D機能「3Dとマテリアル」を使って、3D初心者でも簡単に作れる、ぷっくりとした立体的なイラストを作成する方法を紹介します。

イラストを作成する
Adobe Illustratorでイラストを作成しましょう。
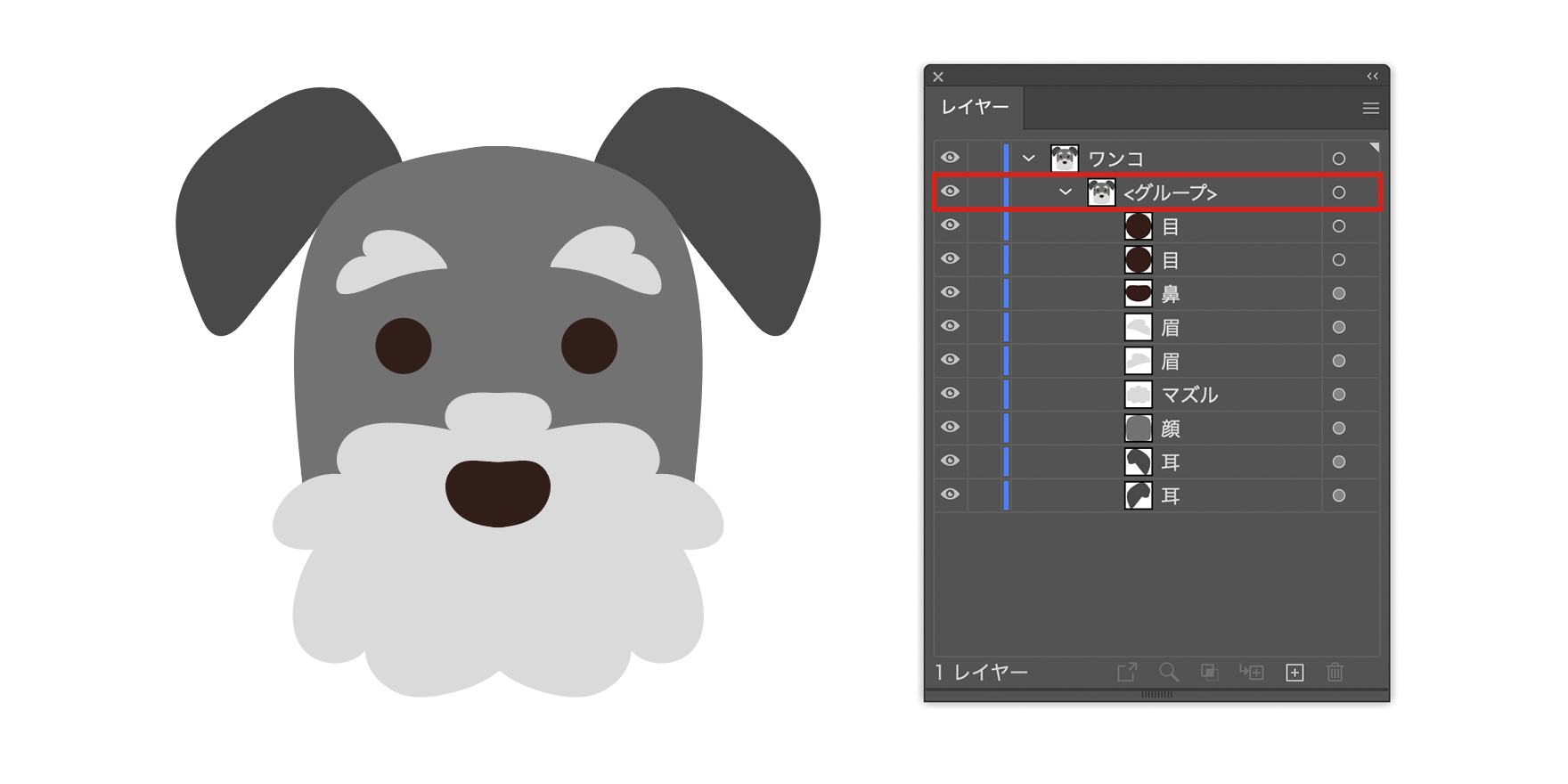
今回はイラストを3Dにするので、フラットでシンプルなイラストを用意しました。

イラスト内の書き込みが複雑かつ細かくなると、3Dにしたときにぷっくりではなくぼこぼこした見た目になるので、ある程度ゆとりがあるシンプルなイラストがオススメです。
また、配色も3D効果を適用する際にライトを設定するので、濃い目に色を付けておくと後から調整しやすいです。
テキストに効果を適用する場合は、アウトライン化しましょう。
イラストのレイヤーが複数ある場合は「グループ」で1つにまとめます。

イラストの作成はこちらで以上になります。
次は早速3D効果を付けていきましょう。
「3Dとマテリアル」を適用
「3Dとマテリアル」とは、オブジェクトに対して3D効果を与えることができるillustratorの機能です。
今回はその「3Dとマテリアル」を使用して3Dイラストを作ります。
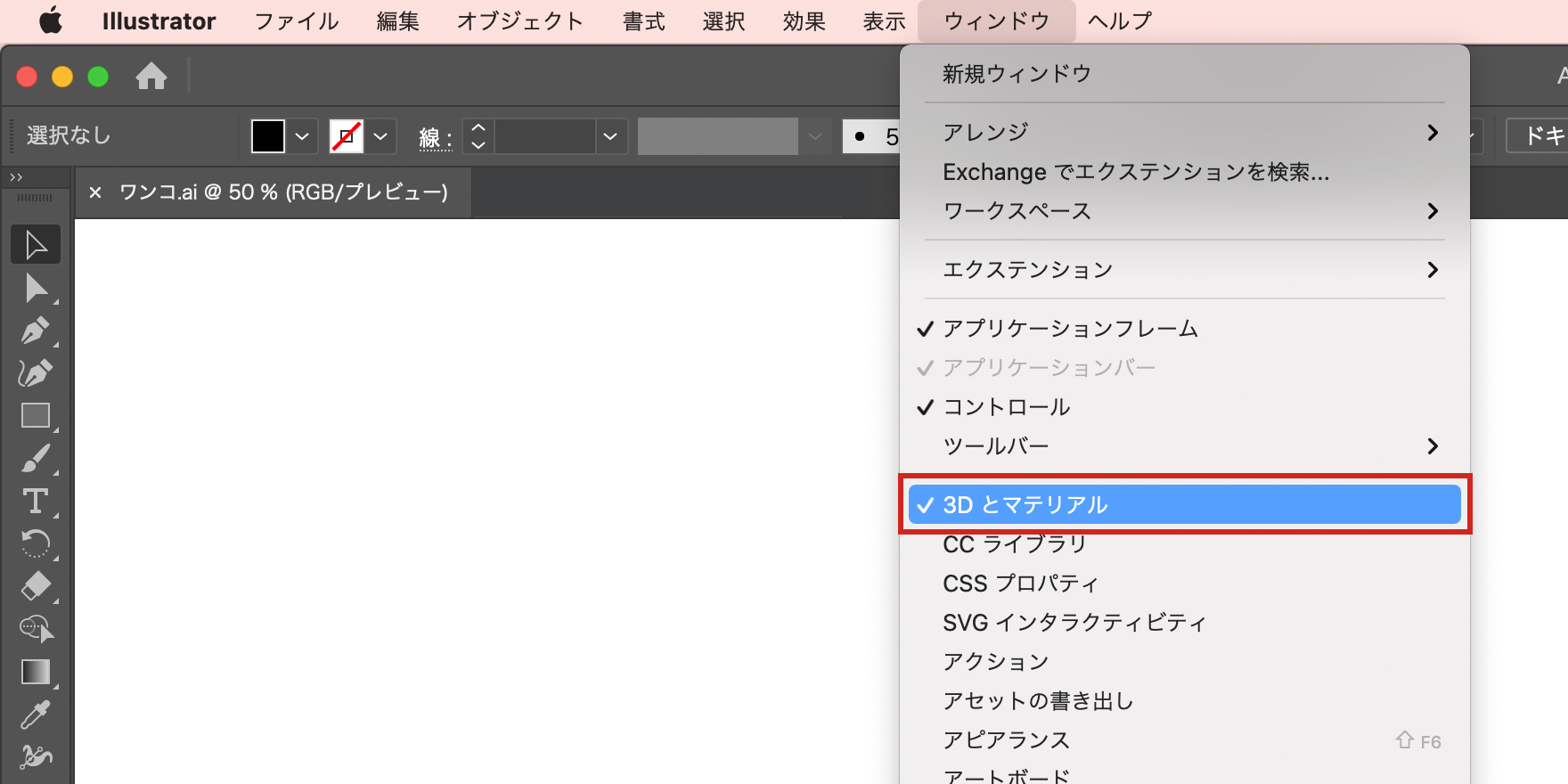
上部メニュー「ウィンドウ」>「3Dとマテリアル」を選択し、「3Dとマテリアル」の設定パネルを開きます。

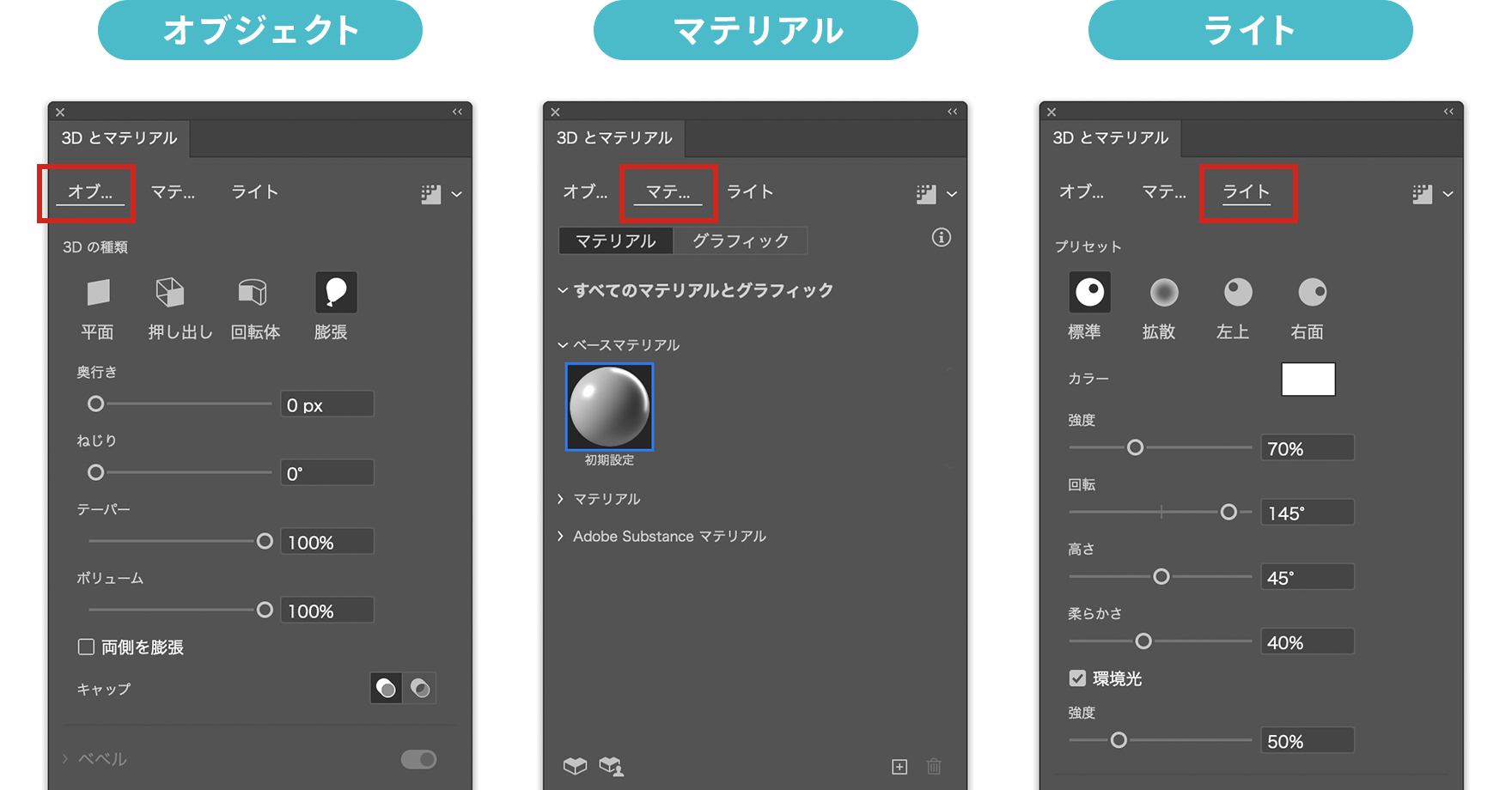
「3Dとマテリアル」の設定パネルは、「オブジェクト」「マテリアル」「ライト」の効果の役割別にタブで別れています。

オブジェクト …3Dの形状や角度を調整
マテリアル …質感を調整
ライト …照明の明るさ、角度、影を調整
オブジェクト
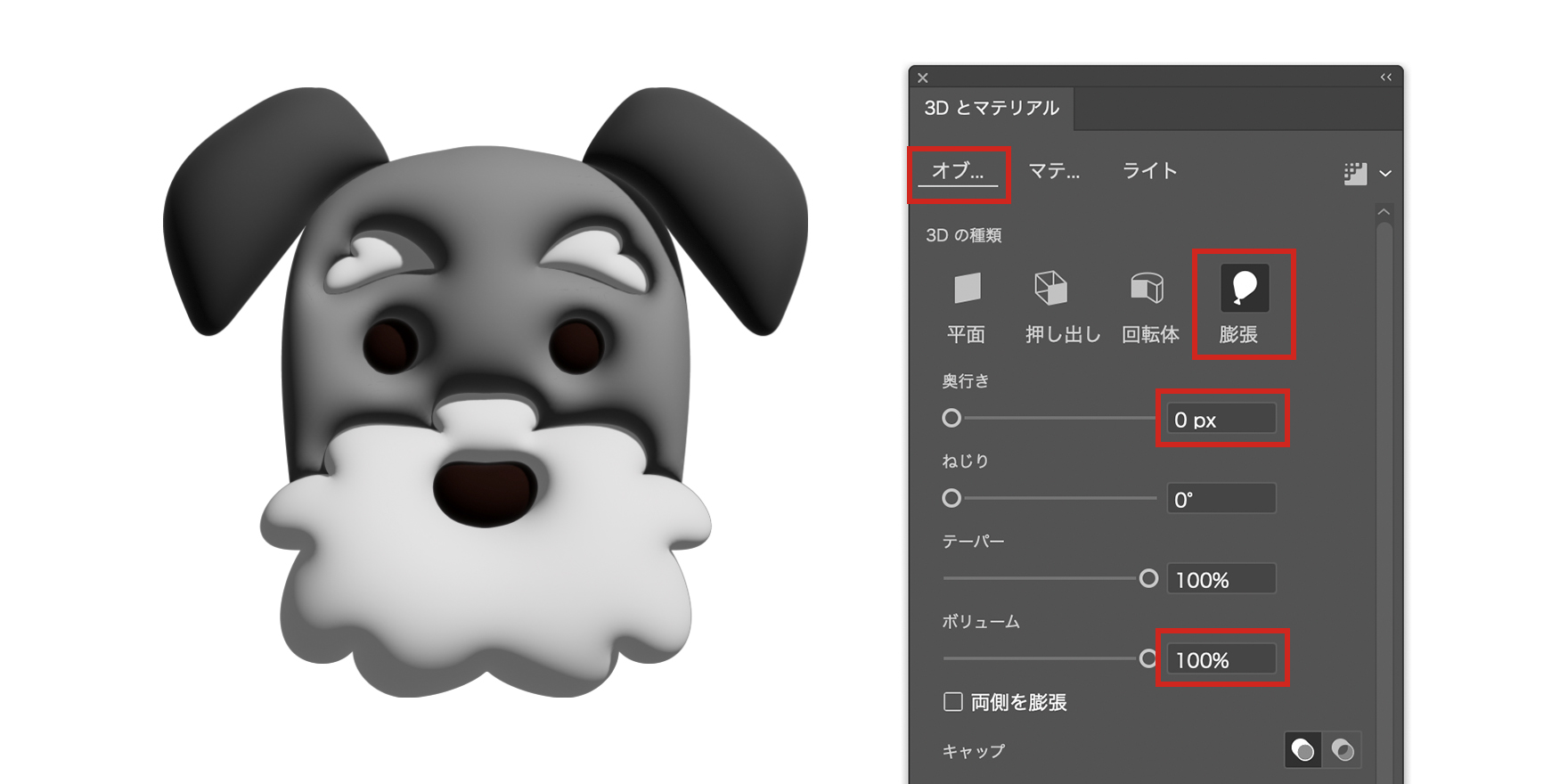
今回は「オブジェクト」から3Dの種類「膨張」を今回使用していきます。
「奥行き」でどのくらい厚みをつけるかを設定、「ボリューム」で面をどの程度ふくらませるかの設定をします。

奥行き・・・0%
ボリューム・・・100%
マテリアル
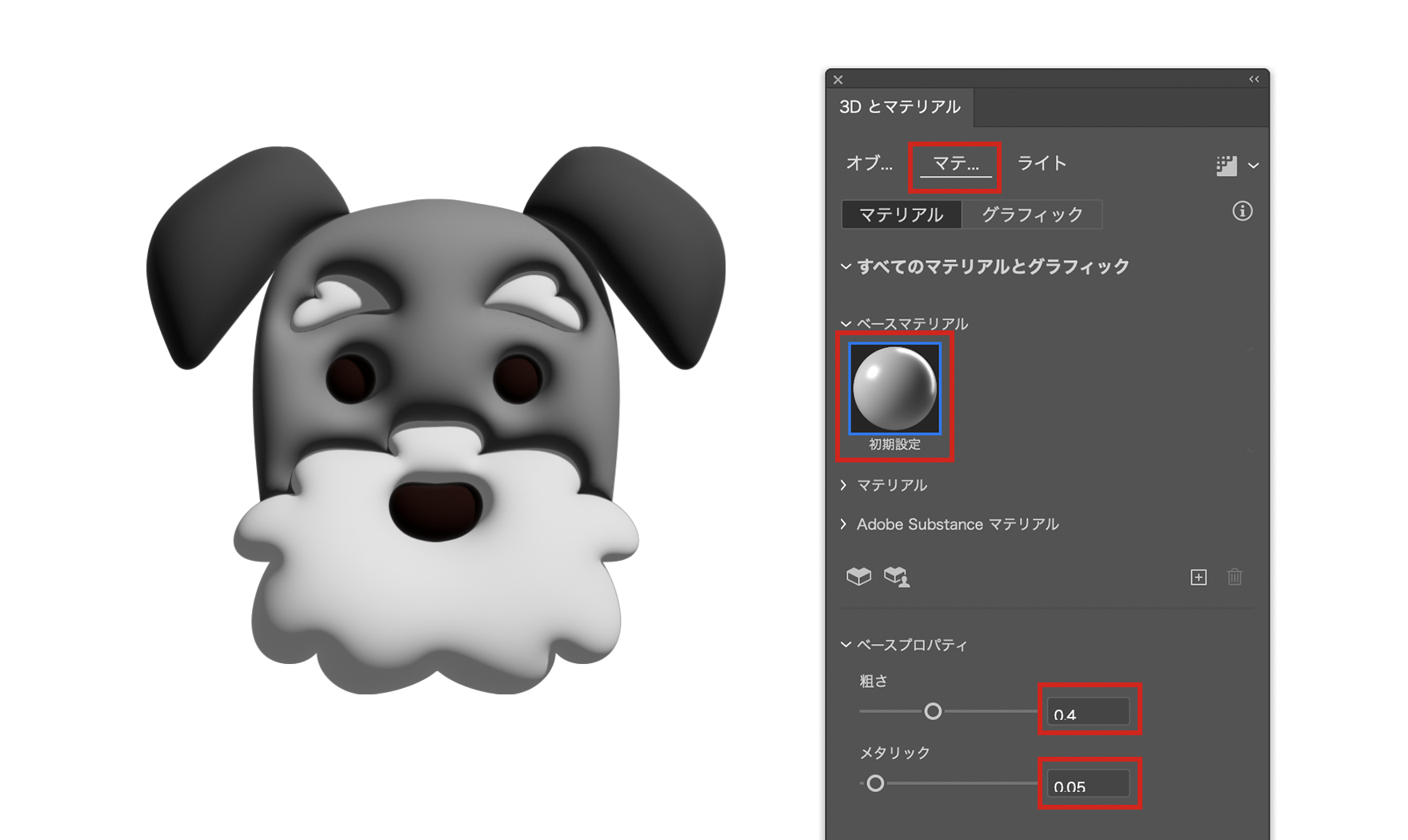
次に「マテリアル」で質感を設定します。
今回は「初期設定」のマテリアルを使用します。

粗さ・・・0.4
メタリック・・・0.05
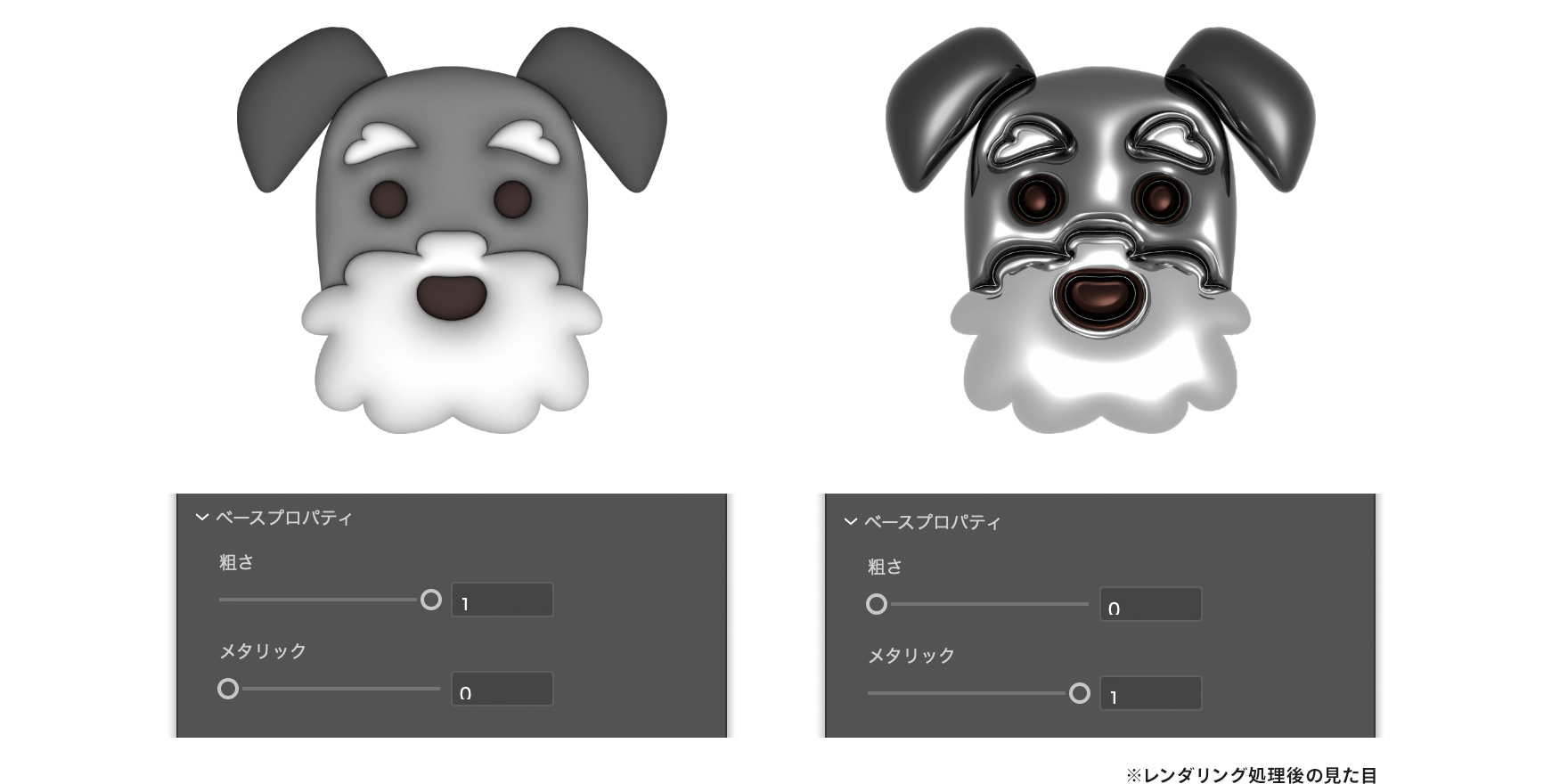
「粗さ」が数値が大きくなるほどマットな質感に、「メタリック」は数値が大きいほど金属のような質感になります。

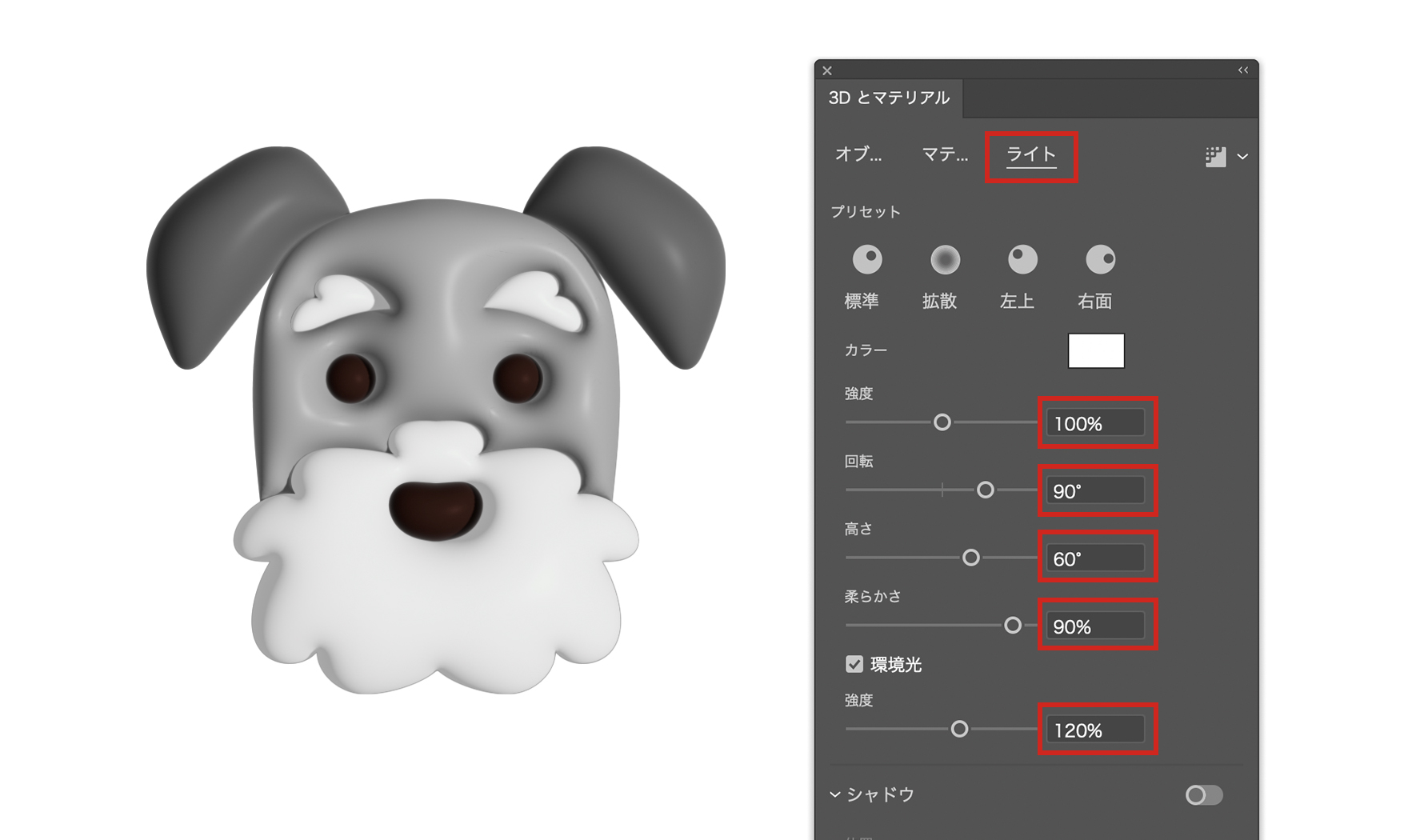
ライト
最後に「ライト」の設定をします。
ライトの「色、強さ、角度、高さ、柔らかさ」を調整できます。

今回はふんわりとした光の当て方にするので、光を柔らかくあてます。
プリセット・・・標準
カラー・・・#ffffff
強度・・・100%
回転・・・90%
高さ・・・90%
柔らかさ・・・90%
環境光強度・・・120%
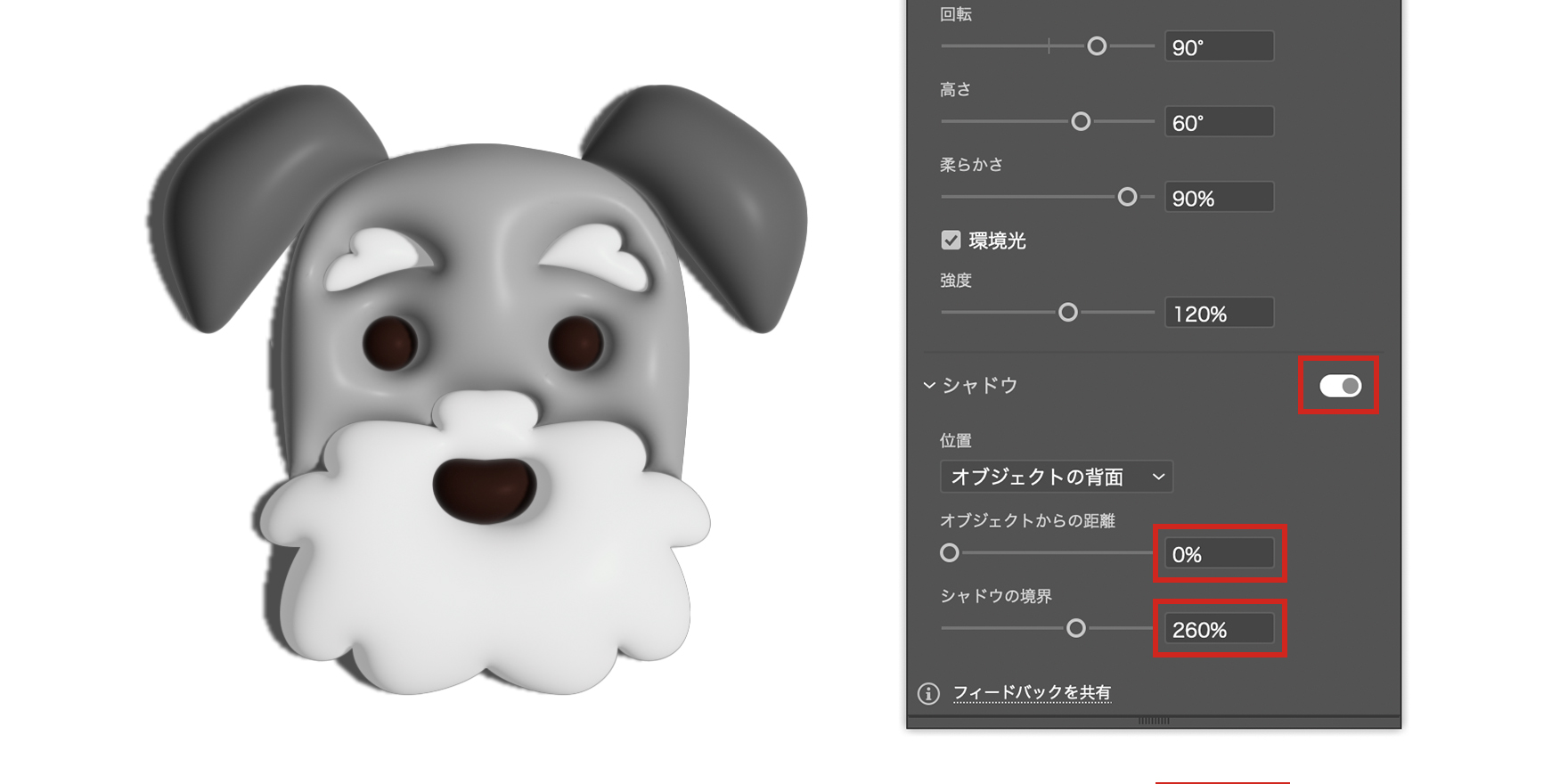
次に、パネル下部にある「シャドウ」をオンに設定して「影」をつけます。
イラストのサイズなどによって、シャドウを大きくすると途切れてしまう場合があります。
その場合は「シャドウの境界」の数値を変えて、調整しましょう。

シャドウ・・・オン
オブジェクトからの距離・・・0%
シャドウの境界・・・任意%
「影の大きさや角度」はライトの回転、高さで調整し、「影の強さ」は強度や柔らかさで調整しましょう。
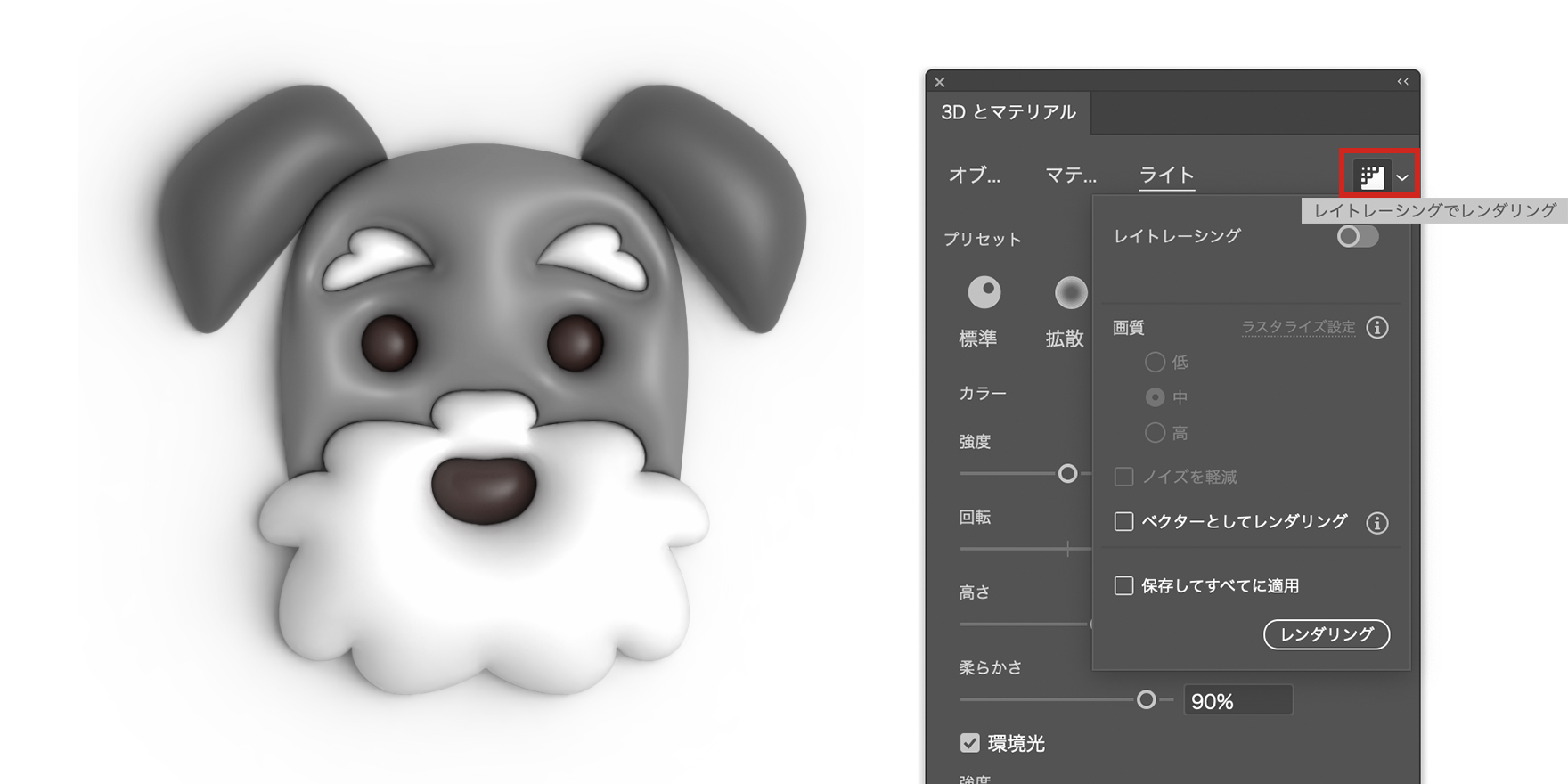
レンダリング
ライトの設定ができたら、パネルの右上の「レイトレーシングでレンダリング」アイコンをクリックすると、レンダリング処理されます。
プルダウンをクリックすると「質の調整」や「リアルタイムでレンダリングプレビュー」をするか選択できます。

「レイトレーシング」をオンにし続けると環境やパソコンのスペックによって表示や動作が重くなることがあります。
その場合は「レイトレーシング」のオン・オフを都度切り替えましょう。
結果を確認して、必要であれば「オブジェクト」「マテリアル」「ライト」「色」の調整をします。
完成
最後に「背景色」を入れて、完成です!

まとめ
いかがでしたか?
illustratorの「3Dとマテリアル」は適用するだけで、3D初心者でもキレイな3Dイラストを作ることができます!

3Dの種類は「膨張」の他にも、「平面」「押し出し」などもあるので色々と試してみてはいかがでしょうか?
最後までお読み頂きありがとうございました!

EVOWORXでは、弊社が運営する犬メディア情報サイト【ワンコnowa】を
一緒に育ててくれる方もデザイナーを募集中!
気になった方はぜひ以下リンクを覗いてみてください!